本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/254065.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
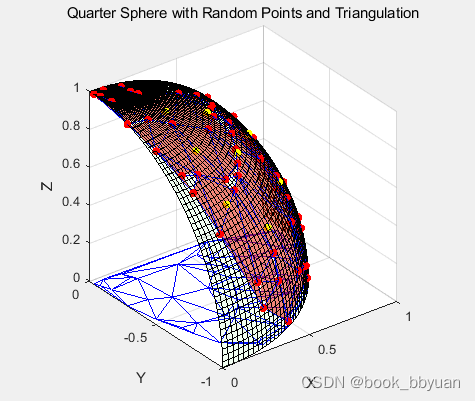
Matlab三角剖分插值问题分析
目录 前言 一、问题引入 二、一个例子 1.生成散点图 2.对数据进行剖分 3.点法式分析 三、最后结果 前言
上一篇文章感觉对三角剖分问题没有说清楚,这次专门对三角剖分问题再仔细说说。 一、问题引入
实际上这个问题是用来解决二维曲面插值问题的。
二维插值问题&…
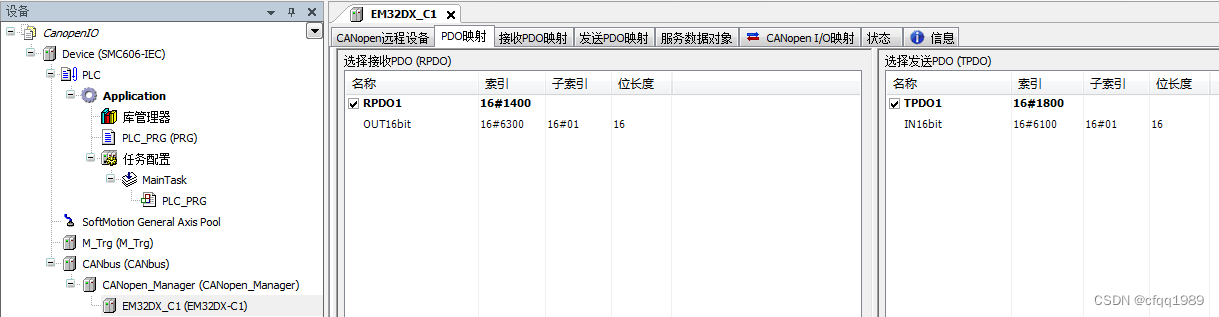
EM32DX-C1【分布式io】
1设备类型:
电压:DC24V
输入16点
输出16点雷赛 EM32DX-C1 模块是一款基于 ASIC 技术的高性能、高可靠性的 CANopen 总线数字
量输入输出扩展模块,具有 16 路通用输入接口和 16 路通用输出接口。输入输出接口均采用光
电隔离和…
【C/PTA —— 12.指针1(课内实践)】
C/PTA —— 12.指针1(课内实践) 6-1 交换两个整数的值6-2 利用指针找最大值6-3 字符串的连接6-4 移动字母 6-1 交换两个整数的值 void fun(int* a, int* b)
{int* tmp *a;*a *b;*b tmp;
}6-2 利用指针找最大值 void findmax(int* px, int* py, int* p…
基于可微分渲染器的相机位置优化【PyTorch3D】
在这个教程中,我们将使用可微渲染学习给定参考图像的相机的 [x, y, z] 位置。
我们将首先使用相机的起始位置初始化渲染器。 然后,我们将使用它来生成图像,使用参考图像计算损失,最后通过整个管道进行反向传播以更新相机的位置。…
广州华锐互动:线上3D低碳环保主题展厅,沉浸式体验有助于培养环保意识
随着科技的飞速发展,环保已经成为了全球关注的焦点。为了让更多的人了解环保科技的重要性,许多城市都建立了线上3D低碳环保主题展厅。这些展馆通过虚拟现实技术,让人们身临其境地感受到环保科技的魅力,从而提高人们的环保意识。 线…
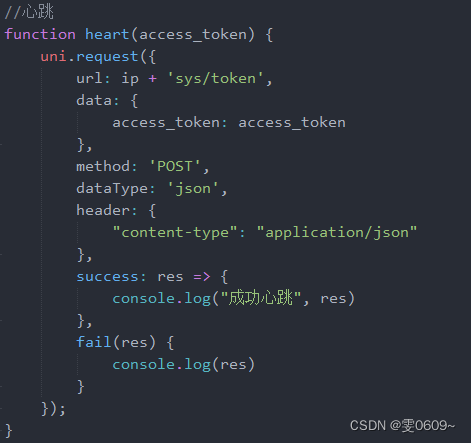
uni-app:心跳机制基础逻辑(定时器方法解决)
思路
1、在登录的时候,定义一个存储当前时间的全局变量,并且开始心跳请求
2、在全局中定义一个定时器,该定时器每秒都会执行一次,并获取当前的时间
3、将定时器每秒的获取的当前时间和全局变量获取的时间进行比较
4、指定一个…
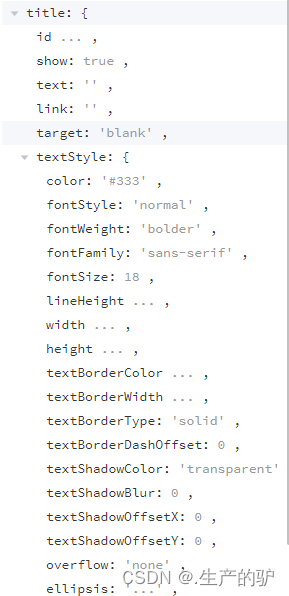
Echarts title标题配置项的使用 更改颜色 副标题
title配置项主要是对图表的标题进行配置 title配置项所有属性文档
title:
{
......
}设置标题 副标题
text: 简单创建柱形图,//图表标题
subtext: 副标题,如果想对副标题设置 超链接 边框 颜色 宽度…等 比如:设置超链接 sublink:‘…’, 设置标题位置…
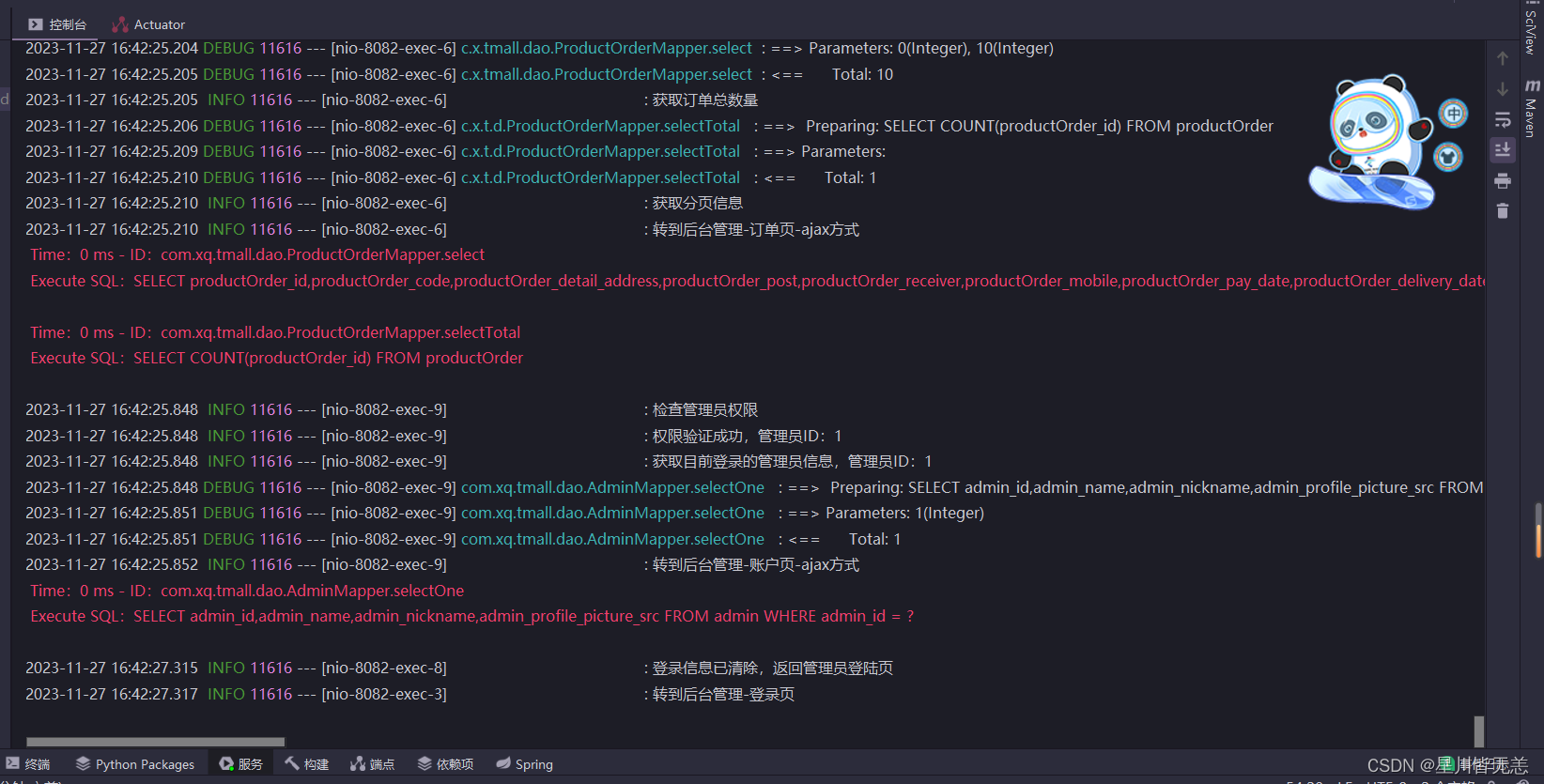
计算机毕业设计|基于SpringBoot+MyBatis框架的仿天猫商城购物系统设计与实现
计算机毕业设计|基于SpringBootMyBatis框架的仿天猫商城购物系统设计与实现
迷你仿天猫商城是一个基于SSM框架的综合性B2C电商平台,需求设计主要参考天猫商城的购物流程:用户从注册开始,到完成登录,浏览商品,加入购物…
笔记62:注意力汇聚 --- Nadaraya_Watson 核回归
本地笔记地址:D:\work_file\(4)DeepLearning_Learning\03_个人笔记\3.循环神经网络\第10章:动手学深度学习~注意力机制
a
a
a
a a
a
a
a a
a
a
a a
a
a
a
vue3中的customRef创建一个自定义的 ref对象
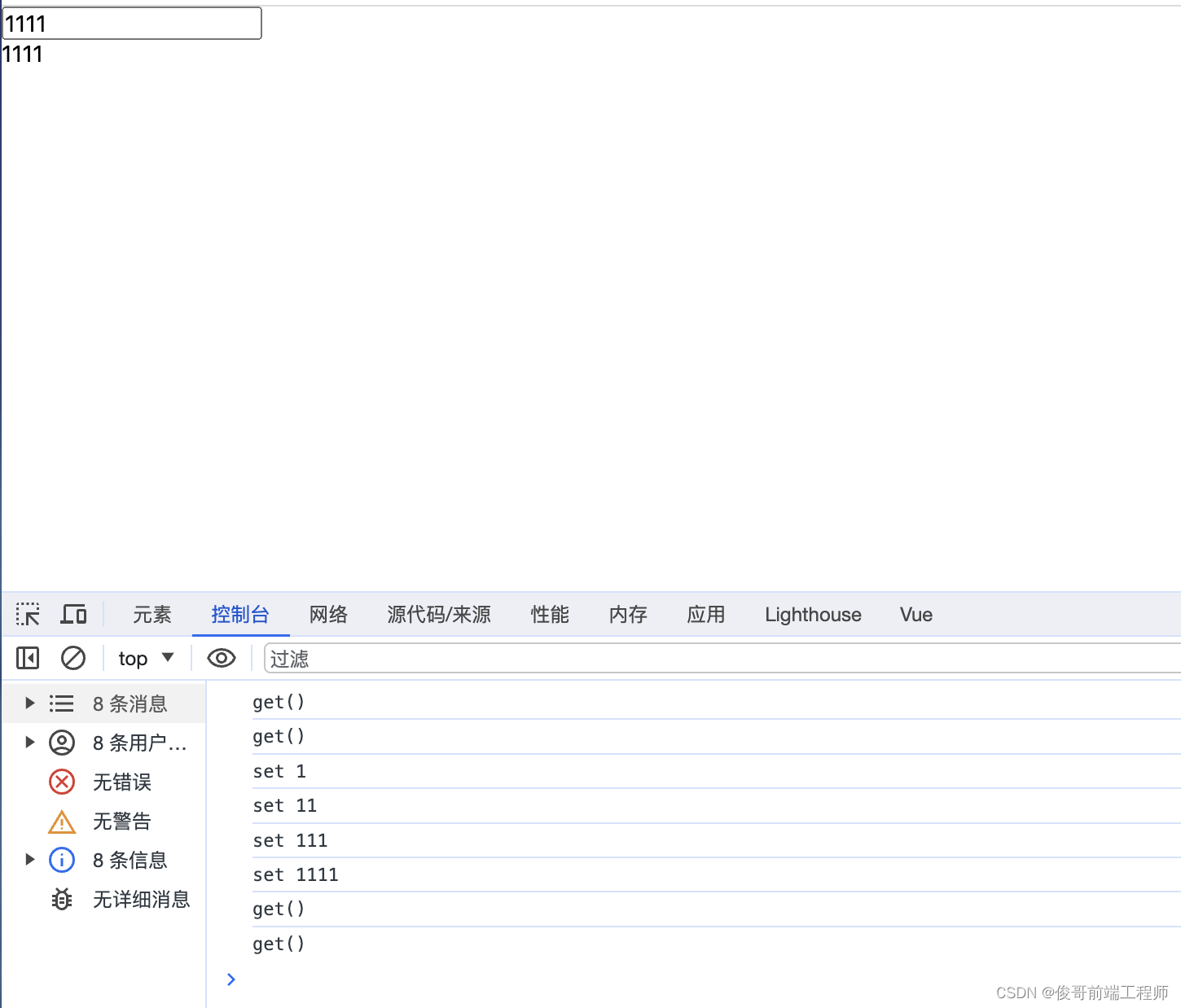
customRef 创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制 小案例: 自定义 ref 实现 debounce
<template><div style"font-size: 14px;"><input v-model"text" placeholder"搜索关键字"/><…
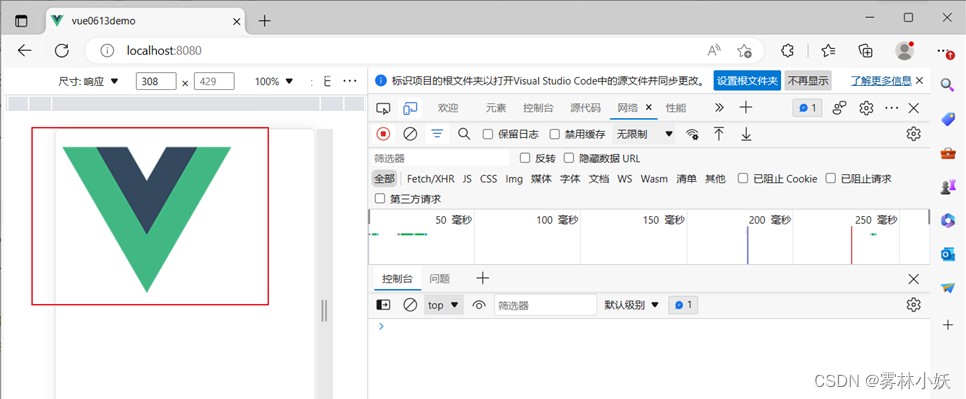
VUE语法--img图片不显示/img的src动态赋值图片显示
1、问题概述
常见情景1:在VUE中使用img显示图片的时候,通过传参的方式传入图片的路径和名称,VUE不加载本地资源而是通过http://localhost:8080/...的地址去加载网络资源,从而出现了图片无法显示的情况。
常见情景2:针…
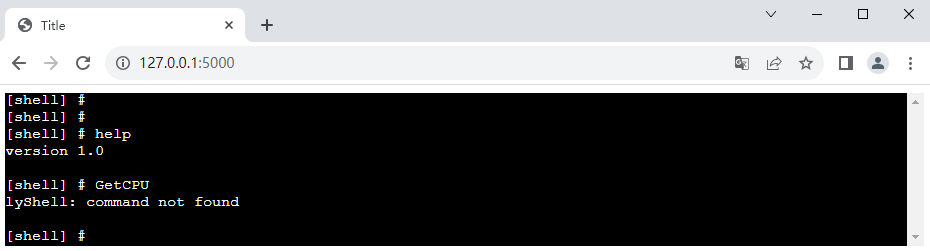
Flask 运用Xterm实现交互终端
Xterm是一个基于X Window System的终端仿真器(Terminal Emulator)。Xterm最初由MIT开发,它允许用户在X Window环境下运行文本终端程序。Xterm提供了一个图形界面终端,使用户能够在图形桌面环境中运行命令行程序。而xterm.js是一个…
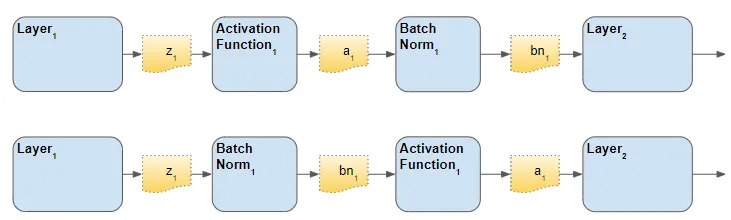
Batch Norm简明图解【批归一化】
Batch Norm(批归一化) 是现代深度学习实践者工具包的重要组成部分。 在批归一化论文中引入它后不久,它就被认为在创建可以更快训练的更深层次神经网络方面具有变革性。
Batch Norm 是一种神经网络层,现在在许多架构中普遍使用。 …
相同JS代码,多次混淆加密能得到不同的结果吗?
一份相同的JavaScript代码,进行多次混淆加密,能得到不同的结果吗?
答案是肯定的,能。
JShaman可以实现这个效果。即:加密结果具有多态性、变化性。
下面实测展示。
来到JShaman网站,用它默认的示例代码…
医院电子病历编辑器源码(支持云端SaaS服务)
电子病历系统基于云端SaaS服务的方式,采用B/S(Browser/Server)架构提供,采用前后端分离模式开发和部署。使用用户通过浏览器即能访问,无需关注系统的部署、维护、升级等问题,系统充分考虑了模板化、 配置化…