本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/13272.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
基于EMQ的企信说明文档(包含EMQ安装步骤、JAVA后端、VUE前端)
基于EMQ的企信说明文档(包含EMQ安装步骤、JAVA服务端、VUE客户端) 整体数据流图: VUE简单demo: 什么是EMQ
EMQ X R3.1 (Erlang/Enterprise/Elastic MQTT Broker) 是基于 Erlang/OTP 语言平台开发,支持大规模连接和分布式集群,简单来说&#…
2023年C++面试宝典
目录 第一章:C基础知识1.1 C语言起源与发展1.2 C的重要特点和优点1.3 C的数据类型和变量1.4 函数和命名空间1.5 运算符和表达式 第二章:面向对象编程2.1 类与对象的概念2.2 封装、继承和多态2.3 构造函数和析构函数2.4 静态成员和常量成员2.5 虚函数和纯…
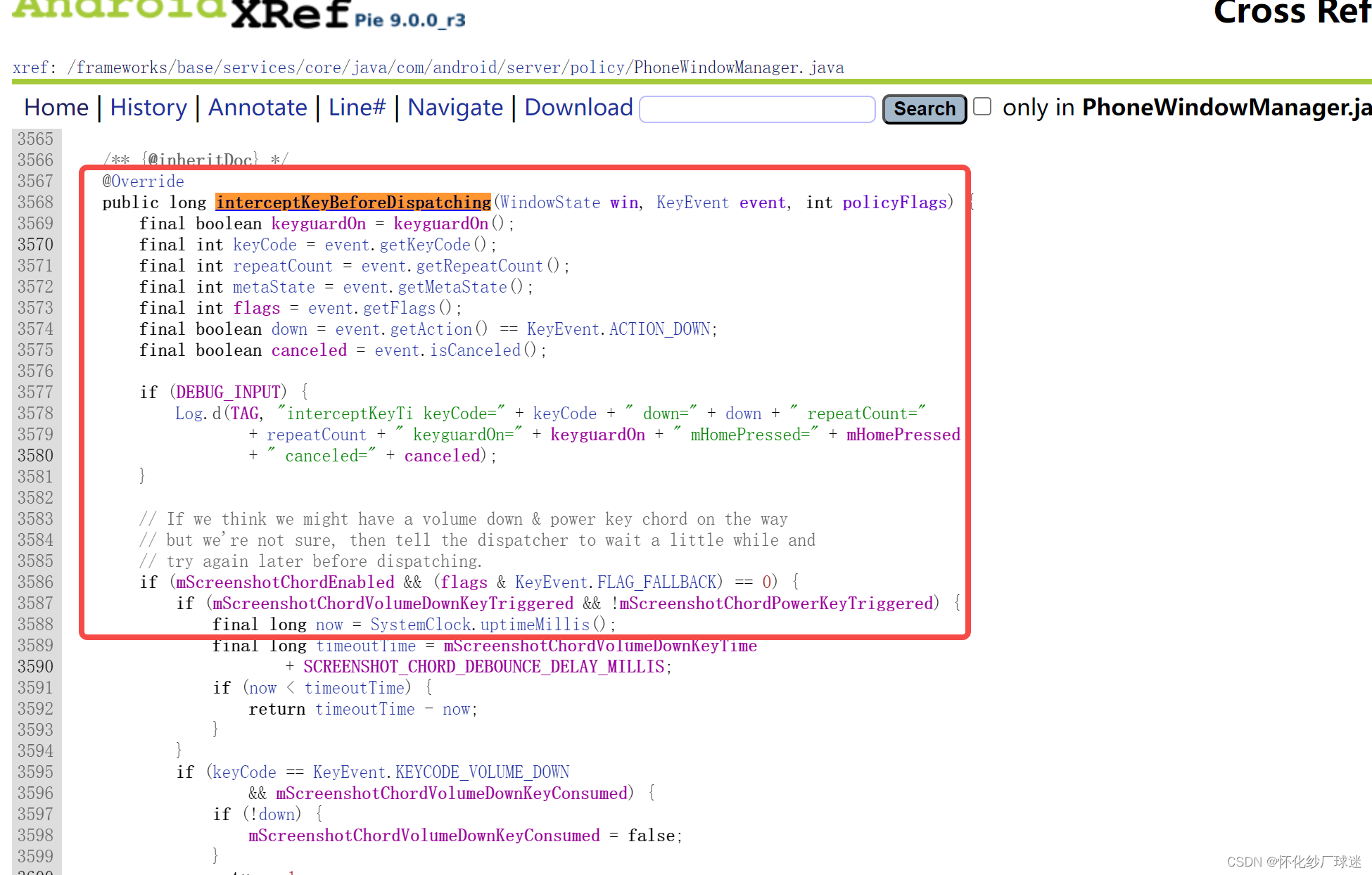
Android 9-- 源码角度: Home键的监听和拦截
在做应用层APP需求的过程中,HOME键的监听,Back键的监听,这都是很常见的问题,那你有试过,去拦截HOME键的事件吗,有去了解过如何处理吗,流程如何 首先大家应该先了解一种情况,就是Andr…
[数据分析大全]基于Python的数据分析大全——Numpy基础
目录 一、前言二、NumpyNumpy数组 二、创建数组初始化占位符 三、输入、输出3.1 保存与载入文本文件3.2 保存与载入磁盘上的文件 四、数据类型五、数组信息六、调用帮助七、数组计算7.1 算数运算7.2 比较7.3 聚集函数 八、数组复制九、数组排序十、子集、切片、索引相关实现10.…
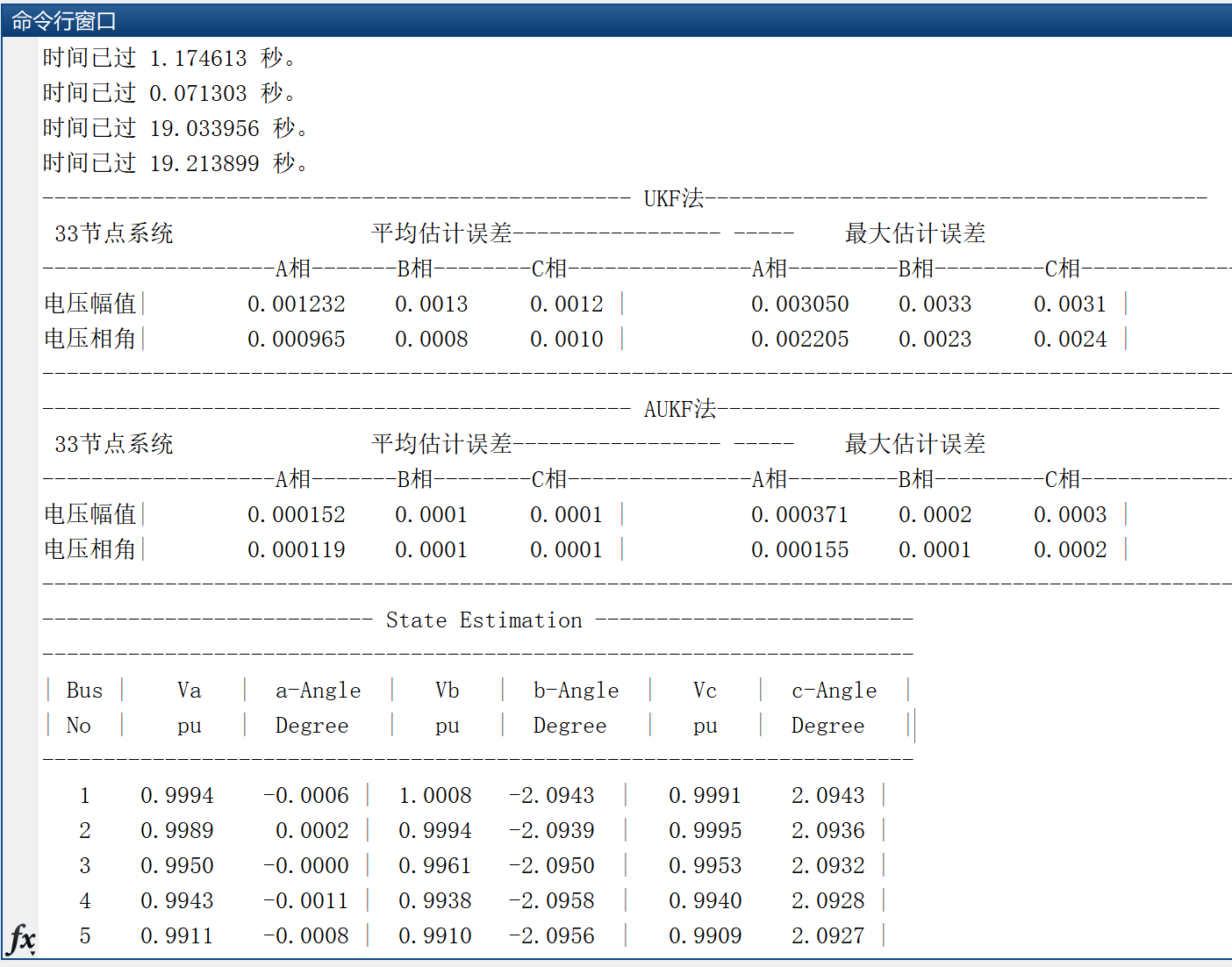
【状态估计】基于UKF法、AUKF法的电力系统三相状态估计研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…
笔记本WIFI连接无网络【实测有效解决方案,不用重启电脑】
笔记本Wifi连接无网络实测有效解决方案
问题描述:
笔记本买来一段时间后,WIFI网络连接开机一段时间还正常连接,但是过一段时间显示网络连接不上解决方案: 1.编写网络重启bat脚本,将以下内容写到文本文件,把…
DWG图纸在SOLIDWORKS软件里如何使用?
经常有工程师咨询DWG图纸在SOLIDWORKS软件里如何使用,其实这涉及到DWG图纸在SOLIDWORKS软件里的重用问题,SOLIDWORKS支持对DWG图纸的重用,常用的有三种方法:
1.作为原始DWG图纸查看作为原始DWG图纸查看是指使用SOLIDWORKS软件直接…
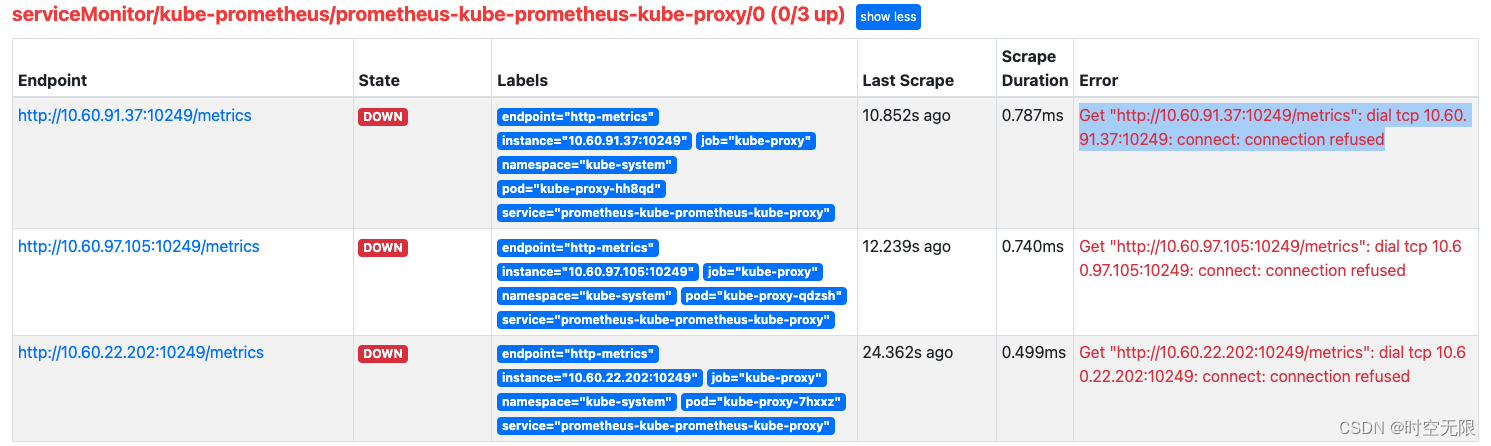
prometheus监控k8s kube-proxy target down
prometheus kube-proxy target down 解决 修改配置
kubectl edit cm/kube-proxy -n kube-systemmetricsBindAddress: "0.0.0.0:10249"删除 kube-proxy pod 使之重启应用配置
kubectl delete pod --force `kubectl get pod -n kube-system |grep kube-proxy|awk {pr…
【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
【微信小程序创作之路】- 小程序远程数据请求、获取个人信息
第七章 小程序远程数据请求、获取个人信息 文章目录 【微信小程序创作之路】- 小程序远程数据请求、获取个人信息前言一、远程数据请求1.本地环境2.正式域名 二、获取用户个人信息1.展示当前用户的身份信息2.获取用…
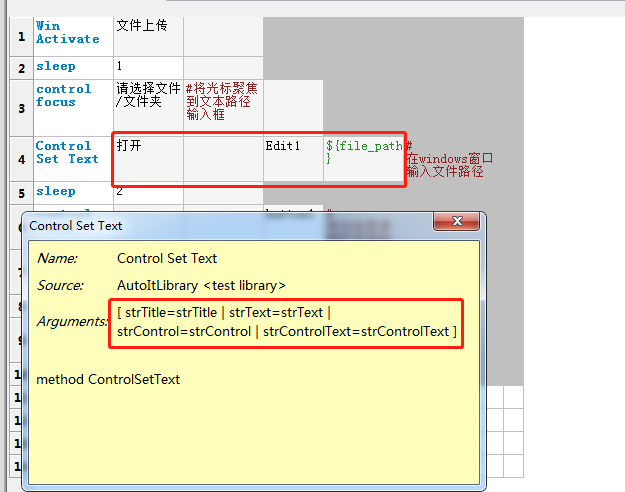
Robot Framweork之UI自动化测试---AutoItLibrary封装上传文件
在实现UI自动化的过程中,遇到了文件上传的场景,涉及到Windows系统窗口,这就需要用到AutoItLibrary库。 一、文件上传流程 1、点击上传 2、输入文件路径,点击确定 二、上传功能自动化脚本 一)点击上传
直接使用click e…
视频是如何做成gif动图的?1分钟快速转gif动画
常见的电影、电视剧等视频体积较大不易于传输和保存。为了方便大家使用可以将视频制作成GIF,可直接发送给对方非常的方便。那么,要怎么将视频转换成gif动画呢?很简单,使用专业的gif图片在线制作工具–GIF中文网,无需下…
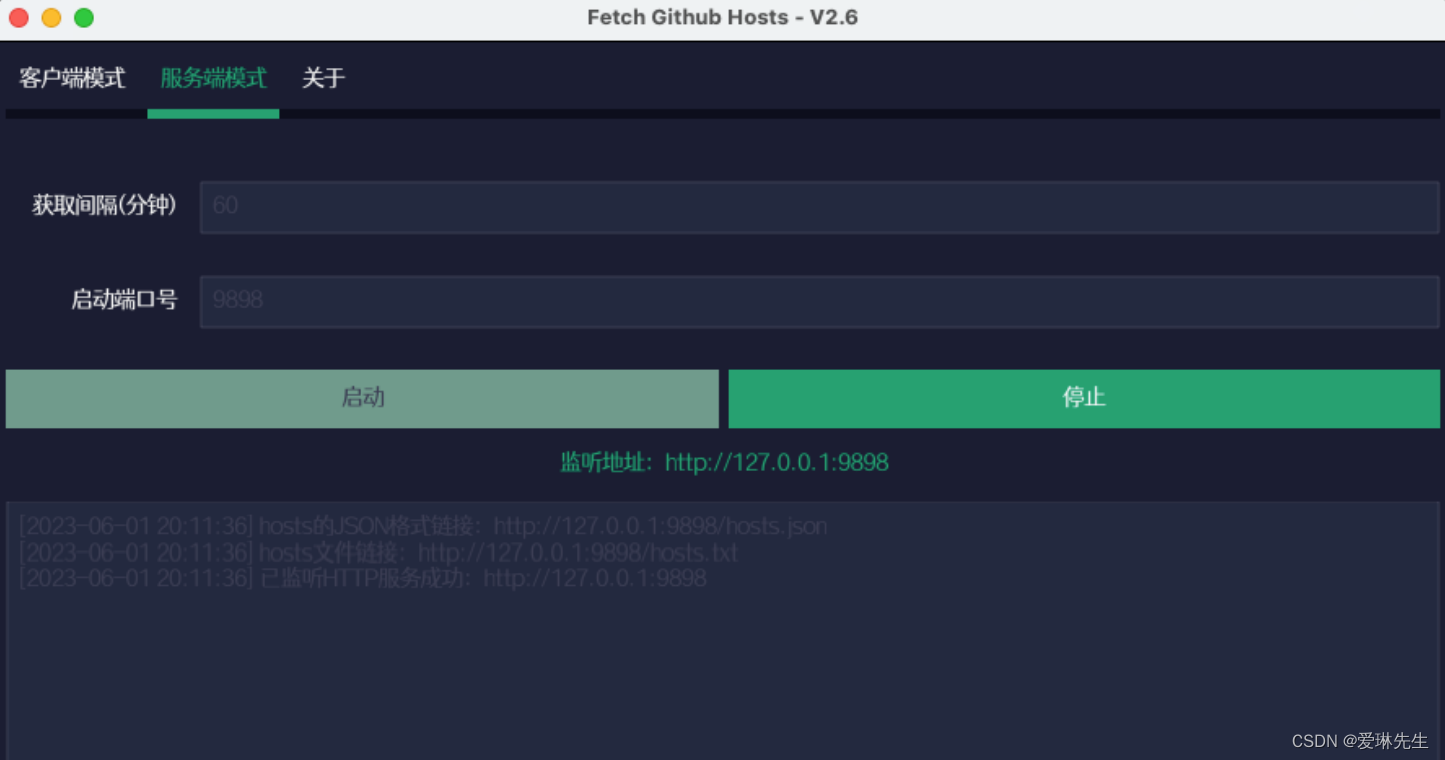
国内GitHub加速访问工具-Fetch GitHub Hosts
一、工具介绍
Fetch GitHub Hosts是一款开源跨平台的国内GitHub加速访问工具,主要为解决研究及学习人员访问 Github 过慢或其他问题而提供的 Github Hosts 同步工具。
项目原理:是通过部署此项目本身的服务器来获取 github.com 的 hosts,而…
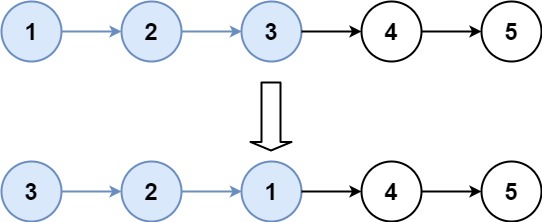
LeetCode 25题:K个一组翻转链表
题目:
给你链表的头节点 head ,每 k 个节点一组进行翻转,请你返回修改后的链表。
k 是一个正整数,它的值小于或等于链表的长度。如果节点总数不是 k 的整数倍,那么请将最后剩余的节点保持原有顺序。
你不能只是单纯…
【力扣每日一题】2023.8.4 不同路径3
目录
题目:
示例:
分析:
代码: 题目: 示例: 分析:
在二维网格之上,让我们模拟从开头走到末尾,并且要经过所有能经过的点,问我们有多少种走法。
看到这道…
Webpack5新手入门简单配置
1.初始化项目 yarn init -y 2.安装依赖 yarn add -D webpack5.75.0 webpack-cli5.0.0 3.新建index.js
说明:写入下面的一句话
console.log("hello webpack"); 4.执行命令
说明:如果没有安装webpack脚手架就不能执行yarn webpack(…
Docker-Compose编排与部署
目录 Docker Compose
Compose的优点
编排和部署
Compose原理
Compose应用案例
安装docker-ce
阿里云镜像加速器
安装docker-compose
docker-compose用法
Yaml简介
验证LNMP环境 Docker Compose Docker Compose 的前身是 Fig,它是一个定义及运行多个 Dock…
Ubuntu 虚拟机和主机无法互相复制文字和文件
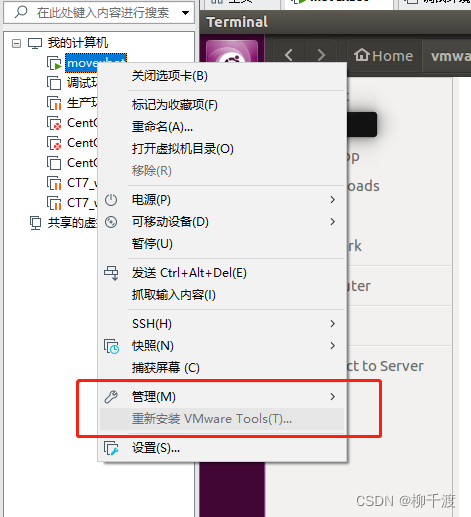
1.在虚拟机列表中,右键查看是否有安装VMware Tools,如果没有安装点击安装,如果已经安装了,上面显示重现安装VMware Tools,并且为灰色,如图: 2.如果没有安装点击安装,如果已经安装&am…






![[数据分析大全]基于Python的数据分析大全——Numpy基础](https://img-blog.csdnimg.cn/528580a389d14a4980aa6d5724aea6c6.png)