本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/305060.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Mac/Linux虚拟机CrossOver2024新版下载使用教程
CrossOver不像Parallels或VMware的模拟器,而是实实在在Mac OS X系统上运行的一个软件,该软件可以让用户在mac是上直接运行windows软件,本文为大家带来的是CrossOver Mac版安装教程! CrossOver Mac-安装包下载如下:http…
app广告变现——广告预加载机制,提升用户体验
通过广告预加载,开发者可以避免在向用户显示广告时出现延迟。
应用在程序启动时需要请求网络,加载资源会需要等待时间,如果在等待过程中没有及时给用户展现画面或反馈,用户很可能会因为等待时间过长而推出应用。广告预加载在此时…
【uniapp】调用阿里云OCR图片识别文字:
文章目录 一、效果:二、实现: 一、效果: 二、实现:
【阿里官方】高精版OCR文字识别【最新版】-云市场-阿里云
<template><view class"container"><!-- 选择图片 --><button click"imageO…
【C++进阶04】STL中map、set、multimap、multiset的介绍及使用
一、关联式容器
vector/list/deque… 这些容器统称为序列式容器 因为其底层为线性序列的数据结构 里面存储的是元素本身
map/set… 这些容器统称为关联式容器 关联式容器也是用来存储数据的 与序列式容器不同的是 其里面存储的是<key, value>结构的键值对 在数据检索时…
《网络是怎样连接的》2.3节图表(自用)
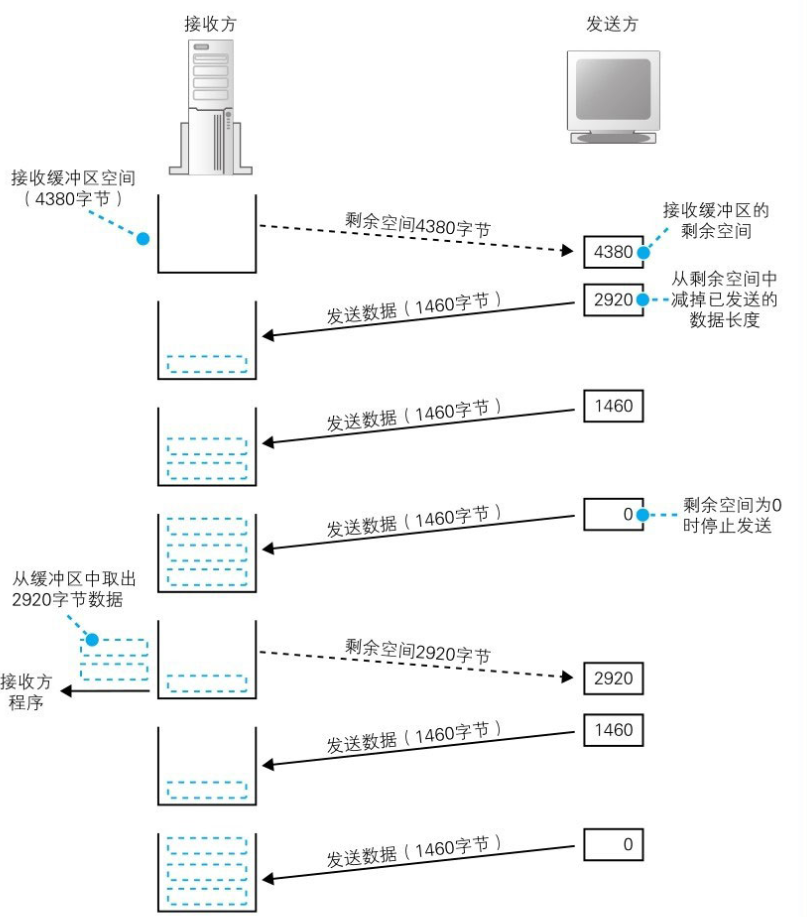
图4.1:TCP拆分数据与ACK号 图4.2:连接阶段与通信阶段ACK号与序号的交互过程 首先,客户端在连接时需要计算出与从客户端到服务器方向通信相关的序号初始值,并将这个值发送给服务器(①)。
接下来,…
简单易懂的PyTorch激活函数大全详解
目录
torch.nn子模块Non-linear Activations
nn.ELU
主要特点与注意事项
使用方法与技巧
示例代码
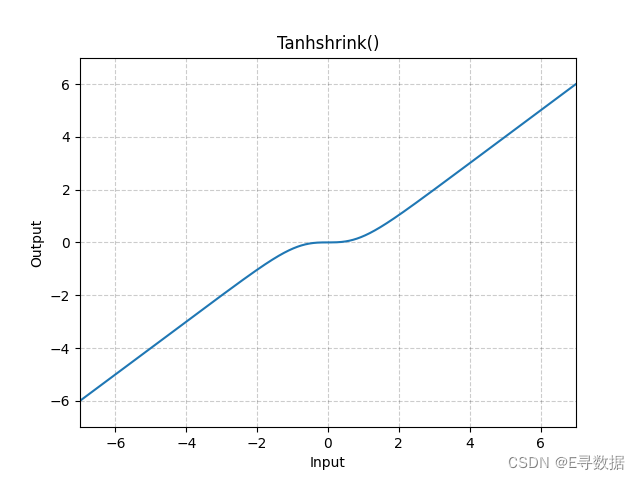
图示
nn.Hardshrink
Hardshrink函数定义
参数
形状
示例代码
图示
nn.Hardsigmoid
Hardsigmoid函数定义
参数
形状
示例代码
图示
nn.Hardtanh
HardTanh函数…
Python+Flask+MySQL的图书馆管理系统【附源码,运行简单】
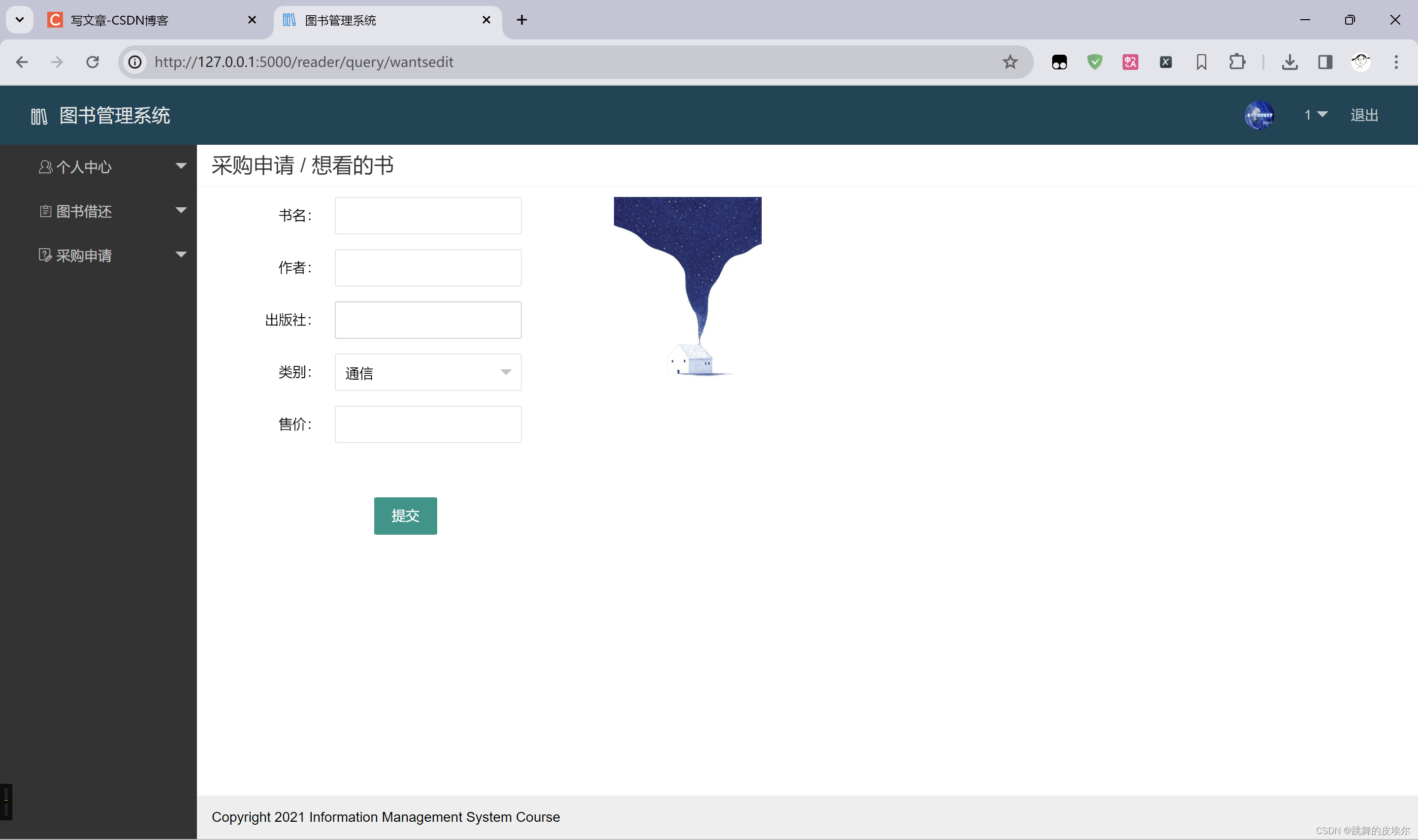
PythonFlaskMySQL的图书馆管理系统【附源码,运行简单】 总览 1、《的图书馆管理系统》1.1 方案设计说明书设计目标需求分析工具列表 2、详细设计2.1 登录2.2 注册2.3 程序主页面2.4 图书新增界面2.5 图书信息修改界面2.6 普通用户界面2.7 其他功能贴图 3、下载 总览…
网页设计工作室网站Web前端制作个人网页(html+css+javascript)网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面
网页设计工作室网站Web前端制作个人网页(htmlcssjavascript)网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面 【网页设计工作室网站Web前端制作个人网页(htmlcssjavascript)网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面】 https://…
啊哈c语言——5.9逻辑挑战11(猜数游戏)
计算机会随机地给出0~99之间的一个整数,你能否猜出这个数呢?每猜一次,计算机都会告诉你猜的数是大了还是小了,直到你猜出这个数为止。 首先我们需要解决的第一个问题就是如何让计算机随机地产生一个整数,这…
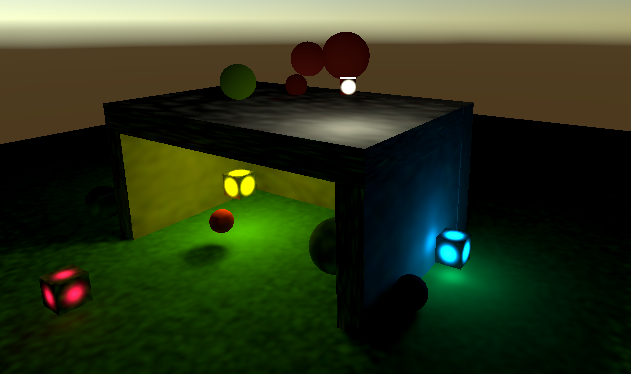
Unity SRP 管线【第五讲:自定义烘培光照】
文章目录 一、自定义烘培光照1. 烘培光照贴图2. 获取光照贴图3. 获取物体在光照贴图上的UV坐标4. 采样光照贴图 二、自定义光照探针三、 Light Probe Proxy Volumes(LPPV)四、Meta Pass五、 自发光烘培 一、自定义烘培光照
细节内容详见catlikecoding.c…
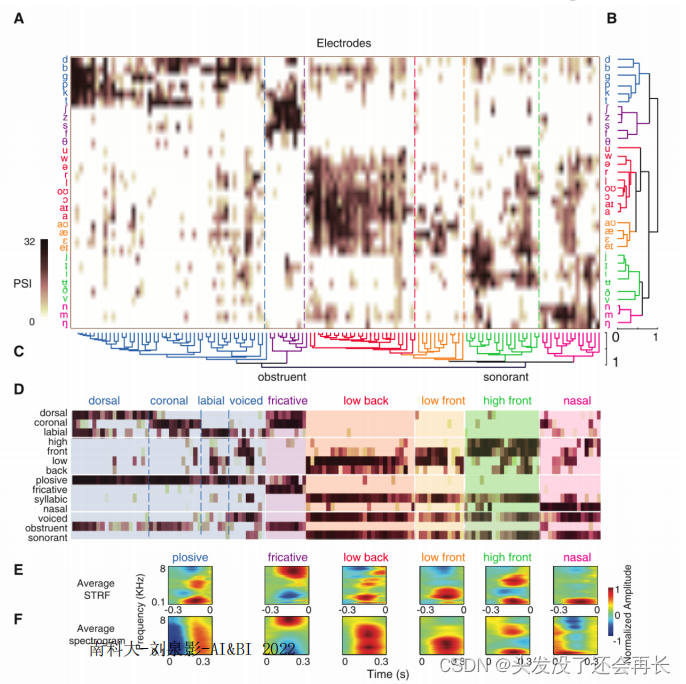
【BIAI】Lecture 5 - Auditory system
Lecture 5 - Auditory system
专业术语 auditory system 听觉系统 pinna 耳廓 auditory canal 耳道 tympanic membrane 鼓膜 cochlea 耳蜗 ossicles 听骨 auditory-vestibular nerve 前庭神经 oval window 椭圆窗 attenuation reflex 衰减反射 tensor tympani muscle 鼓膜张肌…
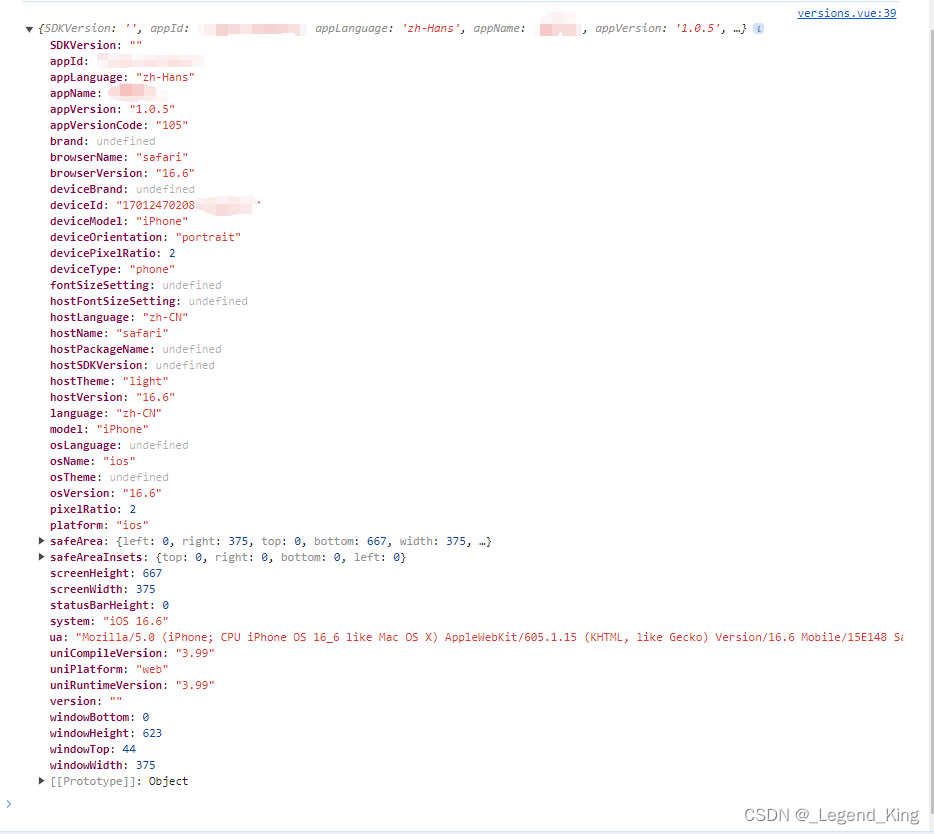
uniapp获取手机当前信息及应用版本
appVersion 是app端查询的数据信息
appWgtVersion 是浏览器端查询的数据信息
onLoad() {const systemInfo uni.getSystemInfoSync();console.log(systemInfo);// #ifdef H5const uniAppVersion systemInfo.appVersion;// #endif// #ifndef H5const uniAppVersion systemIn…
分析一个项目(微信小程序篇)一
分析一个项目讲究的是如何进行对项目的解析分解,进一步了解项目的整体结构,熟悉项目的结构,能够知道每个组件所处在哪个位置,发挥什么作用。
本次所介绍的是微信小程序项目(甑选商场):
其首页…
计操进程同步(信号量pv灵魂三问法狂练版)
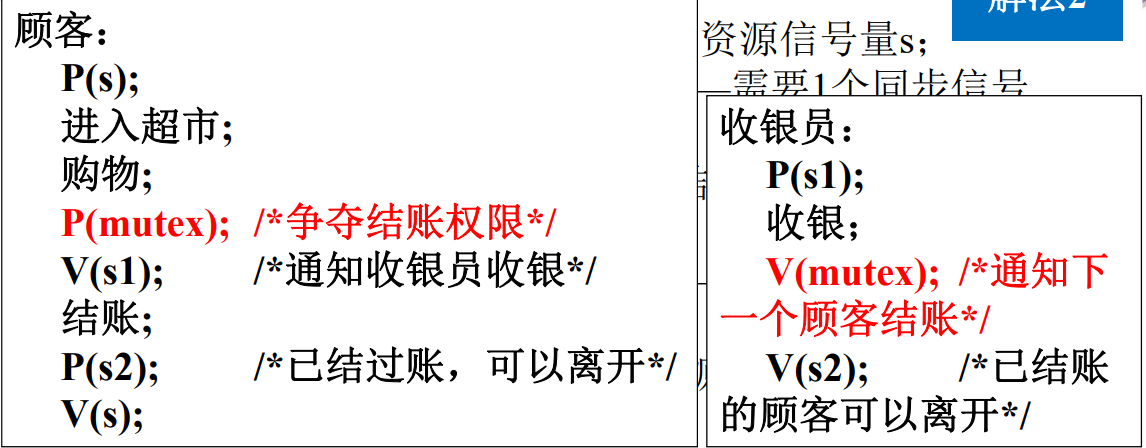
文章目录 解题秘诀-灵魂三问法一 同步问题1.1 围棋问题1.2 数据采集问题1.3 三进程文件打印问题1.4 司机售票员问题 二 同步互斥问题2.1 果盘问题 三 同步资源管控问题3.1 兔子问题3.2 数据写入和读取问题3.3 图书馆问题3.4 超市问题3.4.1 解法一3.4.2 解法二 解题秘诀-灵魂三问…
mysql在linux下的安装详细步骤
文章目录 前言一、从官网下载mysql8二、安装总结 前言
系统环境Centos7.
一、从官网下载mysql8
官网地址:https://dev.mysql.com/downloads/mysql/ 如果操作系统是centos可以选择Linux-Generic
二、安装 将下载的mysql tar包解压 tar -xvf mysql mysql-8.x.x-l…
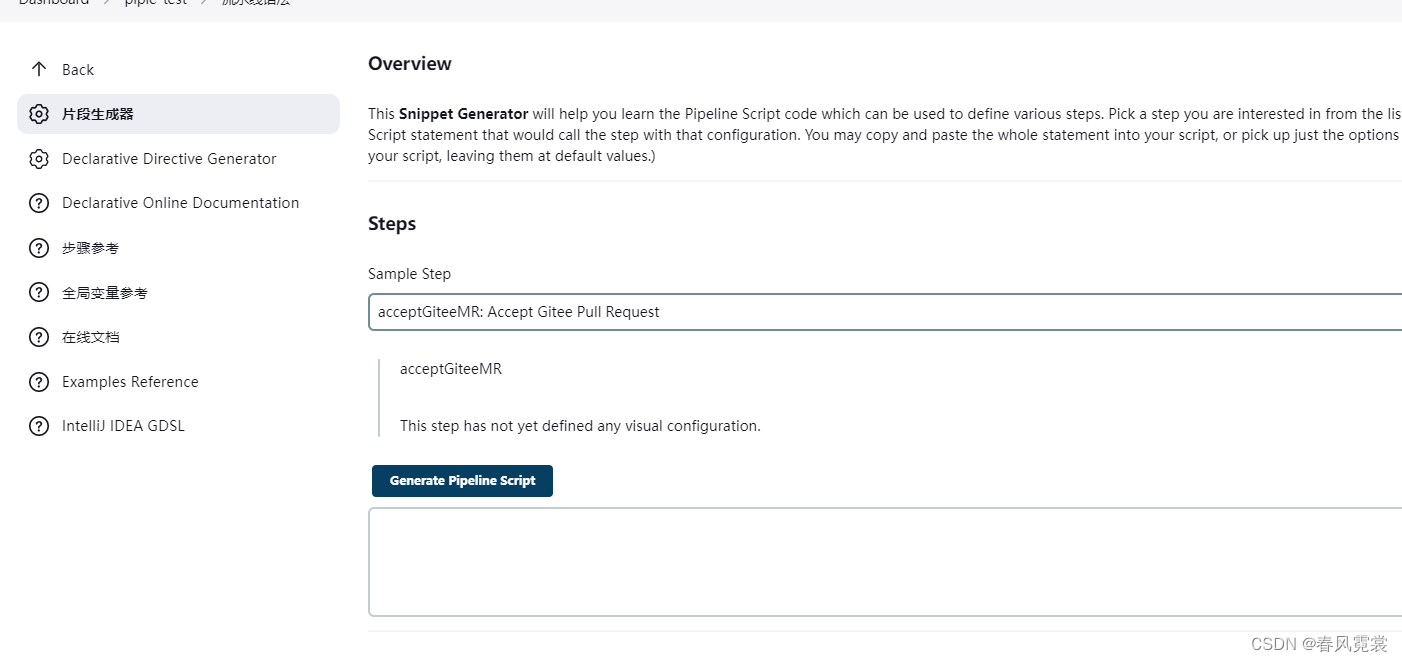
jenkins通过流水线自动部署项目(k8s部署)
参考:https://www.cnblogs.com/rb2010/p/16195443.html
docker 拉取镜像到本地:
docker pull docker.io/jenkins/jenkins:2.164配置卷挂载:使用nfs
参考:https://www.kuboard.cn/learning/k8s-intermediate/persistent/nfs.htm…
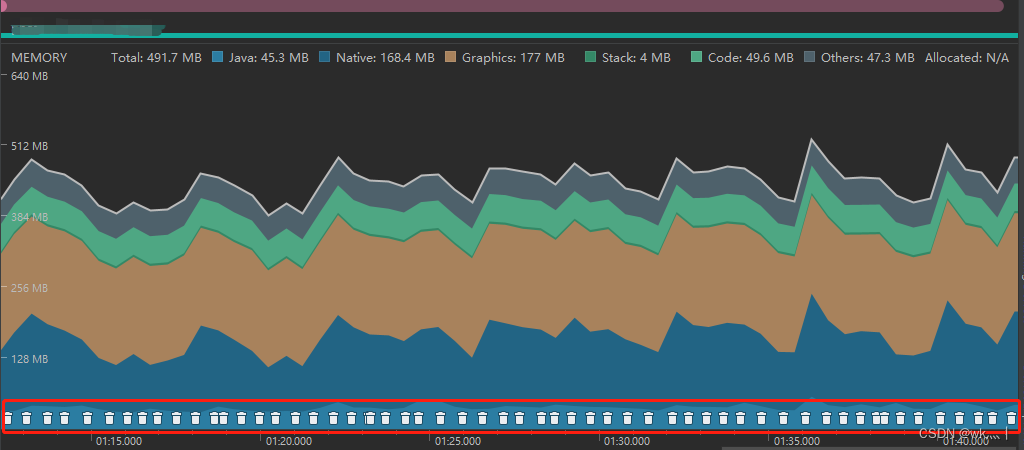
Android RecyleView 使用 Gilde 加载图片引发的卡顿问题
Glide 是一个用于 Android 的图片加载和缓存库。它可以帮助开发者快速、高效地加载网络图片、本地文件和视频帧,并且能够自动缓存图片数据,减少网络请求。Glide 具有良好的性能和易用的 API,支持常见的图片加载需求,例如图片压缩、…
OPPO Find X7 Ultra 发布,搭载双潜望四主摄摄影技术
2024年1月8日,深圳——OPPO发布旗舰Find X7 Ultra,定义移动影像的终极形态。Find X7 Ultra 首创的双潜望四主摄构成哈苏大师镜头群,以六个光学品质焦段提供目前手机最强大、品质最高的多摄变焦能力。首次搭载专为超光影图像引擎定制的一英寸传…
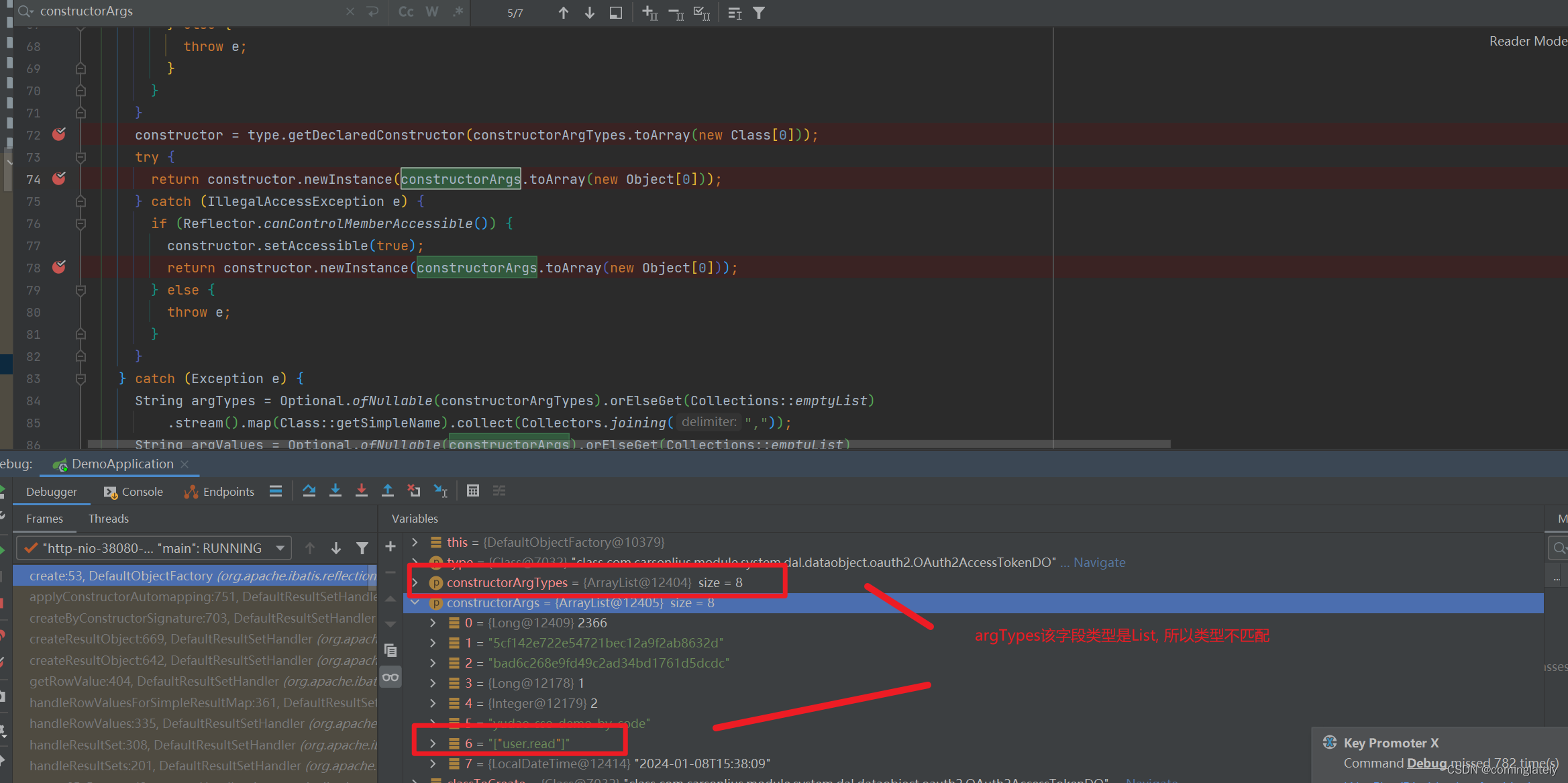
mybatisPlus 将List<String>字段转成json字符串,使用JacksonTypeHandler以及自定义类型处理器实现
文章目录 场景使用JacksonTypeHandler实现类型转换自定义StringListTypeHandler处理器实现 场景 项目中经常需要将List转成json存储到配置文件中, mybatisPlus默认实现了JacksonTypeHandler,GsonTypeHandler,FastjsonTypeHandler,也可以自定义…
【Vue3】2-2 : MVC设计模式与MVVM设计模式
本书目录:点击进入
一、为什么使用Vue框架?
二、什么是MVC设计模式
第一阶段:后端MVC
第二阶段:前后端分离
第三阶段:前端MVC
主要问题:
第四阶段:前端MVVM
三、MVVM设计模式
双向绑定
vue&…