本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/202978.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
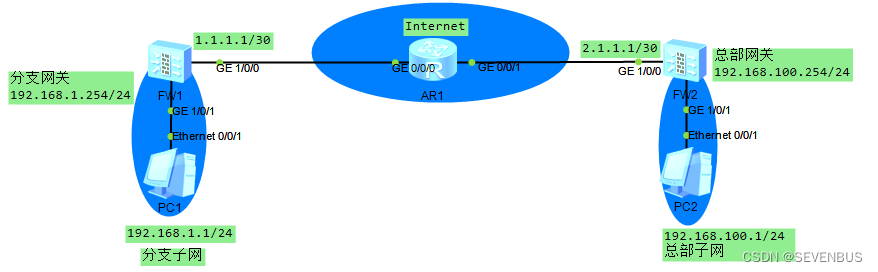
三、IPSec VPN原理
IPSec 1、IPSec起源和定义2、IPSec原理2.1、IPSec协议框架2.1.1、安全联盟2.1.2、安全协议2.1.3、安全协议报文头结构2.1.4、封装模式2.1.5、加密和验证2.1.6、IKE安全机制 2.2、IPSec基本原理2.2.1、定义IPSec保护的数据流2.2.2、IKEv2协商安全联盟的过程 2.3、IPSec增强原理2…
计算虚拟化2——内存虚拟化
目录
物理机内存访问过程
虚拟地址VA和物理地址PA概念
MUU实现VA到PA所使用的映射表
内存虚拟化类型
内存软件辅助虚拟化
内存硬件辅助虚拟化
内存虚拟化-内存超分配
内存共享
内存置换
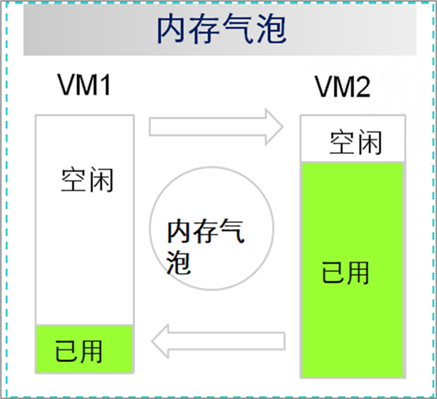
内存气泡 物理机内存访问过程
内存的基本知识
内存都是从物理地址0开始的&…
手写一个uniapp的步骤条组件
在template实现
<template><view class"process_more"><!-- 步骤条 --><view class"set-2" :key"index" v-for"(item,index) in options"><!-- 图片 --><view class"img-border"><…
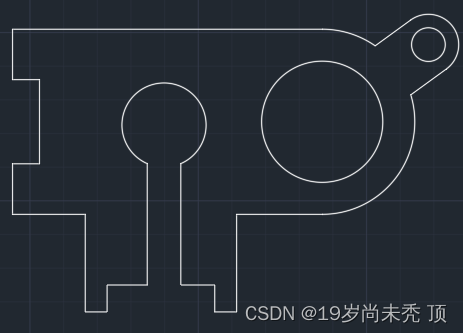
CAD操作技巧学习总结
1,已知一个圆,画该圆切线。 L命令画直线,再tan指令确定第一个点为切点,依次输入(长度)<(角度),如55<-45,负号为顺时针。
2,中心点偏移。 O命令偏移&am…
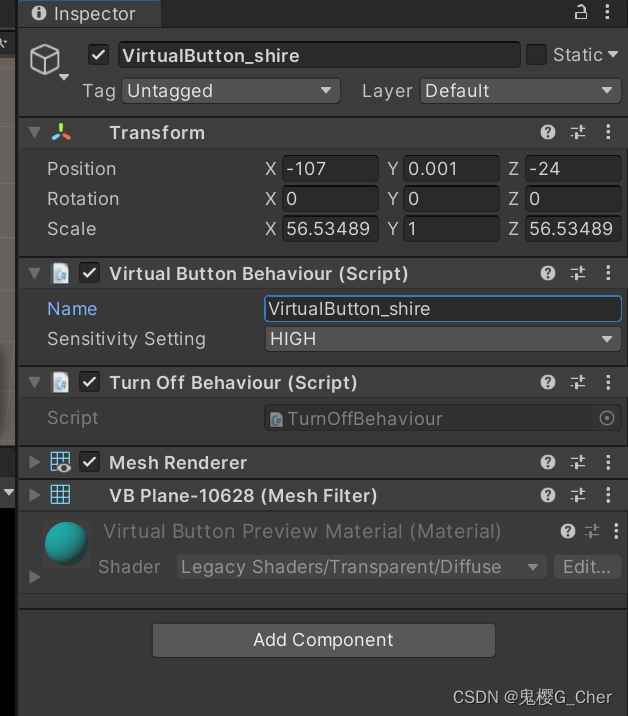
【unity/vufornia】Duplicate virtual buttons with name.../同一个ImageTarget上多个按钮失灵
问题:在同一个ImageTarget上添加多个按钮时无法触发对应按钮的事件。
解决过程:
1.查看报错:“Duplicate virtual buttons with name...”这一行,顾名思义,命名重复。
2.英文搜索到以下文章,应该在inspe…
relectron框架——打包前端vue3、react为pc端exe可执行程序
文章目录 ⭐前言⭐搭建Electron打包环境💖 npm镜像调整💖 初始化项目💖 配置index.js ⭐打包vue3⭐打包react⭐总结⭐结束 ⭐前言
大家好,我是yma16,本文分享关于使用electronjs打包前端vue3、react成exe可执行程序。…
AI智能识别如何助力PDF,轻松实现文档处理?
AI智能识别如何助力PDF,轻松实现文档处理?
随着科技的不断发展,人工智能(AI)在各个领域都发挥着重要的作用。其中,文档智能( Document AI )在金融、医疗、教育、保险、能源、物流等…
linux环境下编译,安卓平台使用的luajit库
一、下载luajit源码
1、linux下直接下载: a、使用curl下载:https://luajit.org/download/LuaJIT-2.1.0-beta3.tar.gz b、git下载地址;https://github.com/LuaJIT/LuaJIT.git
2、Windows下载好zip文件,下载地址:https…
谈一谈SQLite、MySQL、PostgreSQL三大数据库
每一份付出,必将有一份收货,就像这个小小的果实,时间到了,也就会开花结果…
三大数据库概述 SQLite、MySQL 和 PostgreSQL 都是流行的关系型数据库管理系统(RDBMS),但它们在功能、适用场景和性…
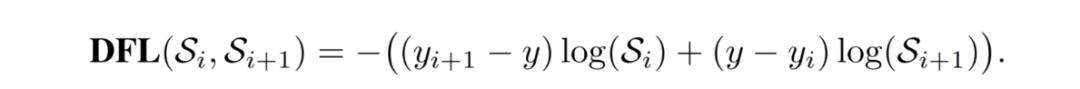
Yolov8目标识别与实例分割——算法原理详细解析
前言
YOLO是一种基于图像全局信息进行预测并且它是一种端到端的目标检测系统,最初的YOLO模型由Joseph Redmon和Ali Farhadi于2015年提出,并随后进行了多次改进和迭代,产生了一系列不同版本的YOLO模型,如YOLOv2、YOLOv3、YOLOv4&a…
大厂面试题-什么是拆包和粘包?怎么解决?
目录
问题分析
问题解答 问题分析
拆包和粘包是在网络编程中比较常见的现象。
因为TCP协议底层是面向流的传输,所以数据在传输的过程中会被分割成一个个的数据包(如图)
接收端在接收数据时需要重新组装数据包,但是TCP协议不保证数据包与应用层的数据…
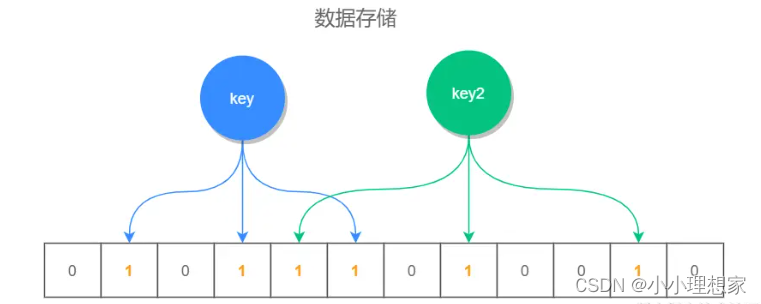
实习记录--(海量数据如何判重?)--每天都要保持学习状态和专注的状态啊!!!---你的未来值得你去奋斗
海量数据如何判重?
判断一个值是否存在?解决方法:
1.使用哈希表: 可以将数据进行哈希操作,将数据存储在相应的桶中。 查询时,根据哈希值定位到对应的桶,然后在桶内进行查找。这种方法的时间复…
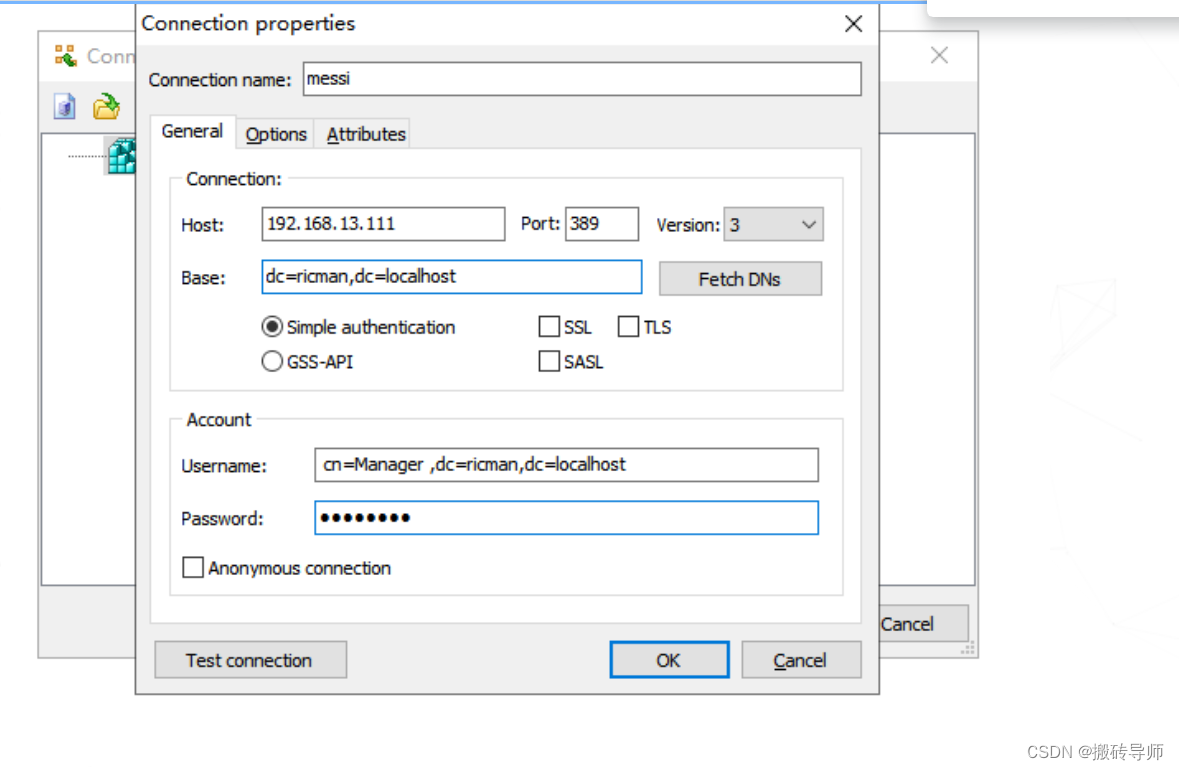
十年JAVA搬砖路——Linux搭建Ldap服务器。
1.安装命令
yum -y install openldap compat-openldap openldap-clients openldap-servers openldap-servers-sql openldap-devel2.启动ldap
systemctl start slapd
systemctl enable slapd3.修改密码
slappasswd
Aa123456获得返回的密码加密密码串: {SSHA}DkSw0…
ardupilot开发 --- 避障方案、SLAM方案探索 篇
0. 无意间发现一张好看的图 1. 无人机避障技术
目前,无人机的避障技术中最为常见的是红外线传感器、超声波传感器、激光传感器以及视觉传感器。那为什么大疆的前视避障首先选择了双目视觉呢?
红外线传感器超声波传感器激光传感器视觉传感器。
参考&am…
AITO问界崛起的“临门一脚”,落在了赛力斯汽车的智慧工厂里
文 | 智能相对论
作者 | 沈浪
AITO问界新M7的销量爆了,口碑也紧接着“爆”了。
AITO问界新M7系列上市以来50天,累计大定突破8万辆。AITO问界M9预计今年12月上市,预订超过了1.5万辆。根据最新公布的产销数据,在过去的10月份&…
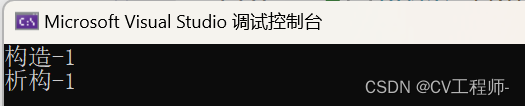
lesson3-C++类和对象(下)
个人主页:Lei宝啊
愿所有美好如期而遇 目录
再谈构造函数
构造函数体赋值
初始化列表
explicit关键字
Static成员
概念
特性
友元
友元函数
友元类
内部类
匿名对象
拷贝对象时的一些编译器优化
再次理解封装
练习题 再谈构造函数
构造函数体赋值…
[滑动窗口] (一) LeetCode 209. 长度最小的子数组 和 LCR 016.无重复字符的最长子串
[滑动窗口] (一) LeetCode 209. 长度最小的子数组 和 LCR 016.无重复字符的最长子串 文章目录 [滑动窗口] (一) LeetCode 209. 长度最小的子数组 和 LCR 016.无重复字符的最长子串什么是滑动窗口长度最小的子数组题目解析解题思路代码实现总结 无重复字符的最长子串题目解析解题…
经典文献阅读之--DLIO(基于连续时间运动校正的轻量级激光雷达惯性导航系统)
0. 简介
一般来说,当系统经过不规则的地形时候,机器人自身会存在激烈运动会导致激光雷达扫描中的运动畸变,从而可能降低状态估计和建图的精度。虽然已经有一些方法用于缓解这种影响,但它们仍然过于简单或计算成本过高,…
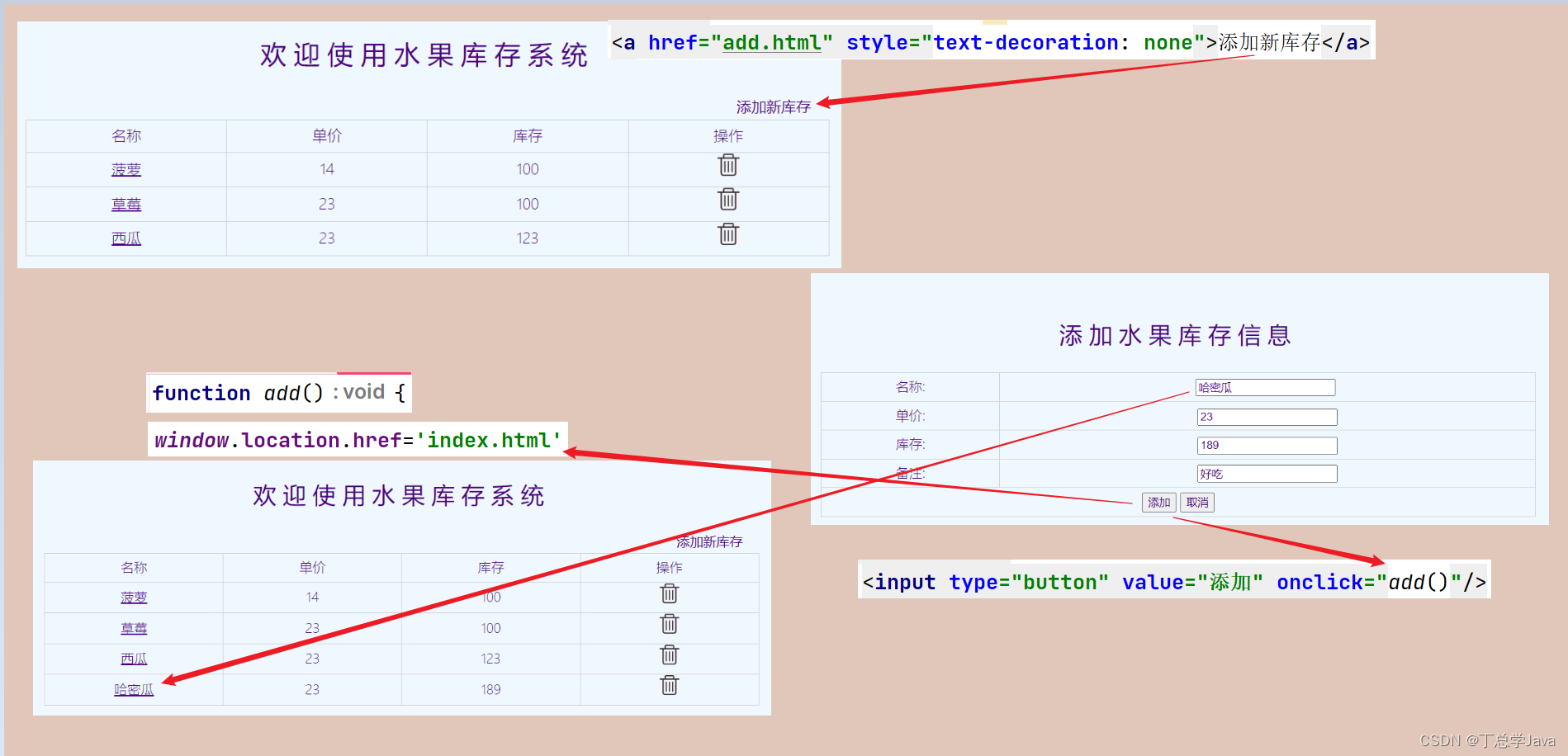
项目实战:添加新库存记录
1、在index.html添加超链接,添加新库存add.html <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title><link rel"stylesheet" href"style/index.css"…
















![[滑动窗口] (一) LeetCode 209. 长度最小的子数组 和 LCR 016.无重复字符的最长子串](https://img-blog.csdnimg.cn/img_convert/133f63932b317c63b611e6b20ac3f3c1.png)