本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/270357.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
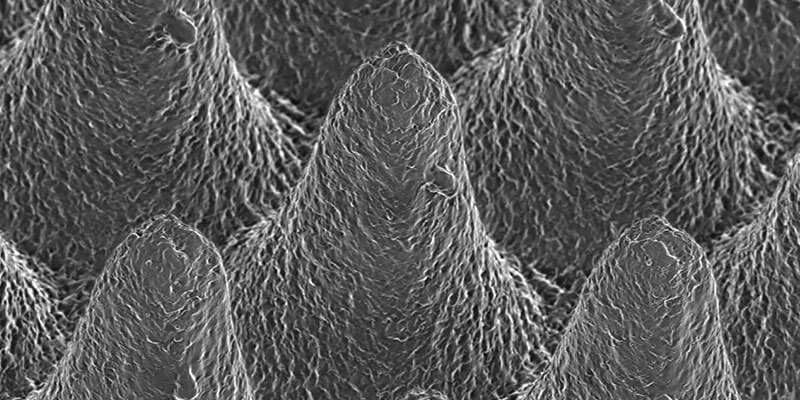
如何为 3D 模型制作纹理的最佳方法
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 您可以通过不同的方式为 3D 模型创建 3D 纹理。下面我们将介绍为 3D …
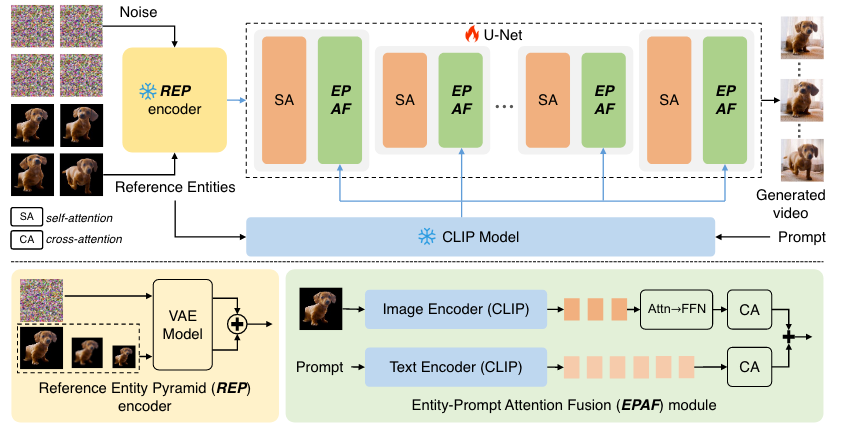
VideoAssembler 一种新颖的方法,生成具有多样化内容的视频的方法
文章目录 摘要方法代码 VideoAssembler: Identity-Consistent Video Generation with Reference Entities using Diffusion Model 本文提出了VideoAssembler,一种新颖的方法,生成具有多样化内容的视频。它可以保留实体的保真度,并生成可控的内…
突破浅水、低流速,中海达iFlow系列智能型ADCP创新“低”!
近日,为了验证中海达iFlow RP1200智能型ADCP在各种环境下测流性能一致性的能力,中海达在贵州水文等大力支持下,先后在南花水文站、兴仁桥水文站、贵阳水文站等水文站进行测流演示,以优异的结果获得了用户的认可。
南花水文站
演…
el-tree数据量过大,造成浏览器卡死、崩溃
el-tree数据量过大,造成浏览器卡死、崩溃 场景:树形结构展示,数据超级多,超过万条,每次打开都会崩溃
我这里采用的是引入新的插件虚拟树,它是参照element-plus 中TreeV2改造vue2.x版本虚拟化树形控件&…
Web前端 ---- 【Vue】Vuex的使用(辅助函数、模块化开发)
目录 前言
Vuex是什么
Vuex的配置
安装vuex
配置vuex文件
Vuex核心对象
actions
mutations
getters
state
Vuex在vue中的使用
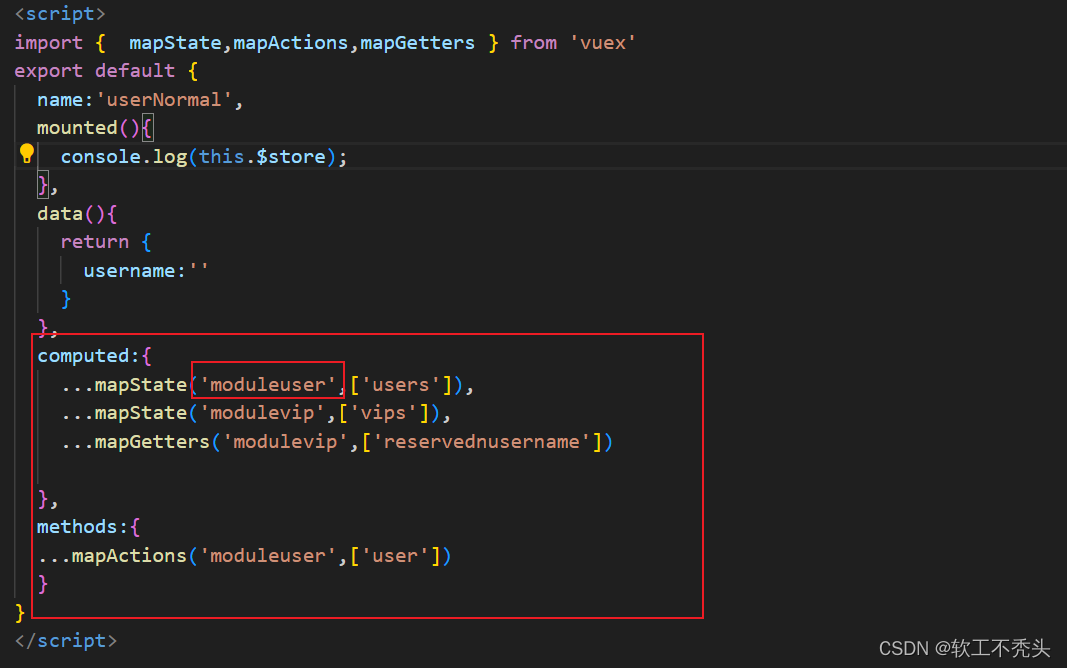
辅助函数
Vuex模块化开发 前言
本文介绍一种新的用于组件传值的插件 —— vuex Vuex是什么 Vuex 是一个专为 Vue.js 应用程序开发的状态…
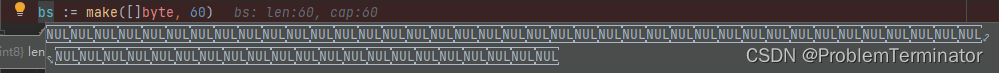
go写文件后出现大量NUL字符问题记录
目录
背景
看看修改前
修改后
原因 背景
写文件完成后发现: size明显也和正常的不相等。
看看修改前
buf : make([]byte, 64)
buffer : bytes.NewBuffer(buf)// ...其它逻辑使得buffer有值// 打开即将要写入的文件,不存在则创建
f, err : os.Open…
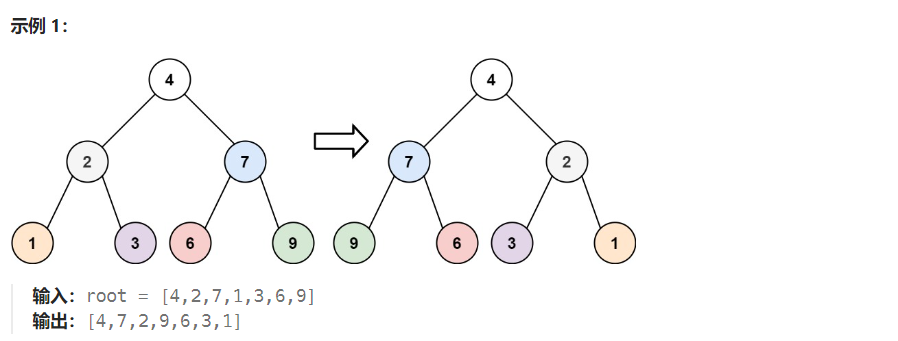
【面试经典150 | 二叉树】翻转二叉树
文章目录 写在前面Tag题目来源题目解读解题思路方法一:递归方法二:迭代 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题…
uniapp实战 —— 轮播图【数字下标】(含组件封装,点击图片放大全屏预览)
组件封装 src\components\SUI_Swiper2.vue
<script setup lang"ts">
import { ref } from vue
const props defineProps({config: Object,
})const activeIndex ref(0)
const change: UniHelper.SwiperOnChange (e) > {activeIndex.value e.detail.cur…
奕碳科技亮相COP28:展现中国智慧,引领全球碳减排新篇章
11月30日,联合国气候变化框架公约第28次缔约方大会 (COP28) 在阿联酋迪拜开幕。COP28是全球气候治理的重要盛会,汇聚了世界各国领导人、企业界和科学界代表,共同探讨和制定应对全球气候变化的策略与行动计划。在这样的背景下,企业群体的积极参…
Python random模块及用法
random 模块主要包含生成伪随机数的各种功能变量和函数。
在 Python 的交互式解释器中先导入 random 模块,然后输入 random.__all__ 命令(__all__ 变量代表了该模块开放的公开接口),即可看到该模块所包含的全部属性和函数&#x…
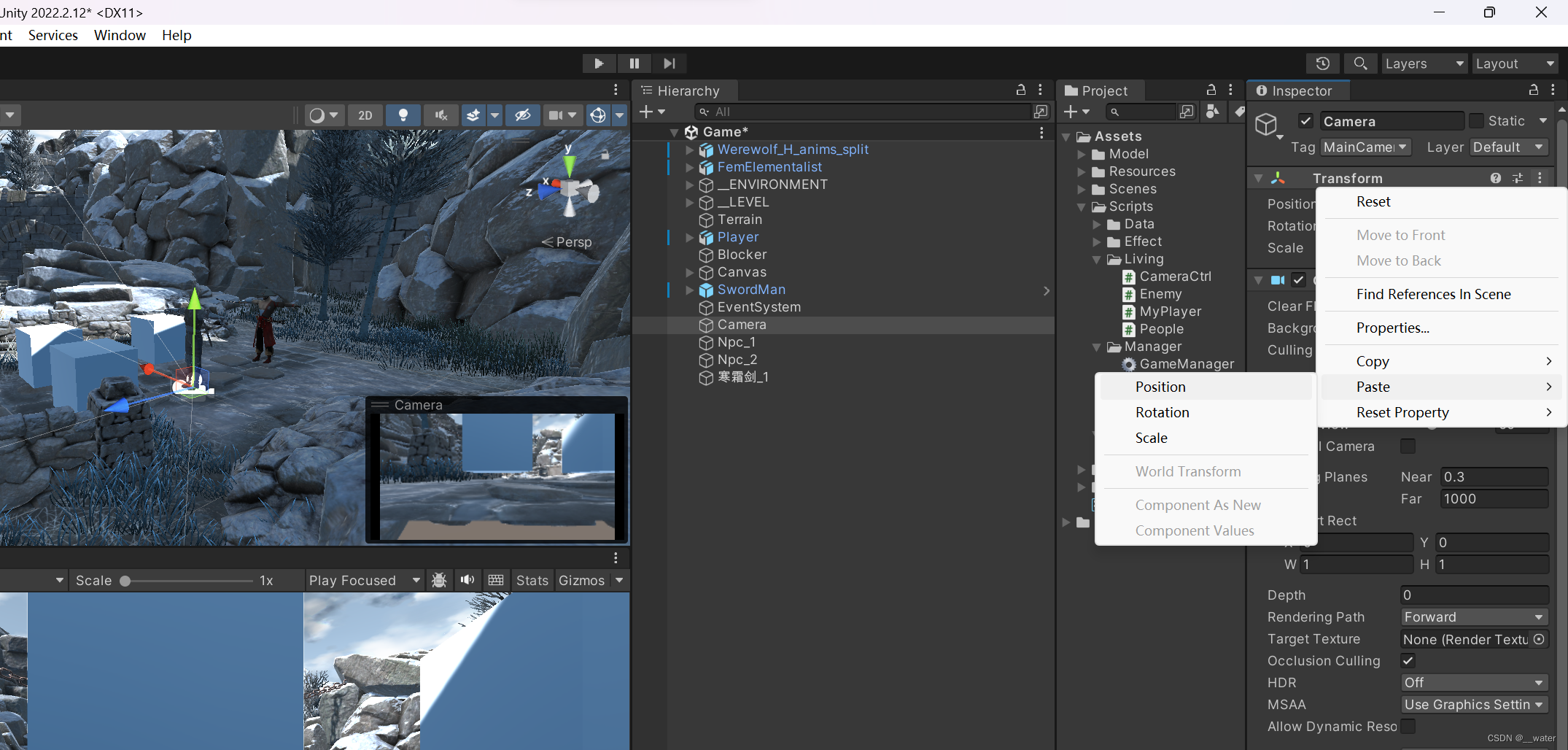
RPG项目01_脚本代码
基于“RPG项目01_场景及人物动画管理器”,我们创建一个XML文档
在资源文件夹下创建一个文件夹, 命名为Xml 将Xnl文档拖拽至文件夹中, 再在文件夹的Manager下新建脚本LoadManager 写代码: using System.Collections; using System…
Nacos源码解读07——集群数据同步
Distro协议背景
Distro 协议是 Nacos 社区自研的⼀种 AP 分布式协议,是面向临时实例设计的⼀种分布式协议, 其保证了在某些 Nacos 节点宕机后,整个临时实例处理系统依旧可以正常工作。作为⼀种有状态 的中间件应用的内嵌协议,Dis…
SSM项目实战-前端-在Index.vue中展示第一页数据
1、util/request.js import axios from "axios";let request axios.create({baseURL: "http://localhost:8080",timeout: 50000
});export default request 2、api/schedule.js import request from "../util/request.js";export let getSchedu…
数据可视化:解锁企业经营的智慧之道
在现代企业管理中,数据可视化已经成为了一项重要的工具。它不仅仅是简单地展示数据,更是提供了深入理解数据、做出更明智决策的方法。作为一名可视化设计从业人员,我经手过一些企业自用的数据可视化项目,今天就来和大家聊聊数据可…
金融科技走向 Web3 的趋势不可逆转——新加坡金融科技节会后总结(上)
11 月 15 日至 17 日,2023 年度新加坡金融科技节(Singapore FinTech Festival,以下简称 SFF)在樟宜机场附近的新加坡会展中心(Singapore Expo)举办。我本人受新加坡金管局的邀请,第一次亲身参与…
【Java 基础】25 比较器
文章目录 1.什么是比较器2.比较器的种类1)Comparable2)Comparator4)组合比较器 总结 1.什么是比较器 比较器是用于对对象进行比较的工具 比较器允许开发者定义对象之间的顺序,使得排序和比较操作更加灵活。
还记得我们之前学的数…
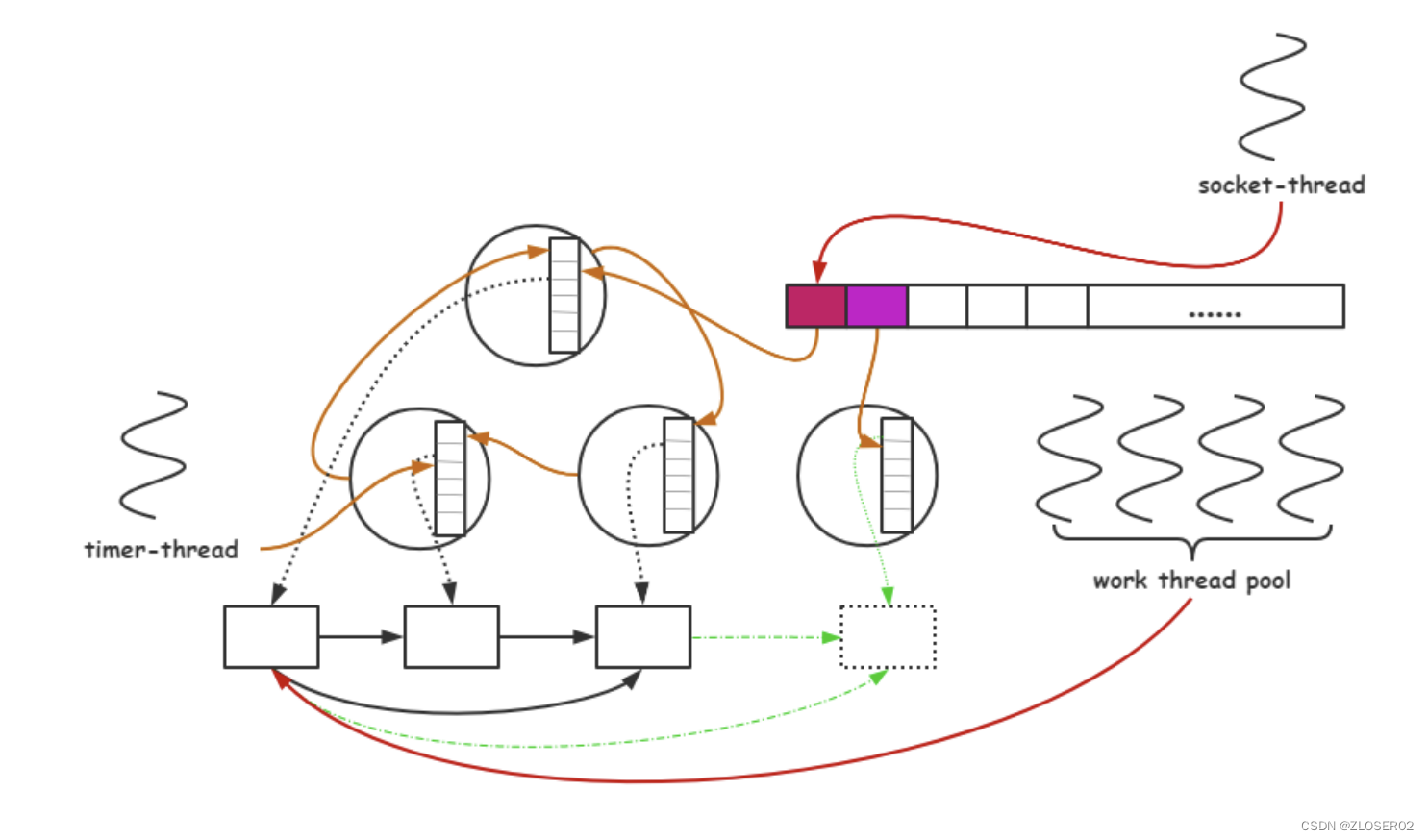
【池式组件】线程池的原理与实现
线程池的原理与实现 线程池简介1.线程池1.线程池2.数量固定的原因3.线程数量如何确定4.为什么需要线程池5.线程池结构 线程池的实现数据结构设计1.任务结构2.任务队列结构3.线程池结构 接口设计 线程池的应用reactorredis 中线程池skynet 中线程池 线程池简介
1.线程池
1.线程…
蓝牙物联网对接技术难点有哪些?
#物联网#
蓝牙物联网对接技术难点主要包括以下几个方面: 1、设备兼容性:蓝牙技术有多种版本和规格,如蓝牙4.0、蓝牙5.0等,不同版本之间的兼容性可能存在问题。同时,不同厂商生产的蓝牙设备也可能存在兼容性问题。 2、…