本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/100128.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
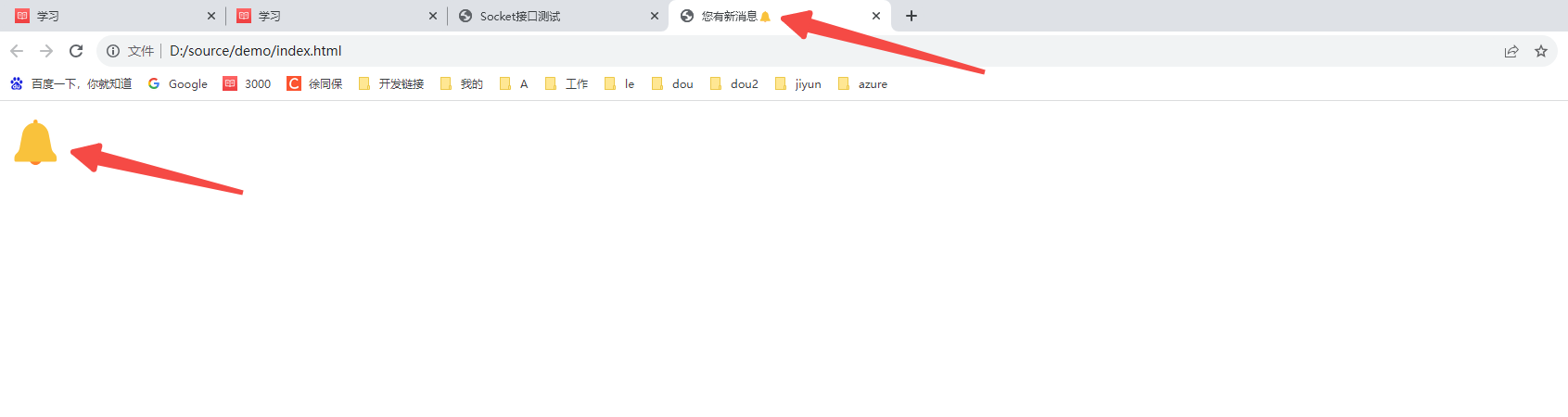
HTML emoji整理 表情符号
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8" /><title>测试</title></head><body><div style"font-size: 50px;">🔔</div><script>let count 0d…
06 科技英语|控制与优化学科词汇
maneuver n 策略;v 操控、调遣
manipulate vt 熟练控制
scalability n 可扩展性
leverage n 杠杆;v 促使...改变
flexibility n 弹性
dispatch n 急件;v 调度;派遣
leverage …
国际慈善日 | 追寻大爱无疆,拓世科技集团的公益之路
每年的9月5日,是联合国大会正式选定的国际慈善日。这一天的设立,旨在通过提高公众对慈善活动的意识,鼓励慈善公益活动通过各种形式在全球范围内得到增强和发展。这是一个向慈善公益事业致敬的日子,同时也是呼吁全球团结一致共同发…
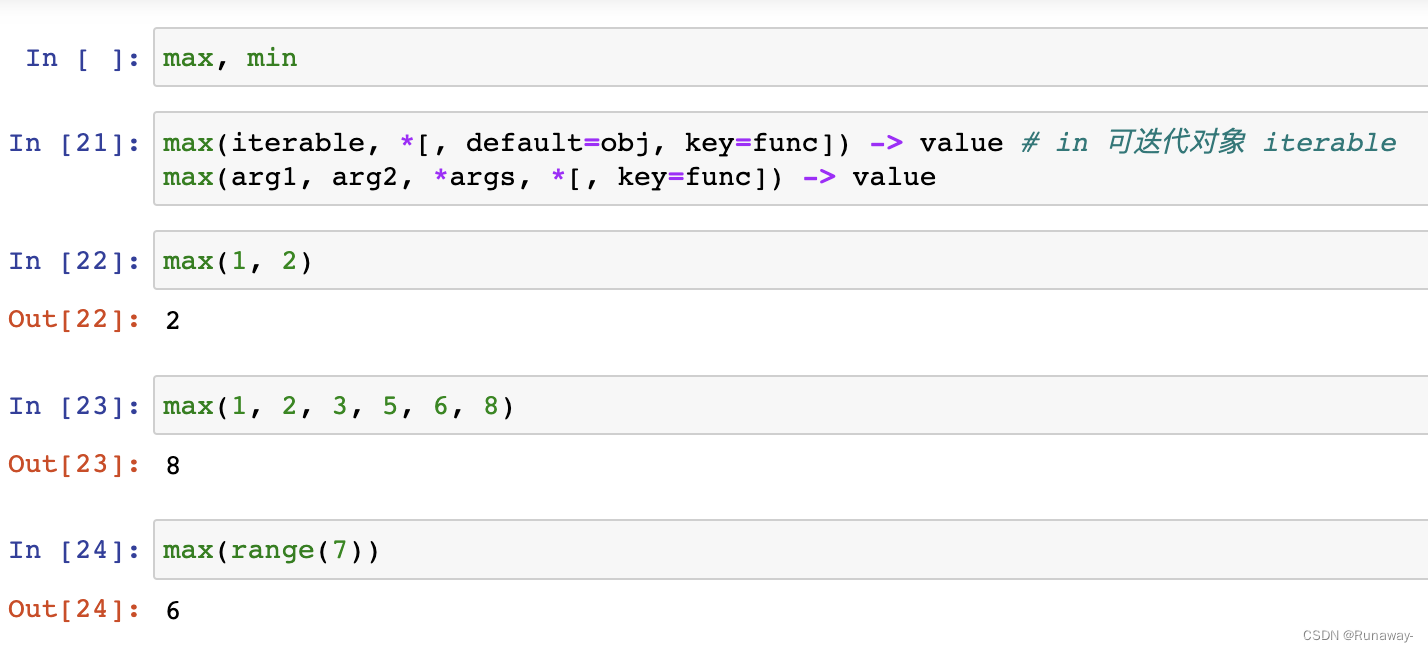
Python之数值和内建函数
Python之数值和内建函数
内建常用数据类型
分类
数值型 int、float、complex、bool 序列sequence 字符串str、字节序列bytes、bytearray列表list、元组tuple 键值对 集合set、字典dict
取整
取整 int // round math.floor math.ceil说明:两条//斜杠是整除&…
React 18 使用 Context 深层传递参数
参考文章
使用 Context 深层传递参数
通常来说,会通过 props 将信息从父组件传递到子组件。但是,如果必须通过许多中间组件向下传递 props,或是在应用中的许多组件需要相同的信息,传递 props 会变的十分冗长和不便。Context 允许…
Jmeter进阶使用指南-使用参数化
Apache JMeter是一个广泛使用的开源负载和性能测试工具。在进行性能测试时,我们经常需要模拟不同的用户行为和数据,这时候,参数化就显得尤为重要。此文主要介绍如何在JMeter中使用参数化。
什么是参数化?
参数化是一种将静态值替…
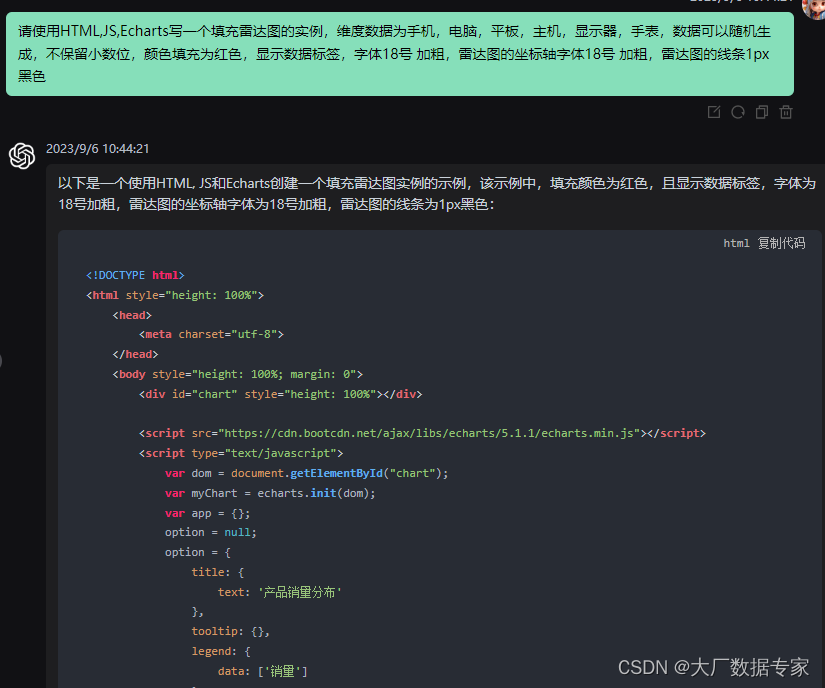
ChatGPT AIGC 完成多维分析雷达图
我们先让ChatGPT来帮我们总结一下多维分析雷达图的功能与作用。 同样ChatGPT AIGC完成的动态雷达图效果如下; 这样的一个多维分析动态雷达图是用HTML,JS,Echarts 来完成的。 将完整代码复制如下:
<!DOCTYPE html>
<html style="height: 100%"><h…
简单理解微服务限流、降级、熔断
微服务限流、降级、熔断分别都是什么意思,我们平时工作中为什么要关注这些东西呢?
公司不断的发展壮大,一开始处于蛮荒时代,咱们从单体应用过渡到微服务的时候,可能还是那一套单体的思想,再加上用户量可能…
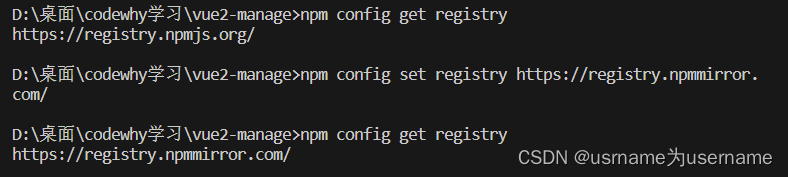
npm修改为国内镜像
npm config get registry
查看下载地址,默认是https://registry.npmjs.org/
这是国外的地址,npm下载很慢
npm config set registry https://registry.npmmirror.com/
使用此指令,修改为淘宝镜像,输入指令后检查是否修改成功
…
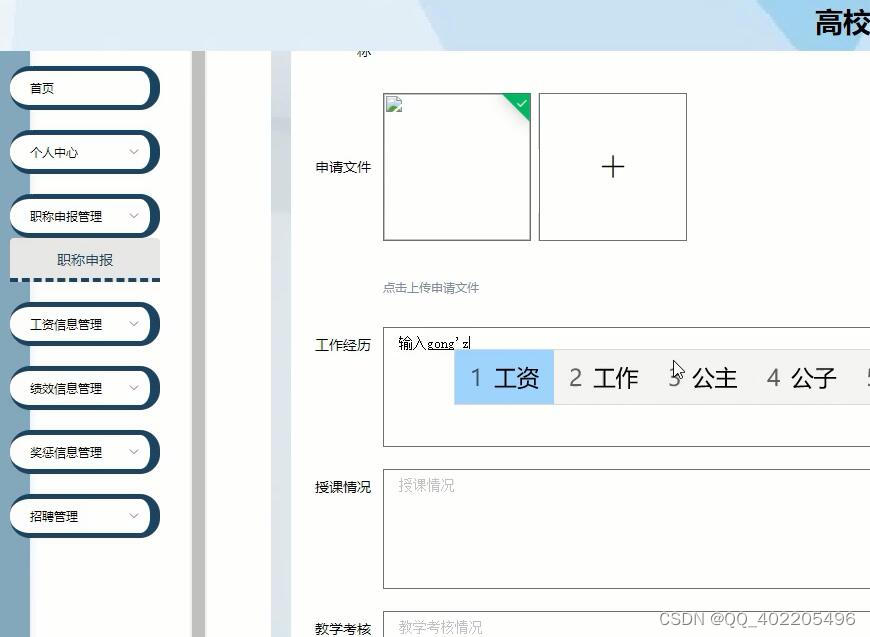
nodejs+vue+elementui高校人事管理系统
总体设计 根据高校人事管理系统的功能需求,进行系统设计。 用户功能:用户进入系统可以实现首页、个人中心、职称申报管理、工资信息管理、绩效信息管理、奖惩信息管理、招聘管理等进行操作; 院长功能:院长进入系统可以实现首页、个…
思维导图怎么变成ppt?4个思维导图一键生成ppt的方法
做好的思维导图如何变成一份ppt?本文罗列了4个可行方法,一起来看看吧。
一 直接复制粘贴
这是最简单的方法,虽然这样可能会花费一些时间,但可以确保内容排版和布局与你想要的一致。当然,我们大可使用更高效的方法。…
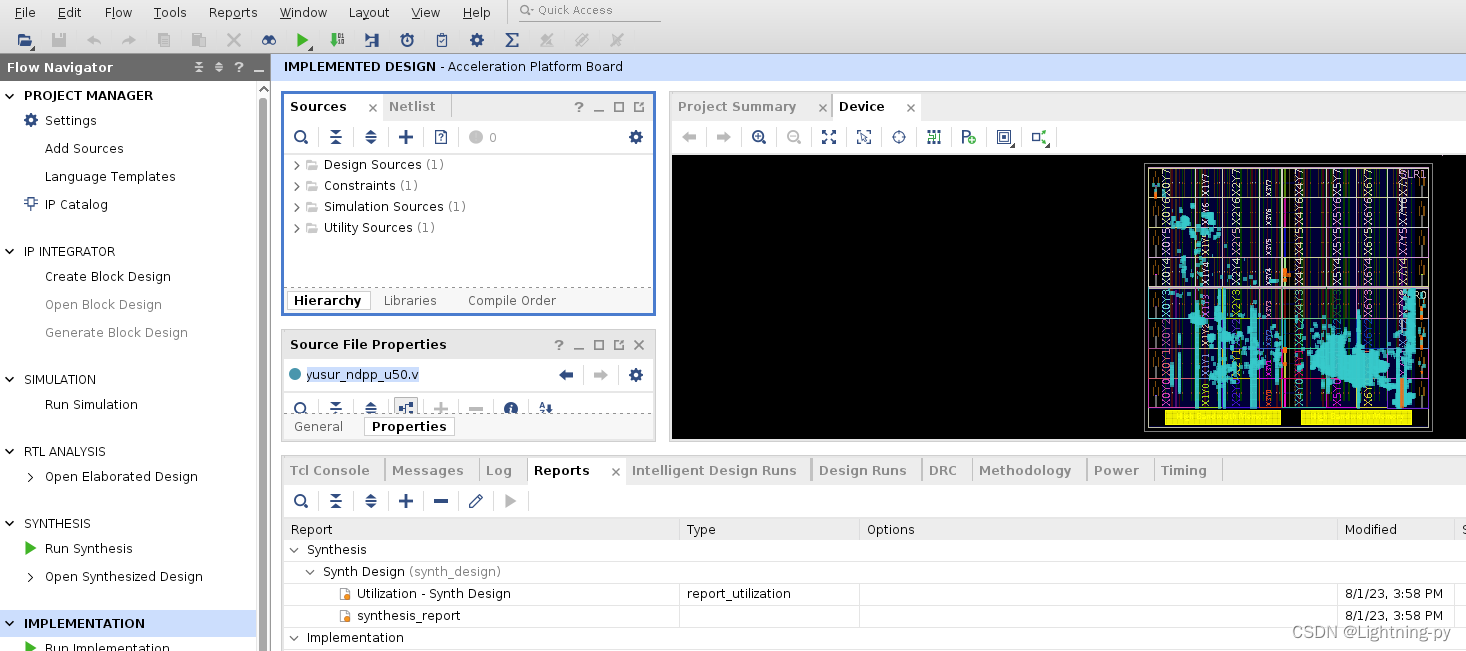
BRAM/URAM资源介绍
BRAM/URAM资源简介
Bram和URAM都是FPGA(现场可编程门阵列)中的RAM资源。
Bram是Block RAM的缩写,是Xilinx FPGA中常见的RAM资源之一,也是最常用的资源之一。它是一种单独的RAM模块,通常用于存储大量的数据࿰…
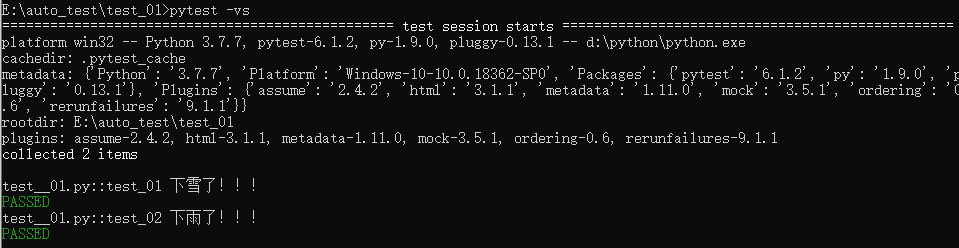
Python测试框架 Pytest —— mock使用(pytest-mock)
pytest-mock
安装:pip install pytest-mock
这里的mock和unittest的mock基本上都是一样的,唯一的区别在于pytest.mock需要导入mock对象的详细路径。
# weateher_r.py
class Mock_weather():def weather(self):天气接口passdef weather_result(self):模…
React + ASP.NET Core 项目笔记一:项目环境搭建(一)
不重要的目录标题 前提条件第一步:新建文件夹第二步:使用VS/ VS code/cmd 打开该文件夹第三步:安装依赖第四步:试运行react第五步:整理项目结构 前提条件
安装dotnet core sdk 安装Node.js npm
第一步:新…
景区AR虚拟三维场景沉浸式体验成为新兴的营销手段
科技的迅速崛起正在改变我们的世界,旅游业也在这股浪潮中掀起了一场全新的变革。增强现实(AR)技术正成为旅行中的一股强大力量,通过增添趣味和交互性,为旅程注入了前所未有的活力。本文将带您深入了解AR如何为旅游带来全新的体验,…
OpenAI 函数调用教程
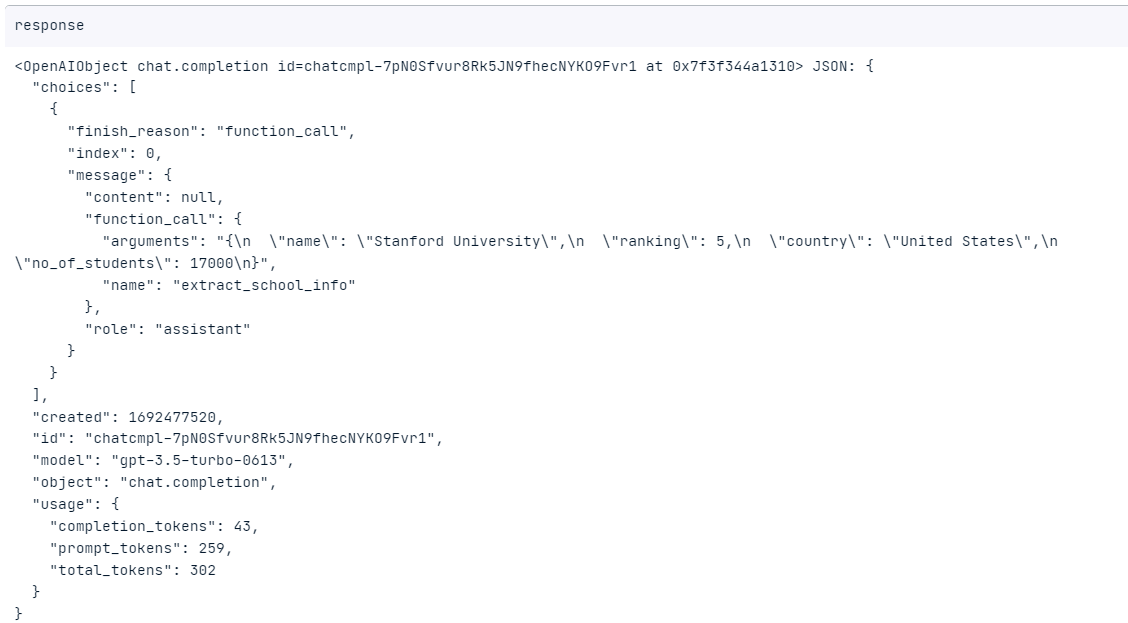
推荐:使用 NSDT场景编辑器 快速搭建3D应用场景 什么是OpenAI函数调用?
OpenAI API 非常擅长以系统的方式生成响应。只需几行代码即可管理提示、优化模型输出以及执行、生成和语言应用程序。
即使有这么多好东西,OpenAI API对开发人员和工程…
Matlab进阶绘图第28期—带回归趋势线的密度散点图
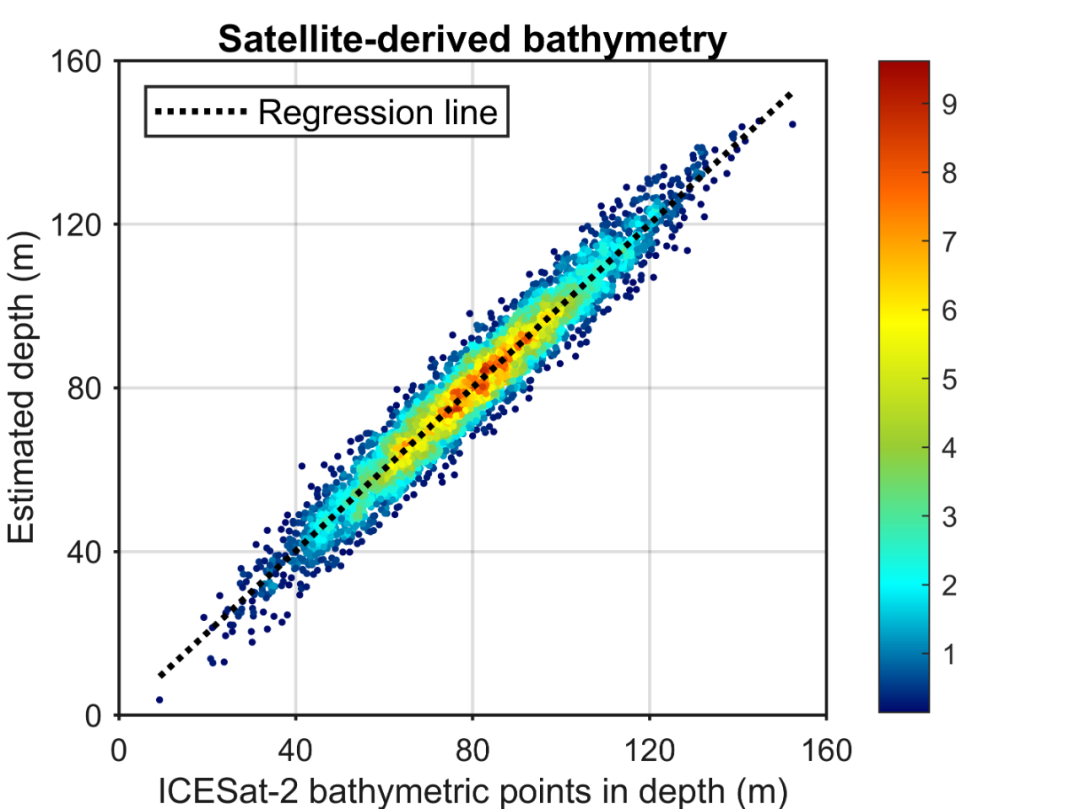
在之前的文章中,分享了Matlab密度散点图的绘制方法: 进一步,假如我们需要计算、添加散点的拟合线,该怎么操作呢?
本期就来分享一下带回归趋势线的密度散点图的绘制方法,先来看一下成品效果: 特…
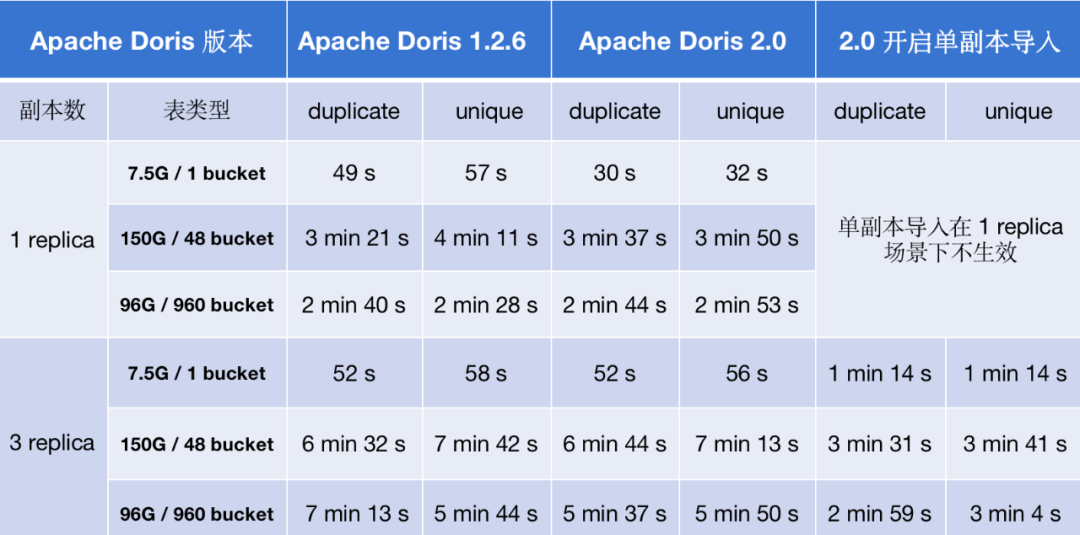
Apache Doris 2.0 如何实现导入性能提升 2-8 倍
数据导入吞吐是 OLAP 系统性能的重要衡量标准之一,高效的数据导入能力能够加速数据实时处理和分析的效率。随着 Apache Doris 用户规模的不断扩大, 越来越多用户对数据导入提出更高的要求,这也为 Apache Doris 的数据导入能力带来了更大的挑战…
Xilinx FPGA 超温关机保护
在UG480文档,有关于FPGA芯片热管理的介绍。 首先需要理解XADC中的 Over Temperature(OT)和User Temperature的关系。片上温度测量用于关键温度警告,也支持自动关机,以防止设备被永久损坏。片上温度测量在预配置和自动关…
Lua03——开发环境搭建
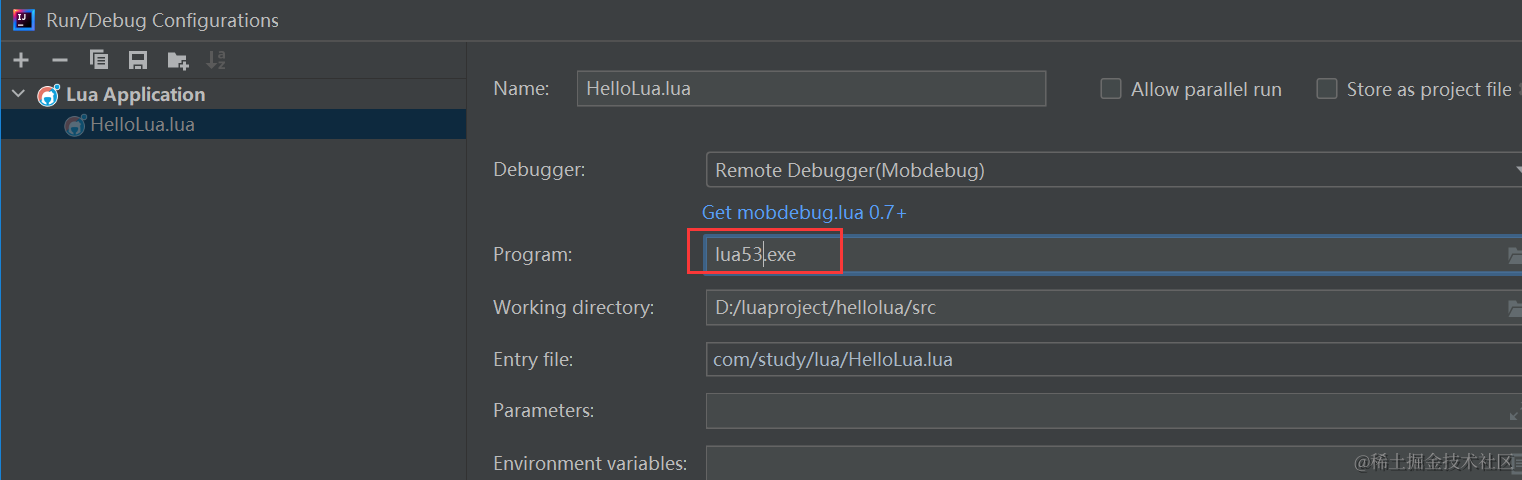
1 安装开发插件 在 idea 或 vscode 中安装 lua 的开发插件 EmmyLua 2 创建工程
在 idea 中创建一个新的工程 工程的类型选择 lua 输入工程名及目标目录 在工程结构的SDK中设置lua在本地安装目录 在工程结构的modules中选择 lua 3 编写第一个lua程序
在工程下添加程序包&#…