本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/128741.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Jetpack Compose干货,如何让Compose Dialog从屏幕任意方向进入
一、前言
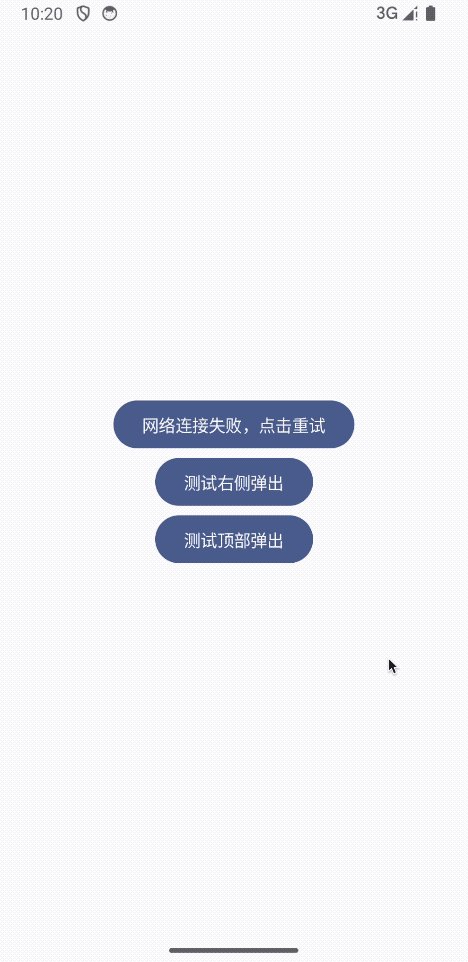
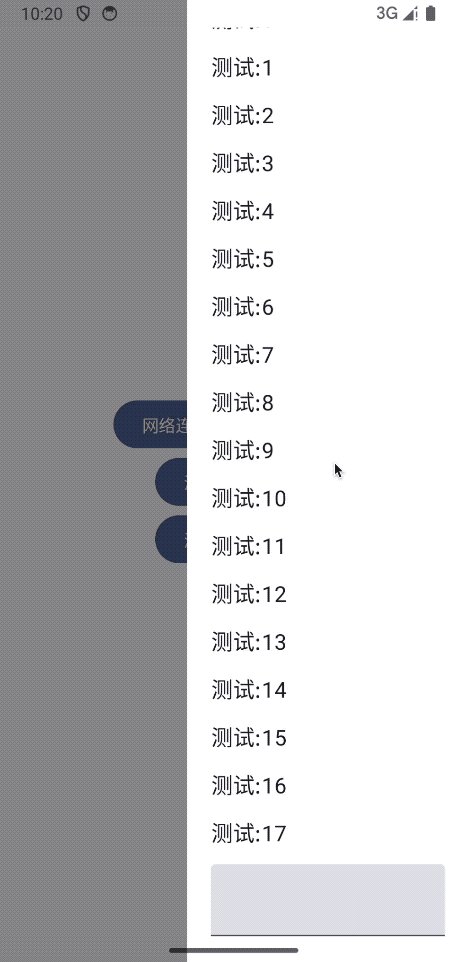
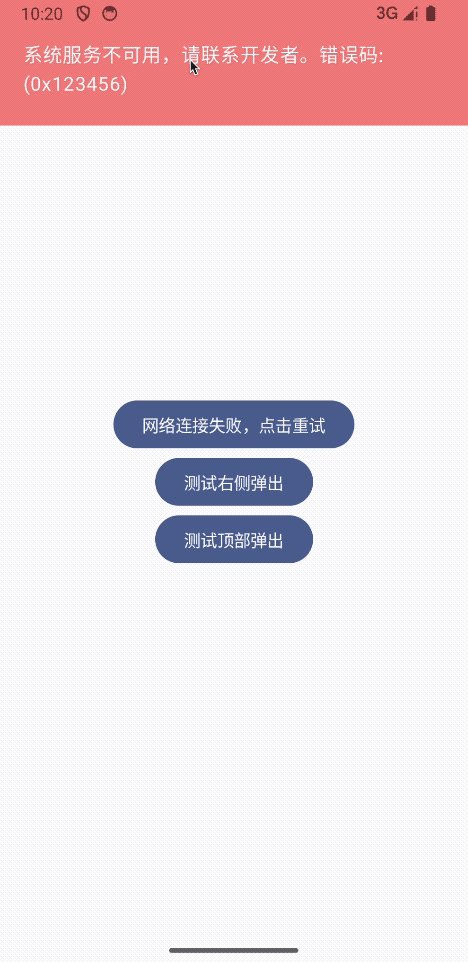
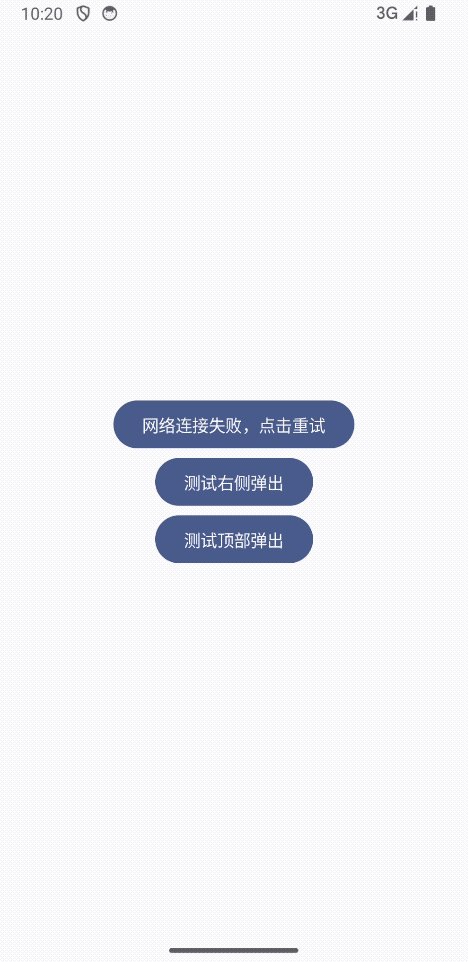
来个效果图,基于Compose Dialog,最终要实现的库能力如下: 这里使用的是这个包下面的: androidx.compose.ui.window.Dialog androidx.compose.material3.AlertDialog它内部调用的也是androidx.compose.ui.window.Dialog …
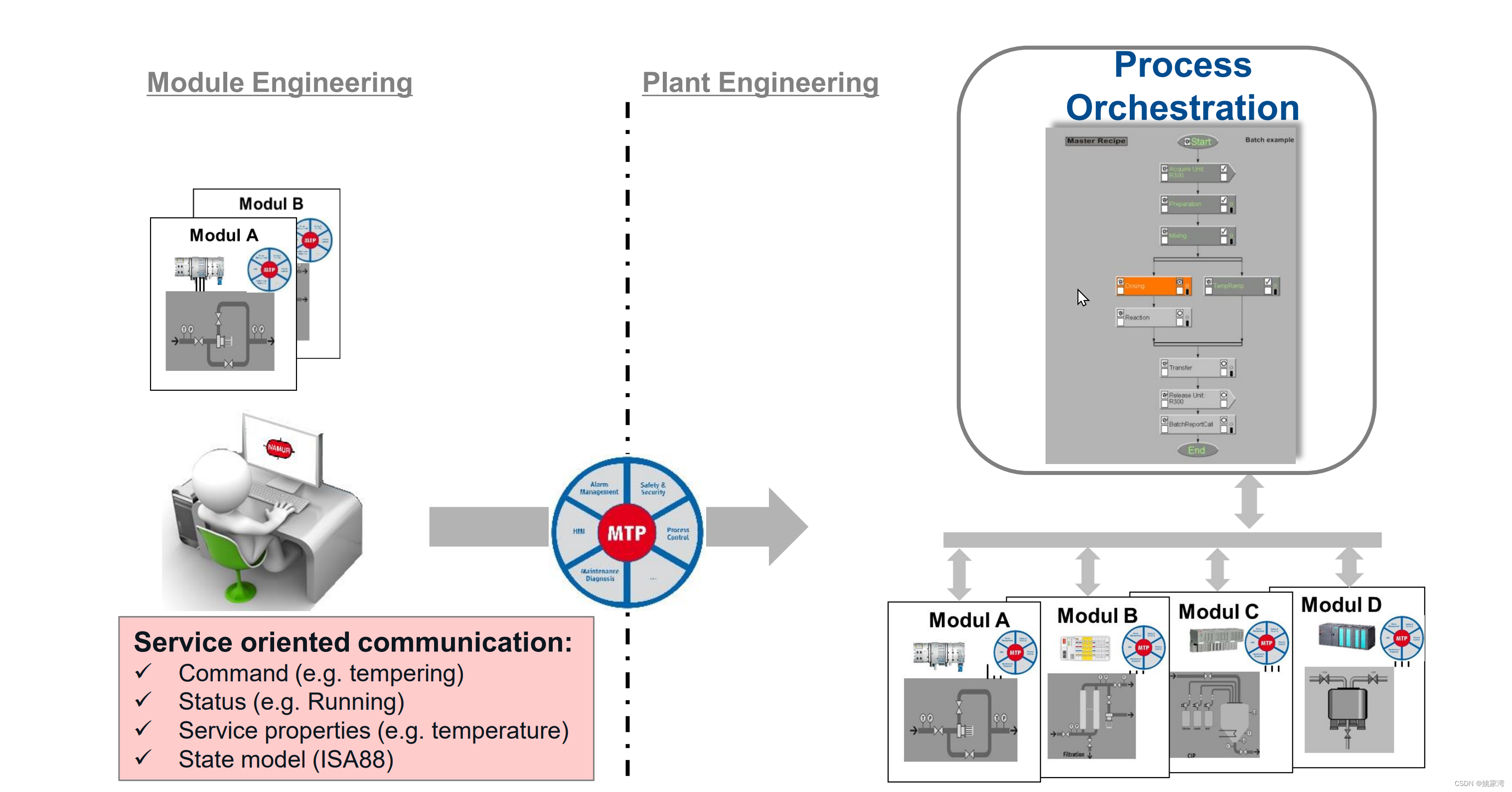
探讨基于IEC61499 的分布式 ISA Batch 控制系统
ISA SP88 是批次过程控制的标准,对应的IEC标准是IEC 61512。该标准中一个重要的部分是配方管理(Recipe Management)。 所谓配方,是根据批量产品的要求,材料设定加工工艺,加工流程和参数。类似于传统制造业的…
瑞云科技联合华为云推出云渲染AI加速模式,助力CG行业渲染效率再升级
如今,无论是在工业设计、建筑设计等设计行业,还是在影视、动画等娱乐行业,越来越多企业开始将目光转向云技术,以提升数字内容生产效率。而在数字内容制作过程中,渲染起着至关重要的作用,因此,提…
【Web开发 | Django】数据库分流之道:探索Django多数据库路由最佳实践
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…
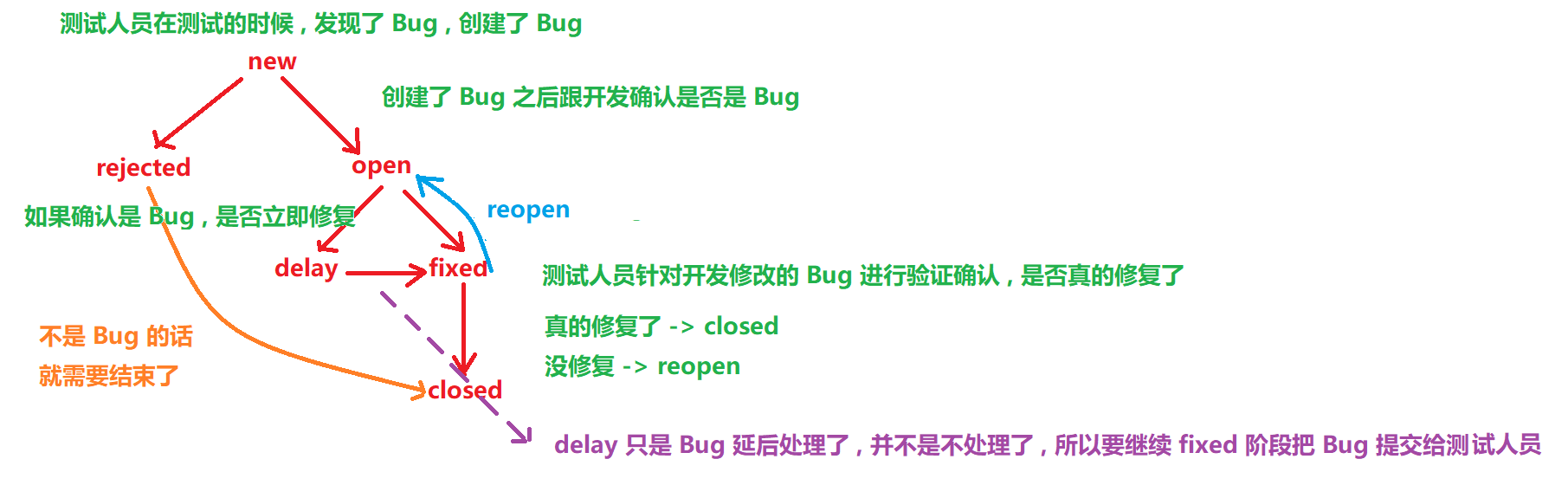
SoftwareTest3 - 要了人命的Bug
软件测试基础篇 一 . 如何合理的创建一个 Bug二 . Bug 等级2.1 崩溃2.2 严重2.3 一般2.4 次要 三 . Bug 的生命周期四 . 跟开发产生争执应该怎么解决 Hello , 大家好 , 又给大家带来新的专栏喽 ~ 这个专栏是专门为零基础小白从 0 到 1 了解软件测试基础理论设计的 , 虽然还不足…
如何设置代理ip服务器地址
在今天的互联网环境中,代理服务器在保护个人隐私和规避网络限制方面扮演着重要的角色。设置代理服务器地址的方式主要取决于你使用的具体软件或编程语言。在本文中,我们将分别介绍如何在Python和Java中使用HTTP代理服务器、SOCKS代理服务器以及代理池。 …
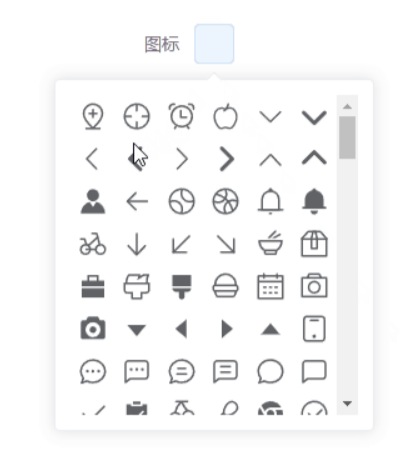
Vue3 封装 element-plus 图标选择器
一、实现效果 二、实现步骤
2.1. 全局注册 icon 组件
// main.ts
import App from ./App.vue;
import { createApp } from vue;
import * as ElementPlusIconsVue from element-plus/icons-vueconst app createApp(App);// 全局挂载和注册 element-plus 的所有 icon
app.con…
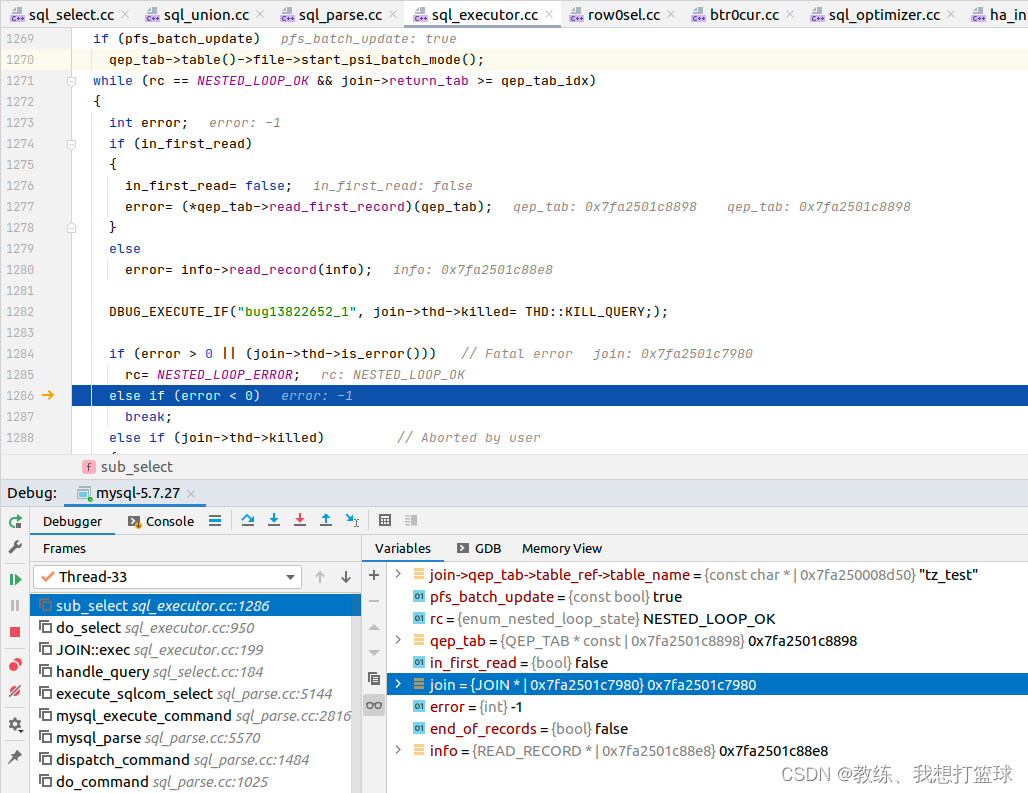
21 mysql ref 查询
前言
这里主要是 探究一下 explain $sql 中各个 type
诸如 const, ref, range, index, all 的查询的影响, 以及一个初步的效率的判断
这里会调试源码来看一下 各个类型的查询 需要 lookUp 的记录
以及 相关的差异
此系列文章建议从 mysql const 查询 开始看 测试表结构…
Mac台式电脑内存清理方法教程
对于一些小白用户,如果觉得以上的清理方法比较复杂却又想要更好的优化Mac电脑内存,专业的系统清理软件是一个不错的选择。比起花几个小时时间浏览文件夹、删除临时文件、缓存和卸载残留。Cleanmymac X,只需单击几下即可完成所有内存清理工作&…
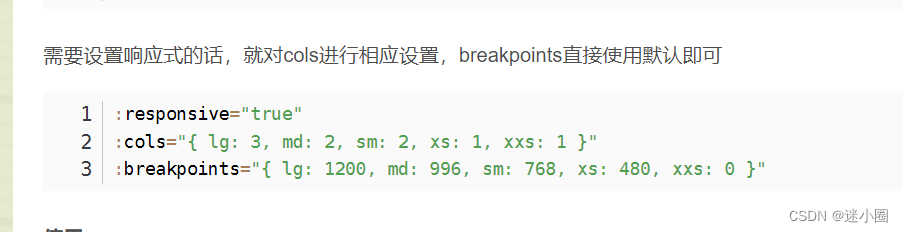
Vue Grid Layout -️ 适用Vue.js的栅格布局系统,在vue3+上使用
文章目录 1、官网简介2、在vue3中使用1)、需要导入vue3支持的版本插件2)、在mian.js里引入:3)、在组件中使用 3、layout布局的计算逻辑4、 gridLayout 的属性 该栅格系统目前对 vue2 的支持是最好的,vue3 是需要用插件支持的,会在小节详细讲解…
etcd之读性能主要影响因素
1、Raft模块-线性读ReadIndex-节点之间的RTT延时、磁盘IO
线性读时Follower节点首先会向Raft 模块发送ReadIndex请求,此时Raft模块会先向各节点发送心跳确认,一半以上节点确认 Leader 身份后由leader节点将已提交日志索引 (committed index) 封装成 Rea…
识别准确率达 95%,华能东方电厂财务机器人实践探索
摘 要:基于华能集团公司大数据与人工智能构想理念,结合东方电厂实际工作需要,财务工作要向数字化、智能化纵深推进,随着财务数字化转型和升级加速,信息化水平不断提升,以及内部信息互联互通不断加深&#x…
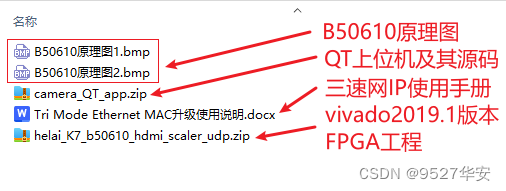
FPGA 图像缩放 千兆网 UDP 网络视频传输,基于B50610 PHY实现,提供工程和QT上位机源码加技术支持
目录 1、前言版本更新说明免责声明 2、相关方案推荐UDP视频传输--无缩放FPGA图像缩放方案我这里已有的以太网方案 3、设计思路框架视频源选择IT6802解码芯片配置及采集动态彩条跨时钟FIFO图像缩放模块详解设计框图代码框图2种插值算法的整合与选择 UDP协议栈UDP视频数据组包UDP…
大模型时代,探人工智能发展的新动向
导语 | 今年以来大模型的热度居高不下,人工智能成为国内外各大厂商争相布局的新赛道。那么近期 AI 领域有哪些值得关注的新趋势,它又将为软件开发带来哪些影响呢?今天,我们特邀了微智云科技 CEO、腾讯云 TVP 张虎老师,…
JavaScript - canvas - 放大镜
效果 示例
项目结构: 源码:
<!DOCTYPE html>
<html><head><meta charset"utf-8" /><title>放大镜</title><style type"text/css">div {width: 200px;height: 200px;display: inline-bl…
BOM与DOM--记录
BOM基础(BOM简介、常见事件、定时器、this指向)
BOM和DOM的区别和联系
JavaScript的DOM与BOM的区别与用法详解
DOM和BOM是什么?有什么作用? 图解BOM与DOM的区别与联系
BOM和DOM详解 JavaScript 中的 BOM(浏览器对…
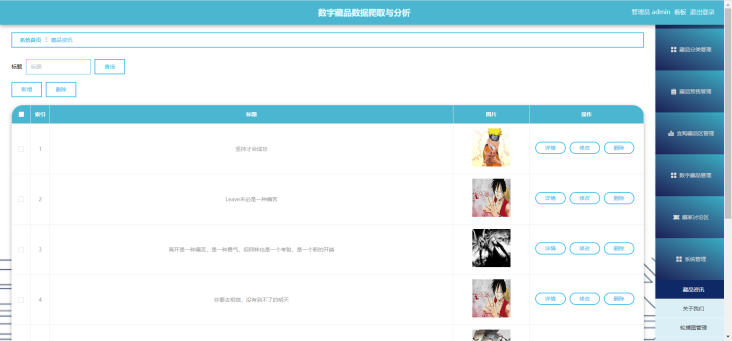
精品Python数字藏品购物商城爬虫-可视化大屏
《[含文档PPT源码等]精品基于Python实现的数字藏品爬虫》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程等
软件开发环境及开发工具:
开发语言:python
使用框架:Django
前端技术:JavaScript、VUE.js&a…
自动化测试的定位及一些思考
大家对自动化的理解,首先是想到Web UI自动化,这就为什么我一说自动化,公司一般就会有很多人反对,因为自动化的成本实在太高了,其实自动化是分为三个层面的(UI层自动化、接口自动化、单元测试)&a…
使用香橙派学习 Linux的守护进程
Q:什么是守护进程
A:Linux Daemon(守护进程)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行 某种任务或等待处理某些发生的事件。它不需要用户输入就能运行而且提供某种服务,不是对整个系统就是对某个…