本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/102299.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
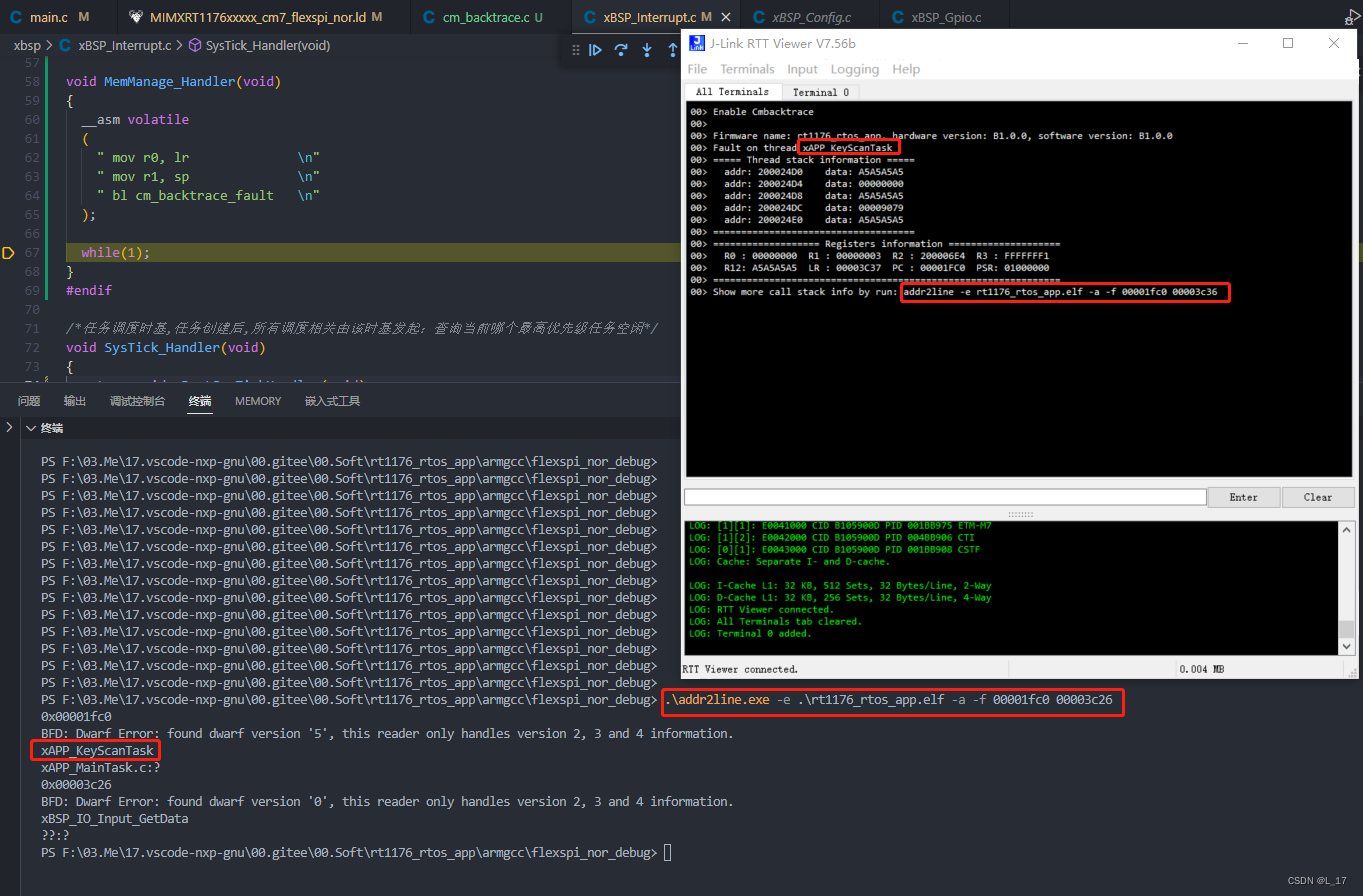
I.MX RT1176笔记(9)-- 程序异常追踪(CmBacktrace 和 segger rtt)
前言
在使用 ARM Cortex-M 系列 MCU时候,有时候会遇到各种异常(Hard Fault, Memory Management Fault, Bus Fault, Usage Fault, Debug Fault),这时候我们根据经验查询PC指针,LR寄存器,堆栈数据定位地址然…
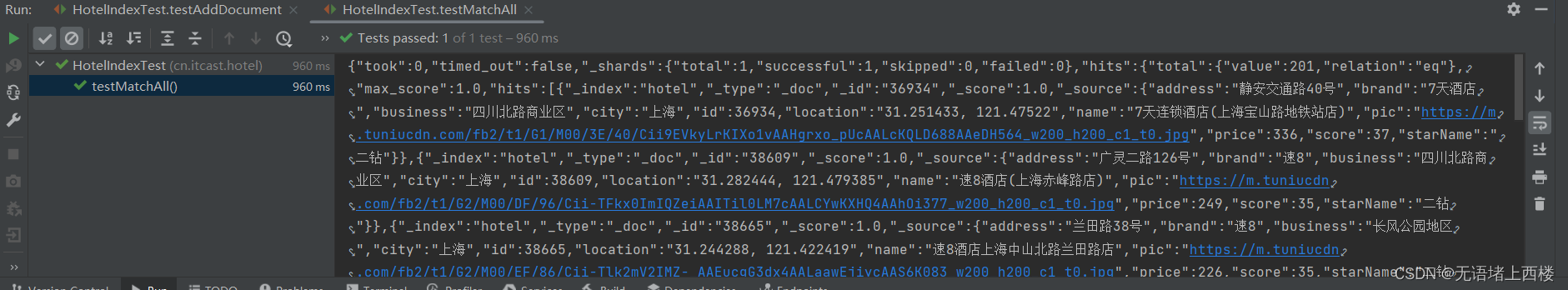
springboot初试elasticsearch
引入依赖 elasticsearch的依赖版本与你elasticsearch要一致
<dependency><groupId>org.elasticsearch.client</groupId><artifactId>elasticsearch-rest-high-level-client</artifactId>
</dependency>
索引库的操作
创建索引库
impo…
PaddleX:一站式、全流程、高效率的飞桨AI套件
随着ChatGPT引领的AI破圈,各行各业掀起了AI落地的潮流,从智能客服、智能写作、智能监控,到智能医疗、智能家居、智能金融、智能农业,谁能快速将AI与传统业务相结合,谁就将成为企业数字化和智能化变革的优胜者。然而&am…
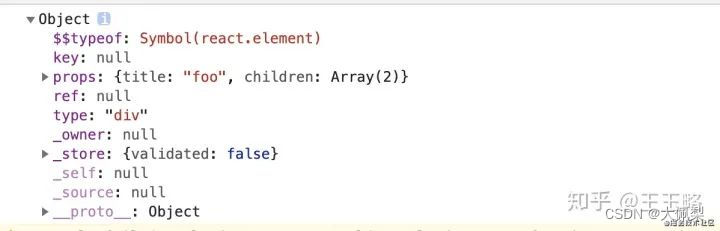
23个react常见问题
1、setState 是异步还是同步? 合成事件中是异步 钩子函数中的是异步 原生事件中是同步 setTimeout中是同步 相关链接:你真的理解setState吗?:
2、聊聊 react16.4 的生命周期 图片 相关连接:React 生命周期 我对 Reac…
大数据Flink(七十四):SQL的滑动窗口(HOP)
文章目录
SQL的滑动窗口(HOP) SQL的滑动窗口(HOP)
滑动窗口定义:滑动窗口也是将元素指定给固定长度的窗口。与滚动窗口功能一样,也有窗口大小的概念。不一样的地方在于,滑动窗口有另一个参数控制窗口计算的频率(滑动窗口滑动的步长)。因此,如果滑动的步长小于窗口大…
经典神经网络介绍-面试必备(持续更新...
一、RCNN系列
1、RCNN
RCNN是用于目标检测的经典方法,其核心思想是将目标检测任务分解为两个主要步骤:候选区域生成和目标分类。
候选区域生成:RCNN的第一步是生成可能包含目标的候选区域,RCNN使用传统的计算机视觉技术&#x…
【华为鸿蒙3.0/荣耀安卓12使用VMOS Pro的激活方式】
关于华为鸿蒙3.0/荣耀安卓12如何解除进程限制,这里提供以下教程供小伙伴们参考。
需要准备:电脑一台,数据线一根。
第一步:打开手机USB调试模式。
确保USB数据线已连接手机和电脑,打开手机“开发者选项”࿰…
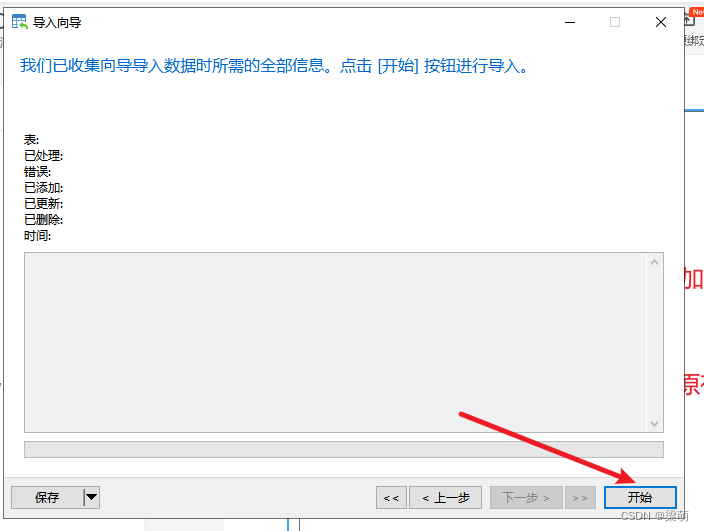
使用navicate快速将Excel中的数据导入到数据库
表名称上右键,导入向导 这种方式速度还是很快的,18万条数据,3分钟左右就导入进去了。
假期摆烂之学习javaweb
Mybatis:
概念:
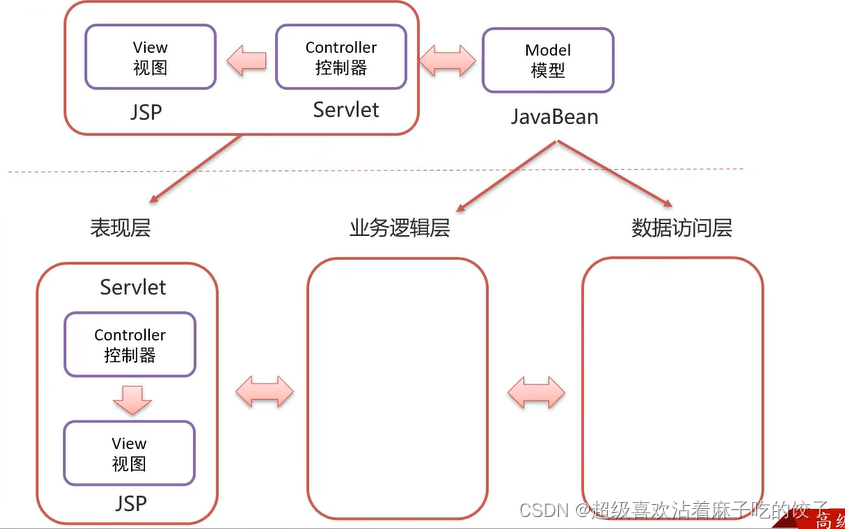
是一款优秀的持久层框架,用于简化 JDBC的开发:持久层也就是三层架构里面的dao层,JDBC是规范;框架就是一个半成品的软件,是一套可重复用,通用的,软件基础代码模型&a…
16 个前端安全知识
16 个前端安全知识
去年 security course 上的是 React,然后学了一些 一些 React 项目中可能存在的安全隐患,今年看了一下列表,正好看到了前端也有更新,所以就把这个补上了。
一个非常好学习各种安全隐患的机构是 https://owasp…
css 左右宽固定,中间自适应——双飞翼布局
最近面试的时候遇到一个提问说,如何做到一个左右宽度固定,中间自适应的布局,我的答案不重要,重要的是不是面试官想听到的答案,这样问大概率他想听到的答案一定是双飞翼布局,所以今天就手敲一个双飞翼布局让…
【LangChain系列 4】Model I/O——Prompts概述
原文地址:【LangChain系列 4】Model I/O——Prompts概述
本文速读: Prompt模版 样本选择器 Prompts简单来讲就是一组指令或文本输入,语言模型理解它的意思后,给出一个输出响应。
LangChain提供了一些模块可以让我们更方便地使…
2023 年全国大学生数学建模D题目-圈养湖羊的空间利用率
D题目应该是专科题目???不确定了
感觉类似一个细胞分裂问题一样,1,2,4,8, 题目1中规中矩
按照前面说的分配方法,一步一步计算进行
缺口的问题考虑反推回去,…
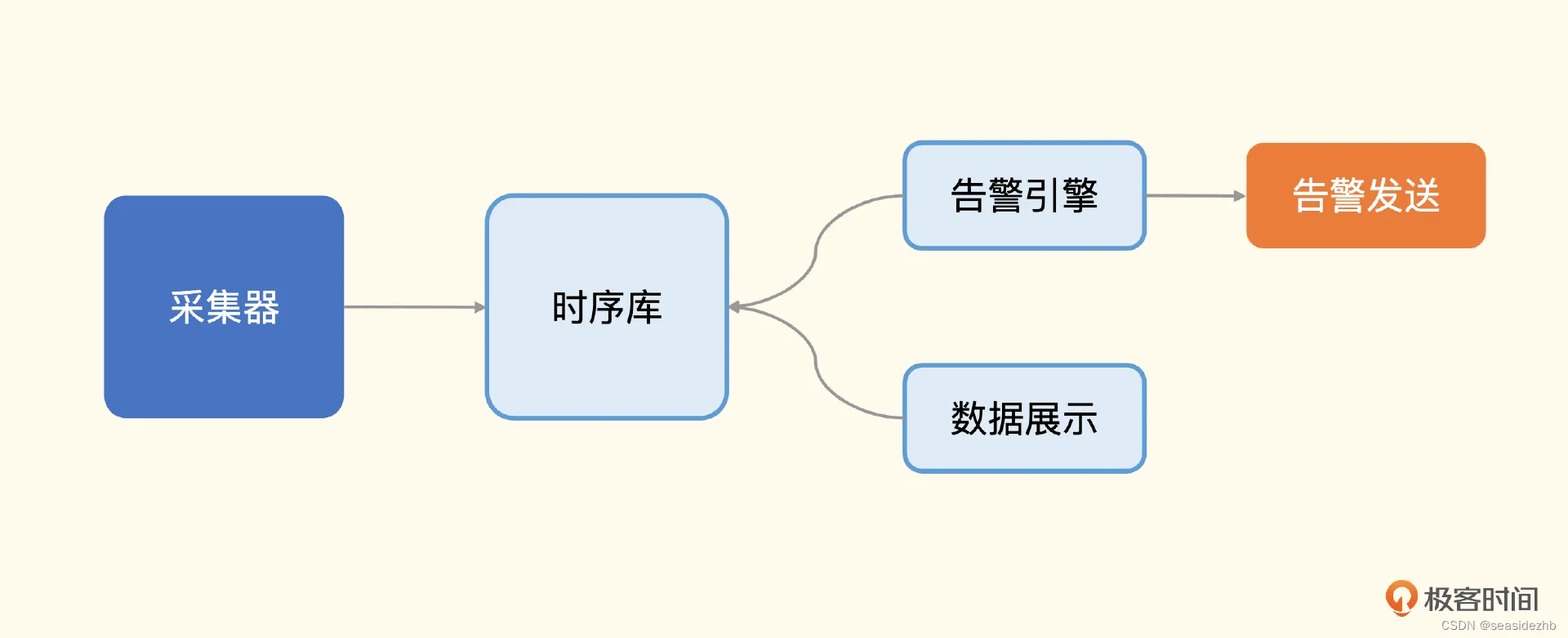
TDengine 官网换了新“皮肤”,来看看这个风格是不是你的菜
改版升级,不同以“网”!为了更好地服务客户,让大家能够更便捷、清晰地了解我们的产品和功能,我们决定给 TDengine 官网换个新“皮肤”~精心筹备下,新官网终于成功与大家见面啦——https://www.taosdata.com/。TDengine…
python与深度学习【初步尝试】
学习资源来自b站,一点点手敲代码初步接触深度学习训练模型。感觉还是很神奇的!! 将训练资源下载下来并通过训练模型来实现,本篇主要用来记录当时的一些代码和注释,方便后续回顾。
##################################…
vue3集成jsoneditor
一、背景 之前在做录制回放平台的时候,需要前端展示子调用信息,子调用是一个请求列表数组结构,jsoneditor对数组的默认展示结构是[0].[1].[2]..的方式,为了达到如下的效果,必须用到 onNodeName的钩子函数,…
git快速查看某个文件修改的所有commit
1. git blame file git blame 可以显示历史修改的每一行记录,有时候我们只想了解某个文件一共提交几次commit,只显示commit列表,这种方式显然不满足要求。
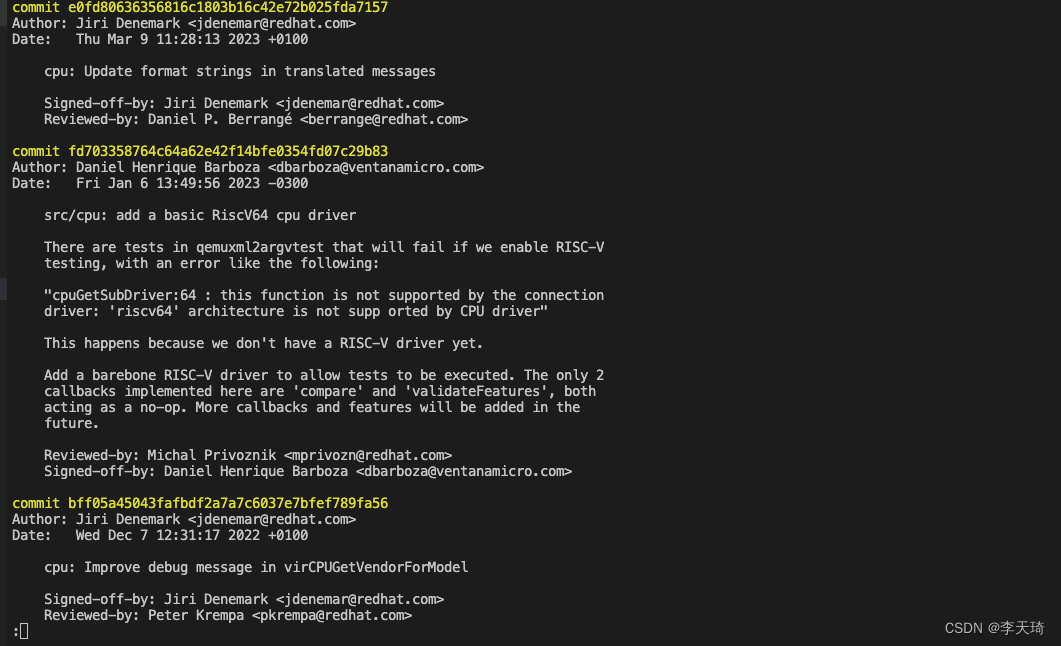
2.git log常规使用
(1)显示整个project的所有commit (2)显示某个文件的所有commit 这是git log不添加参数的常规…
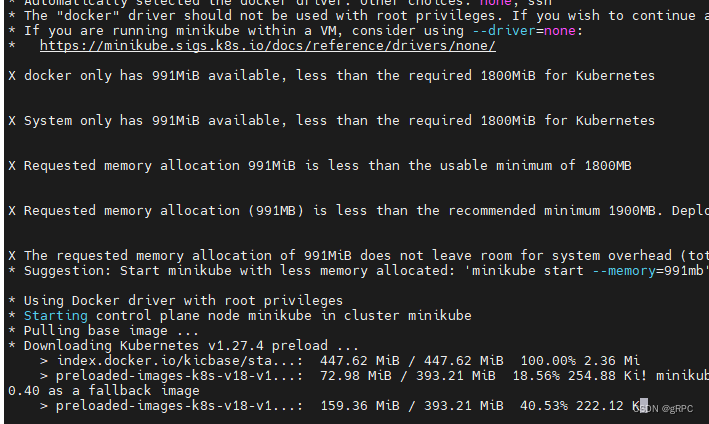
kubernetes 之 minikube折腾记
参考官网教程,链接: https://minikube.sigs.k8s.io/docs/start/
curl -LO https://storage.googleapis.com/minikube/releases/latest/minikube-linux-amd64
sudo install minikube-linux-amd64 /usr/local/bin/minikube安装完启动minikube:…