本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/284452.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
命令行方式使用abator.jar生成ibatis相关代码和sql语句xml文件
最近接手一个老项目,使用的是数据库是sql server 2008,框架是springmvc spring ibatis,老项目是使用abator插件生成的相关代码,现在需要增加新功能,要添加几张新表,可是目前网上下载的abator插件…
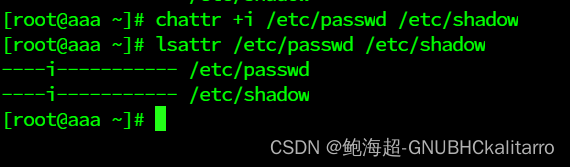
Linux:锁定文件chattr
chattr 锁定
使用该命令进行文件的锁定以提高安全性
chattr i /etc/passwd /etc/shadow chattr i 目标文件 这样这两个文件就不能被修改了,包括root也不能去修改,但是root可以解锁后再去修改 解锁
chattr -i /etc/passwd /etc/shadow chattr -i 目标…
高通平台开发系列讲解(USB篇)adb应用adbd分析
沉淀、分享、成长,让自己和他人都能有所收获!😄 在apps_proc/system/core/adb/adb_main.cpp文件中main()函数会调用adb_main()函数,然后调用uab_init函数 在uab_init()函数中,会创建一个线程,在线程中会调用init_functionfs()函数,利用ep0控制节点,创建ep1、ep2输…
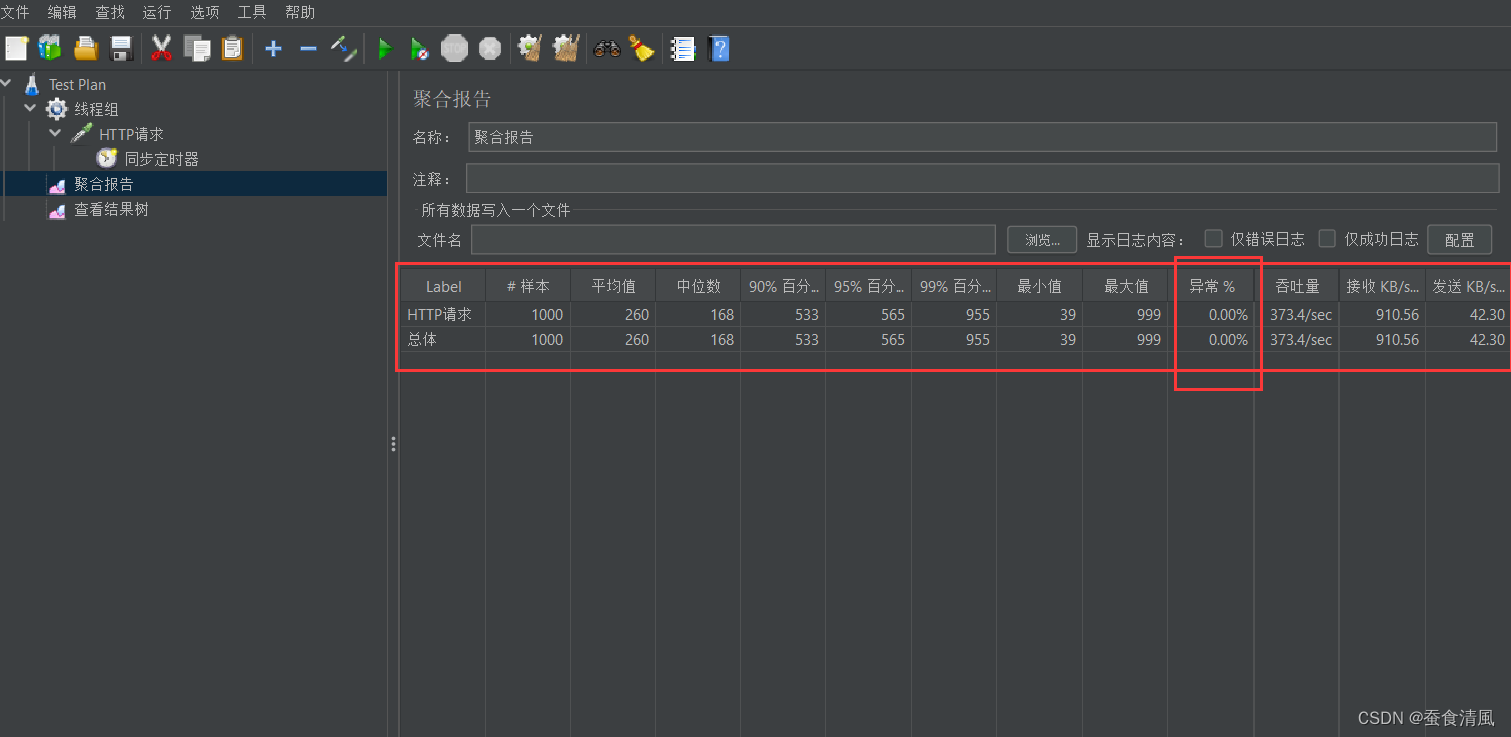
Jmeter实现性能测试--高并发
高并发场景
高并发场景是指系统在相对短时间内面对大量用户同时访问的情况。这种场景常见于在线服务、电商平台、社交网络、金融交易等需要处理大量并发请求的系统。以下是一些典型的高并发场景: 在线购物活动: 在特定促销或购物节期间,电商…
【Python 基础】-- 在 mac OS 中安装 多个 python 版本
目录
1、需求
2、实现
2.1 安装 pyenv
2.2 安装 pyenv-virtualenv
2.3 配置环境变量
2.4 创建 python 3.9.9 的环境
2.5 激活环境,在当前项目目录中使用,即执行 python 1、需求 由于项目所依赖的 python 版本有多个,需要在不同的 pyth…
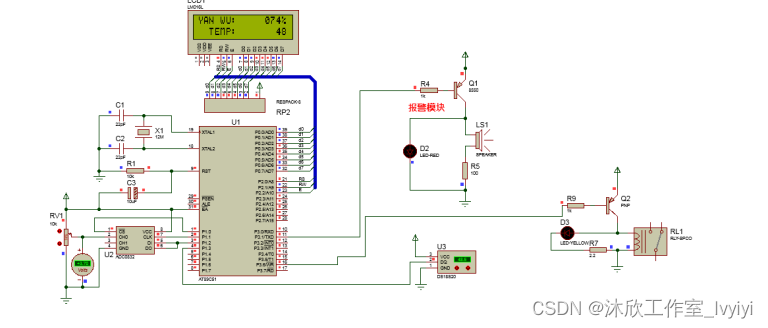
基于单片机的火灾报警器 (论文+源码)
1.系统设计 本系统由火灾检测模块、A/D转换模块、信号处理模块、声光报警模块和灭火装置模块组成。火灾检测模块由温度检测和烟雾检测构成,其温度传感器选用DS18B20,烟雾传感器选用MQ-2烟雾传感器。A/D转换模块选用常用的模数转换芯片ADC0832。声光报警模…
【改进YOLOv8】磁瓦缺陷分类系统:改进LSKNet骨干网络的YOLOv8
1.研究背景与意义
项目参考AAAI Association for the Advancement of Artificial Intelligence
研究背景与意义
近年来,随着智能制造产业的不断发展,基于人工智能与机器视觉的自动化产品缺陷检测技术在各行各业中得到了广泛应用。磁瓦作为永磁电机的主…
算法基础之二分图的最大匹配
二分图的最大匹配 核心思想:匈牙利算法 : 寻找有没有可重新连接的路 #include<iostream>#include<cstring>#include<algorithm>using namespace std;const int N 510 , M 100010;int h[N],e[M],ne[M],idx;int match[N]; //记录与j匹配的iint n…
@WebParam(name = “param“) 这个注解的作用
WebParam 是 JAX-WS(Java API for XML Web Services)中的一个注解,用于定义 Web 服务操作中参数的详细信息。这个注解主要用于 Web 服务方法的参数上,以提供有关如何映射和处理这些参数的额外信息。
主要用途 指定参数名称&#…
【Ehcache技术专题】「入门到精通」带你一起从零基础进行分析和开发Ehcache框架的实战指南(6-监听器)
系列文章目录 本系列课程主要针对于Ehcache缓存框架功能的开发实践全流程技术指南!
第一节:Ehcache缓存框架的基本概念和简介第二节:Ehcache缓存框架的配置分析和说明第三节:Ehcache缓存框架的缓存方式的探索第四节:E…
100GPTS计划-AI编码CodeWizard
地址
https://chat.openai.com/g/g-vX7yfHNcC-code-wizard https://poe.com/CodeWizardGPT
测试
sql 优化
select a.id,a.name,count(b.id),count(c.id)
from product a
LEFT JOIN
secretkey b
on a.id b.productId
group by a.id
LEFT JOIN secretkey c
on a.id c.pr…
Linux服务器nginx部署Vue前端(详细版)
提示:适用于前后端项目的部署 文章目录 前言一、打包前端文件二、下载和部署Nginx三、配置conf文件启动nginx 前言
搜索到这篇文章想必你已经对Nginx比较了解,我也不对Nginx进行介绍赘述了,只需要明白Nginx本身也是一个静态资源的服务器&…
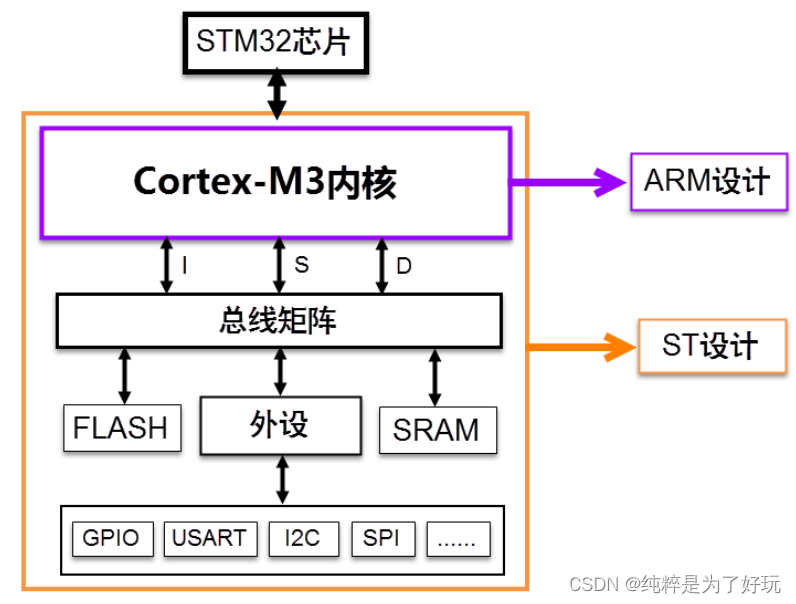
STM32内部是怎么工作的
STM32是怎么工作的 1 从孩子他妈说起2 早期计算机的组成2.1 五大元件(1)第一个出场的是电容元件(2)第二个出场的是二极管(3)第三个出场的是电阻元件(4)第四个出场的是电感࿰…
美颜SDK是什么?视频美颜SDK在直播平台中的集成与接入教程详解
当下,主播们追求更加自然、精致的外观,而观众也期待在屏幕前欣赏到更为清晰、美丽的画面。为了满足这一需求,美颜SDK应运而生,成为直播平台的重要利器之一。
一、什么是美颜SDK?
通过美颜SDK,开发者可以…
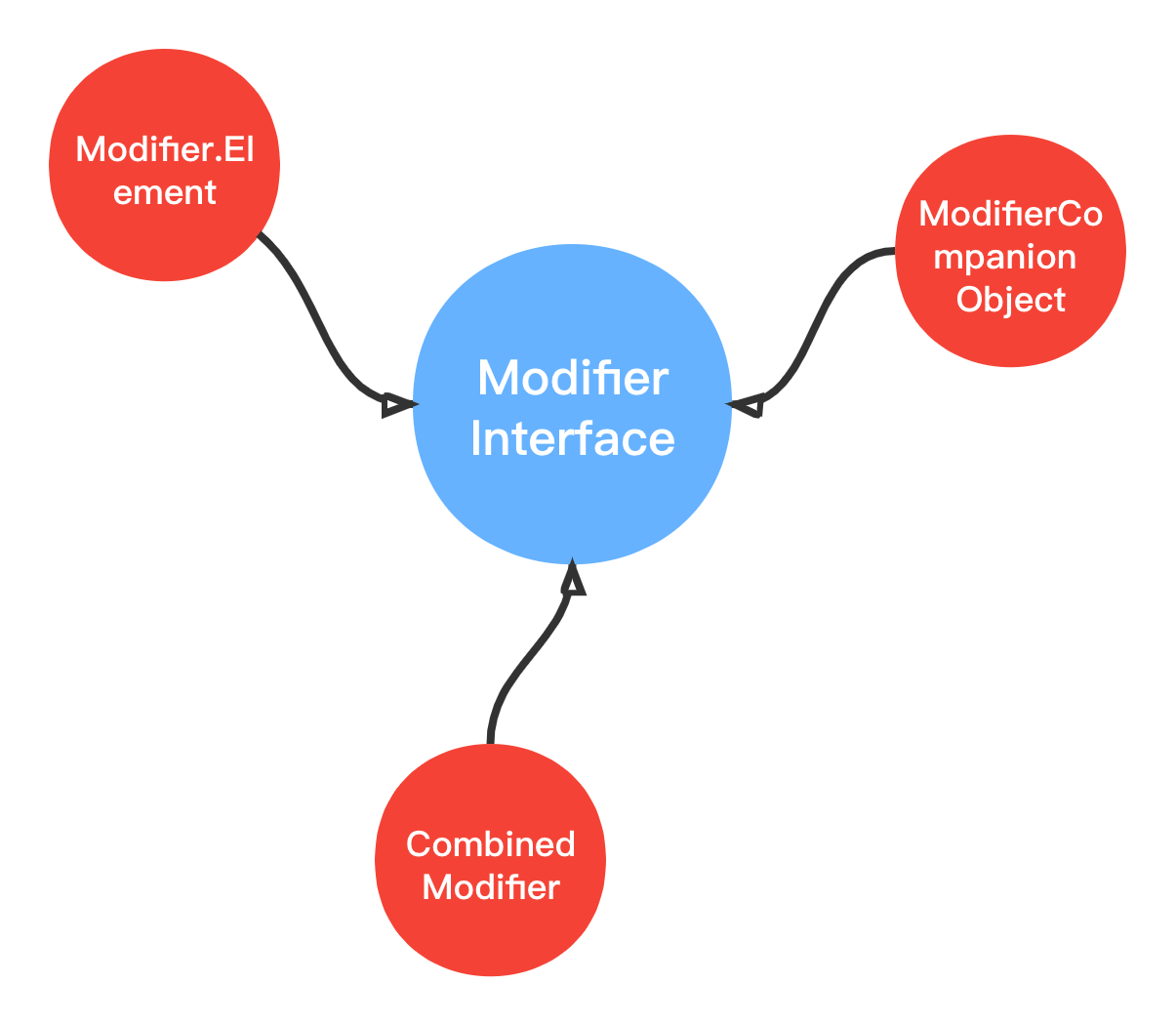
带你深入解析 Compose 的 Modifier 原理 -- Modifier、CombinedModifier
Modifier 的含义 实际开发过程中,随处可见各种 Modifier,比如: Modifier.size() // 尺寸Modifier.width() // 宽度Modifier.height() // 高度Modifier.padding() // 间距Modifier.background() // 背景Modifier.…
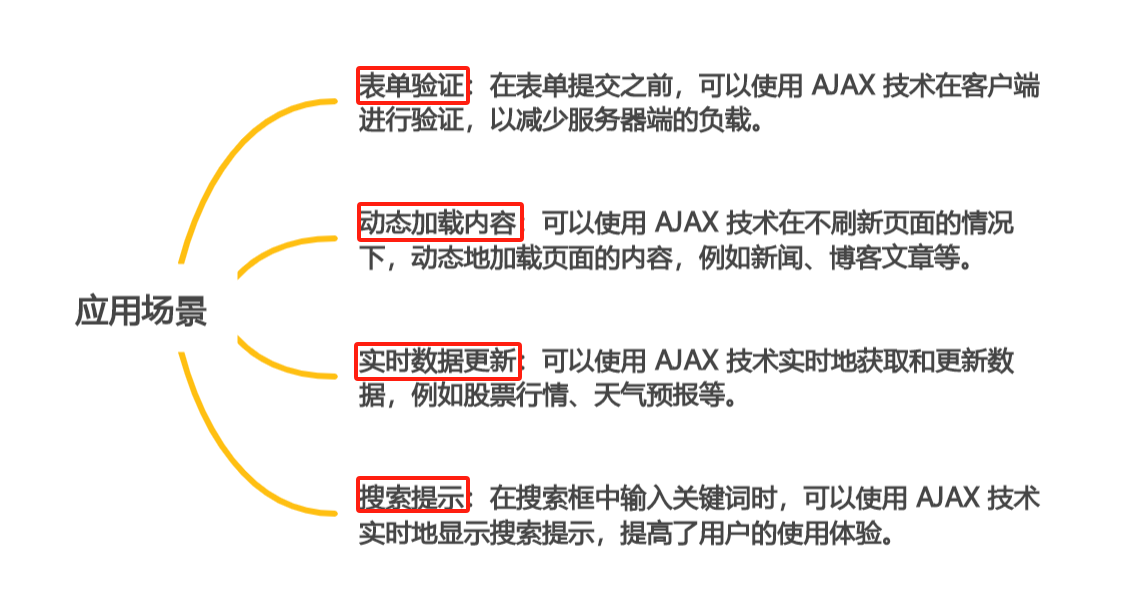
探秘 AJAX:让网页变得更智能的异步技术(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
android11-开机自启脚本
1. 编写myshell脚本
diff --git a/device/rockchip/rk356x/ok3568_r/myshell.sh b/device/rockchip/rk356x/ok3568_r/myshell.sh
new file mode 100644
index 0000000000..c78b6d93bd
--- /dev/nullb/device/rockchip/rk356x/ok3568_r/myshell.sh-0,0 1,4
#!/vendor/bin/shec…
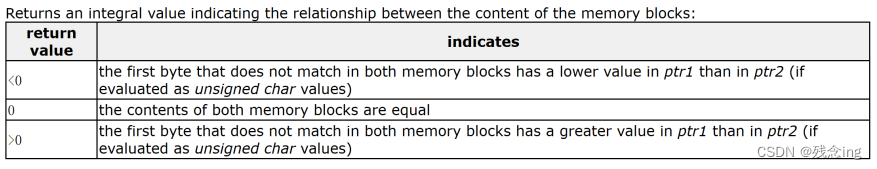
C语言——内存函数的使用与模拟实现
大家好,我是残念,希望在你看完之后,能对你有所帮助,有什么不足请指正!共同学习交流 本文由:残念ing 原创CSDN首发,如需要转载请通知 个人主页:残念ing-CSDN博客,欢迎各位…
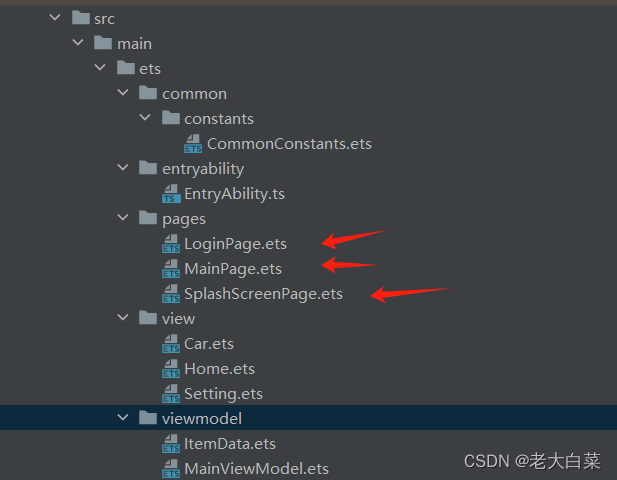
HarmonyOS引导页登陆页以及tabbar的代码说明1
效果
以下代码是东拼西凑出来的。只是为了个人熟悉一下相关模块的使用: 用的知识点:
Resouces 此部分分内容可以在项目中找到: resources/base/element/color.json 为项目着色配置,当然也可以正接在代码里写 float.json 为相关…