本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/102372.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
20个经典巧妙电路合集
1、防反接保护(二极管)
在实际电子设计中,防反接保护电路非常重要,不要觉得自己肯定不会接错,实际上无论多么小心,还是会犯错误...... 最简单的就是利用二极管了,利用二极管的单向导电性&#…
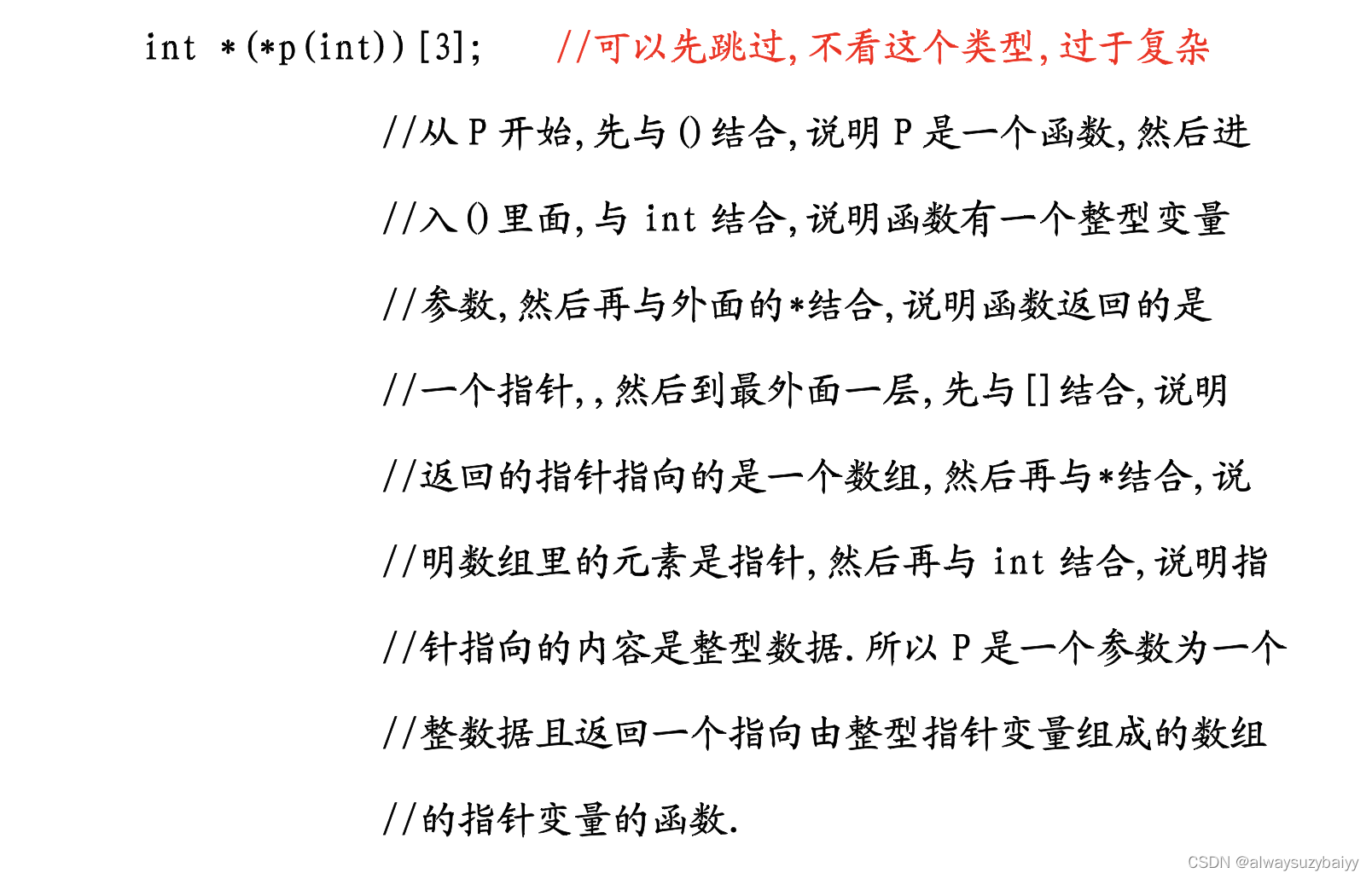
05 C/C++ 指针复杂类型说明 9月5日
目录
C语⾔
(1)数组
(2)指针
指针变量
空指针
(3)指针复杂类型
int a 0;
int *p &a;
int p[3];
int *p[3];
int (*p)[3];
int **p;
int p(int);
int(*p)(int); C语⾔
(1)数组
当数据具有相同的数据类型;使用过程中需要保留原始…
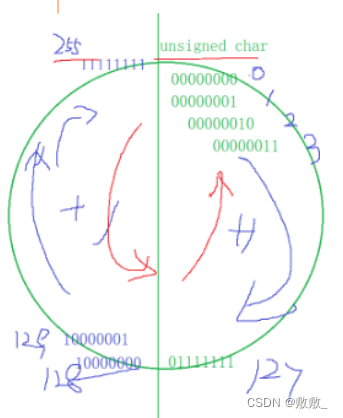
【C语言】进阶——深度剖析数据的存储
目录
1.数据类型
🐻整型分类
2.整型在内存中的存储
🐻2.1原码,反码,补码
🐻2.2大小端介绍
3.浮点数在内存中的存储 1.数据类型 使用不同类型开辟内存空间的大小不同(大小决定了使用范围)…
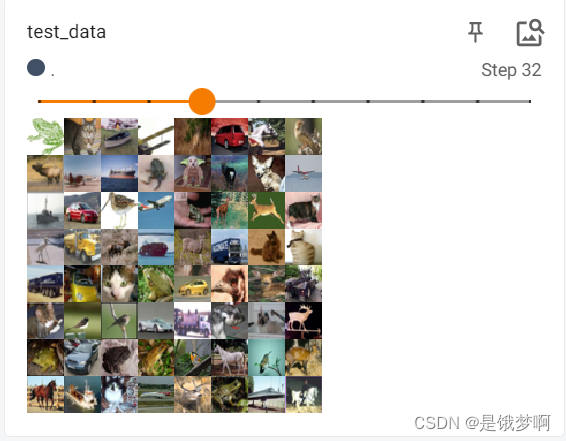
【pytorch】数据加载dataset和dataloader的使用
1、dataset加载数据集
dataset_tranform torchvision.transforms.Compose([torchvision.transforms.ToTensor(),])train_set torchvision.datasets.CIFAR10(root"./train_dataset",trainTrue,transformdataset_tranform,downloadTrue)
test_set torchvision.data…
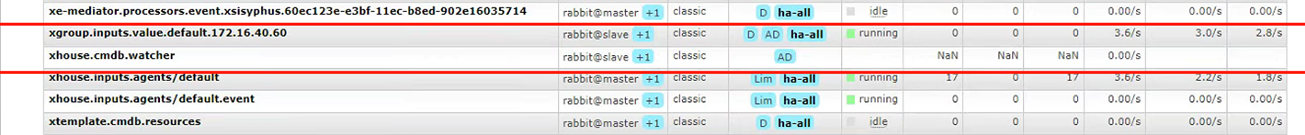
Rabbitmq 常见问题处理
Rabbitmq queue NaN status code
如下图: 参考文章
##
https://groups.google.com/g/rabbitmq-users/c/4MlYbOXvy4E##
https://groups.google.com/g/rabbitmq-users/c/SsXtN165_30###
https://www.cnblogs.com/weschen/p/13321817.html###
https://community.piv…
攻克海外市场!企业客户培育,销售额倍增
随着全球市场的不断融合和国际贸易的加速,越来越多的企业纷纷进军海外市场,寻求新的增长机会。然而,在这一过程中,客户培育成为了取得成功的关键因素之一。运营坛今天将带领大家深入剖析为什么客户培育在国际市场尤为关键…
纯css制作常见的图形
1.正方形 <div class"square"></div>
.square {width: 100px;height: 100px;background-color: #ffff00;}
效果: 2.长方形
<div class"rectangle"></div> .rectangle{width: 200px;height: 100px;background-color:…
知识大杂烩(uniapp)
首先声明:不敢保证都管用,这是我自己实践得来的。 box-shadow: 这段 CSS 样式代码用于创建一个阴影效果,它是通过 box-shadow 属性来实现的。让我解释一下这段代码的含义: - box-shadow: 这是 CSS 的属性,用于添加阴影…
MyBatis-Plus学习笔记总结
一、查询
构造器分为QueryWrapper和LambdaQueryWrapper
创建实体类User
package com.system.mybatisplus.model;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.…
[LeetCode周赛复盘] 第 112场双周赛20230903
[LeetCode周赛复盘] 第 112场双周赛20230903 一、本周周赛总结2839. 判断通过操作能否让字符串相等 I1. 题目描述2. 思路分析3. 代码实现 2840. 判断通过操作能否让字符串相等 II1. 题目描述2. 思路分析3. 代码实现 2841. 几乎唯一子数组的最大和1. 题目描述2. 思路分析3. 代码…
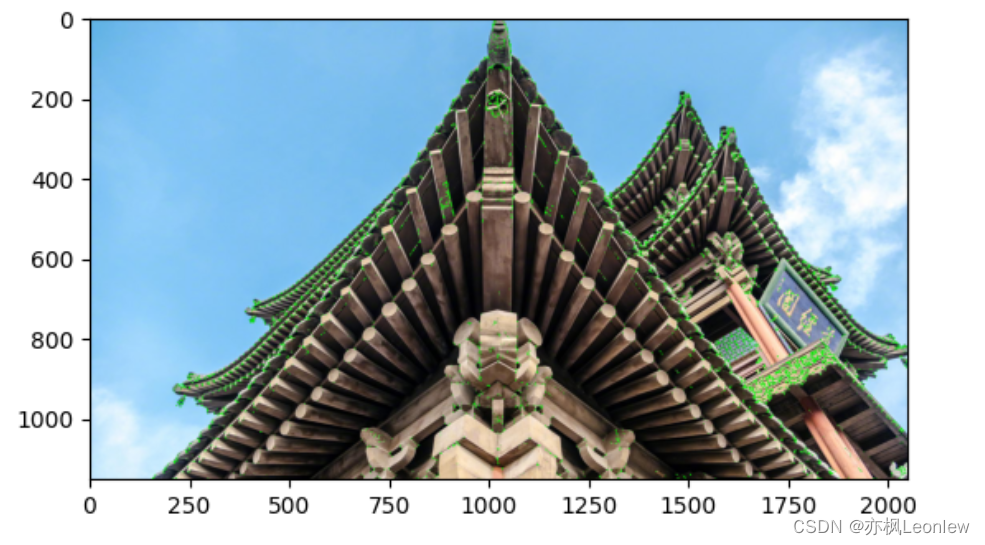
Python Opencv实践 - Harris角点检测
参考资料:https://blog.csdn.net/wsp_1138886114/article/details/90415190
import cv2 as cv
import numpy as np
import matplotlib.pyplot as pltimg cv.imread("../SampleImages/chinease_tower.jpg", cv.IMREAD_COLOR)
plt.imshow(img[:,:,::-1])#…
C#模拟PLC设备运行
涉及:控件数据绑定,动画效果 using System;
using System.Windows.Forms;namespace PLCUI
{public partial class MainForm : Form{ public MainForm(){InitializeComponent();}private void MainForm_Load(object sender, EventArgs e){// 方式2&#x…
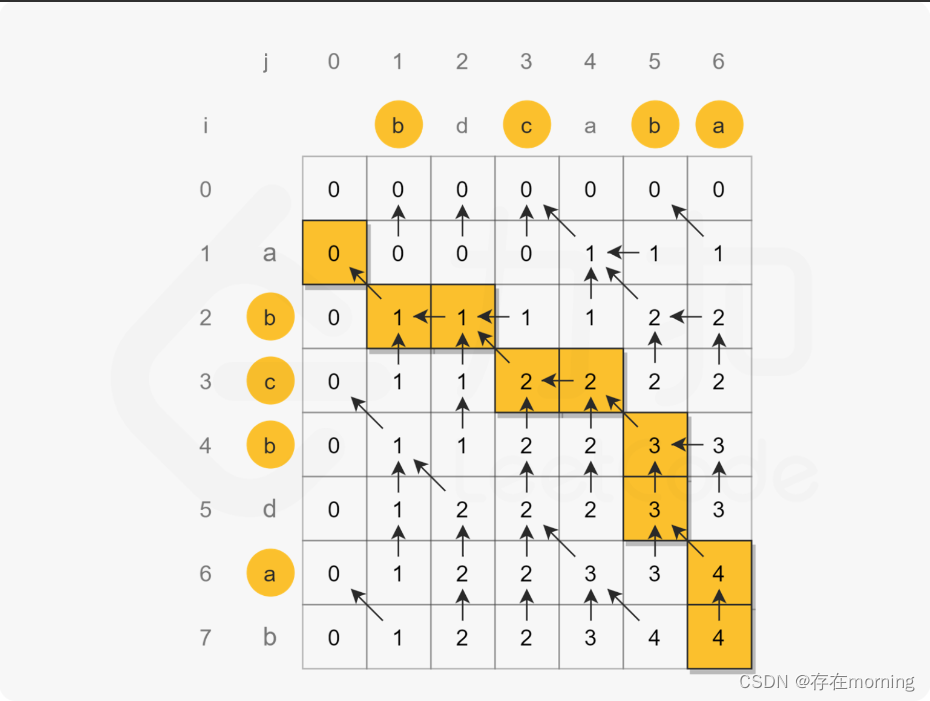
【算法训练-字符串 三】最长公共子串、最长公共子序列
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【】,使用【】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为:目标公…
esp-hosted 方案介绍
esp-hosted SDK esp-hosted 方案介绍 esp-hosted 方案主要为 Linux 或者 MCU 提供无线连接功能(WiFi 或者 BT/BLE) esp-hosted 解决方案包含了 esp-hosted FG 和 esp-hosted NG 两套方案 与传统 WiFi 网卡的区别在于 ESP 设备端需要烧录固件࿰…
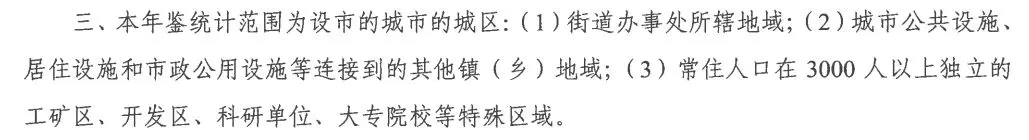
【数据分享】2006-2021年我国城市级别的道路、桥梁、管线建设相关指标(10多项指标)
《中国城市建设统计年鉴》中细致地统计了我国城市市政公用设施建设与发展情况,在之前的文章中,我们分享过基于2006-2021年《中国城市建设统计年鉴》整理的2006—2021年我国城市级别的市政设施水平相关指标、2006-2021年我国城市级别的各类建设用地面积数…
一种基于Python的自定义日志解析的实践方法
需求说明:
从如下的日志文件里解析出如下字段:
参数名:教育程度
左值:60
右值:90
表达式:等于
结果:不满足 解决方法:
Step1: 因为原始日志来源于网页,这里真正的…
(十一)人工智能应用--深度学习原理与实战--实现泰坦尼克号生存者预测案例Titanic Survival
泰坦尼克号生存者预测(Titanic Survival)是谷歌Kaggle人工智能大赛中的经典亲例。本任务要求根据给定的1300余位乘客的特征(姓名、性别、年龄、舱位等】及幸存情况(0-死亡,1-幸存】建立神经网络模型,能够较巿准确地预测测试集中乘客的幸存情况。
主要流程为: 数据的导人及预…
docker安装Apache NIFI
说明
系统:CentOS7.9
nifi版本:1.23.2
下载镜像
nifi的镜像比较大,大概有2G左右,下载时间根据个人网速而定
docker pull apache/nifi:1.23.2
查看下载好的镜像
docker images 复制容器数据
创建挂载目录
创建挂载目录的目…
大陆学者周志华当选IJCAI理事会主席,系54年来首次
8月25日,在澳门举行的第32届国际人工智能联合会议(IJCAI )2023闭幕式上,IJCAI 执行委员会宣布,南京大学周志华教授当选为新一届的国际人工智能联合会理事会(IJCAI Trustee)主席。周志华是中国大…
vue3路由跳转params传参接收不到
import { useRouter } from "vue-router";const router useRouter();
// 提现记录
const withdrawalClick (item) > {router.push({ name: "Devwithdrawal", params: { name: 123 } });
};//跳转页面接收参数
import { useRoute } from "vue-rou…








![[LeetCode周赛复盘] 第 112场双周赛20230903](https://img-blog.csdnimg.cn/f7d3a794b35542ab89e33303b90394e9.png)