本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/269558.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
vue 实现返回顶部功能-指定盒子滚动区域
vue 实现返回顶部功能-指定盒子滚动区域 html代码css代码返回顶部显示/隐藏返回标志 html代码 <a-icontype"vertical-align-top"class"top"name"back-top"click"backTop"v-if"btnFlag"/>css代码
.top {height: 35px;…
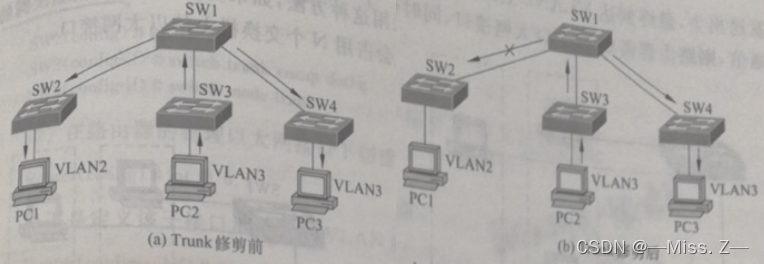
Cisco Packet Tracer配置命令——交换机篇
交换机VLAN配置
在简单的网络环境中,当交换机配置完端口后,即可直接应用,但若在复杂或规模较大的网络环境中,一般还要进行VLAN的规划,因此在交换机上还需进行 VLAN 的配置。交换机的VLAN配置工作主要有VLAN的建立与删…
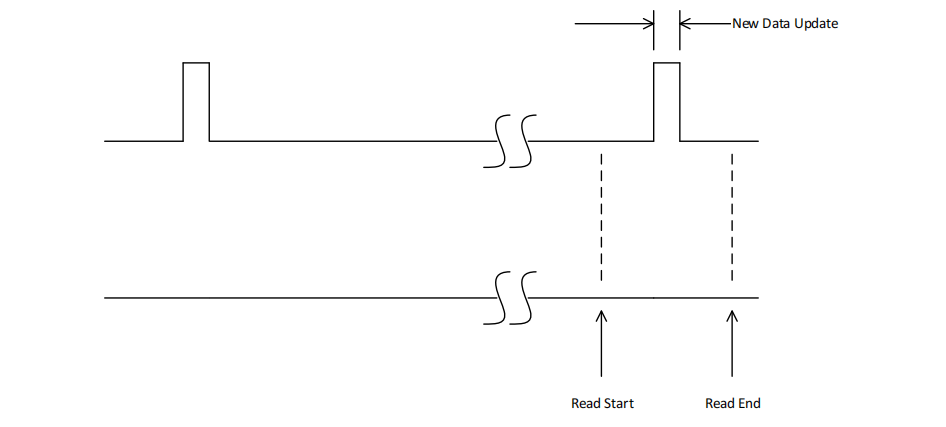
电子秤ADC芯片CS1237技术资料问题合集
问题11:实际应用中,多个称重传感器应该怎么与ADC连接?
解答:如果传感器是测量同一物体(例如:厨房垃圾处理器),一般建议使用并联的方式。则相同类型的信号线连接在一起。对于传感器的…
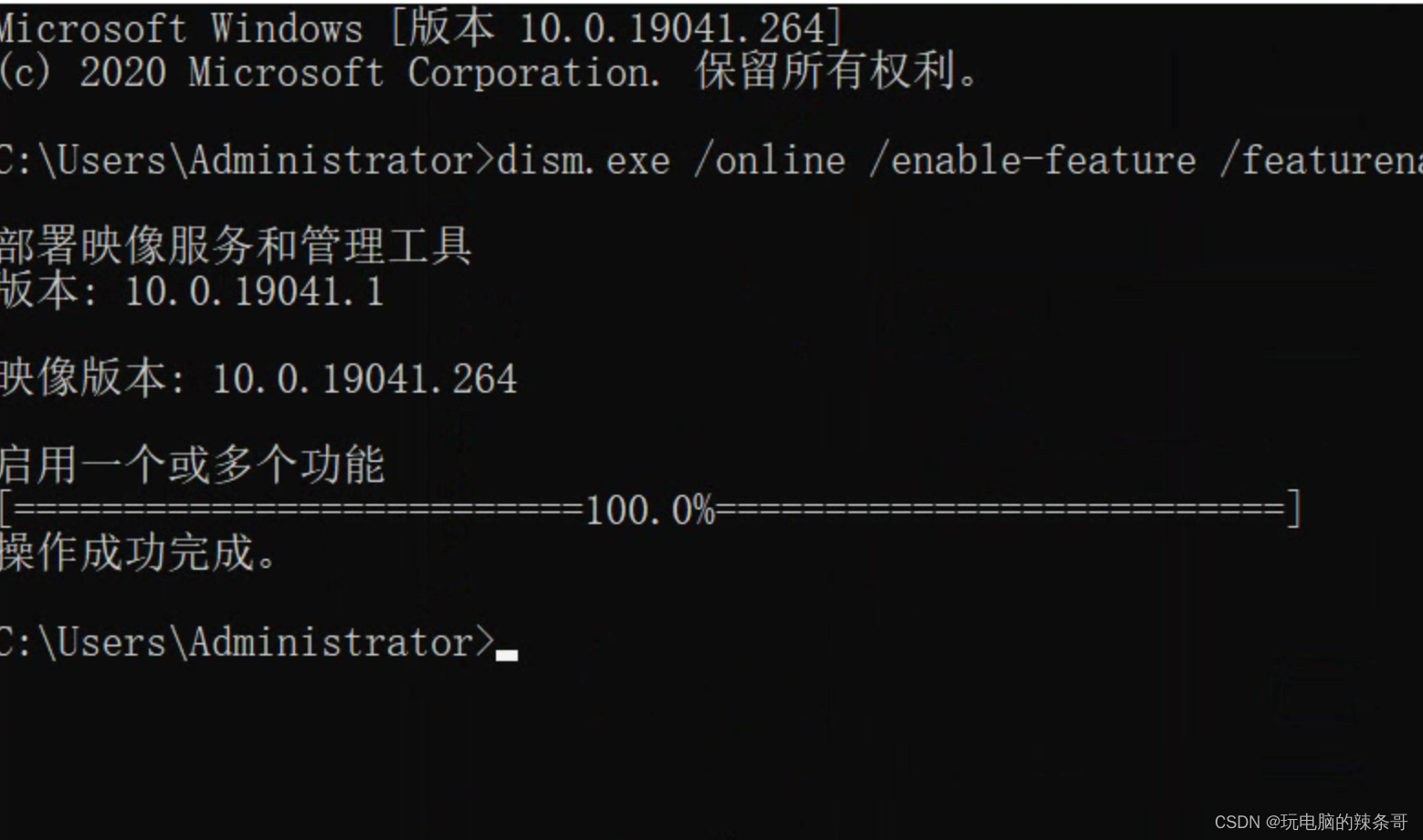
Win10 安装.NET Framework 3.5 报错0x80240438
环境:
Win10专业版
NET Framework 3.5
问题描述:
Win10 安装.NET Framework 3.5 报错0x80240438
解决方案:
1.检查自动更新服务是否未开启,开启自动更新失败,用工具开启自动更新,重启电脑(未解决&am…
字符函数和字符串函数
✨ 猪巴戒:个人主页✨ 所属专栏:《C语言进阶》 🎈跟着猪巴戒,一起学习C语言🎈 前言
C语言中对字符和字符串的处理很是频繁,但是C语言本身是没有字符串类型的,字符串通常放在常量字符串中或者字…
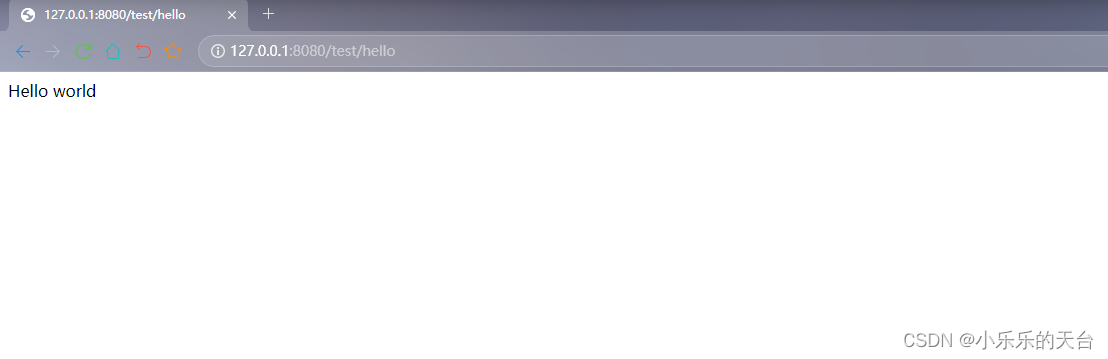
springboot3.0更新后,idea创建springboot2.x项目
springboot3.0更新后,idea创建springboot2.x项目 点击以下红色框中的按钮 出现了如下图所示: 到这里我们发现没有jdk8的版本,不要慌,我们可以先在这里选择21,然后进入到真正的项目中手动去修改这个jdk的版本࿰…
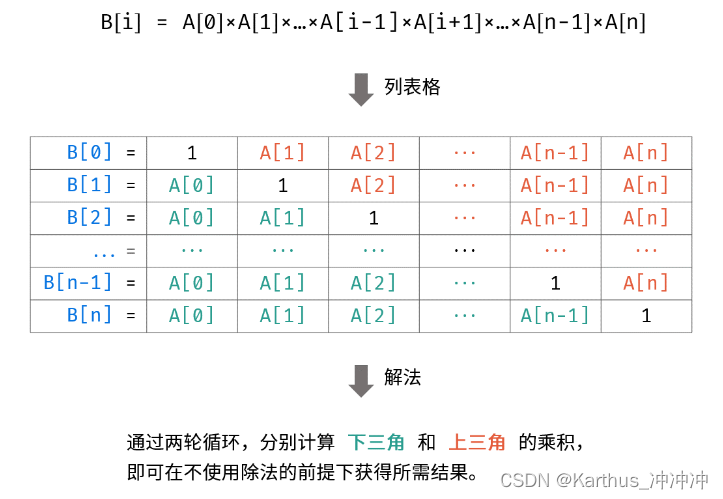
Leetcode算法题笔记(1)
目录 哈希1. 两数之和1.1 解法11.1 解法2 2. 字母异位词分组2.1 解法12.2 解法2 3. 最长连续序列3.1 解法 小结 双指针4. 移动零4.1 解法14.2 解法2 5. 盛最多水的容器5.1 解法一5.2 解法二 6. 三数之和6.1 解法16.2 解法2 7. 接雨水7.1 解法1 小结 滑动窗口8. 无重复字符的最长…
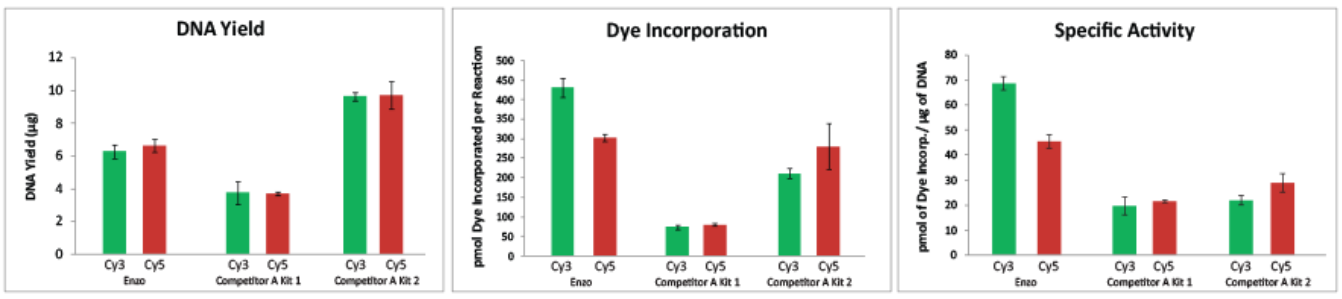
基因组学分析的解决方案——比较基因组杂交(CGH)
作为生命科学工具的先驱者和创新者,Enzo Life Sciences根据其专有的核酸(DNA&RNA)标记技术,研发出比较基因组杂交(Comparative Genomic Hybridization,CGH)试剂盒。CGH试剂盒是一个检测与染…
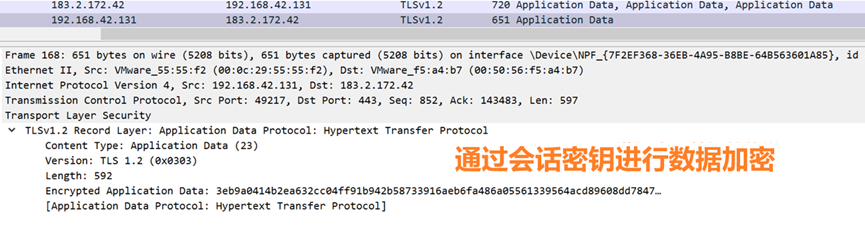
HTTP、HTTPS、SSL协议以及报文讲解
目录
HTTP/HTTPS介绍
HTTP/HTTPS基本信息
HTTP请求与应答报文
HTTP请求报文
HTTP响应报文
SSL协议
SSL单向认证
SSL双向认证
HTTP连接建立与传输步骤
HTTP访问全过程相关报文(以访问www.download.cucdccom为例子)
DNS报文解析
TCP三次握手连…
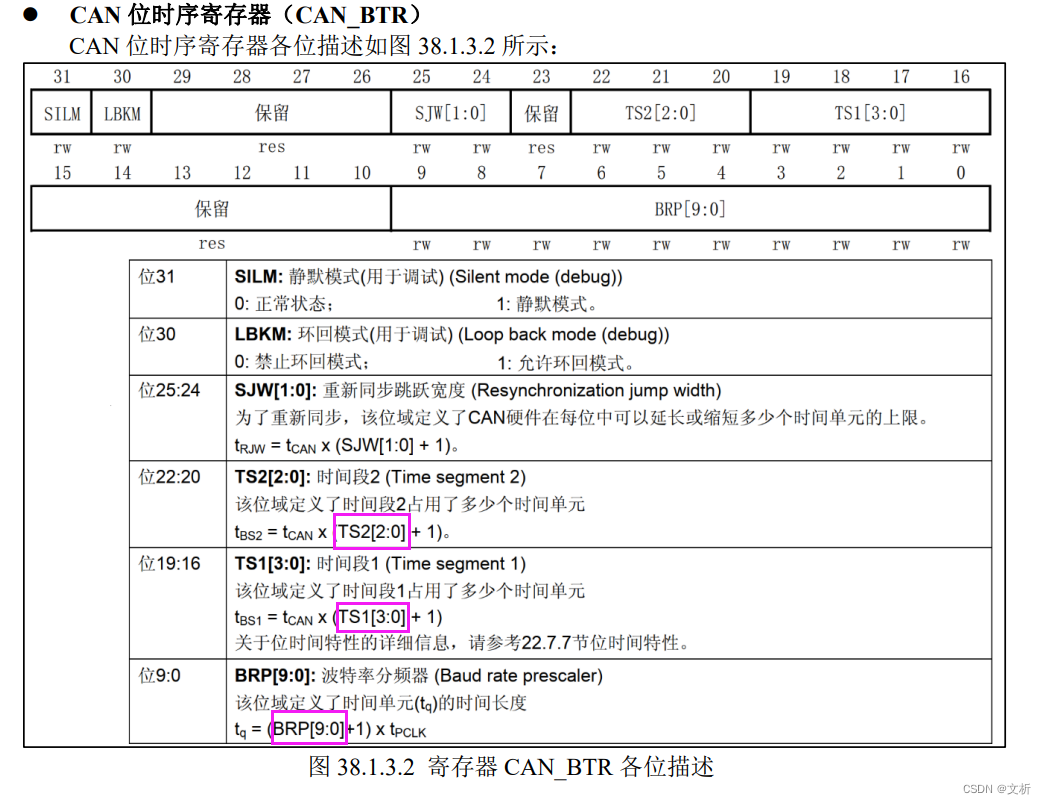
CAN总线协议编程实例
1. can.h
#ifndef __CAN_H
#define __CAN_H#include "./SYSTEM/sys/sys.h"/******************************************************************************************/
/* CAN 引脚 定义 */#define CAN_RX_GPIO_PORT GPIOA
#define CAN_RX_GPI…
Hadoop3.x完全分布式环境搭建Zookeeper和Hbase
先在主节点上进行安装和配置,随后分发到各个从节点上。 1. 安装zookeeper
1.1 解压zookeeper并添加环境变量
1)解压zookeeper到/usr/local文件夹下
tar -zxvf /usr/local2)进入/usr/local文件夹将apache-zookeeper-3.8.0-bin改名为zookeep…
快速测试 3节点的redis sentinel集群宕机2个节点以后是否仍能正常使用
有同事问我,三个redis sentinel节点,宕机两个节点以后,是否还能够正常的通过redis sentinel正常访问redis的数据。我想了想,理论上是可以的,但是我没试过,今天有时间就测试了一下。搭建环境和测试代码的郭晨…
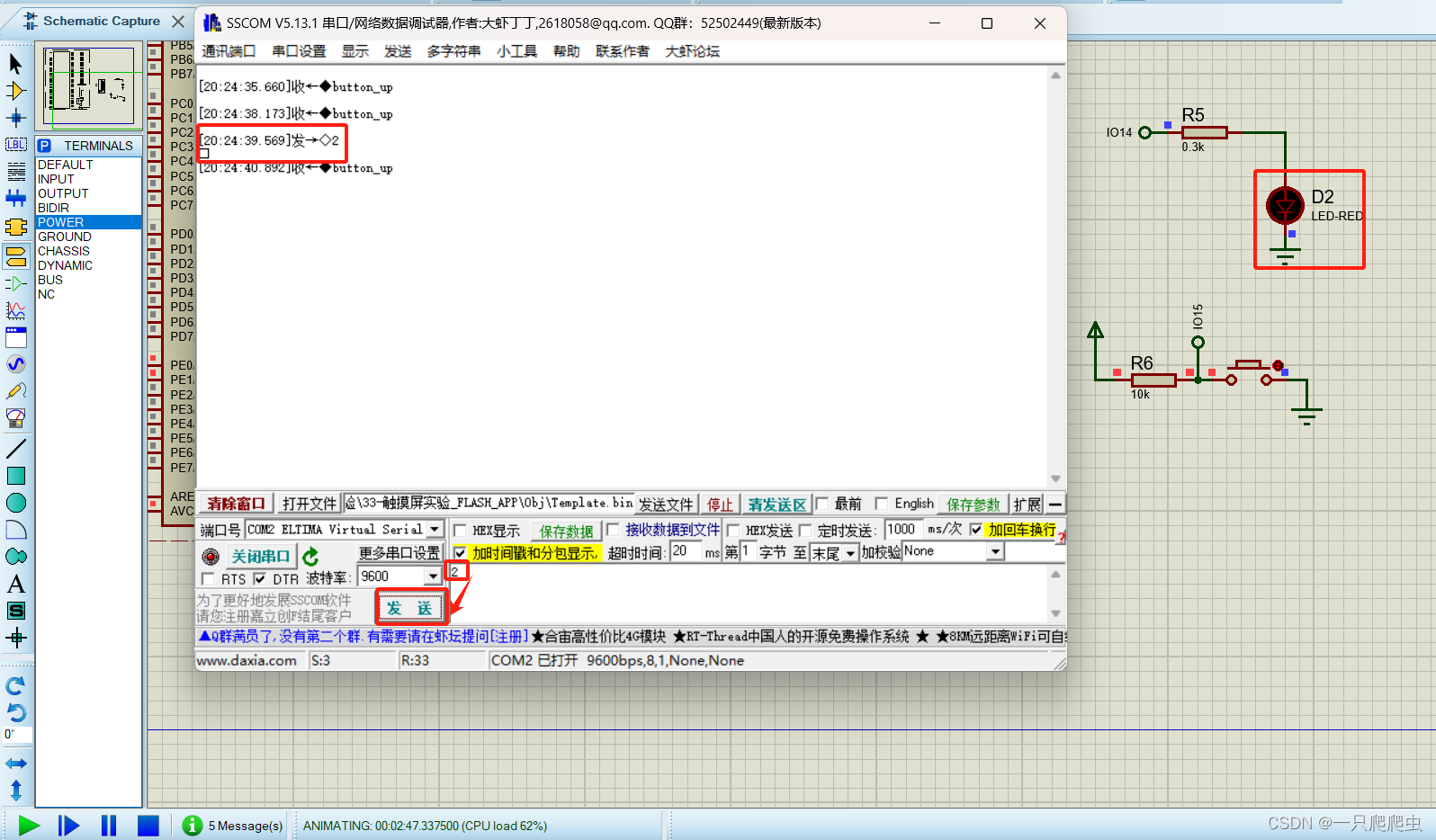
利用proteus实现串口助手和arduino Mega 2560的串口通信
本例用到的proteus版本为8.13,ardunio IDE版本为2.2.1,虚拟串口vspd版本为7.2,串口助手SSCOM V5.13.1。软件的下载安装有很多教程,大家可以自行搜索,本文只介绍如何利用这4种软件在proteus中实现arduino Mega 2560的串…
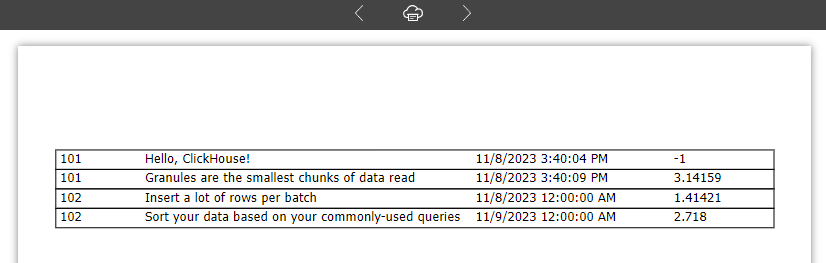
如何在报表工具 FastReport Cloud 中使用 ClickHouse
FastReport Cloud 是一项云服务 (SaaS),旨在为您的企业存储、编辑、构建和发送报告。您的整个团队可以从世界任何地方访问这些报告,并且无需创建自己的应用程序。 FastReport Cloud 试用(qun:585577353)https://chat8.…
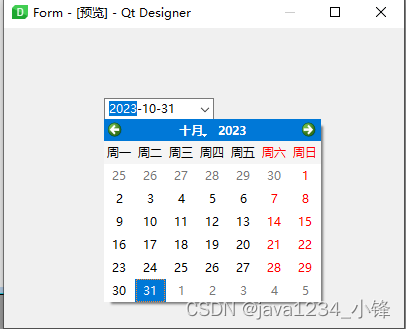
PyQt6 QDateEdit日期控件
锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计39条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话…
互联网Java工程师面试题·RabbitMQ篇
目录
1、什么是 rabbitmq
2、为什么要使用 rabbitmq
3、使用 rabbitmq 的场景
4、如何确保消息正确地发送至 RabbitMQ? 如何确保消息接收方消费了消息?
5、如何避免消息重复投递或重复消费?
6、消息基于什么传输?
7、消息如…
SpringDataJPA基础
简介 Spring Data为数据访问层提供了熟悉且一致的Spring编程模版,对于每种持久性存储,业务代码通常需要提供不同存储库提供对不同CURD持久化操作。Spring Data为这些持久性存储以及特定实现提供了通用的接口和模版。其目的是统一简化对不同类型持久性存储…
golang学习笔记——TCP端口扫描器
文章目录 TCP 端口扫描器非并发版本并发版本goroutine 池并发版 TCP 端口扫描器 time.Sincefunc Since net包Conn 接口func Dialfunc DialTimeoutfunc FileConn TCP 端口扫描器
非并发版本
package mainimport ("fmt""net"
)func main() {for i : 21; i …
基于ssm少儿编程管理系统源码和论文
idea 数据库mysql5.7 数据库链接工具:navcat,小海豚等
环境: jdk8 tomcat8.5
开发技术 ssm
基于ssm少儿编程管理系统源码和论文744
摘要 网络的广泛应用给生活带来了十分的便利。所以把少儿编程管理系统与现在网络相结合,利用java技术建设…
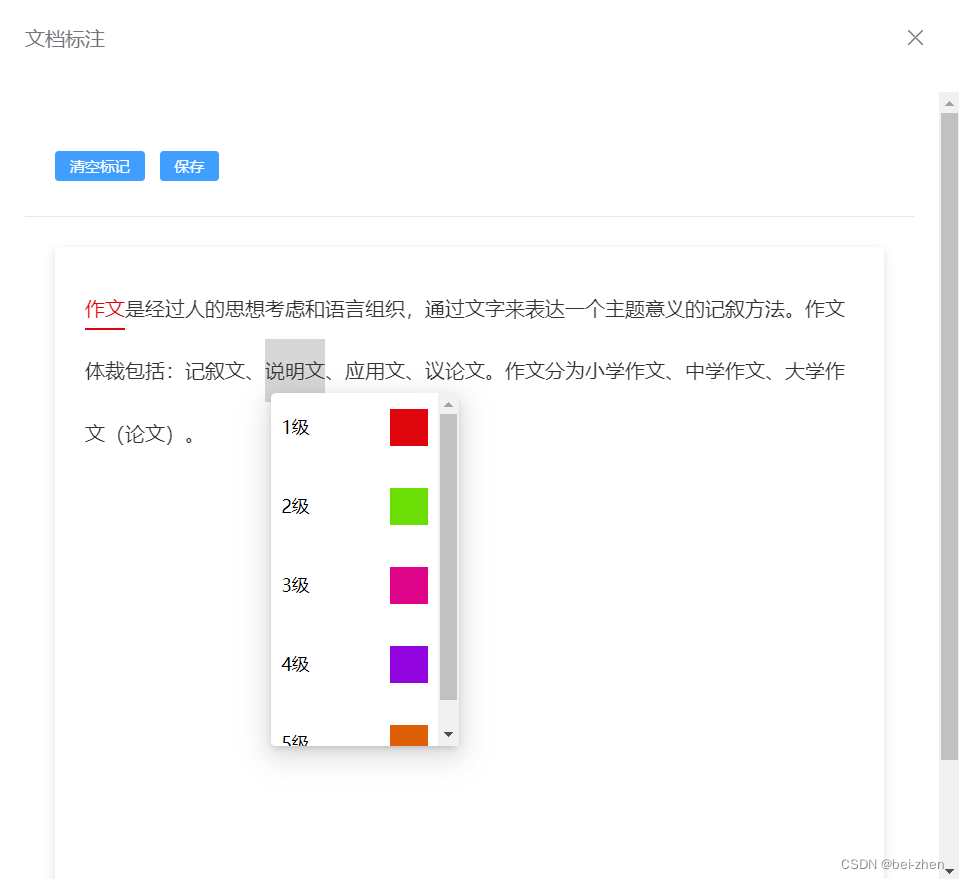
vue3 + mark.js 实现文字标注功能
效果图 安装依赖
npm install mark.js --save-dev
npm i nanoid代码块
<template><!-- 文档标注 --><header><el-buttontype"primary":disabled"selectedTextList.length 0 ? true : false"ghostclick"handleAllDelete"…