本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/152978.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
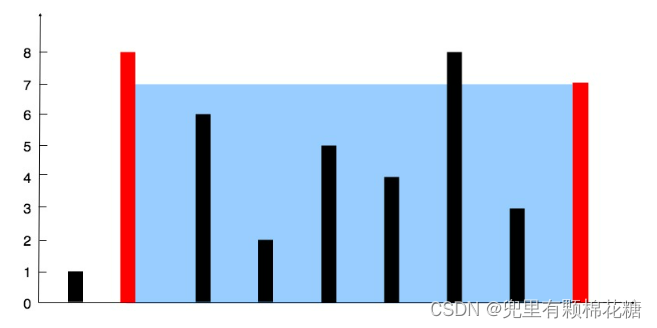
【算法|双指针系列No.4】leetcode11. 盛最多水的容器
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…
深度学习笔记之优化算法(六)RMSprop算法的简单认识
深度学习笔记之优化算法——RMSProp算法的简单认识 引言回顾:AdaGrad算法AdaGrad算法与动量法的优化方式区别AdaGrad算法的缺陷 RMProp算法关于AdaGrad问题的优化方式RMSProp的算法过程描述 RMSProp示例代码 引言
上一节对 AdaGrad \text{AdaGrad} AdaGrad算法进行…
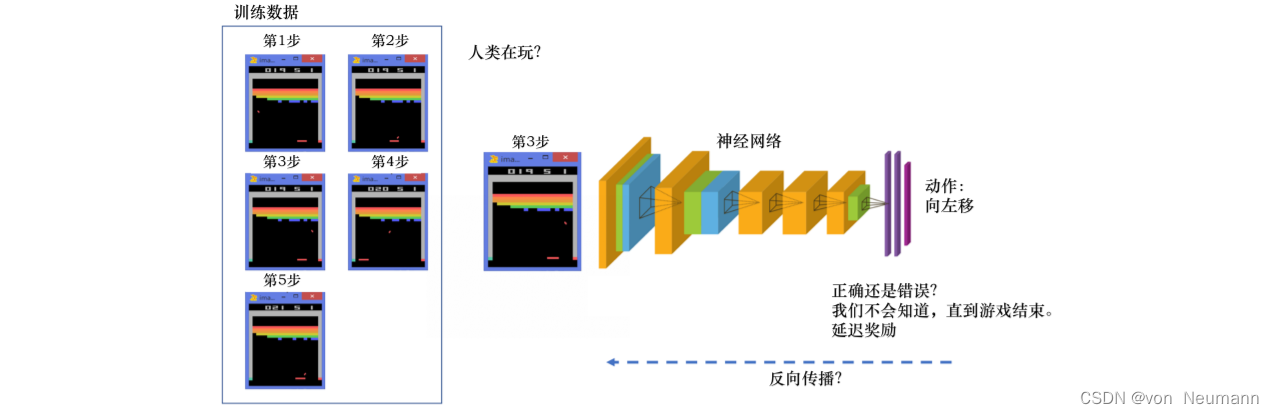
深入理解强化学习——强化学习和有监督学习
分类目录:《深入理解强化学习》总目录 通过前文的介绍,我们现在应该已经对强化学习的基本数学概念有了一定的了解。这里我们回过头来再看看一般的有监督学习和强化学习的区别。以图片分类为例,有监督学习(Supervised Learning&…
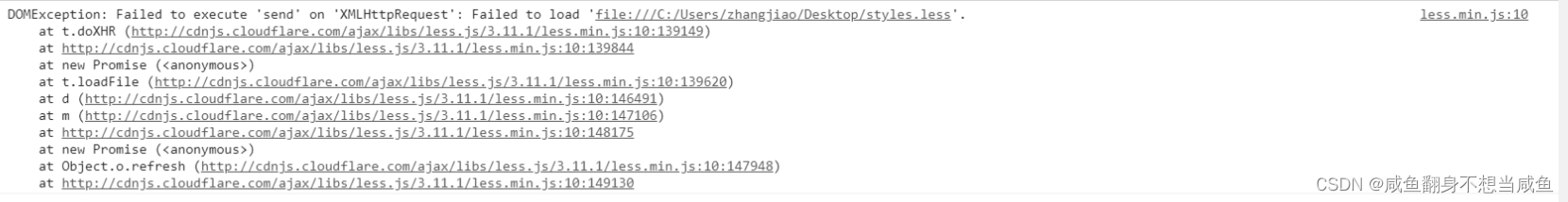
在原生html中使用less
引入less <link rel"stylesheet/less" href"./lessDemo.less" /><script src"./js/less.min.js"></script>
less.min.js文件下载地址:https://github.com/less/less.js
注意:less文件在前,js文件在后…
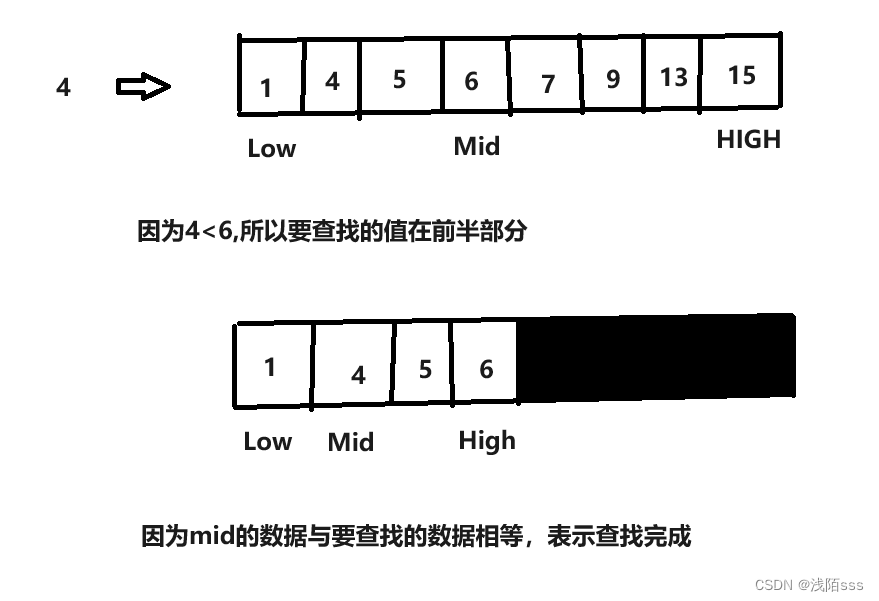
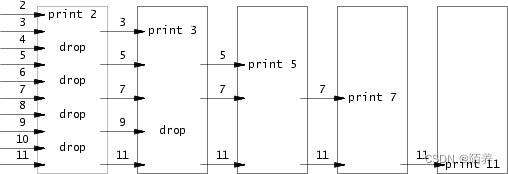
查找算法——二分查找法
一、介绍 首先需要将查找的数据排好序,再进行二分查找法来进行查找,二分查找是将数据范围不断分割为两份,不断比较中间值与待查找值的大小来确定其在哪个区间范围的一种方法。例如:在一组数据(1,4ÿ…
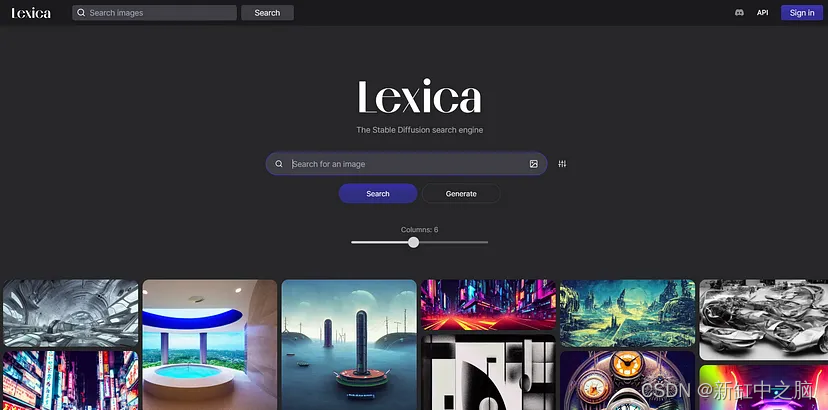
基于Stable Diffusion的图像合成数据集
当前从文本输入生成合成图像的模型不仅能够生成非常逼真的照片,而且还能够处理大量不同的对象。 在论文“评估使用稳定扩散生成的合成图像数据集”中,我们使用“稳定扩散”模型来研究哪些对象和类型表现得如此逼真,以便后续图像分类正确地分配…
准备熬夜加班?curllibcurl 高危漏洞明日公布
近日,curl项目的作者bagder(Daniel Stenberg)在GitHub中发布消息称,将在2023年10月11日发布curl的8.4.0版本。同时,他们还将公开两个漏洞:CVE-2023-38545和CVE-2023-38546。如下图所示: 图片来源于互联网
其中CVE-202…
Lab 1: Unix utilities汇总
这个实验主要学习了常用的一些系统调用。
Lab 1: Unix utilities
Boot xv6 (easy)
git克隆,切换分支,qemu。根据要求进行操作即可。
$ git clone git://g.csail.mit.edu/xv6-labs-2020
$ cd xv6-labs-2020
$ git checkout util
$ make qemusleep (ea…
[ICCV-23] DeformToon3D: Deformable Neural Radiance Fields for 3D Toonification
pdf | code
将3D人脸风格化问题拆分为几何风格化与纹理风格化。提出StyleField,学习以风格/ID为控制信号的几何形变残差,实现几何风格化。通过对超分网络引入AdaIN,实现纹理风格化。由于没有修改3D GAN空间,因此可以便捷实现Edit…
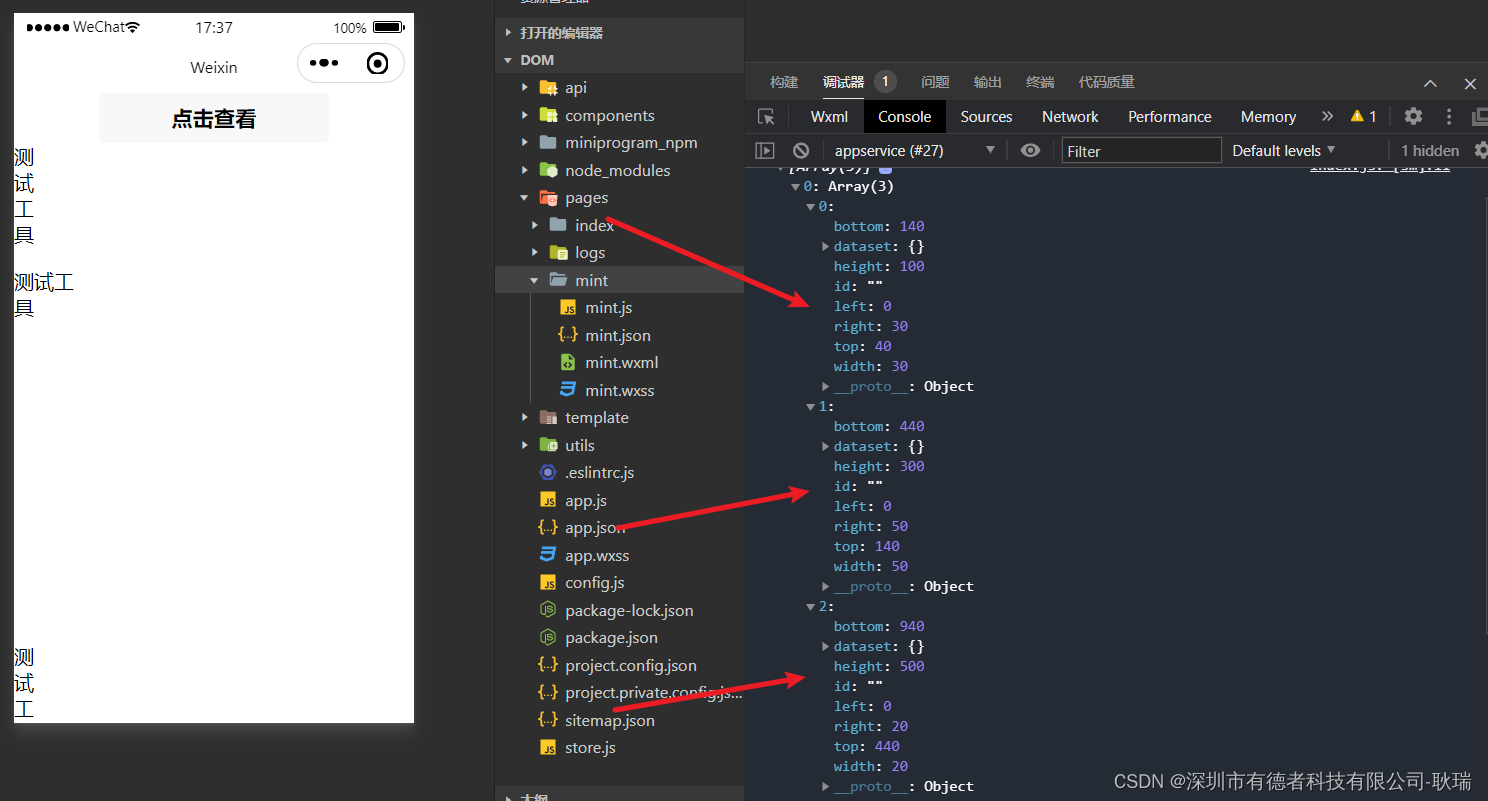
微信小程序通过createSelectorQuery获取元素 高度,宽度与界面距离
小程序官方有提供给我们一个 const query wx.createSelectorQuery() 函数 我们可以先编写这样一段代码 wxml
<view><button bindtap"getDom">点击查看</button><view class "textIn" style "height: 100px;width: 30px;&quo…
关于webWorker未解问题
今天尝试学习webworker,尝试在vue3项目里面使用
使用的就是常规方法,使用worker-loader,加上在vue.config.js内部添加配置
使用完发现问题
如图所见,该worker仅仅配置点击后传输字符串"1",并在worker内部打印,发现打印不出来 但是仅仅只是将引入的文件换个名字 …
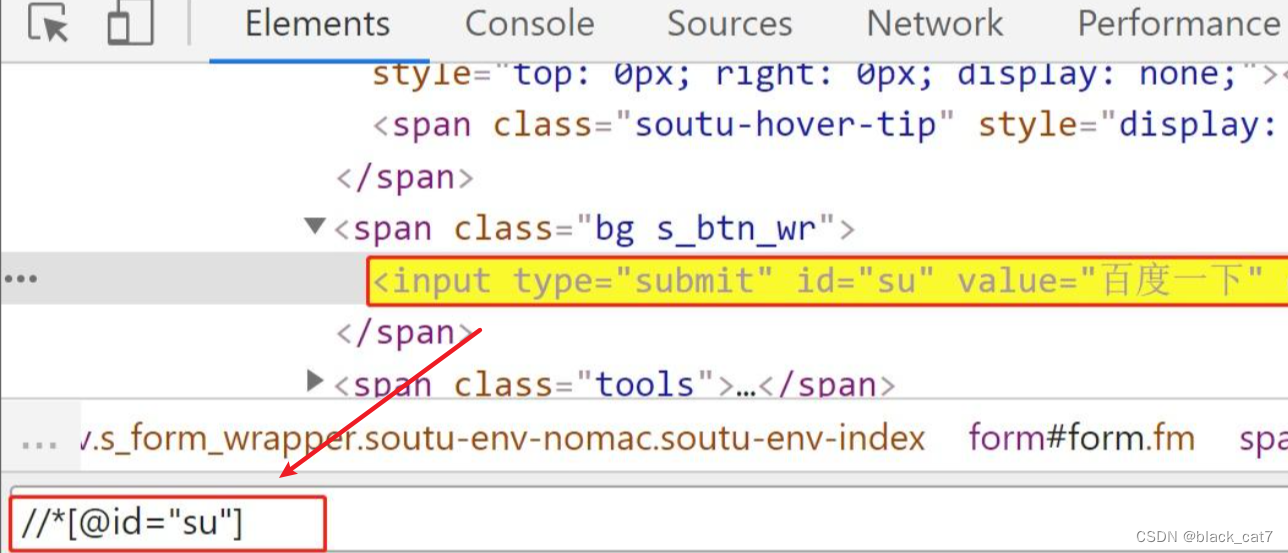
浏览器中XPath的使用
概念
XPath (XML Path Language) 是一门在 XML 文档中查找信息的语言,可用来在 XML 文档中对元素和属性进行遍历。
XPath定位在爬虫和自动化测试中都比较常用,通过使用路径表达式来选取 XML 文档中的节点或者节点集,熟练掌握XPath可以极大提…
LabVIEW玩转魔方
LabVIEW玩转魔方
使用LabVIEW创建一个3D魔方,并找出解谜题的秘密,给朋友留下深刻深刻的印象。游戏中内置的机制使每张脸都能独立转动,从而混合颜色。要解决难题,每个面必须是相同的纯色 魔方的奥秘在于它的简单性和不可解性。这是…
陪诊系统|陪诊系统解放繁琐,为陪诊添便利
在当代快节奏的生活中,随着医疗服务的不断发展,陪诊成为了越来越多人的需求。然而,传统的陪诊方式却存在着时间成本高、沟通不畅、服务体验差等问题。但近年来,陪诊小程序的兴起却为这一难题提供了创新的解决方案。
陪诊小程序&a…
掌动智能:性能测试工具优势有哪些
由于应用程序的性能直接影响用户体验和满意度。而性能问题可能会导致应用响应缓慢、崩溃或无法处理大量用户请求。为了确保应用程序的高性能和可靠性,开发团队需要对应用程序进行性能测试。性能测试工具能够模拟真实场景下的负载并监测应用程序的性能表现࿰…
好用的Java工具类库—— Hutool
目录
一、简介
1、介绍
2、Hutool名称的由来
3、Hutool如何改变我们的coding方式
4、包含组件(核心)
5、官方文档
二、安装与使用
1、引入
import方式
exclude方式
2、安装(POM)
三、使用
1、DateUtil
2、StrUtil
3、NumberUtil
4、MapU…
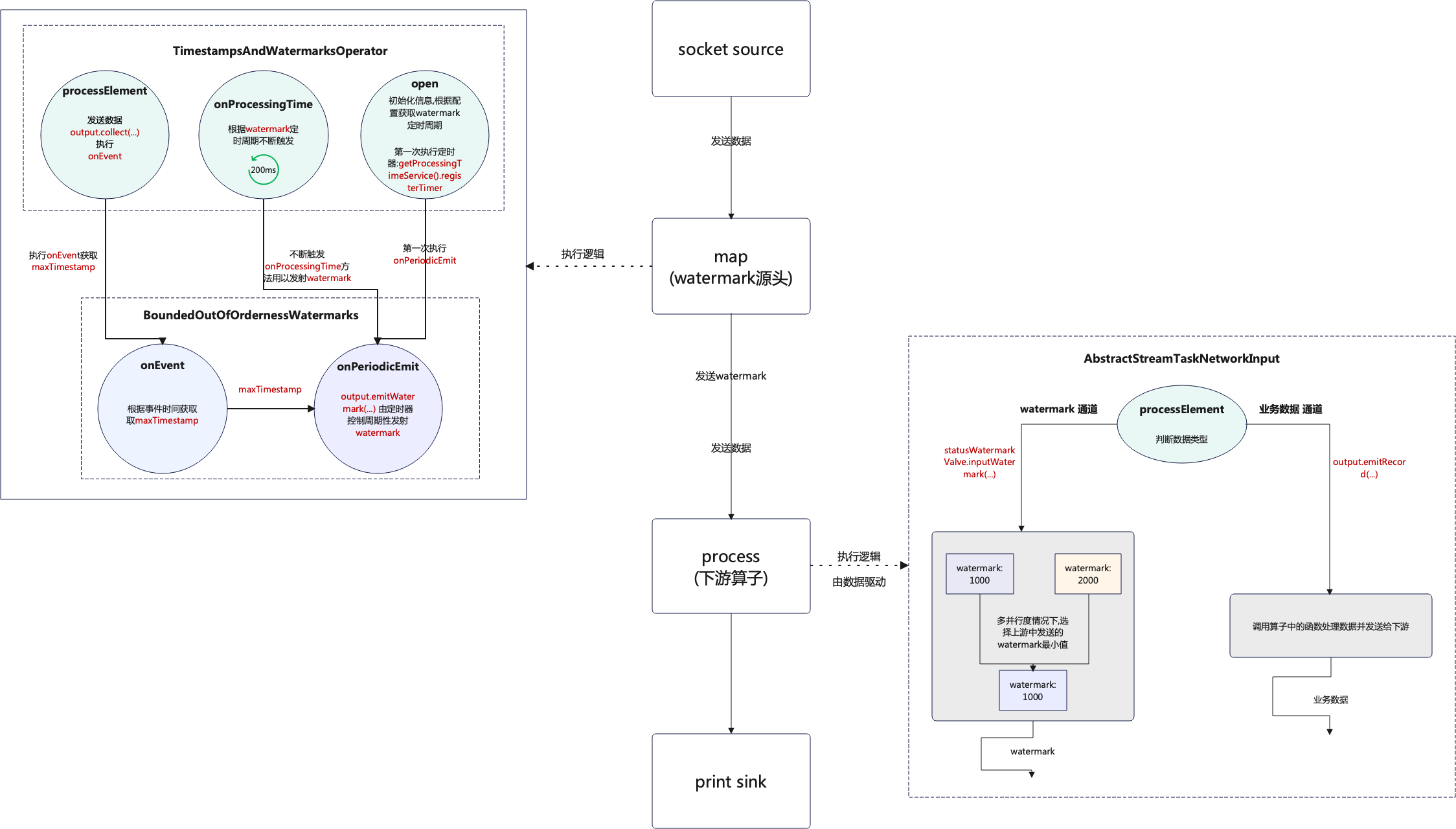
Flink之Watermark源码解析
1. WaterMark源码分析 在Flink官网中介绍watermark和数据是异步处理的,通过分析源码得知这个说法不够准确或者说不够详细,这个异步处理要分为两种情况: watermark源头watermark下游 这两种情况的处理方式并不相同,在watermark的源头确实是异步处理的,但是在下游只是做的判断,这…
Ubuntu20.04系统安装cuda11.3
在官网下载cuda进行安装: 官网链接:CUDA Toolkit Archive | NVIDIA Developer
再官网版本中选择需要的版本,本身需要cuda11.3 cuda版本选择后,选择系统信息后复制命令进行下载(我是ubuntu20.04,aarch64 架构…
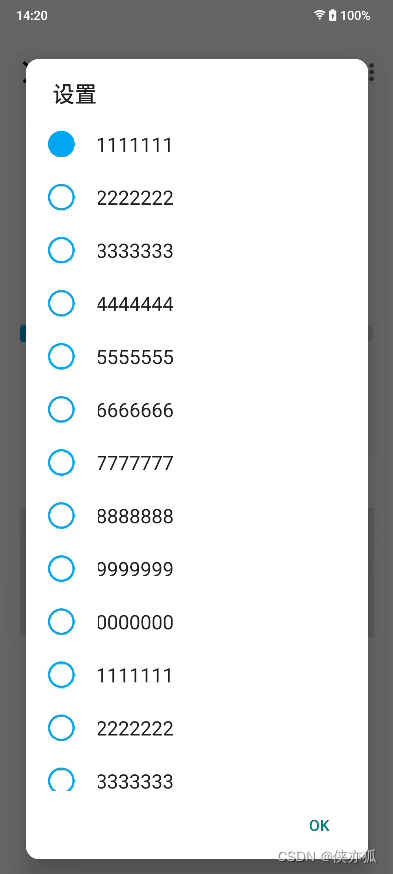
Android:自定义列表弹窗的单选图标样式、去掉列表弹窗的上下提示线
正常声明一个单选列表弹窗,如下代码:
AlertDialog.Builder builder new AlertDialog.Builder(this, R.style.Theme_AlertDialog_Base);String []items {"1111111","2222222","3333333","4444444","5555…









![[ICCV-23] DeformToon3D: Deformable Neural Radiance Fields for 3D Toonification](https://img-blog.csdnimg.cn/7e380c05d6b44621b4e0e93b7d7abc06.png)