本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/18336.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
原型模式与享元模式:提升系统性能的利器
原型模式和享元模式,前者是在创建多个实例时,对创建过程的性能进行调优;后者是用减 少创建实例的方式,来调优系统性能。这么看,你会不会觉得两个模式有点相互矛盾呢? 在有些场景下,我们需要重复…
Python 开发工具 Pycharm —— 使用技巧Lv.2
pydoc是python自带的一个文档生成工具,使用pydoc可以很方便的查看类和方法结构
本文主要介绍:1.查看文档的方法、2.html文档说明、3.注释方法、
一、查看文档的方法
**方法1:**启动本地服务,在web上查看文档
命令【python3 -m…
(亲测解决)PyCharm 从目录下导包提示 unresolved reference(完整图解)
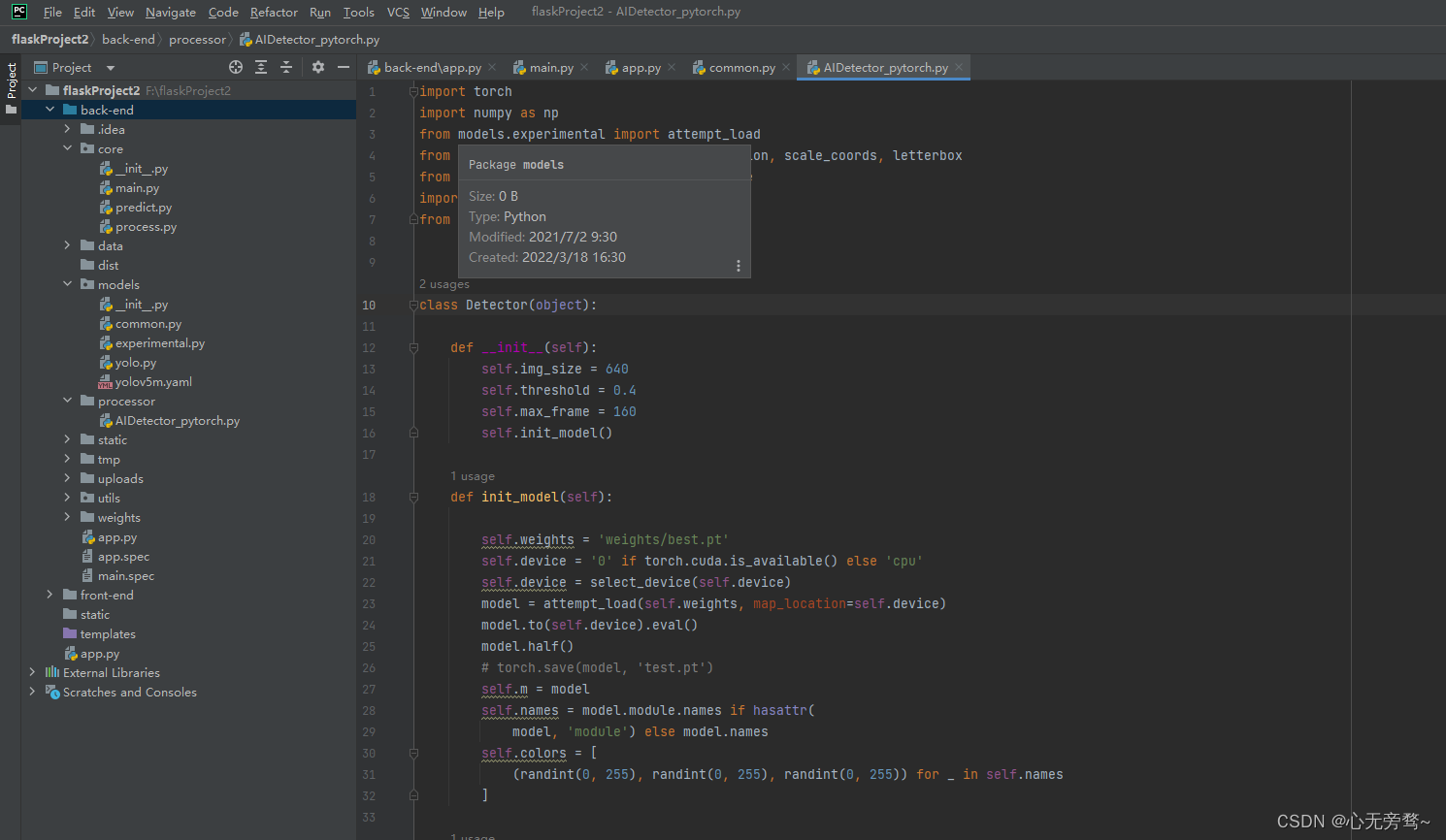
最近在进行一个Flask项目的过程中遇到了unresolved reference 包名的问题,在网上找了好久解决方案,并没有一个能让我一步到位解决问题的。
后来,我对该问题和网上的解决方案进行了分析,发现网上大多数都是针对项目同一目录下的py…
React 核心开发者 Dan Abramov 宣布从 Meta 离职
导读React.js 核心开发者、Redux 作者 Dan Abramov 在社交平台发文宣布,将辞去在 Meta 的职务:
“我感到苦乐参半,几周后我就要辞去 Meta 的工作了。在 Meta 的 React 组织工作是我的荣幸。感谢我过去和现在的同事接纳我,容忍我犯…
基于react-native的简单消息确认框showModel
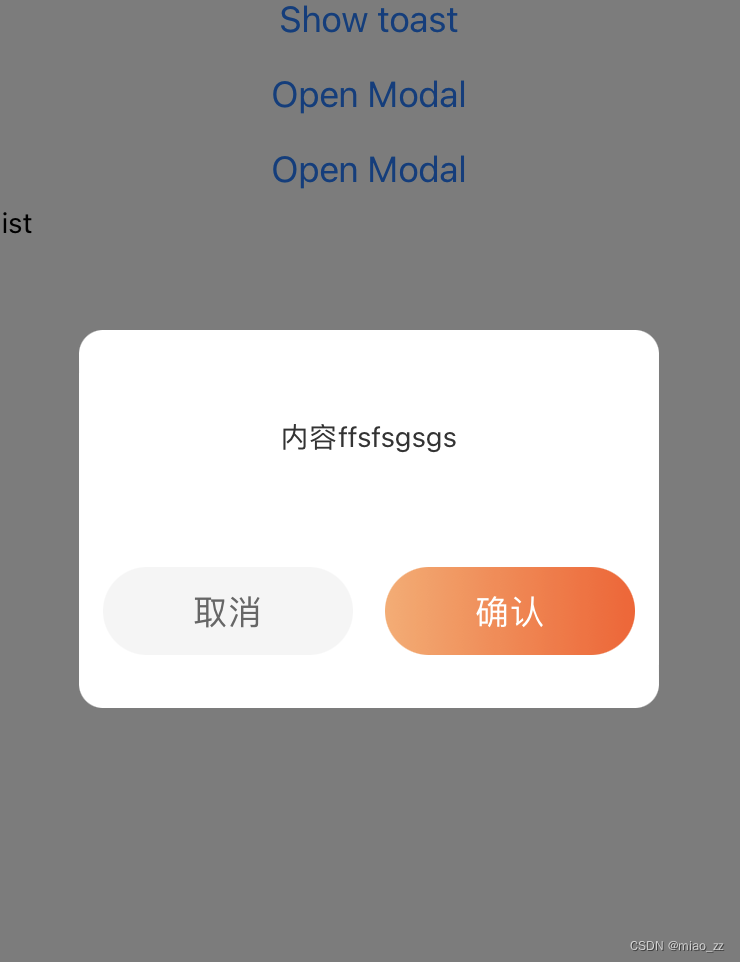
基于react-native的简单消息确认框showModel 效果示例图组件代码ShowModel/index.jsx使用案例device.js安装线性渐变色 效果示例图 组件代码ShowModel/index.jsx
import React, {forwardRef, useImperativeHandle, useState} from react;
import {View,Text,Modal,TouchableOp…
mysql-数据库-创建列表
一.创建列表
1..首先,进入mysql数据库 -->mysql -uroot -p
2. 其次,mysql默认的数据库类型为mydb,这时候,就得查看现在使用的类型
mysql> select database(); 3. 如果创建的类型不同,则使用create database …
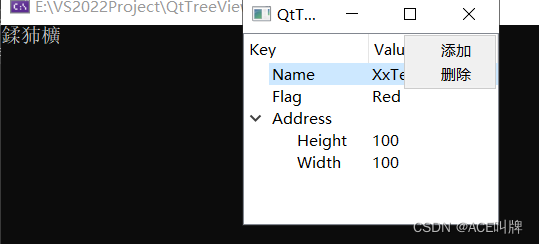
VS+Qt环境下解决中文乱码问题
目录 原因解决方案总结 原因
使用VSQt出现中文乱码的情况一般都是给控件添加中文文本时出现,而控件需要的字符串类型是QString,默认是utf-8。在 Visual Studio 中,源代码文件的默认执行字符集可能是 Windows 默认的 ANSI 字符集,…
idea:Web server failed to start. Port 8081 was already in use.
文章目录 Web server failed to start. Port 8081 was already in use.问题描述解决方案1解决方案2关闭占用端口 Web server failed to start. Port 8081 was already in use.
问题描述 8081端口被占用 解决方案1
查看配置信息 重启idea
解决方案2
关闭占用端口
1.使用c…
SpringBoot统一功能处理(AOP思想实现)(统一用户登录权限验证 / 异常处理 / 数据格式返回)
主要是三个处理: 1、统一用户登录权限验证; 2、统一异常处理; 3、统一数据格式返回。 目录
一、用户登录权限校验
🍅 1、使用拦截器 🎈 1.1自定义拦截器 🎈 1.2 设置自定义拦截器 🎈创建cont…
码出高效_第二章 | 面向对象_下
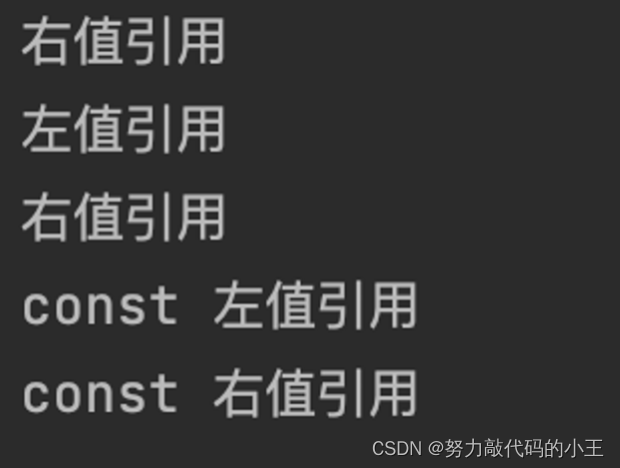
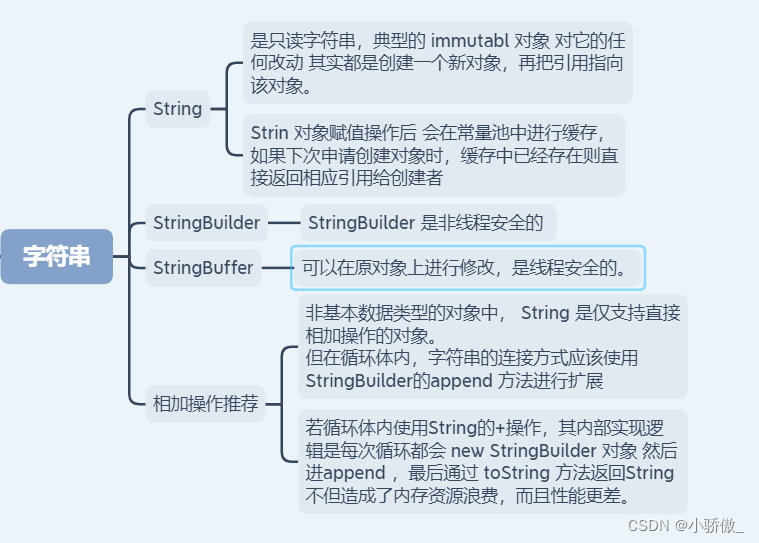
目录 四. 方法1. 方法签名2. 方法参数1. 形参和实参2. 可变参数 3. 构造方法4. 类内方法5. getter和setter6. 覆写 五. 重载六. 泛型七. 数据类型1. 基本数据类型2. 引用大小3. 包装类型4. 选择包装类型还是基本数据类型5. 字符串 四. 方法
1. 方法签名
方法签名包括方法名称…
Pytest测试框架2
目录:
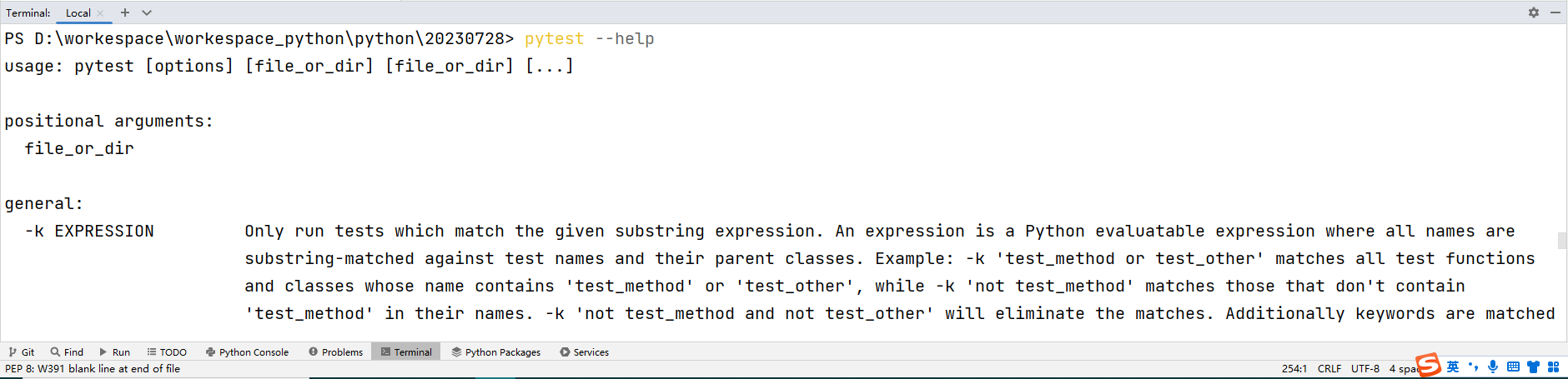
pytest参数化用例pytest标记测试用例pytest设置跳过、预期失败用例pytest运行用例pytest测试用例调度与运行pytest命令行常用参数python执行pytestpytest异常处理
1.pytest参数化用例
参数化
通过参数的方式传递数据,从而实现数据和脚本分离。…
图像 处理 - 开源算法集合
图像 处理 - 开源算法集合 1. 图像 检测 - MMDetection 简介2. 图像 分割 - MMSegmentation 简介3. 图像 其他 - MMPreTrain 以下介绍的每个 开源算法集合 均包含多种 开源算法 1. 图像 检测 - MMDetection 简介
简介:MMDetection 是一个基于 PyTorch 的目标检测开…
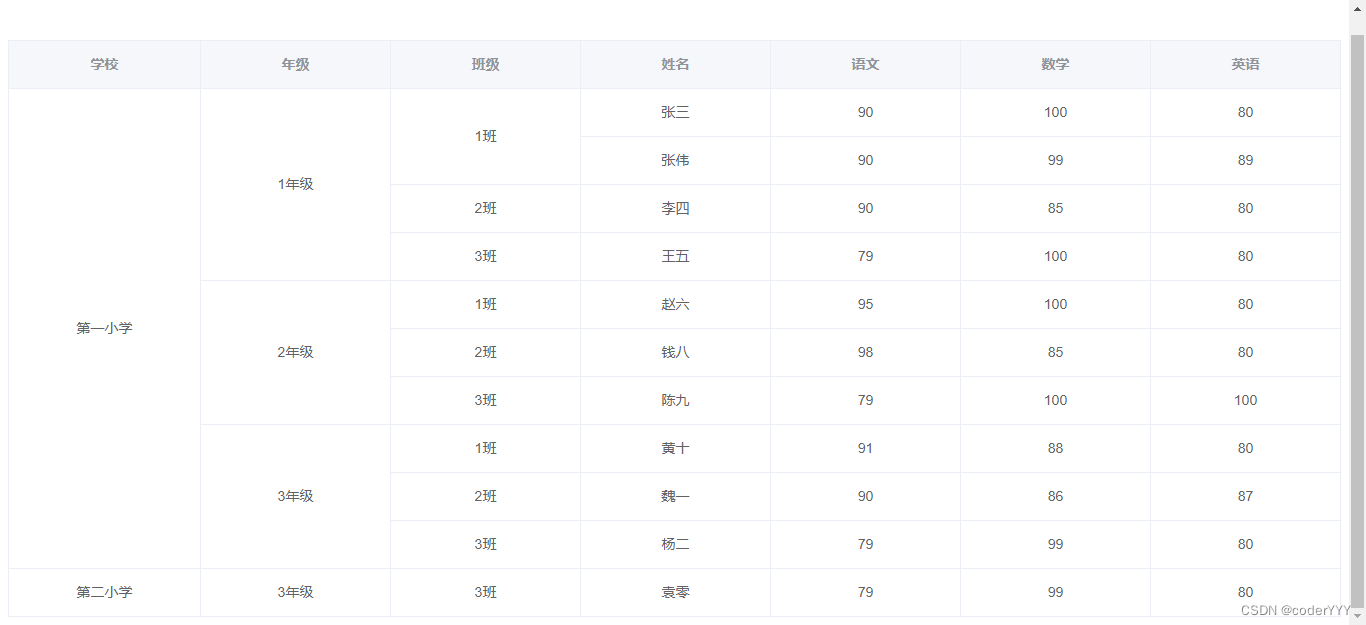
【element-ui】 el-table 表格动态合并相同数据单元格最全教程,可指定列+自定义合并条件,附完整代码
el-table合并单元格
1.固定合并
官方挺提供的合并具体某行列的方法:el-table合并行或列通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。 …
Vue2源码分析-环境搭建
安装rollup
项目初始化
npm init -y安装pnpm
npm i -g pnpm安装rollup以及相关插件
pnpm i rollup rollup/plugin-babel babel/core babel/preset-env --save-dev在根目录创建rollup.config.js文件,并且配置如下
import babel from "rollup/plugin-babel…
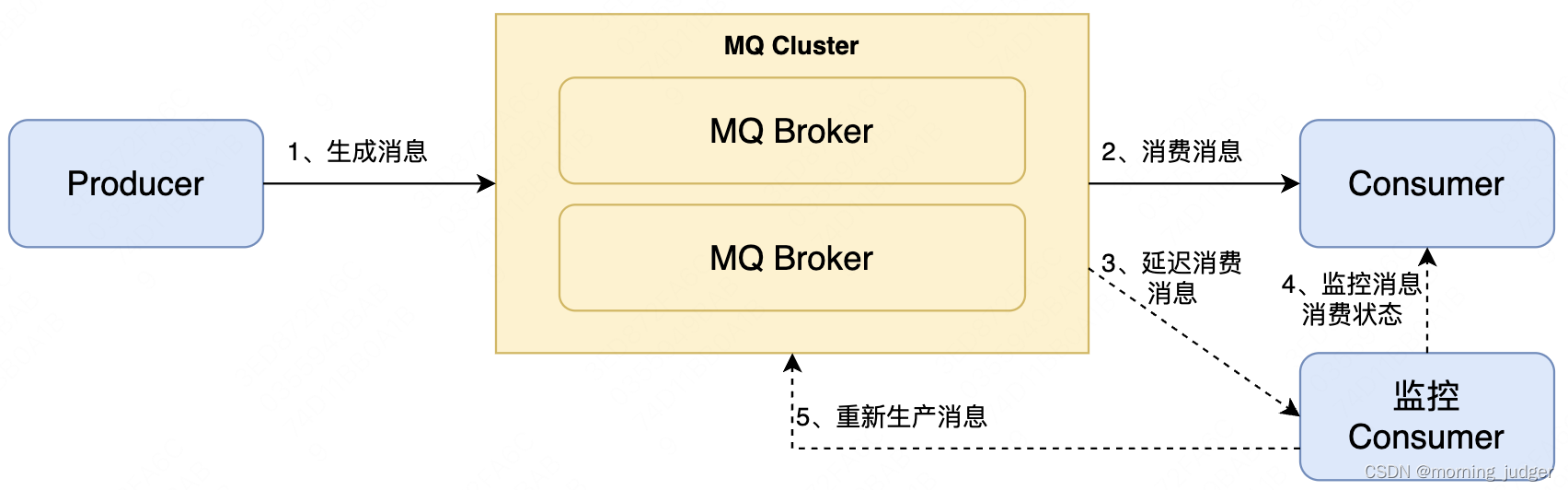
消息队列常见问题(1)-如何保障不丢消息
目录 1. 为什么消息队列会丢消息?
2. 怎么保障消息可靠传递?
2.1 生产者不丢消息
2.2 服务端不丢消息
2.3 消费者不丢消息
3. 消息丢失如何快速止损?
3.1 完善监控
3.2 完善止损工具 1. 为什么消息队列会丢消息?
现在主流…