本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/48513.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
[机器学习]线性回归算法
1 线性回归简介
概念:利用回归方程(函数)对一个或多个自变量(特征值)和因变量(目标值)之间关系进行建模的一种分析方式。
weight:权重;bias 偏置 线性回归分类…
vue2实现搜索框搜索到匹配的文字高亮效果
效果图
在element中的table表格中使用的
this.$nextTick(() > {const reg new RegExp(this.SearchKey, "gi");this.TableList this.TableList.map((item) > {return {...item,名称: item.名称.replace(reg,//筛选出来的文字加样式(val) > <span styl…
C++——list的实现
目录
0.前言
1.节点类
2.迭代器类
①普通迭代器
②const迭代器
③模板迭代器
3.list类
3.1 clear、析构函数、swap
①clear
② 析构函数
③ swap
3.2构造函数
①无参构造 ②赋值构造
3.3 迭代器
3.4插入函数
①insert插入
②头插
③尾插
3.5 删除函数…
div内英文不换行问题以及解决方案
div内英文不换行问题以及解决方案 div盒子中文字换行问题:div中放中文的代码:div中放英文的代码: 解决办法注意 div盒子中文字换行问题:
div设置宽度以后,如果div中放的是中文,默认文字超过div宽度会自动换…
流程图符号速查:快速掌握流程图绘制要点
流程图是一种以图形化方式表示算法或过程的步骤和逻辑关系的图表,它通过使用一系列标准的符号和连接线来清晰地展示流程的顺序和决策点。这种表示方法不仅使得复杂的过程更加易于理解,而且也便于跟踪和优化。以下是对流程图的进一步扩写,包括…
阿尔泰科技案例解析-炼钢厂设备监测解决方案!
案例背景
在一家大型钢铁冶炼厂中,熔炉是生产过程的核心设备,广泛应用于金属冶炼、铸造和加工步骤,如钢铁的冶炼和精炼。为了确保熔炉在最佳状态下运行,并防止潜在的故障或事故,该厂需要对熔炉及厂房内相关设备的多个…
Vue如何将网页转换成图片或PDF并上传
一.使用html2canvas获取页面元素并绘制成图片
htmlcanvas中文文档
npm install --save html2canvas<template><div><button click"uploadImg">上传</button><div ref"yourDom"><!-- ...图片中页面内容 --><img s…
微积分复习笔记 Calculus Volume 1 - 1.5 Exponential and Logarithmic Functions
1.5 Exponential and Logarithmic Functions - Calculus Volume 1 | OpenStax
docker打包前端项目
🎉 前言
之前有出过一期打包后端项目和数据库的教程,现在填个坑,出一期打包前端项目的教程,废话不多说,我们直接进入正题。
🎉 编写Dockerfile文件
老规矩,先描述项目结构,结构图…
境外汽车行业相关数据合规义务概览
文章目录 一、欧盟二、美国三、泰国四、马来西亚五、沙特阿拉伯六、阿联酋近年来,许多国家已将数据主权提升至维护国家安全的战略高度,如何保障数据安全成为各国的重要议题。中国新能源车企出海需着重了解各国数据合规法律要求,事先甄别可能涉及的数据种类和数据传输安排,确…
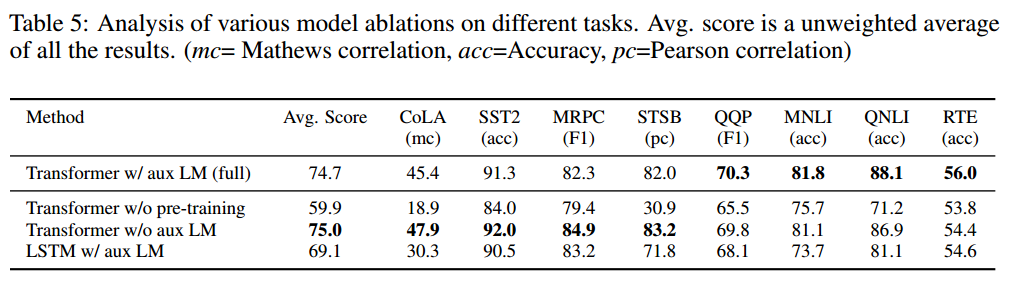
速通GPT:Improving Language Understanding by Generative Pre-Training全文解读
文章目录 几个重要概念1、微调的具体做法2、任务感知输入变换3、判别式训练模型 Abstract概括分析和观点1. 自然语言理解中的数据问题2. 生成预训练和监督微调的结合3. 任务感知输入变换4. 模型的强大性能 Introduction概括分析和观点1. 自然语言理解的挑战在于对标注数据的依赖…
make、cmake、qmake的区别和联系
基本概念与用途
make:
定义:make是一个用于自动化构建项目的命令行工具。用途:它通过读取Makefile(或makefile)文件来执行编译、链接等操作,从而构建整个项目。Makefile中定义了项目中的文件依赖关系以及…
动手学深度学习(pytorch土堆)-01Dataset类代码
动手学深度学习 ptyorch加载数据 ptyorch加载数据 from torch.utils.data import Dataset
# help(Dataset)
import cv2
import os
from PIL import Image"""
这是类的构造函数,__init__ 方法用于初始化类的对象。
root_dir: 根目录,存储数…
YOLOv8改进 | 模块缝合 | C2f 融合RVB + EMA注意力机制【二次融合 + 结构图】
秋招面试专栏推荐 :深度学习算法工程师面试问题总结【百面算法工程师】——点击即可跳转 💡💡💡本专栏所有程序均经过测试,可成功执行💡💡💡 专栏目录 :《YOLOv8改进有效…
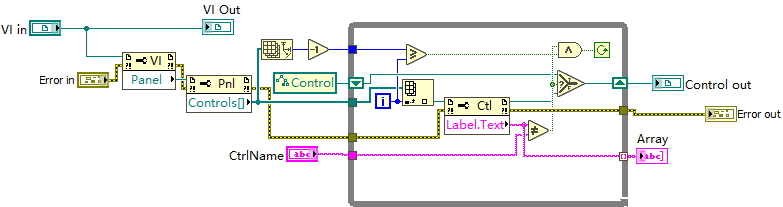
对一个已经运行的LabVIEW VI进行控制
要对一个已经运行的LabVIEW VI进行控制,可以采用多种方法,这取决于你想要控制的内容以及具体的应用场景。以下是几种常见的实现方式:
1. 使用全局变量或功能全局变量(FGV) 方法: 你可以创建全局变量或功能全局变量&am…
梧桐数据库|中秋节活动·抽奖领取大闸蟹
有话说
众所周不知,我的工作就是做一个国产的数据库产品—中国移动梧桐数据库(简称WuTongDB)。
近期我们举办了一次小活动,来提升梧桐数据库的搜索量和知名度,欢迎大家来参加,免费抽奖领取大闸蟹哦~~~ 具…
Xinstall助力App全渠道统计,参数传递下载提升用户体验!
在移动互联网时代,App已成为我们日常生活中不可或缺的一部分。然而,对于App开发者来说,如何有效地推广和运营自己的应用,却是一个不小的挑战。尤其是在面对众多渠道、复杂的数据统计和用户需求多样化的情况下,如何精准…
Python爬虫如何通过滑块验证
一:定位元素的坐标
当 Selenium 定位到元素后,如果想获取元素在页面中的具体坐标位置,可以通过 element.location 的方式来得到元素的起始坐标字典(元素的左上顶点)。然后再通过 element.size 的方式来获取该元素的宽…
![[机器学习]线性回归算法](https://i-blog.csdnimg.cn/direct/5a997f44f62f40e79461bb582d2f9475.png)