本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/101211.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
uniapp的多列选择器
1.代码如下
<template><view class"container"><form><picker mode"multiSelector" :range"multiArray" change"onMultiChange" columnchange"onMultiColumnChange"><view class"picker&q…
OpenCV实验:图片矫正
第一篇:图片矫正(油画矫正) 1. 实验原理
图片矫正是图像处理中常见的任务,主要是将存在倾斜或变形的区域调整为一个规则矩形。这通常通过**透视变换(Perspective Transformation)**来实现。
核心原理&…
M3DM的autodl环境构建过程笔记
文章目录 在3D-ADS环境https://blog.csdn.net/tfxzgp/article/details/144259472基础上构建M3DM(失败的记录,不用看)更换镜像重来(成功)安装缺少的包修改models.py中的RGB和点云backbone的路径修改main.py路径参数运行 在3D-ADS环境https://b…
Unity性能优化---使用SpriteAtlas创建图集进行批次优化
在日常游戏开发中,UI是不可缺少的模块,而在UI中又使用着大量的图片,特别是2D游戏还有很多精灵图片存在,如果不加以处理,会导致很高的Batches,影响性能。
比如如下的例子: Batches是9࿰…
python学opencv|读取图像(十二)BGR图像转HSV图像
【1】引言
前述已经学习了opencv中图像BGR相关知识,文章链接包括且不限于下述:
python学opencv|读取图像(六)读取图像像素RGB值_opencv读取灰度图-CSDN博客
python学opencv|读取图像(七)抓取像素数据顺利…
软件集成测试内容和作用简析
在现代软件开发过程中,软件集成测试作为关键的一环,日益受到重视。特别是随着信息技术的快速发展,各类软件系统日益庞大复杂,如何确保系统不同模块的顺畅合作,成为了每个项目成功的重要基础。集成测试是指在软件开发过…
电工电子技术实验:RLC串联电路的幅频特性
一、实验内容:
(1)测试电路的谐振频率
完整搭接电路,调整信号源频率,使得电流值最大,此时的频率为谐振频率f0,在此频率下调信号源幅度为1V,此时记录电流值为I0,这一对数…
react 使用 PersistGate 白屏解决方案
我在全局添加 PersistGate 组件后报错了
报错信息如下: Uncaught Error: A component suspended while responding to synchronous input. This will cause the UI to be replaced with a loading indicator. To fix, updates that suspend should be wrapped wi…
ECharts实现数据可视化入门详解
文章目录 ECharts实现数据可视化入门详解一、引言二、基础配置1.1、代码示例 三、动态数据与交互2.1、代码示例 四、高级用法1、多图表组合1.1、在同一容器中绘制多个图表1.2、创建多个容器并分别初始化 ECharts 实例1.3、实现多图联动 五、总结 ECharts实现数据可视化入门详解…
Liinux下VMware Workstation Pro的安装,建议安装最新版本17.61
建议安装最新版本17.61,否则可能有兼容性问题
下载VMware Workstation安装软件
从官网网站下载
https://support.broadcom.com/group/ecx/productdownloads?subfamilyVMwareWorkstationPro
选择所需版本
现在最新版本是17.61,否则可能有兼容性问题…
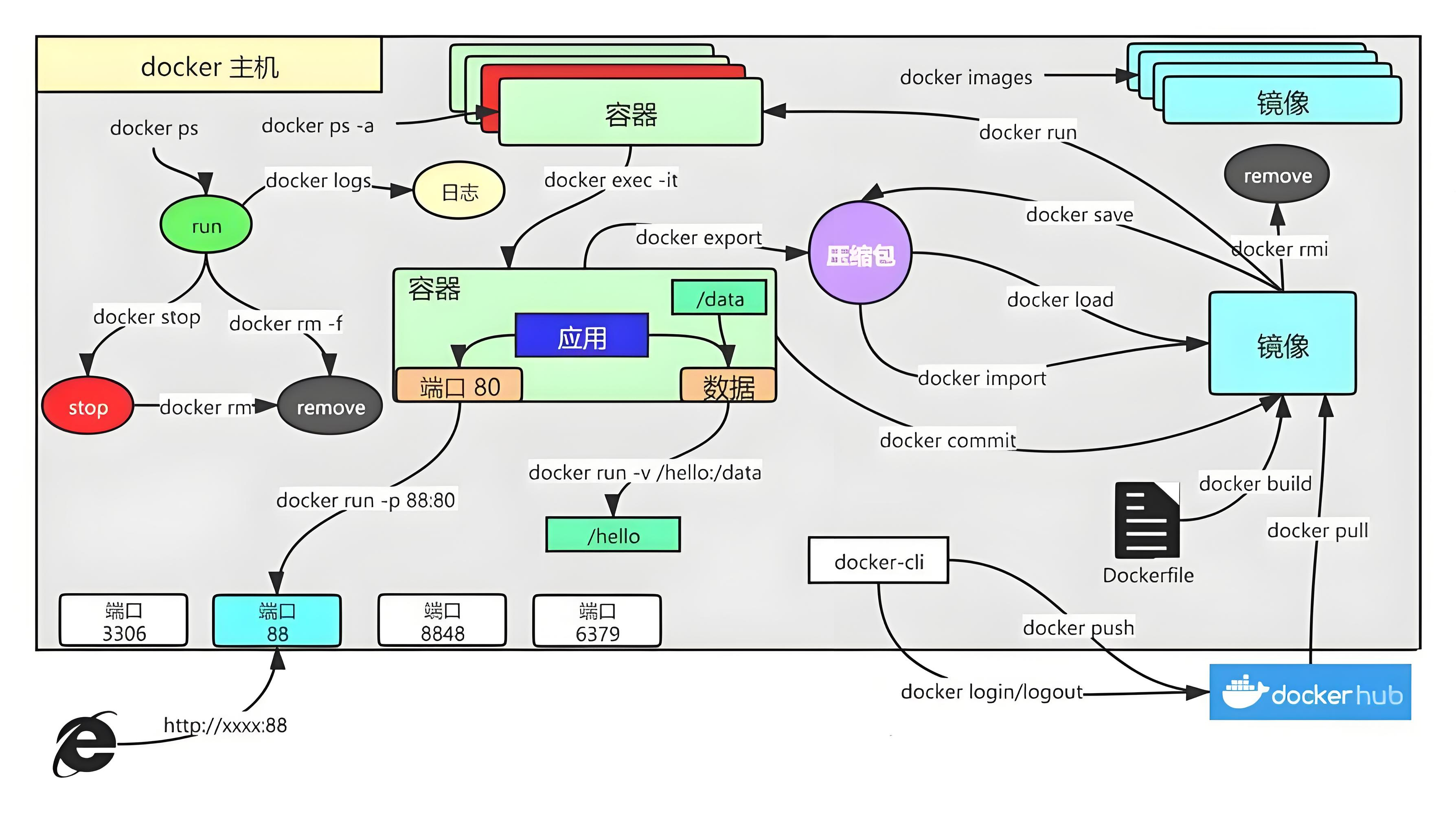
02. Docker:安装和操作
目录 一、Docker的安装方式
1、实验环境准备
1.1 关闭防火墙
1.2 可以访问网络
1.3 配置yum源
2、yum安装docker
2.1 安装docker服务
2.2 配置镜像加速
2.3 启动docker服务
3、二进制安装docker
3.1 下载或上传安装包并解压
3.2 配置使用systemctl管理
3.3 配置镜像…
【教程】如何下载WandB平台的运行数据?
【教程】如何下载WandB平台的运行数据? 前言
CSDN主页:https://blog.csdn.net/rvdgdsva
博客园主页:https://www.cnblogs.com/hassle
Weights & Biases (WandB)是一个用于机器学习的平台,它提供了一套工具来帮助你跟踪、比…
深入C语言文件操作:从库函数到系统调用
引言
文件操作是编程中不可或缺的一部分,尤其在C语言中,文件操作不仅是处理数据的基本手段,也是连接程序与外部世界的重要桥梁。C语言提供了丰富的库函数来处理文件,如 fopen、fclose、fread、fwrite 等。然而,这些库…
VS Code 远程连接 SSH 服务器
文章目录 一、安装 Remote - SSH 扩展并连接远程主机二、免密连接远程主机1. 生成 SSH 密钥对2. 将公钥复制到远程服务器3. 配置 SSH 客服端4. 连接测试 随着技术的不断迭代更新,在 Linux 系统中使用 Vim、nano 等基于 Shell 终端的编辑器(我曾经也是个 …
2024.12.14 TCP/IP 网络模型有哪几层?
2024.12.14 TCP/IP 网络模型有哪几层?
2024.12.14 今天周六 看到大伙都在考六级,我来复盘小林coding的计算机网络的知识点:
TCP/IP 网络模型有哪几层?
问大家,为什么要有 TCP/IP 网络模型?
对于同一台设备上的进程间通信,有…
【小白51单片机专用教程】protues仿真AT89C51入门
课程特点
无需开发板0基础教学软件硬件双修辅助入门 本课程面对纯小白,因此会对各个新出现的知识点在实例基础上进行详细讲解,有相关知识的可以直接跳过。课程涉及protues基本操作、原理图设计、数电模电、kell使用、C语言基本内容,所有涉及…
Linux应用开发————Select 技术
概述 大部分程序使用的I/0模型(传统的阻塞式I/O模型)都是单个进程每次只在个文件描述符上执行IO操作,每次I/0系统调用都会阻塞直到完成数据传输。但是,有些场景需要; 以非阻塞的方式检查文件描述符上是否可进行I/0操作。同时检查多个文件描述…
HarmonyOS 获取进程相关的信息process 常用的几个方法
获取进程相关的信息,提供进程管理的相关功能。 process
1. EventListener
2. isIsolatedProcess
3. is64Bit
4. getStartRealtime
5. getPastCpuTime 导入模块
import { process } from kit.ArkTS;
属性
名称类型可读可写说明uidnumber是否进程的用户标识。…
[SAP ABAP] 将内表数据转换为HTML格式
从sflight数据库表中检索航班信息,并将这些信息转换成HTML格式,然后下载或显示在前端
开发步骤
① 自定义一个数据类型 ty_sflight 来存储航班信息 ② 声明内表和工作区变量,用于存储表头、字段、HTML内容和航班详细信息以及创建字段目录lt…
读心术小游戏(附加源码)
写在开头 上期代码主要实现瀑布流功能,本期就来实现读心术小游戏,开发久了很多功能都是通过框架组件库来完成,但是如果组件满足不了开发需求,还需要开发人员手动封装组件,专门出这样一期文章,通过原生js实现…


















![[SAP ABAP] 将内表数据转换为HTML格式](https://i-blog.csdnimg.cn/direct/80a47c27eabd4da1b3d0618dd870e0a2.png)
