本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/101458.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
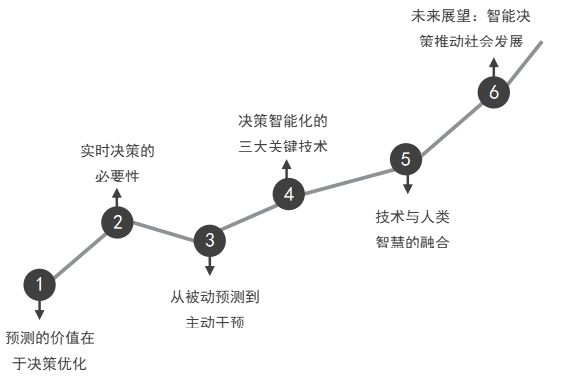
大数据与AI:从分析到预测的跃迁
引言:数据时代的新纪元 从每天的社交分享到企业的运营决策,数据早已成为现代社会不可或缺的资源。我们正置身于一个数据爆炸的时代,数以亿计的信息流实时生成,为人类带来了前所未有的洞察能力。然而,数据的价值并不仅限…
如何使用git新建本地仓库并关联远程仓库的步骤(详细易懂)
一、新建本地仓库并关联远程仓库的步骤 新建本地仓库 打开终端(在 Windows 上是命令提示符或 PowerShell,在 Linux 和Mac上是终端应用),进入你想要创建仓库的目录。例如,如果你想在桌面上创建一个名为 “my - project”…
python03-保留字、标识符;变量、常量;数据类型、数据类型之间的转化
一、保留字 VS 标识符
1-1、35个保留字 保留字,严格区分大小写! 查询保留字: 1-2、标识符 常量:python中没有明确的定义常量的关键字,常量的值在程序运行过程中不允许修改! 二、变量 VS 常量
2-1、变量 变…
数据结构——栈的模拟实现
大家好,今天我要介绍一下数据结构中的一个经典结构——栈。
一:栈的介绍
与顺序表和单链表不同的是:
顺序表和单链表都可以在头部和尾部插入和删除数据,但是栈的结构就锁死了(栈的底部是堵死的)栈只能从…
获取微信用户openid
附上开发文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html 开发之前,准备事项 一个已认证过的服务号|基本信息配置js域名和网站授权域名配置最后确认当前账号网页授权功能是否开通,没有开通的无法获取到用户授权开发人…
Java 基础知识——part 4
8.成员方法:Java中必须通过方法才能对类和对象的属性操作;成员方法只在类的内部声明并加以实现。一般声明成员变量后再声明方法。
9.方法定义 方法的返回值是向外界输出的信息,方法类型和返回值类型同;返回值通过return返回&…
雷电+Reqable抓包
一:Reqable 简介:
Reqable 是一款跨平台的专业 HTTP 开发和调试工具,在全平台支持 HTTP1、HTTP2 和 HTTP3(QUIC)协议,简单易用、功能强大、性能高效,助力程序开发和测试人员提高生产力!
说白了࿰…
AI发展与LabVIEW程序员就业
人工智能(AI)技术的快速发展确实对许多行业带来了变革,包括自动化、数据分析、软件开发等领域。对于LabVIEW程序员来说,AI的崛起确实引发了一个值得关注的问题:AI会不会取代他们的工作,导致大量失业&#x…
运筹说 第130期 | 对策论引言
通过对对策论基础知识进行梳理和总结,小编绘制了《对策论思维导图》,如下图所示,对策论章节一共包含4个小节。
第1小节是对策论引言。介绍了对策论的基本概念,包含对策行为和对策论、对策现象的三要素、对策问题举例及对策的分类…
Edge Scdn用起来怎么样?
Edge Scdn:提升网站安全与性能的最佳选择
在当今互联网高速发展的时代,各种网络攻击层出不穷,特别是针对网站的DDoS攻击威胁,几乎每个行业都可能成为目标。为了确保网站的安全性与稳定性,越来越多的企业开始关注Edge …
.Net WebAPI(一)
文章目录 项目地址一、WebAPI基础1. 项目初始化1.1 创建简单的API1.1.1 get请求1.1.2 post请求1.1.3 put请求1.1.4 Delete请求 1.2 webapi的流程 2.Controllers2.1 创建一个shirts的Controller 3. Routing3.1 使用和创建MapControllers3.2 使用Routing的模板语言 4. Mould Bind…
【LeetCode热题100】BFS解决最短路问题
单源BFS
最短路问题有很多种,这次我们先来学习比较简单的边权为1的最短路问题。 假设ABCD...为一个个地区,他们之间会修一条道路,会问比如从A到D最短的路径是多少?每条路的权值设为1,只要边权相同都可以归结为这类问题…
nods.js之nrm安装及使用
nods.js之nrm安装及使用 一、简介二、安装 nrm与使用三、报错解决 一、简介
nrm 是 Node.js 的一个工具,用于管理和切换 npm 源(Registry)。它使得在不同的 npm 镜像源之间切换变得非常容易,尤其对于那些经常因为网络问题或速度原…
ubuntu+ros新手笔记(三):21讲没讲到的MoveIt2
1 安装MoveIt2
安装参照在ROS2中,通过MoveIt2控制Gazebo中的自定义机械手 安装 MoveIt2可以选择自己编译源码安装,或者直接从二进制安装。 个人建议直接二进制安装,可以省很多事。 sudo apt install ros-humble-moveitmoveit-setup-assistan…
深入理解数据库索引:原理、分类与优化
目录 1. 索引基础1.1 索引的工作原理 2. 最左匹配原则2.1 什么是最左匹配原则?2.2 示例说明2.3 最左匹配原则的图示 3. 索引分类3.1 按数据结构分类3.2 按索引列数分类3.3 按唯一性分类3.4 按存储方式分类 4. 聚集索引与非聚集索引的区别4.1 聚集索引4.2 非聚集索引…
Mvc、Springmvc框架
一.Mvc:
1.概念:
MVC它是一种设计理念。把程序按照指定的结构来划分: Model模型 、View视图 、Controller控制层; 结构图: 二.Springmvc:
1.概念:
springmvc框架它是spring框架的一个分支。它是按照mvc架构思想设计…
数字图像处理技术期末复习
1. 已知图像的分辨率和深度,怎么求图像的存储空间(位,字节,KB)?
题目: 已知图像的分辨率和深度,怎么求图像的存储空间(位,字节,KB)&a…