本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/database/8091.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
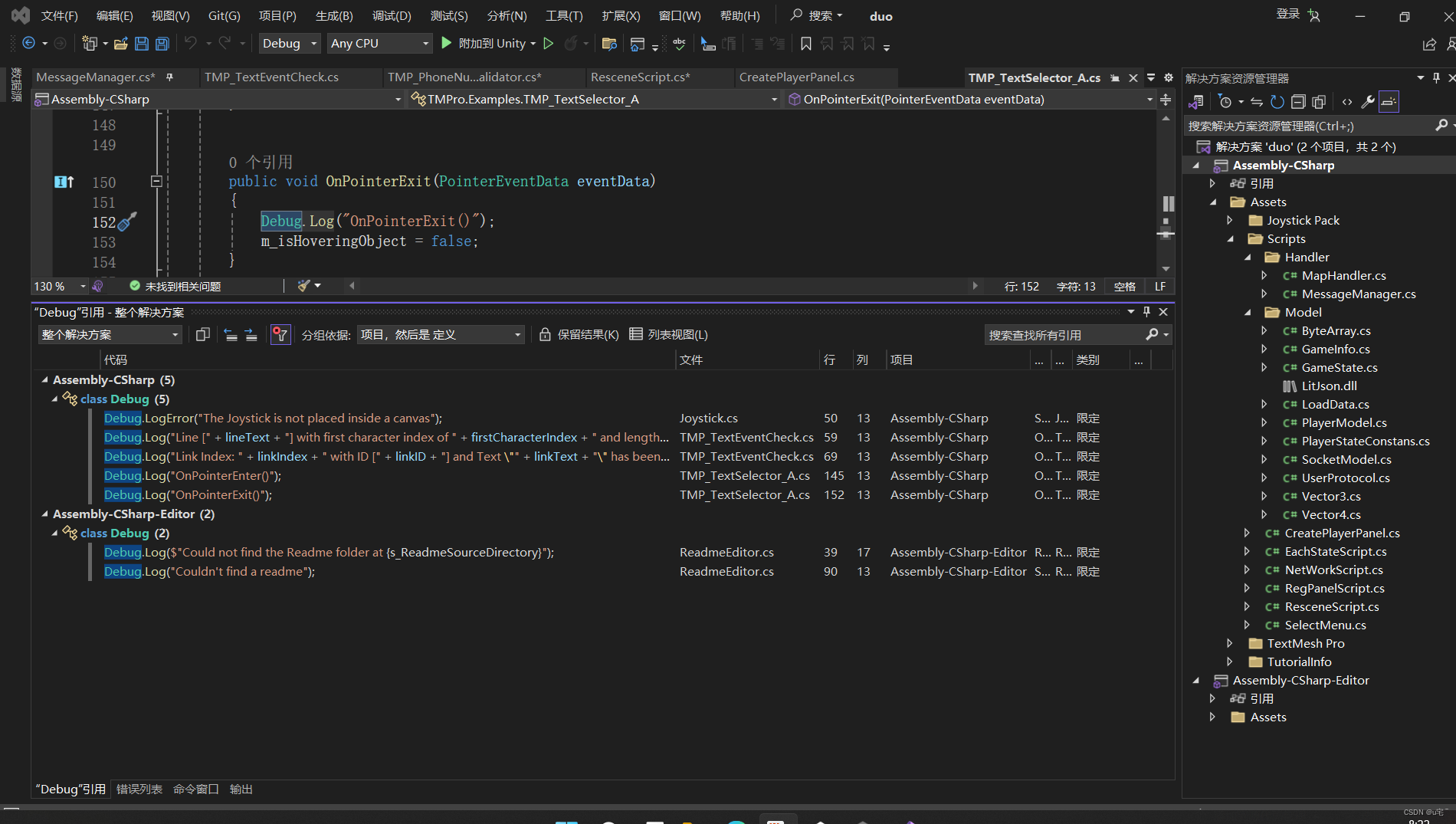
unity学习(89)——unity塞满c盘!--删除editor下的log文件
卸了一个视频后强制续命打开详细信息: 这个再往下找也是没用的!
显示隐藏文件夹后!执行如下操作!
30个g!
其中unity占23g editer占了21g 删除C:\Users\王栋林\AppData\Local\Unity\Editor下的log文件 恢复到之前的水…
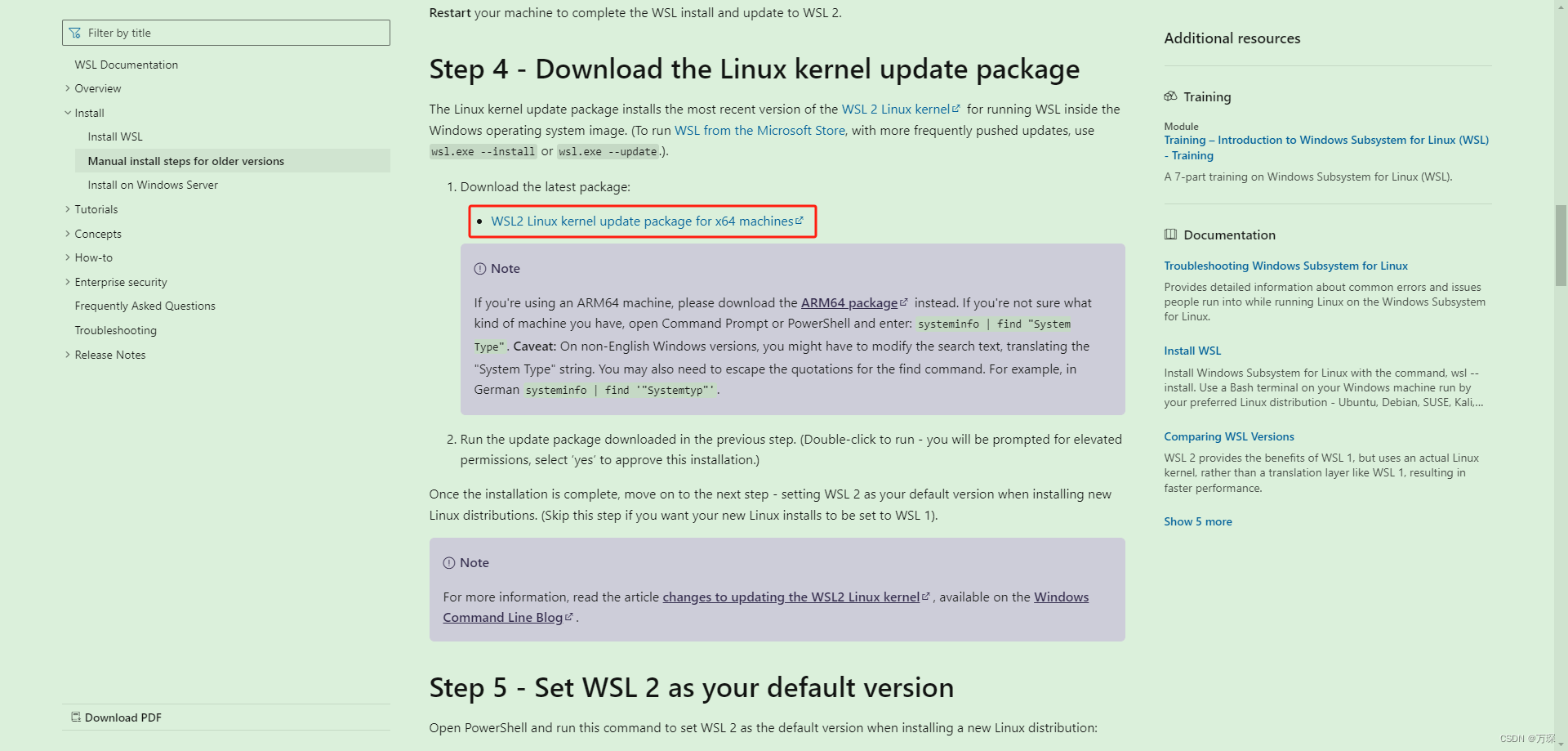
【windows-搭建Ubuntu22LTS】
一、环境要求
1. windows版本要求
至少Windows 10 2020年5月(2004) 版, Windows 10 2019年5月(1903) 版,或者 Windows 10 2019年11月(1909) 版
2. 控制面板开启相关的程序(需要重启) 二、Microsoft store安装unbuntu
下载后直接运行(稍微等会&#…
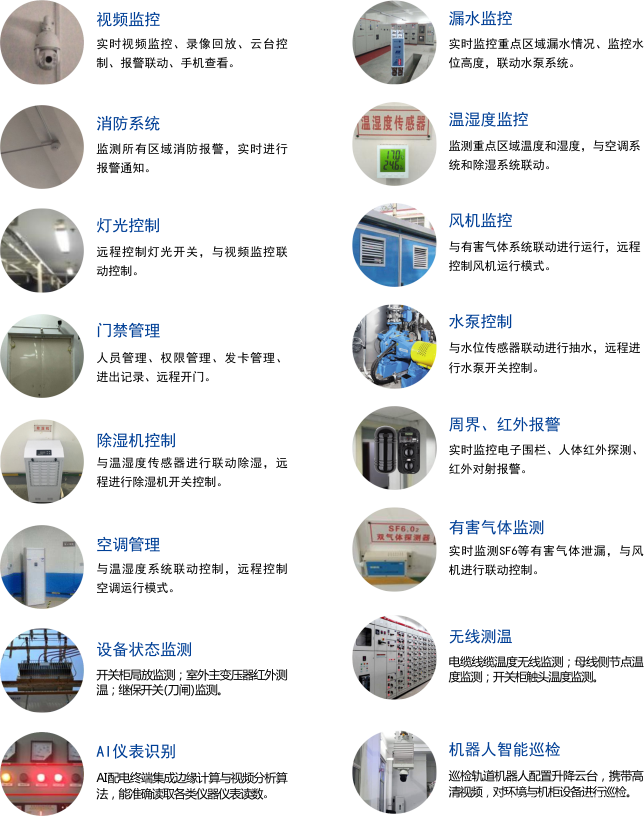
新恒盛110kV变电站智能辅助系统综合监控平台+道巡检机器人
江苏晋控装备新恒盛化工有限公司是晋能控股装备制造集团有限公司绝对控股的化工企业,公司位于江苏省新沂市。新恒盛公司40•60搬迁项目在江苏省新沂市经济开发区化工产业集聚区苏化片区建设,总投资为56.64亿元,该项目是晋能控股装备制造集团重…
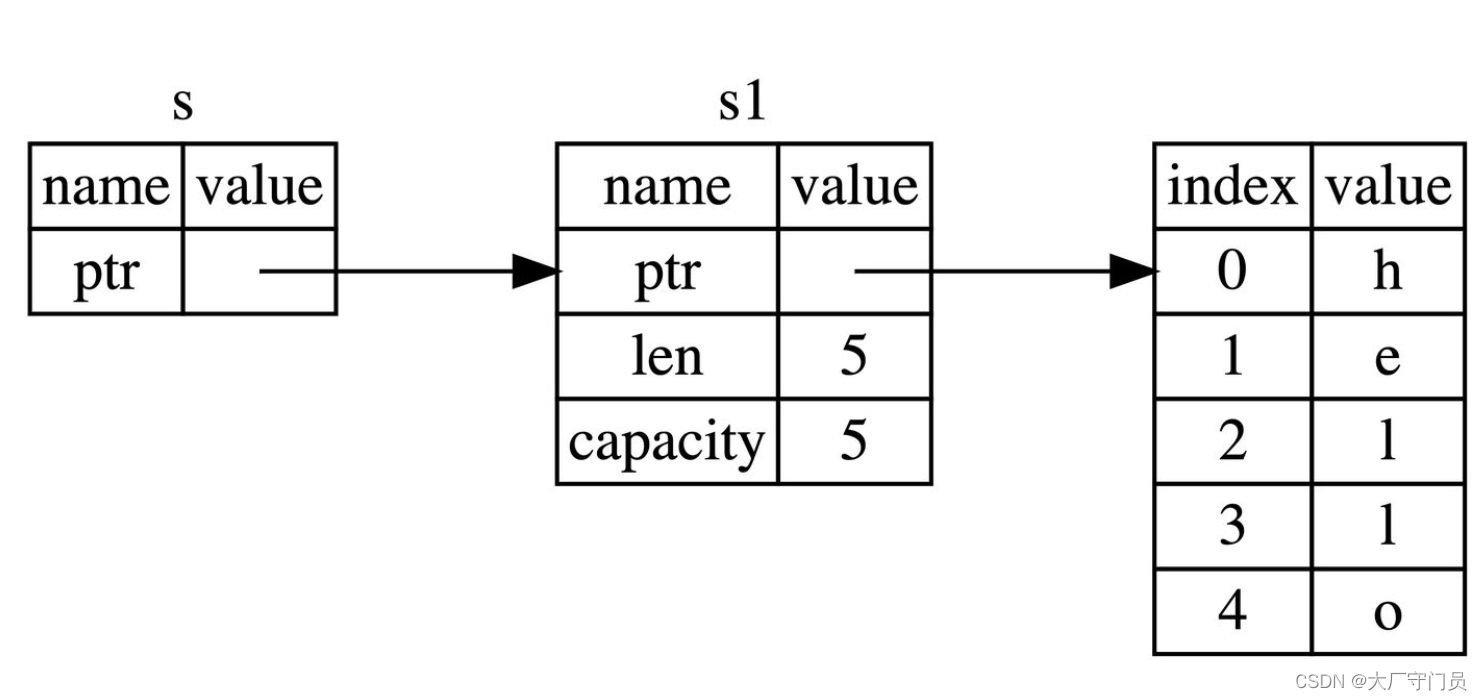
Rust入门-引用借用
一、引用借用,是什么、为什么、怎么用
所有权上篇我们已经讨论过了,所以这篇我们讨论Rust的引用借用
1、引用借用 是什么?
Rust 通过借用(Borrowing) 这个概念来达成上述的目的,获取变量的引用,称之为借用(borrowin…
在Nuxt.js中添加PostCSS自动前缀器
在其他浏览器中,有些 CSS 属性需要带有前缀。如-webkit- | -o- | -ms- 等等 Autoprefixer 是一个 PostCSS 插件,可以将你的CSS代码渲染到浏览器中自动补充厂商前缀,因此你不用担心自己编写的CSS代码有浏览器兼容性问题。 如:
.fl…
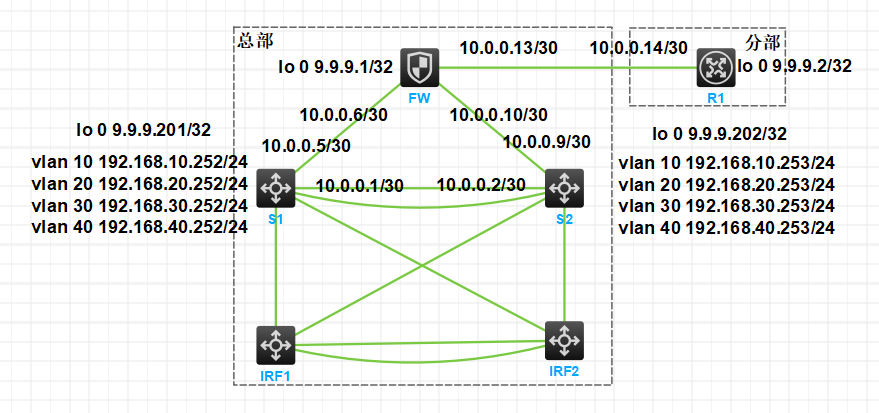
2018年华三杯山东省赛决赛实验
2018年华三杯山东省赛决赛实验
拓扑图 配置需求
请考生根据以下配置需求在 HCL中的设备上进行相关配置。
网络设备虚拟化
数据中心交换机需要实现虚拟化。支持的虚拟化技术 IRF,所配置的参数要求如下: 链形堆叠,IRF Domain 值为 10; IRF1的 member ID 为 1,IRF2的 member …
揭开ChatGPT面纱(1):准备工作(搭建开发环境运行OpenAI Demo)
文章目录 序言:探索人工智能的新篇章一、搭建开发环境二、编写并运行demo1.代码2.解析3.执行结果 本博客的gitlab仓库:地址,本博客对应01文件夹。 序言:探索人工智能的新篇章
随着人工智能技术的飞速发展,ChatGPT作为…
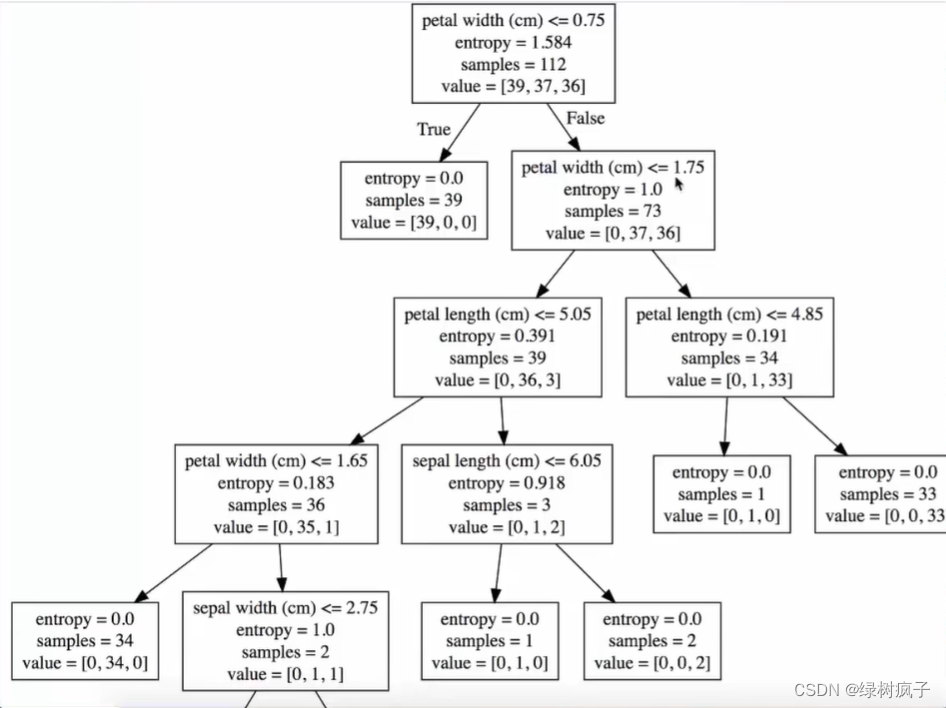
分类算法——决策树(五)
认识决策树
决策树思想的来源非常朴素,程序设计中的条件分支结构就是if-else结构,最早的决策树就是利用这类结构分割数据的一种分类学习方法。
决策树分类原理详解
为了更好理解决策树具体怎么分类的,通过一个问题例子: 问题…
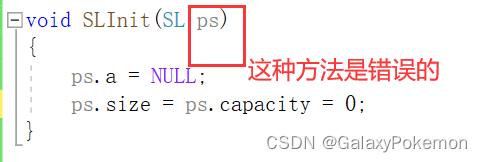
数据结构 - 顺序表
一. 线性表的概念 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列、字符串...
线性表在逻辑上是线性结构,也就说是连续的…
Vue+Echarts 实现中国地图和飞线效果
目录 实现效果准备 实现效果 在线预览:https://mouday.github.io/vue-demo/packages/china-map/dist/index.html
准备
高版本的echarts,不包含地图数据,需要自己下载到项目中
1、地图数据下载
https://datav.aliyun.com/portal/school/at…
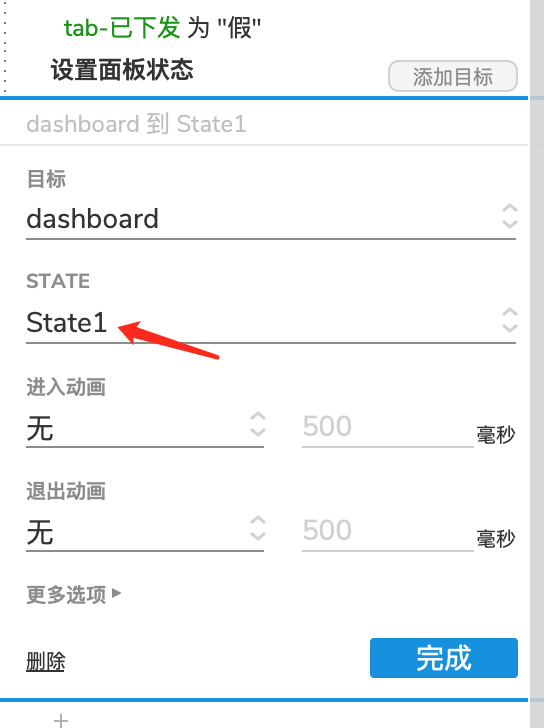
Axure实现tab页面切换功能
1. 实现效果 2. 实现原理
创建两个标签,并实现点击时选中状态点击时,设置面板状态
3. 实现步骤
3.1 实现可切换的标签 在页面上拖拽两个矩形作为两个tab标签,并命名 tab1 和 tab2 设置每个矩形的边框显示,只显示下边框即可
…
《QT实用小工具·四十》显示帧率的控件
1、概述 源码放在文章末尾
该项目实现了可以显示帧率的控件,项目demo演示如下所示: 、 项目部分代码如下所示:
#ifndef FPSITEM_H
#define FPSITEM_H#include <QQuickItem>class FpsItem : public QQuickItem
{Q_OBJECTQ_PROPERTY(i…
CDGA|解锁数据治理之谜:数据分类分级是关键
在数字化时代,数据已经成为企业运营和社会发展的重要资产。然而,随着数据量的快速增长和复杂性的不断提升,如何有效地管理和利用这些数据成为了一个巨大的挑战。为了解决这个问题,数据治理成为了关键,而在数据治理中&a…
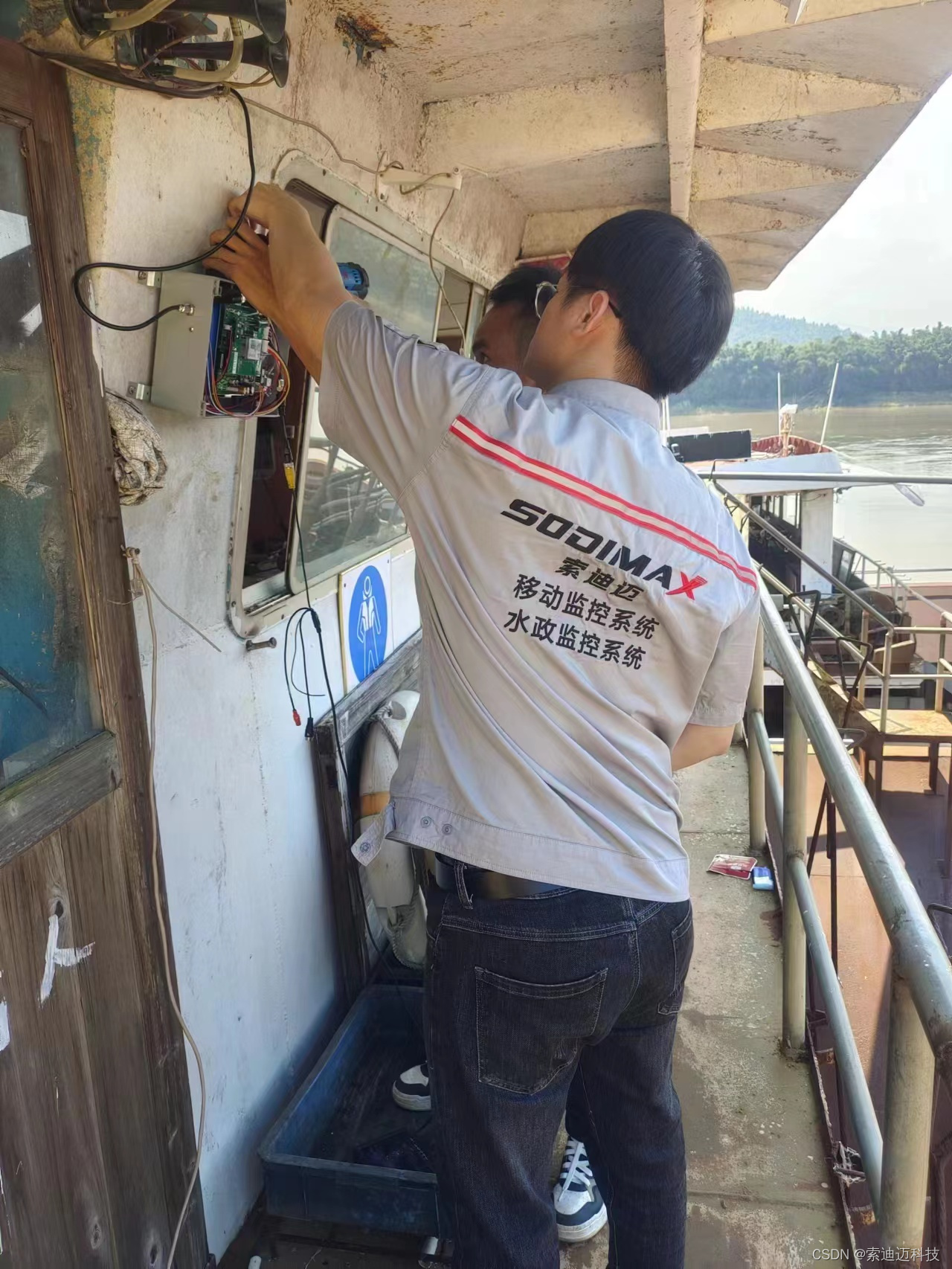
河道采砂执法监管信息化平台:科技赋能,智慧监管
随着信息技术的飞速发展,信息化平台已经成为提升行业监管效率和水平的重要工具。河道采砂作为水利资源管理的重要环节,其执法监管同样需要与时俱进,利用先进技术手段提升监管效能。河道采砂执法监管信息化平台便是这一背景下的产物࿰…
Kubernetes 的未来:通过生成式 AI 实现的潜在改进
Kubernetes 是一个用于自动化部署、扩展和管理容器化应用程序的开源平台,它彻底改变了 IT 行业。然而,与所有创新技术一样,它不断寻求改进以提高效率、可用性和功能。生成式人工智能(Generative AI)是一个有望取得改进…
HTML重要标签梳理学习
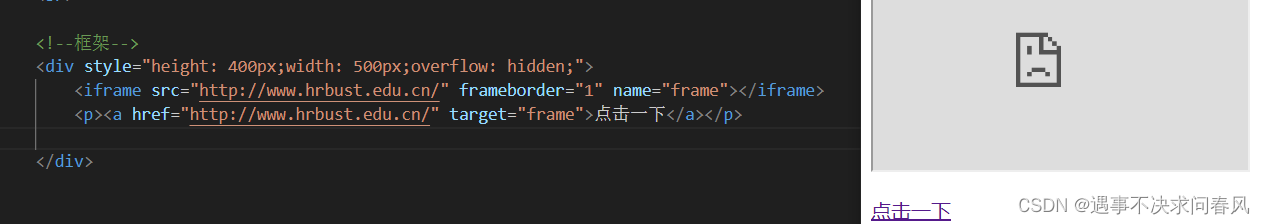
1、HTML文件的框架 使用VS Code编码时,输入!选中第一个!就可以快速生成一个HTML文件框架。
2、标签 <hr> <!--下划线--> <br> <!--换行--> <strong>加粗</strong> &…
【已解决】win10系统 Docker 提示Docker Engine stopped解决全过程记录
【已解决】win10系统 Docker 提示Docker Engine stopped解决全过程记录 一、检查服务是否开启 找到 【Docker Desktop Service】,然后,启动他;
你也可以直接设置为“自动”
找到服务,右键》属性》启动类型:自动》点击…
Python中pyside2出现的pyside2 qt platform plugin could be in错误及其解决方法
系统平台:Win10 64bit
python版本: python 3.8
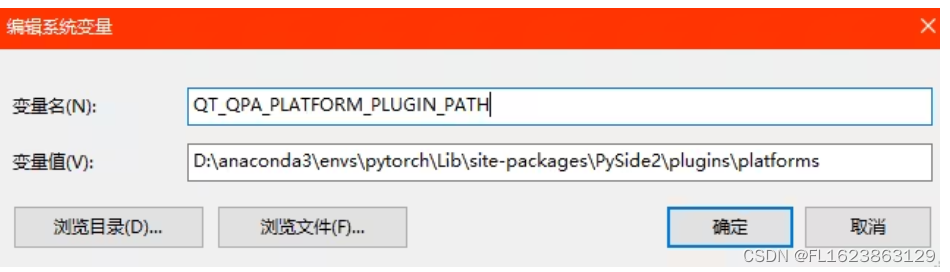
使用pip install pyside2安装 pyside2 这是找不到QT平台的插件,这是环境变量QT_QPA_PLATFORM_PLUGIN_PATH出现错误
具体解决方法: 我们可以在每一段程序开始之前设定环境变量&…
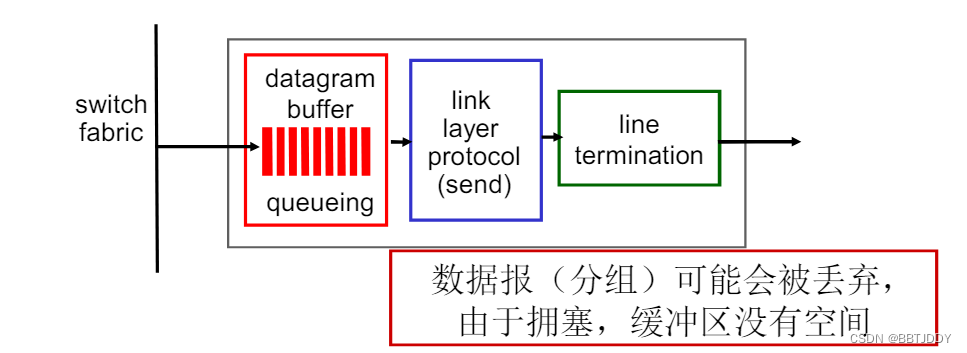
<计算机网络自顶向下> 路由器组成
路由器结构概况
路由:运行路由选择算法/协议(RIP, OSPF, BGP)生成路由表转发:从输入到输出链路交换数据包-根据路由表进行分组的转发中间的fabric是用来接收输入的分组交给输出端口的,完成局部的转发(根据…