本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/270620.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
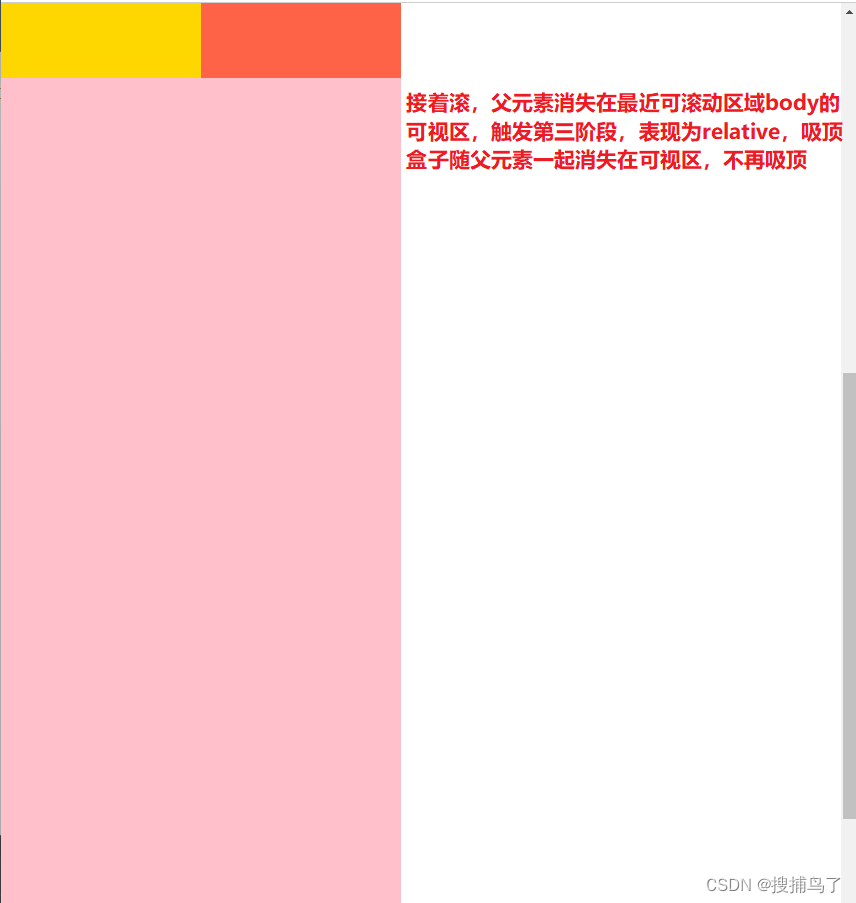
CSS——sticky定位
1. 大白话解释sticky定位
粘性定位通俗来说,它就是相对定位relative和固定定位fixed的结合体,它的触发过程分为三个阶段
在最近可滚动容器没有触发滑动之前,sticky盒子的表现为相对定位relative【第一阶段】,
但当最近可滚动容…
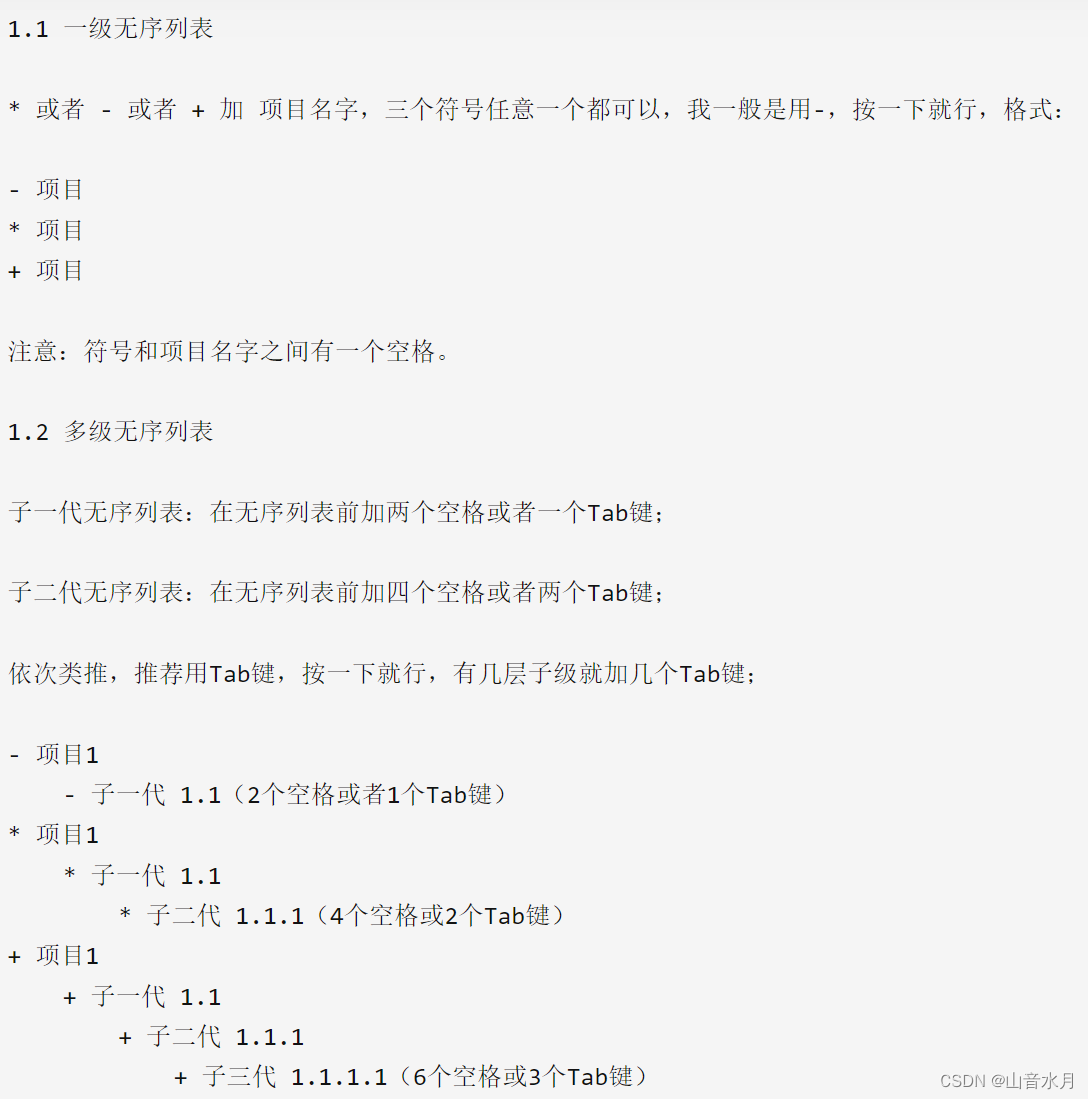
markdown记录
文章目录 基础操作使用一级列表、二级列表 博文链接 基础操作
使用一级列表、二级列表 博文链接
CSDN-Markdown语法集锦 CSDN-markdown语法之如何使用LaTeX语法编写数学公式 CSDN Markdown简明教程1-关于Markdown CSDN Markdown简明教程2-基本使用 CSDN Markdown简明教程3-表…
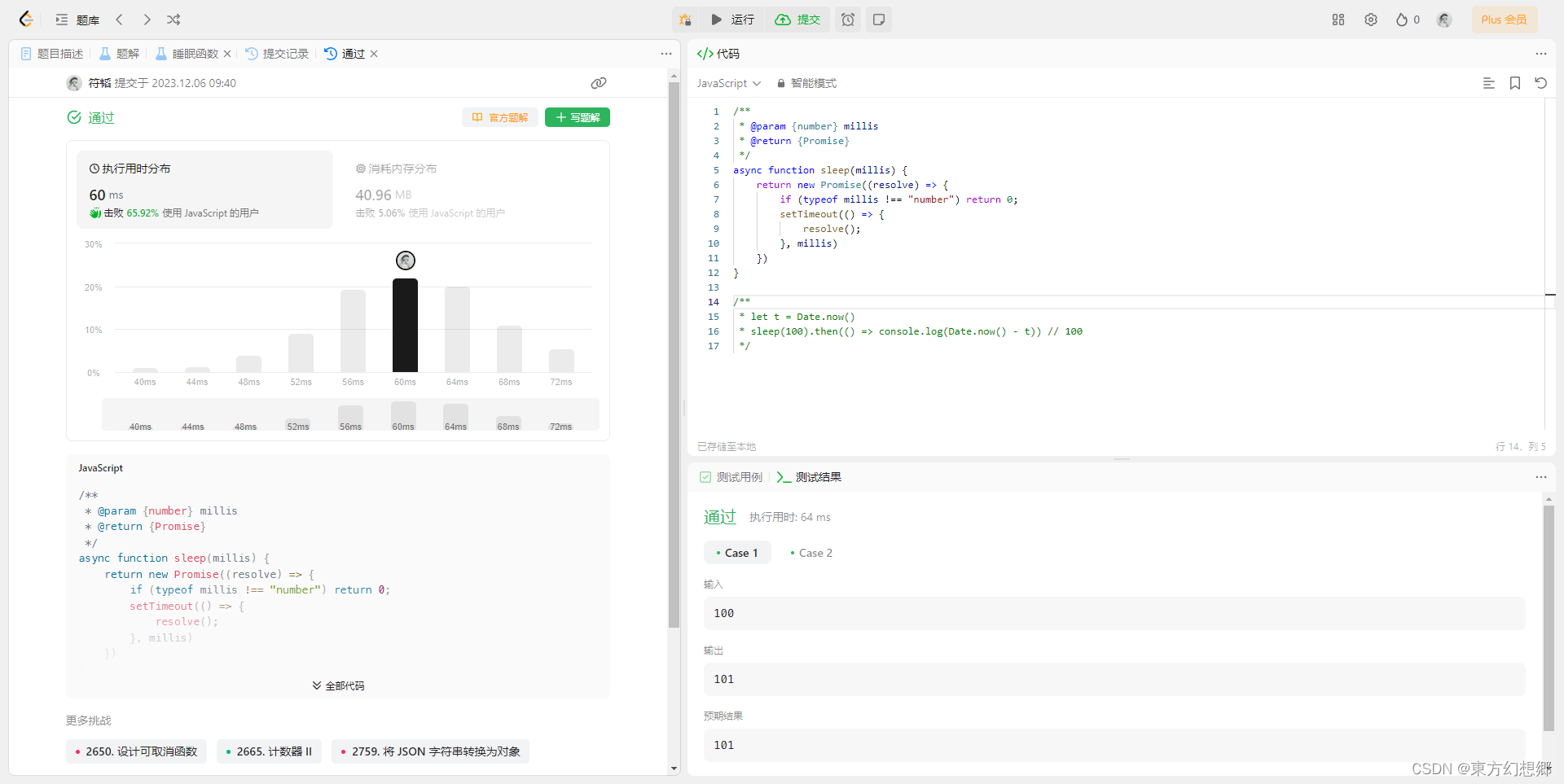
【LeetCode】2621. 睡眠函数
睡眠函数 Promise异步 题目题解 题目
请你编写一个异步函数,它接收一个正整数参数 millis ,并休眠 millis 毫秒。要求此函数可以解析任何值。
示例 1: 输入:millis 100 输出:100 解释: 在 100ms 后此异步…
vuepress-----18、图片缩放
图片引入两种方式
地址 # 图片缩放插件 # 实战 md文件引入图片 <img class"zoom-custom-imgs" :src"$withBase(/favicon.ico)" alt"favicon">安装配置插件 vuepress/medium-zoom: {selector: img.zoom-custom-imgs,},效果展示
前端学习系列之CSS
目录
CSS
简介
发展史
优势
基本语法
引用方式
内部样式
行内样式
外部样式
选择器
id选择器
class选择器
标签选择器
子代选择器
后代选择器
相邻兄弟选择器
后续兄弟选择器
交集选择器
并集选择器
通配符选择器
伪类选择器
属性选择器
CSS基本属性
优…
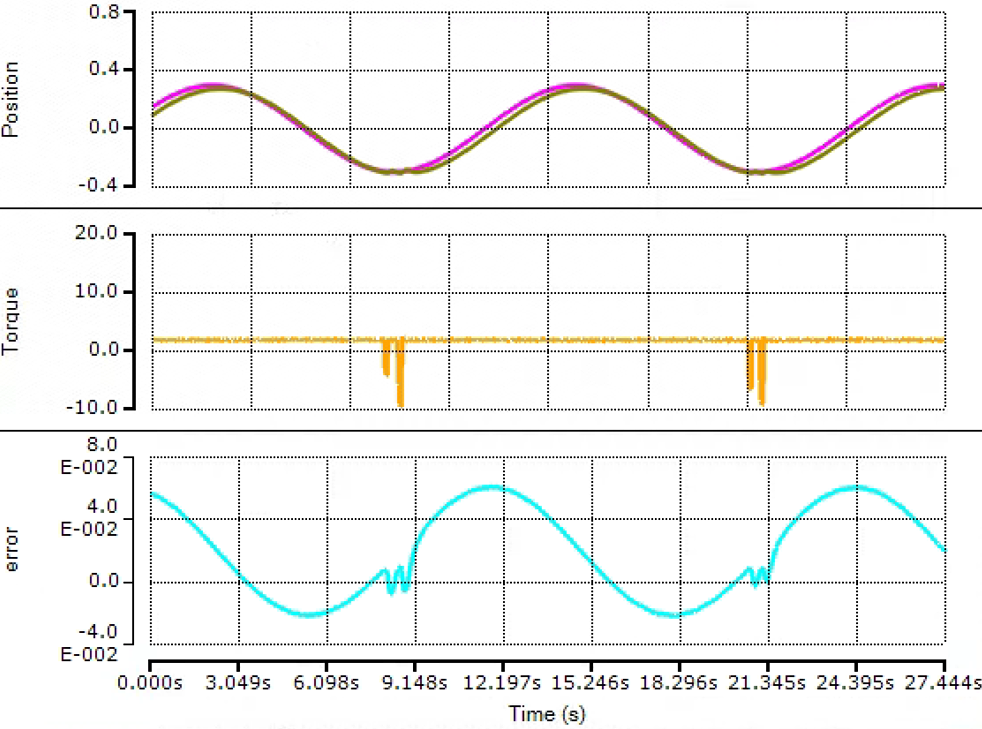
机器人纯阻抗控制接触刚性环境
问题描述
在机器人学中,阻抗控制是一种常用的控制策略,用于管理机器人在与环境交互时的运动和力。阻抗控制背后的关键概念是将环境视为导纳,而将机器人视为阻抗。
纯阻抗控制接触刚性环境时,机器人的行为方式主要受其阻抗参数的…
HTML代码混淆技术:原理、应用和实现方法详解
HTML代码混淆是一种常用的反爬虫技术,它可以有效地防止爬虫对网站数据的抓取。本文将详细介绍HTML代码混淆技术的原理、应用以及实现方法,帮助大家更好地了解和运用这一技术。
一、HTML代码混淆的原理
HTML代码混淆是指将HTML源码通过特定的算法进行加…
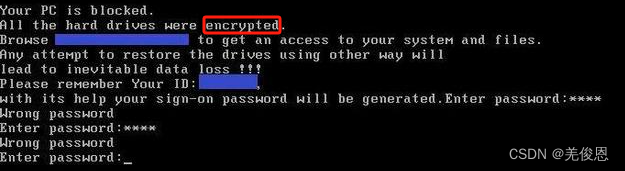
系统运维安全之病毒自检及防护
一、前言 Linux勒索病毒(Linux ransomware)是一种最令人恶心的计算机恶意病毒,它以侵入Linux系统,捆绑文件并要求支付赎金才能释放文件为主要目的,破坏用户的数据,造成数据讹诈。勒索病毒又被归类为“阻断访…
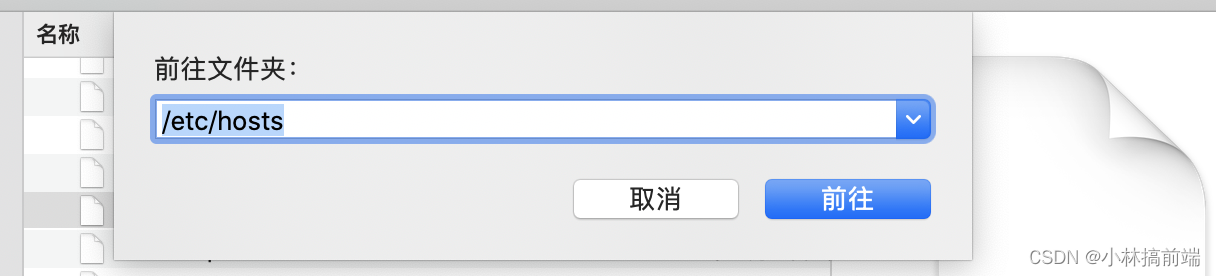
使用git push太慢怎么办
使用git push太慢怎么办
修改host文件:
windows 的路径应该在 C:\Windows\System32\drivers\etc\hosts 在host文件的最后一行加上
151.101.72.249 github.global.ssl.fastly.nethost不允许修改就复制一份,修改好了再替换掉,可能会让你输入…
paddleocr文字识别变迁
数据挖掘
v3
UIM:无标注数据挖掘方案 UIM(Unlabeled Images Mining)是一种非常简单的无标注数据挖掘方案。核心思想是利用高精度的文本识别大模型对无标注数据进行预测,获取伪标签,并且选择预测置信度高的样本作为训…
3dMax vs Cinema4d哪个更好更适合你?
Cinema 4d和3dMax的区别
用于游戏风格、开发和风格可视化的3D建模、动画和渲染软件系统,为用户提供制作和编辑动画、视觉效果和环境的灵活性。4D CINEMA可能是由MAXON构建的强大的3D建模、运动图形、绘画和动画软件系统。Cinema 4D将在每个Windows和MAC操作系统上运…
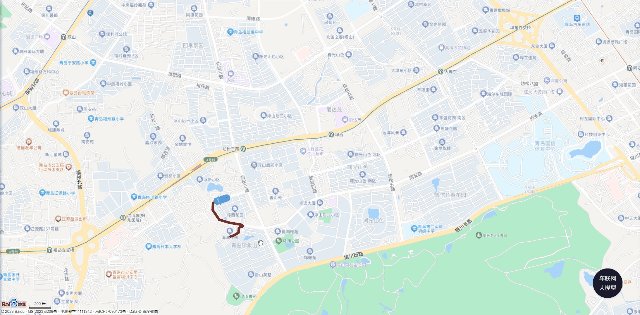
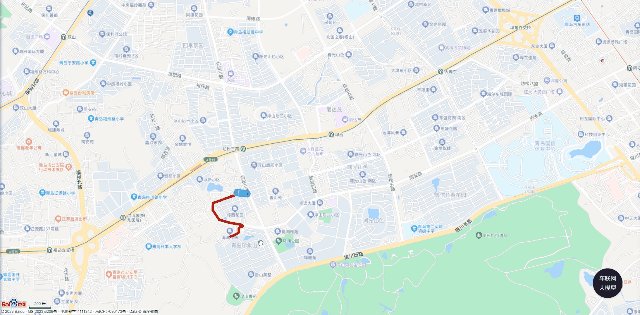
vue2 百度地图实现 车在线路上移动 BMap、BMapGL
文章目录 效果BMap 实现vue2 中BMap实现vue2 中使用BMapGL实现 参考文章:
百度地图API实时画出动态运行轨迹(一条行驶轨迹),车头实时指向行驶方向,设置角度偏移 下文中可能用到的图片统一放在上面,自取。 …
【代码随想录刷题】Day20 二叉树06
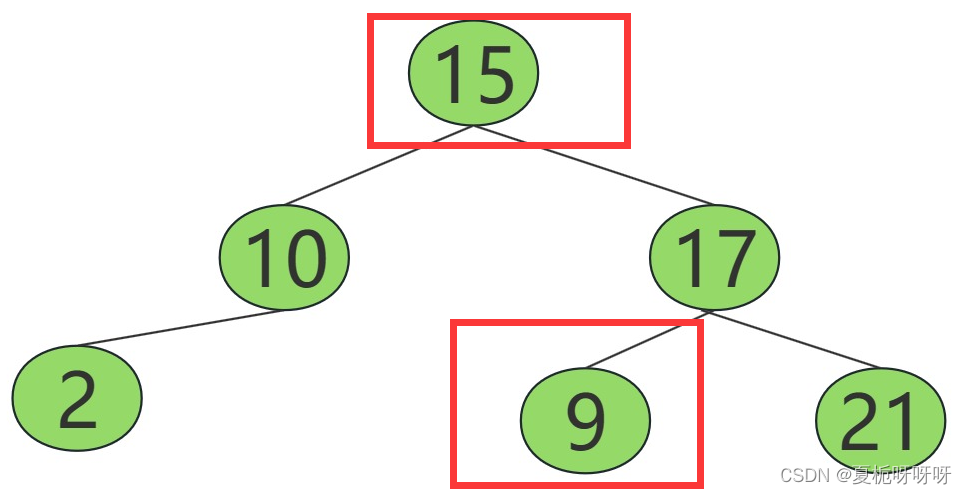
文章目录 1.【654】最大二叉树1.1 题目描述1.2 解题思路1.3 java代码实现1.4 总结 2.【617】合并二叉树2.1 题目描述2.2 解题思路2.3 java代码实现 3.【700】二叉搜索树中的搜索3.1 题目描述3.2 解题思路3.3 java代码实现 4.【98】验证二叉搜索树4.1 题目描述4.2 解题思路4.3 j…
uniapp 设置内容超长时的省略样式
需求
在uniapp中,页面在展示搜索历史的时候,需要对内容过长的进行处理,也就是文本超出我的最大长度时,不允许换行,且末尾为省略
期望的效果如下 思路
使用 官网 text-overflow 可选值俩个
clip 修建文本ellipsi…
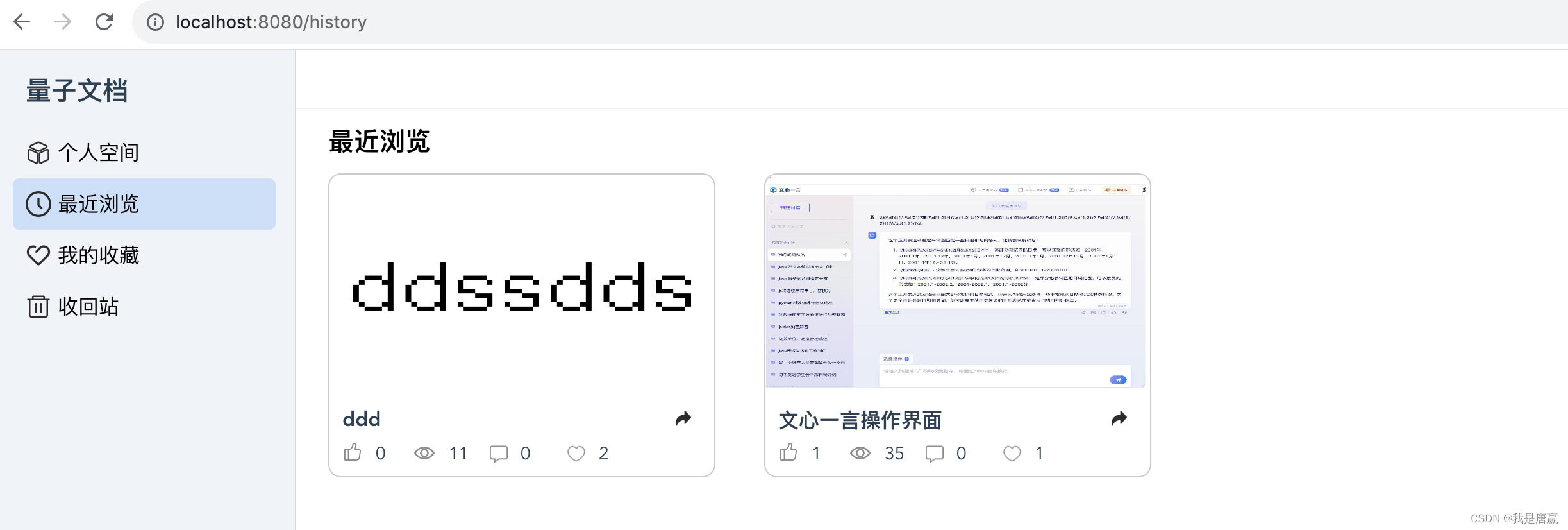
Vue 子路由页面发消息给主路由页面 ,实现主页面显示子页面的信息
需求 子页面进入后,能在主页面显示子页的相关信息,比如说主页面的菜单激活的是哪个子页面的菜单项 如上图,当刷新浏览器页面时,让菜单的激活项仍保持在【最近浏览】。 实现方式:
在子页面的create事件中增加ÿ…
JS的变量提升ES6基础
JS的变量提升&ES6基础 变量var关键字var声明作用域实例一实例二多个变量 变量提升 let关键字暂时性死区全局声明for循环中使用let const关键字 变量 ECMAScript变量时松散类型的,意思是变量可以用于保存任何类型的数据。 声明变量:var 、const、let …
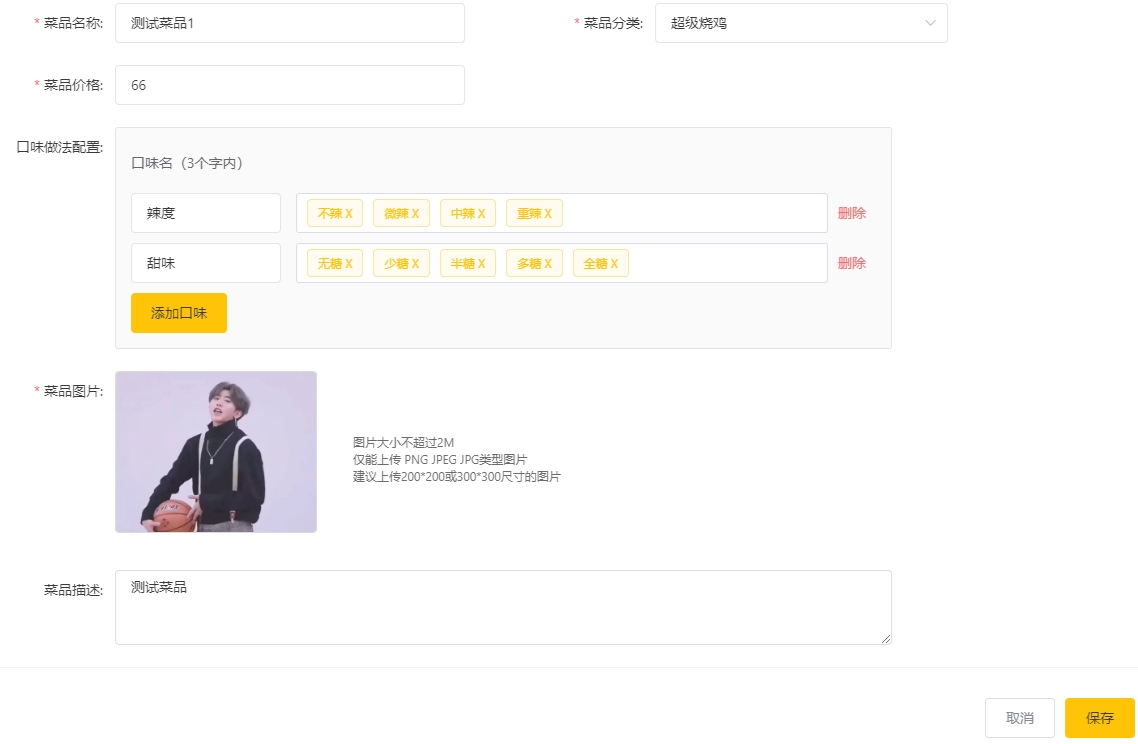
SpringBoot+SSM项目实战 苍穹外卖(3)
继续上一节的内容,本节完成菜品管理功能,包括公共字段自动填充、新增菜品、菜品分页查询、删除菜品、修改菜品。 目录 公共字段自动填充新增菜品文件上传实现新增菜品实现 useGeneratedKeys 菜品分页查询删除菜品修改菜品根据id查询菜品实现修改菜品实现…
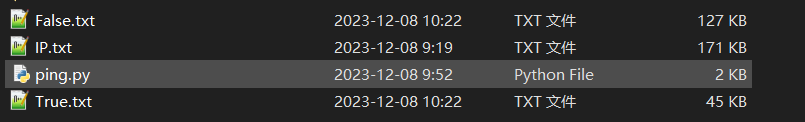
多线程并发Ping脚本
1. 前言
最近需要ping地址,还是挺多的,就使用python搞一个ping脚本,记录一下,以免丢失了。
2. 脚本介绍
首先检查是否存在True.txt或False.txt文件,并在用户确认后进行删除,然后从IP.txt的文件中读取IP地…
网安领域含金量最高的证书有哪些?看这1篇就足够了!
文章目录 一、前言二、CISP三、CISAW四、NISP五、为什么很多人考不下来 一、前言
现在想找网络安全之类的工作,光有技术是不够的,还得有东西证明自己,网安三大敲门砖:CTF、漏洞证明和专业证书。
对于CTF的话只是少数人能参加的&…