本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/138180.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
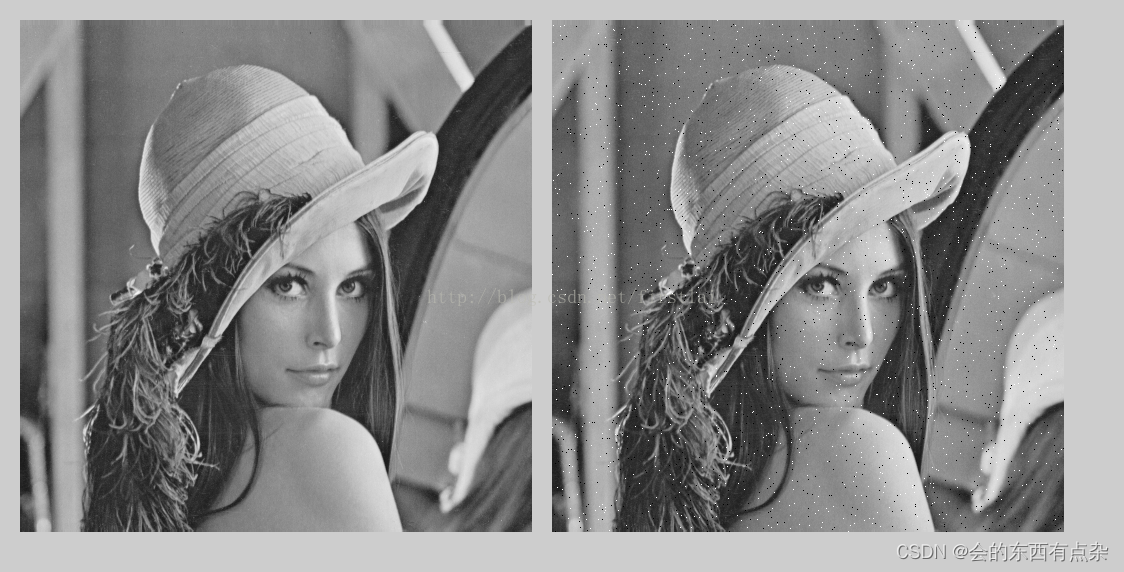
计算机图像处理:椒盐噪声和高斯噪声
图像滤波
图像滤波,即在尽量保留图像细节特征的条件下对目标图像的噪声进行抑制,同时会造成图像一定程度上的模糊,这也叫做平滑或者低通滤波。无论是均衡化直方图和图像滤波,都一定程度上降低了图像阈值分割的难度,直…
联邦学习-Tensorflow实现联邦模型AlexNet on CIFAR-10
目录
Client端
Server端
扩展
Client.py
Server.py
Dataset.py
Model.py 分享一种实现联邦学习的方法,它具有以下优点:
不需要读写文件来保存、切换Client模型 不需要在每次epoch重新初始化Client变量 内存占用尽可能小(参数量仅翻一…
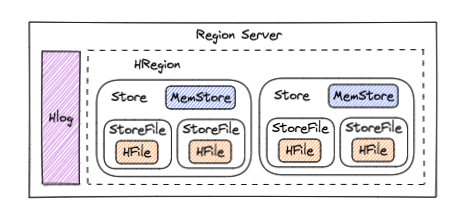
HBase高阶(一)基础架构及存储原理
一、HBase介绍
简介
HBase是Hadoop生态系统中的一个分布式、面向列的开源数据库,具有高可伸缩性、高性能和强大的数据处理能力。广泛应用于处理大规模数据集。 HBase是一种稀疏的、分布式、持久的多维排序map 稀疏:对比关系型数据库和非关系型数据库&a…
多叉树+图实现简单业务流程
文章目录 场景整体架构流程业务界面技术细节小结 场景 这次遇到一个需求,大致就是任务组织成方案,方案组织成预案,预案可裁剪调整.预案关联事件等级配置,告警触发预案产生事件.然后任务执行是有先后的,也就是有流程概念.
整体架构流程 方案管理、预案管理构成任务流程的基础条…
数据结构与算法——17.二叉搜索树
这篇文章我们来看一下数据结构中的二叉搜索树。
目录
1.概述
2.二叉搜索树的实现
3.总结 1.概述
我们前面学到的数据结构,比如:动态数组、链表、队列、栈、堆,这些数据结构存储完数据后,我们要去查找某个数据,它的…
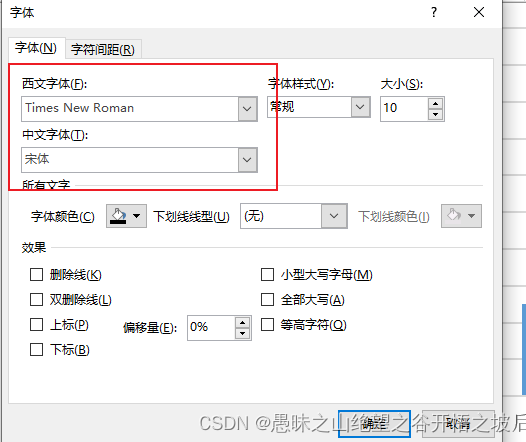
什么是Times New Roman 字体
如何评价 Times New Roman 字体?:https://www.zhihu.com/question/24614549?sortcreated
新罗马字体是Times New Roman字体,是Office Word默认自带的英文字体之一。
中英文字体
写作中,英文和数字的标准字体为 Times New Roma…
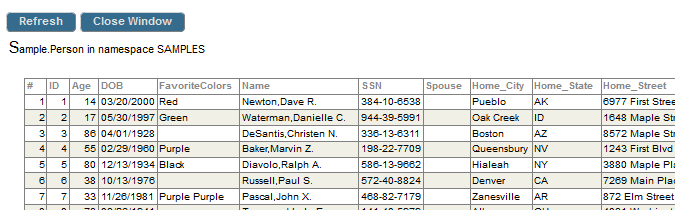
第三十九章 持久对象和SQL - 持久类的 SQL 映射
文章目录 第三十九章 持久对象和SQL - 持久类的 SQL 映射持久类的 SQL 映射对象 SQL 映射的演示 对象 SQL 映射的基础知识Classes and Extents 第三十九章 持久对象和SQL - 持久类的 SQL 映射
持久类的 SQL 映射
对于任何持久类,该类的每个实例都可以作为表中的一…
json能够存储图片吗?
JSON 本身并不适合存储图片,因为它是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器解析和生成。JSON 数据格式简单,只包含键值对,因此它主要用于存储和传输文本数据。 然而,你可以将图片转换为 …
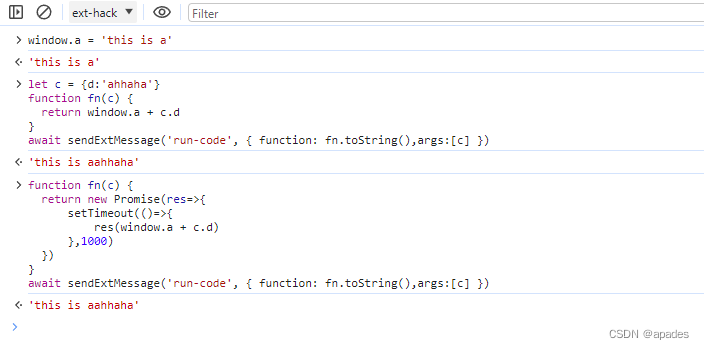
chrome extensions mv3通过content scripts注入/获取原网站的window数据
开发插件的都知道插件的content scripts和top window只共享Dom不共享window和其他数据,如果想拿挂载在window的数据还有点难度,下面会通过事件的方式传递cs和top window之间的数据写一个例子
代码
manifest.json
这里只搞了2个js,content.…
开源Windows12网页版HTML源码
开源Windows12网页版HTML源码,无需安装就能用的Win12网页版来了Windows12概念版(PoweredbyPowerPoint)后深受启发,于是通过使用HTML、CSS、js等技术做了这样一个模拟板的Windows12系统,并已发布至github进行开源。
这…
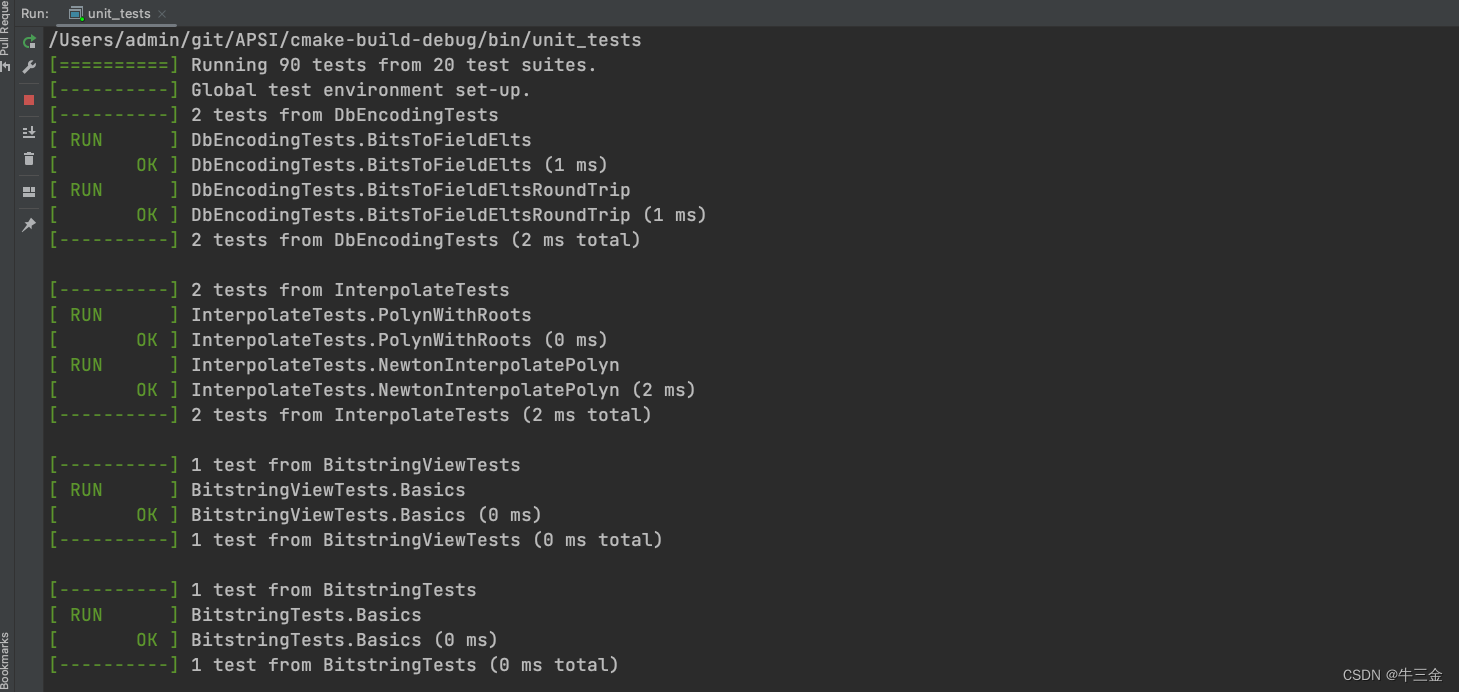
APS手动编译,CLion测试
一、简介 APSI——Asymmetric PSI: 私用集交集(PSI)是指这样一种功能,即双方都持有一组私用项,可以在不向对方透露任何其他信息的情况下检查他们有哪些共同项。集合大小的上限被假定为公共信息,不受保护。 …
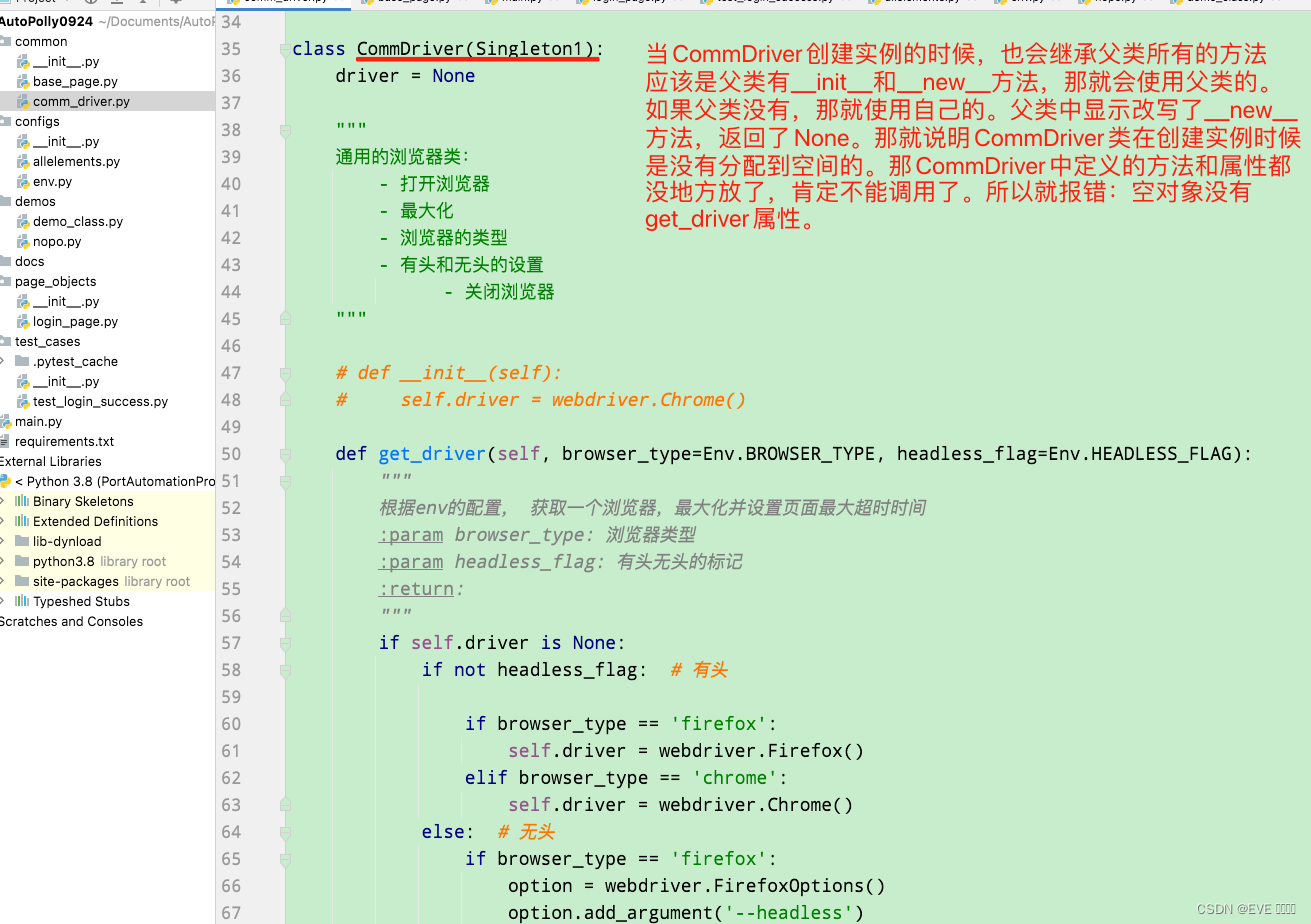
UI自动化测试单例实现报错:AttributeError: ‘NoneType‘ object has no attribute ‘get_driver‘
UI自动化测试单例实现报错:AttributeError: ‘NoneType’ object has no attribute ‘get_driver’ from selenium import webdriverfrom configs.env import Envclass Singleton1(object):_instance Nonedef __new__(cls, *args, **kwargs):print(判断hasattr现在…
计算机视觉: 可控的高质量人体生成
背景
关于人体动作的生成范式目前主流的方向可以分为以下两种:
Sequence based motion generation: 给定控制信号然后一次性生成连续的动作,能生成一些连续高阶语义的动作信号,因为其能看到整个动作信号。eg: MDM: Human Motion Diffusion Model, Teve…
实体行业数字化转型怎么做?线上线下相结合的新零售体系怎么做?
如今,实体行业想要取得收入增长,只做线下业务或者只做线上业务,在当前的市场环境中是难以长久生存的,因此一定要线上线下相结合,将流量运作与线下转化进行充分结合,才能更好地发挥实体优势,带来…
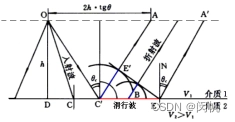
与初至波相关的常见误解
摘要: 初至波是指检波器首次接收到的波. 对它的误解会使我们失去重要的信息.
1. 波从震源到检波器的传导过程
从震源产生波以后,
有些波通过地面直接传导到检波器, 这些称为直达波 (面波);有些在地层中传播,遇到两种地层的分界面时 产生波的反射,在原来地层中形成一种新波, …
AUTOSAR通信篇 - CAN网络通信(六:CanNm)
文章目录 功能介绍协调算法工作模式网络模式Repeat Message State(重复消息状态)Normal Operation State(正常运行/工作状态)Ready Sleep State(就绪睡眠状态) Prepare Bus Sleep Mode(预休眠模…
红队打靶:THE PLANETS: MERCURY打靶思路详解(vulnhub)
目录
写在开头
第一步:主机发现和端口扫描
第二步:Web渗透
第三步:获取初步立足点并搜集信息
第四步:软连接劫持sudo提权
总结与思考
写在开头 本篇博客在自己的理解之上根据大佬红队笔记的视频进行打靶,详述了…
【数据结构】归并排序、基数排序算法的学习知识点总结
目录
1、归并排序 1.1 算法思想 1.2 代码实现 1.3 例题分析
2、基数排序 2.1 算法思想 2.2 代码实现 2.3 例题分析 1、归并排序
1.1 算法思想 归并排序是一种采用分治思想的经典排序算法,通过将待排序数组分成若干个子序列,将每个子序列排序ÿ…
单目标应用:基于螳螂搜索算法(Mantis Search Algorithm,MSA)的微电网优化调度MATLAB
一、螳螂搜索算法
螳螂搜索算法(Mantis Search Algorithm,MSA)由Mohamed Abdel-Basset等人于2023年提出,该算法模拟螳螂独特的狩猎和性同类相食行为。MSA由三个优化阶段组成,包括寻找猎物(探索)…