本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/288759.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
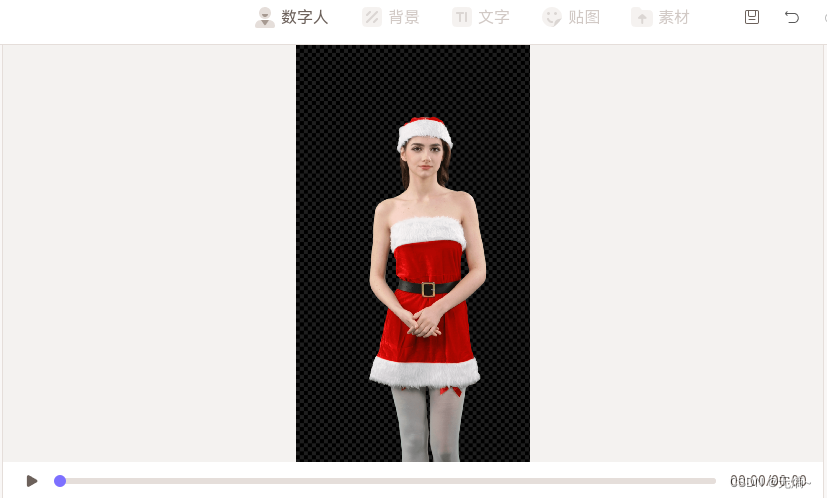
C# 实现虚拟数字人
随着Ai技术的提升和应用,虚拟数字人被广泛应用到各行各业中。为我们的生活和工作提供了非常多的便利和色彩。
通过设置虚拟数字人的位置大小,可以让数字人可以在电脑屏幕各个位置显示: 虚拟数字人素材: 虚拟数字人(实际有语音&am…
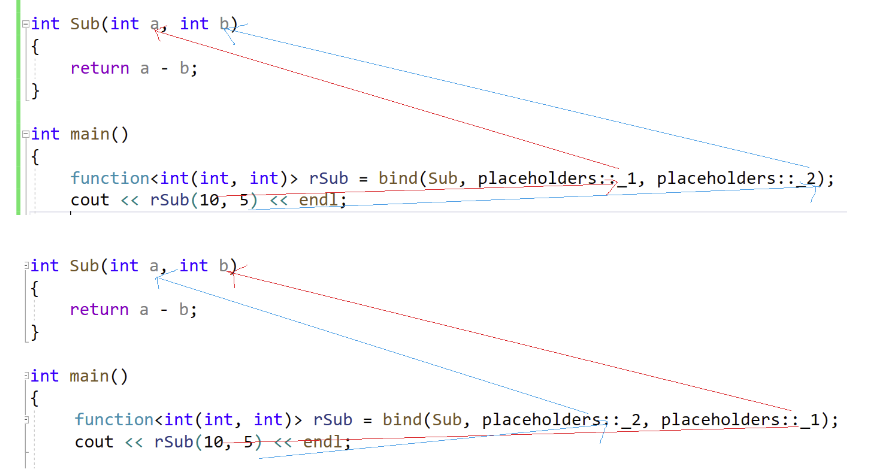
【C++】bind绑定包装器全解(代码演示,例题演示)
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! YY的《C》专栏YY的《C11》专栏YY的《Linux》…
把一张纸折叠51次 有多高?
把一张纸折叠51次有多高?
想象一下,你手里有一张足够大的白纸。把它折叠51次。那么,它有多高? 一层楼?一栋摩天大厦?或者一座大山那么高?不是,差太多了,这个厚度超过…
HarmonyOS - 基础组件绘制
文章目录 所有组件开发 tipsBlankTextImageTextInputButtonLoadingProgress 本文改编自:<HarmonyOS第一课>从简单的页面开始 https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101667360160710997 所有组件
在 macOS 上,组…
css学习笔记6(盒子模型)
CSS盒子模型 五、CSS盒子模型1.CSS长度单位2.元素的显示模式3.总结各元素的显示模式4.修改元素显示模式5.盒子模型的组成6.盒子内容区(content)7.关于默认宽度8.盒子内边距(padding)9.盒子边框(border)10.盒…
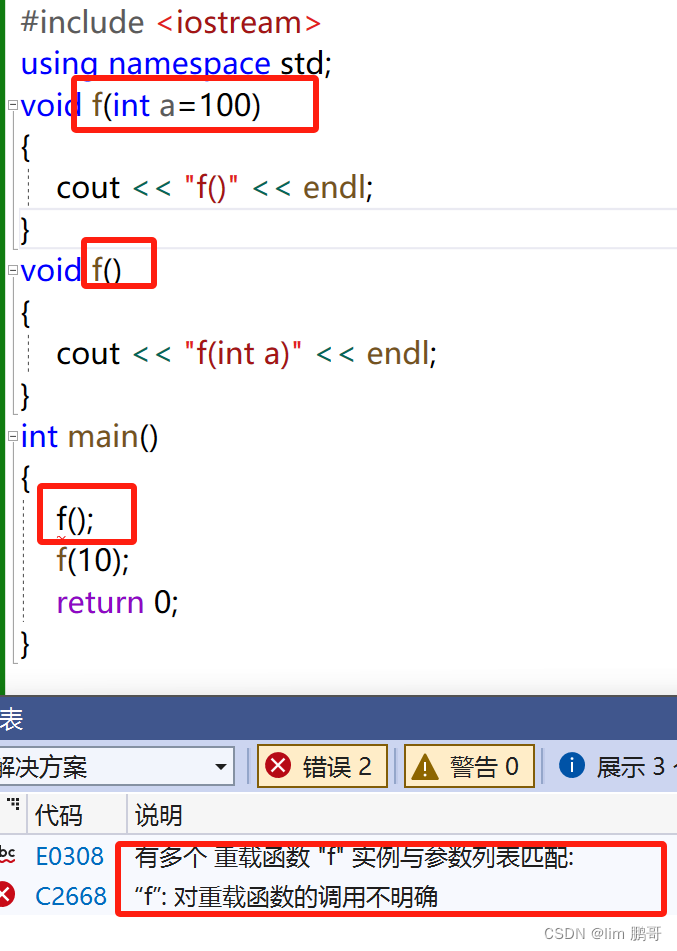
c++缺省参数与函数重载(超详细)
文章目录 前言一、缺省参数1.缺省参数的概念与使用2.缺省参数的分类3.缺省参数注意事项 二、函数重载1.什莫事函数重载2.函数重载的几种形式3.函数重载与缺省值的结合4.为什么c支持函数重载?? 总结 前言
在本文章中,我们将要详细介绍一下Cc缺…
听GPT 讲Rust源代码--src/tools(22)
File: rust/src/tools/tidy/src/lib.rs rust/src/tools/tidy/src/lib.rs是Rust编译器源代码中tidy工具的实现文件之一。tidy工具是Rust项目中的一项静态检查工具,用于确保代码质量和一致性。 tidy工具主要有以下几个作用: 格式化代码:tidy工具…
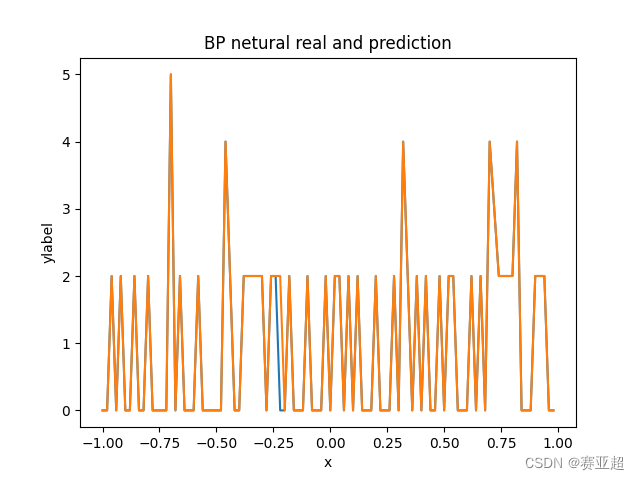
python实现bp神经网络对csv文件进行数据预测
参考资源:
sklearn库 bp神经网络[从原理到代码一篇搞定](2)_sklearn 神经网络-CSDN博客
十分钟上手sklearn:安装,获取数据,数据预处理 - 知乎 (zhihu.com)
一个实例讲解如何使用BP神经网络(附代码) - 知…
Windows安装cnpm报错 The operation was rejected by your operating system.
Windows在安装cnpm时出现如下错误 npm ERR! The operation was rejected by your operating system.
npm ERR! Its possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If y…
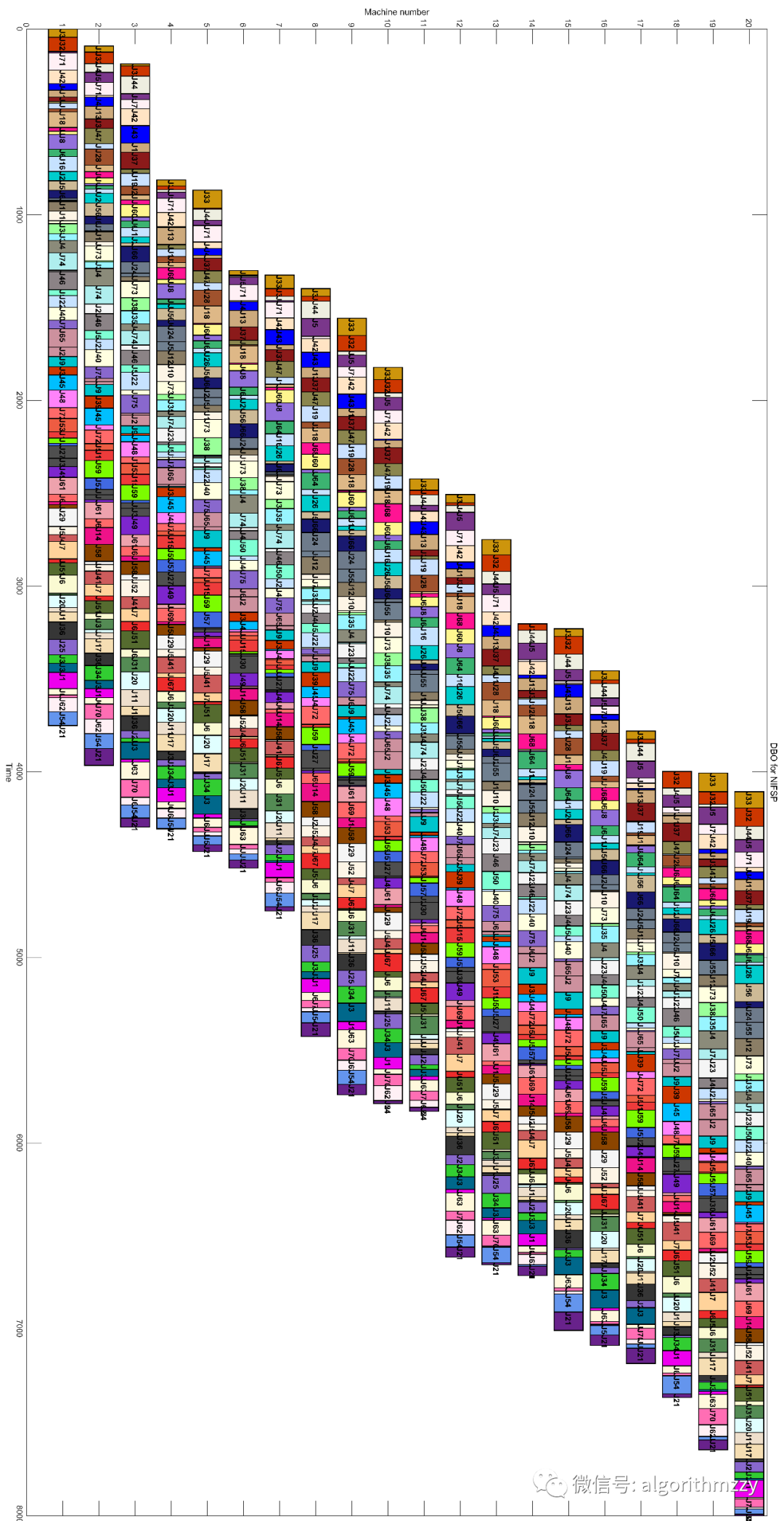
智能算法(GA、DBO等)求解零空闲流水车间调度问题(NIFSP)
先做一个声明:文章是由我的个人公众号中的推送直接复制粘贴而来,因此对智能优化算法感兴趣的朋友,可关注我的个人公众号:启发式算法讨论。我会不定期在公众号里分享不同的智能优化算法,经典的,或者是近几年…
电化学仿真的基础知识笔记
1 概述
电化学反应是一种特殊的化学反应,其能量转移形式为化学能和电能之间互相转换。根据能量转换方向,可分为两类:
原电池(Galvanic cells):将化学能转化为电能,对外放电电解槽(…
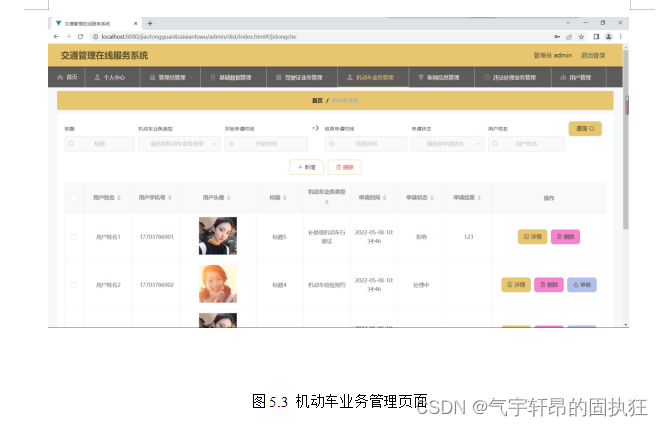
Springboot+vue的交通管理在线服务系统(有报告)。Javaee项目,springboot vue前后端分离项目
演示视频: Springbootvue的交通管理在线服务系统(有报告)。Javaee项目,springboot vue前后端分离项目 项目介绍:
本文设计了一个基于Springbootvue的前后端分离的交通管理在线服务系统,采用M(m…
JavaScript原型,原型链 ? 有什么特点?
一、原型
JavaScript 常被描述为一种基于原型的语言——每个对象拥有一个原型对象
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个…
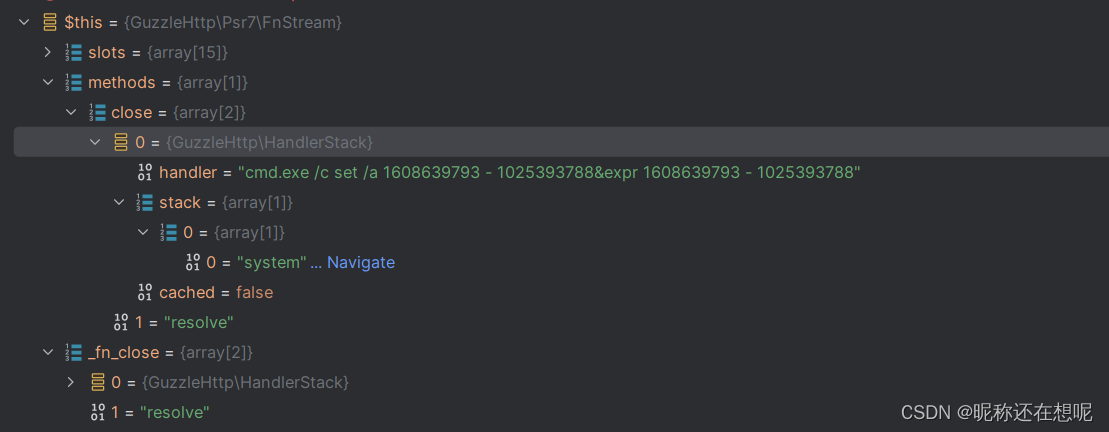
PHP代码审计之反序列化攻击链CVE-2019-6340漏洞研究
关键词 php 反序列化 cms Drupal CVE-2019-6340 DrupalKernel
前言 简简单单介绍下php的反序列化漏洞
php反序列化漏洞简单示例
来看一段简单的php反序列化示例
<?phpclass pingTest {public $ipAddress "127.0.0.1";public $isValid False;public $output…
uni-app 工程目录结构介绍
锋哥原创的uni-app视频教程:
2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…
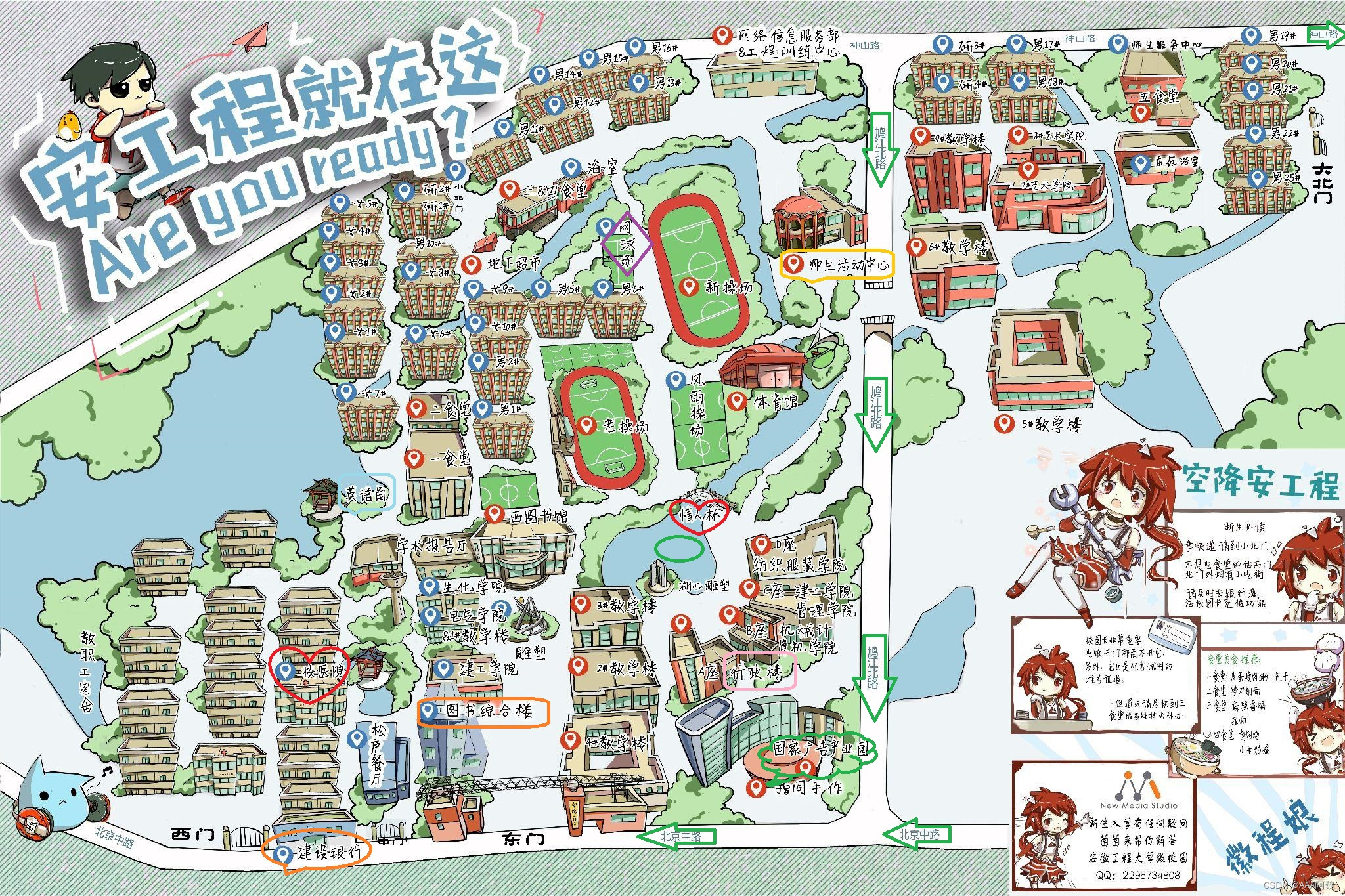
数据结构课程设计-校园导游程序
根据题目内容,需要用无向网表示所在学校的景点平面图,即校内每个景点
为无向网中的各个结点,景点的编号、名称、简介等信息存储在结点中,图中的 边表示景点间的道路,存放景点之间的路径长度等信息。需要回答有关景点介绍、
游览路径等问题。具体要求为:
(1) 能够查…
WT2605C高品质音频蓝牙语音芯片:外接功放实现双声道DAC输出的优势
在音频处理领域,双声道DAC输出能够提供更为清晰、逼真的音效,增强用户的听觉体验。针对这一需求,唯创知音的WT2605C高品质音频蓝牙语音芯片,通过外接功放实现双声道DAC输出,展现出独特的应用优势。 一、高品质音频处理…
【笔试强化】Day 8
文章目录 一、单选1.2.3.4.5.6.7.8.9.10. 二、编程1. 求最小公倍数解法:代码: 2. 两种排序方法解法:代码: 一、单选
1. 正确答案:B2. 正确答案:A继承具有传递性
3. 正确答案:C数组不是原生类&…
【C++11/17】std::map高效插入
我们在使用stl的映射容器std::map时,经常需要向容器中插入数据。由于map的元素key值是唯一的,我们经常遇到这样的场景:
向map中插入元素时,指定的key已经存在则直接更新;指定的key不存在,然后才做插入操作…