本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/166813.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
el-checkbox实现全选反选
我们先来看看原生实现法 <template><div style="padding: 20px;"><!-- 2.v-model 关联全选的选中状态 --><input type="checkbox" v-model="isAll" class="pointer" id="selectAll" /><label fo…
【低成本STM32的T-BOX开发实战:高可靠的车联网解决方案】
基于STM32的车辆远程通信终端(T-BOX)开发实战:低成本高可靠的车联网解决方案 目录
引言:为什么需要T-BOX?系统总体设计:T-BOX的架构与核心功能硬件设计:STM32主控与关键模块解析 STM32F105VCT6…
AI搜索技术演进:架构创新与行业趋势分析
引言 人工智能技术的持续发展正在引发搜索领域的技术架构创新。以Perplexity为代表的AI驱动型搜索工具,通过融合新型信息处理方式,展现了信息获取范式的演进方向。这种技术变革为全球范围内的从业者提供了观察行业趋势的窗口,也促使各市场参与…
Axure中继器高保真交互原型的核心元件
Axure作为一款强大的原型设计工具,中继器无疑是打造高保真交互原型的核心利器。今天,就让我们深入探讨一下Axure中继器的核心地位、操作难点,以及如何借助优秀案例来提升我们的中继器使用技能。
一、核心地位
中继器在Axure中的地位举足轻重…
后端框架(1):Mybatis
什么是框架?
盖高楼,框架结构。
框架结构就是高楼的主体,基础功能。
把很多基础功能已经实现了(封装了)。
在基础语言之上,对各种基础功能进行封装,方便开发者,提高开发效率。 mybatis:对jd…
IntelliJ IDEA给Controller、Service、Mapper不同文件设置不同的文件头注释模板、Velocity模板引擎
通过在 IntelliJ IDEA 中的 “Includes” 部分添加多个文件头模板,并在 “Files” 模板中利用这些包含来实现不同类型文件的注释。以下是为 Controller、Service、Mapper 文件设置不同文件头的完整示例:
1. 设置 Includes 文件头模板
File > Settin…
React方向:react的基本语法-数据渲染
1、安装包(js库) yarn add babel-standalone react react-dom 示例图.png 2、通过依赖包导入js库文件 <script src"../node_modules/babel-standalone/babel.js"></script>
<script src"../node_modules/react/umd/react.development.js"&g…
【spring】spring源码系列之十:spring事务管理(中)
系列文章目录
前言
上一篇自己简单实现了事务管理,接下来看看spring是如何实现的
一、spring的事务管理器DataSourceTransactionManager的使用
首先是配置类,配置了PlatformTransactionManager、jdbcTemplate和transactionTemplate
Configuration
C…
11.vue网页开启自动提交springboot后台查询-首页显示数据库表
vue3实现与springboot交互【开启首页显示数据库表】
提示:帮帮志会陆续更新非常多的IT技术知识,希望分享的内容对您有用。本章分享的是node.js和vue的使用。前后每一小节的内容是存在的有:学习and理解的关联性。【帮帮志系列文章】ÿ…
突破智能驾舱边界,Imagination如何构建高安全GPU+AI融合计算架构
日前,“第十二届汽车电子创新大会暨汽车芯片产业生态发展论坛(AEIF 2025)”在上海顺利举办。大会围绕汽车前沿性、关键性和颠覆性技术突破,邀请行业众多专家学者,分享与探讨了汽车电子产业的技术热点与发展趋势。在5月…
Linux相关概念和易错知识点(40)(HTML资源交互、网页管理、搜索引擎)
目录 1.HTML资源交互
(1)媒体加载
(2)静态页面跳转
(3)动态页面
(4)GET和POST传参的区别
2.网页管理
(1)网页的权限管理
(2)临…
一个stm32工程从底层上都需要由哪些文件构成
原文链接:https://kashima19960.github.io/2025/05/17/stm32/一个stm32工程从底层上都需要由哪些文件构成/ 前言
我最近因为做课设要用到stm32,所以去找了一些开源的stm32工程来看看,然后发现现在新版的keil mdk对于环境的配置跟以前 相比发…
linux c++头文件生成源文件 使用python脚本 配置vim快捷键
在编写c头文件后,还需要再.cpp文件里面复制一份非常的麻烦
找过了不少方法都很难实现
提供了一个python脚本帮助你实现这个过程
#!/usr/bin/env python3
import re
import sysdef process_class(content):"""Extract and process the next class …
HTML-3.4 表单form
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。 系列文章目录
HTML-1.1 文本字体样式-字体设置、分割线、段落标签、段内回车以及特殊符号
HTML…
计算机视觉----时域频域在图像中的意义、傅里叶变换在图像中的应用、卷积核的频域解释
1、时域(时间域)——自变量是时间,即横轴是时间,纵轴是信号的变化。其动态信号x(t)是描述信号在不同时刻取值的函数。 2、频域(频率域)——自变量是频率,即横轴是频率,纵轴是该频率信号的幅度,也就是通常说…
ChatGPT:OpenAI Codex—一款基于云的软件工程 AI 代理,赋能 ChatGPT,革新软件开发模式
ChatGPT:OpenAI Codex—一款基于云的软件工程 AI 代理,赋能 ChatGPT,革新软件开发模式 导读:2025年5月16日,OpenAI 发布了 Codex,一个基于云的软件工程 AI 代理,它集成在 ChatGPT 中,…
Jmeter变量传递介绍
文章目录 一、Jmeter变量类型及作用域二、变量传递方式1. 用户定义变量(User Defined Variables)2. CSV 数据文件(CSV Data Set Config)3.正则表达式提取器4.后置处理器(Post Processor)4.1BeanShell/JSR223 后置处理器…
Linux 线程(上)
前言:大家早上中午晚上好!!今天来学习一下linux系统下所谓的线程吧!!!
一、重新理解进程,什么是进程?
1.1 图解
其中黑色虚线部分一整块就是进程,注意:一整…
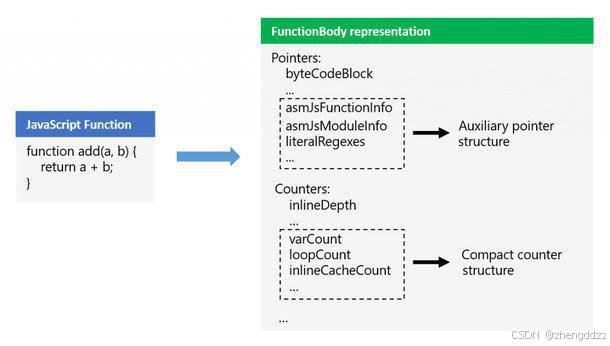
从卡顿到丝滑:JavaScript性能优化实战秘籍
引言 在当今的 Web 开发领域,JavaScript 作为前端开发的核心语言,其性能表现对网页的加载速度、交互响应以及用户体验有着举足轻重的影响。随着 Web 应用的复杂度不断攀升,功能日益丰富,用户对于网页性能的期望也越来越高。从电商…