本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/335722.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
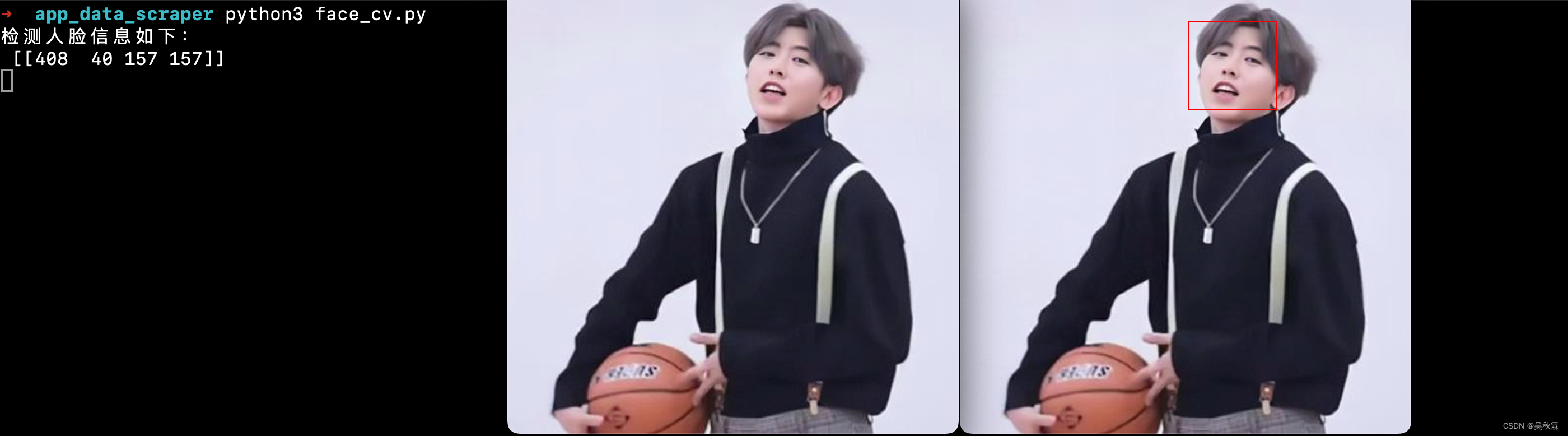
【OpenCV人脸检测】写了个智能锁屏小工具!人离开电脑自动锁屏
文章目录 1. 写在前面2. 设计思路3. 人脸检测4. 程序实现 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感兴趣的朋…
uniapp 高德地图显示
1. uniapp 高德地图显示 使用前需到**高德开放平台(https://lbs.amap.com/)**创建应用并申请Key 登录 高德开放平台,进入“控制台”,如果没有注册账号请先根据页面提示注册账号 打开 “应用管理” -> “我的应用”页面…
MySQL数据库①_MySQL入门(概念+使用)
目录
1. 数据库的概念
1.1 数据库的存储介质
1.2 主流数据库
2. MySQL的基本使用
2.1 链接数据库
2.2 服务器管理
2.3 数据库,服务器和表关系
2.4 简单MySQL语句
3. MySQL架构
4. SQL分类
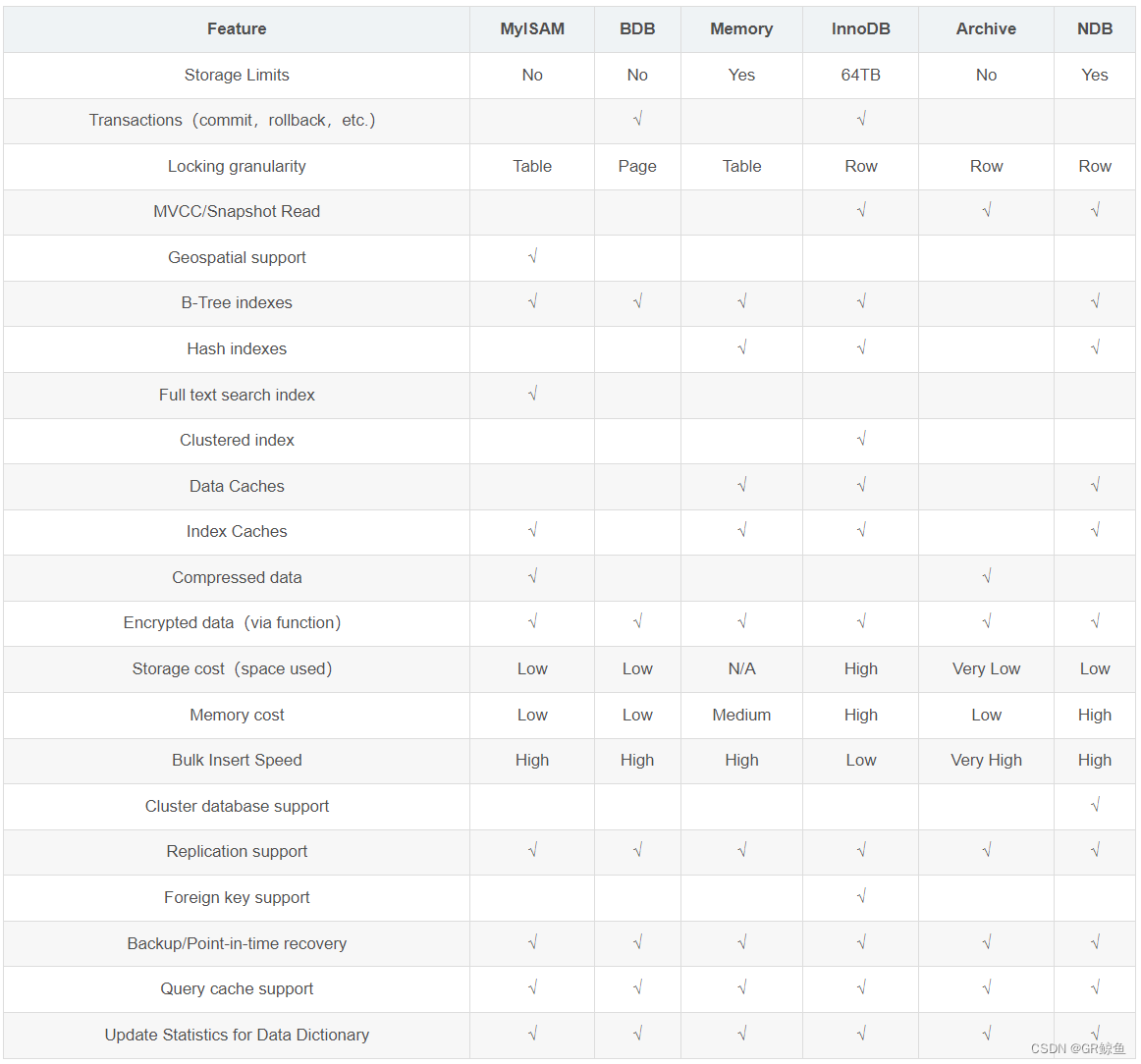
5. 存储引擎
本篇完。 1. 数据库的概念 数据库是按照数据结构来…
idea创建spring项目
一、环境
window10 IDEA 2022.2.3 maven-3.8.6
二、创建spring项目
1、新建Maven项目
File -> New -> Project 然后如下图选中Maven Archetype,在Archetype,选中maven-archetype-webapp,点击Create 2、配置maven
默认是使用IDEA内…
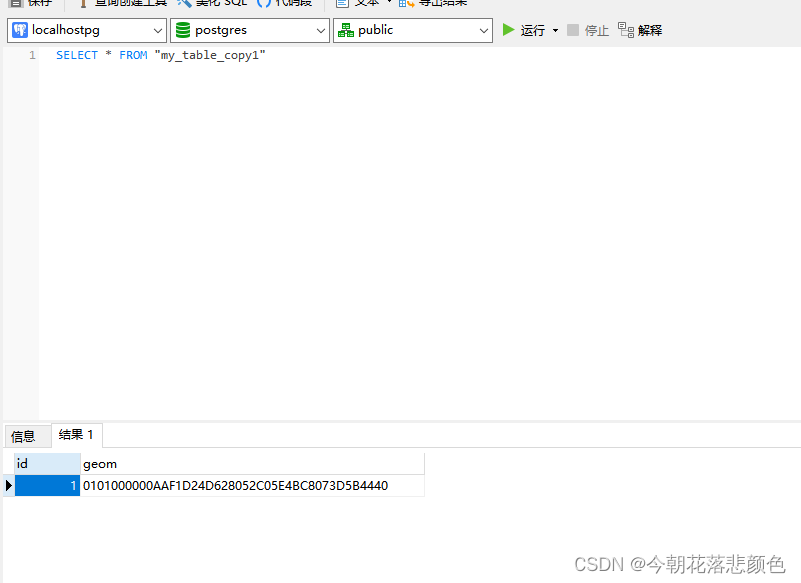
DATAX改造支持geometry类型数据同步
数据库使用postgresql安装了postgis插件存储了geometry空间数据,想使用datax做数据同步,但datax本身不支持geometry类型数据,如何改造呢?
1.首先下载已改造支持geometry类型的datax引擎,下载地址
https://download.c…
canvas的一些基础
在 Canvas 中,基本图形有两种:直线图形和曲线图形 直线图形:直线、矩形(描边矩形和填充矩形)、多边形 曲线图形:曲线和弧线(弧线是圆的一部分,曲线则不一定,弧线上的每个点都具有相同的曲率&…
UnityShader(十五)纹理的属性
目录 面板属性:
多级渐远纹理技术(mipmapping)
Filter Mode(滤波模式) 面板属性:
在Unity中导入一些纹理资源后可以在它的材质面板上调整其属性
如图: 在这个面板上有许多可以调整的属性&am…
回归预测 | Matlab实现RIME-CNN-LSTM-Attention霜冰优化卷积长短期记忆网络注意力多变量回归预测(SE注意力机制)
回归预测 | Matlab实现RIME-CNN-LSTM-Attention霜冰优化卷积长短期记忆网络注意力多变量回归预测(SE注意力机制) 目录 回归预测 | Matlab实现RIME-CNN-LSTM-Attention霜冰优化卷积长短期记忆网络注意力多变量回归预测(SE注意力机制࿰…
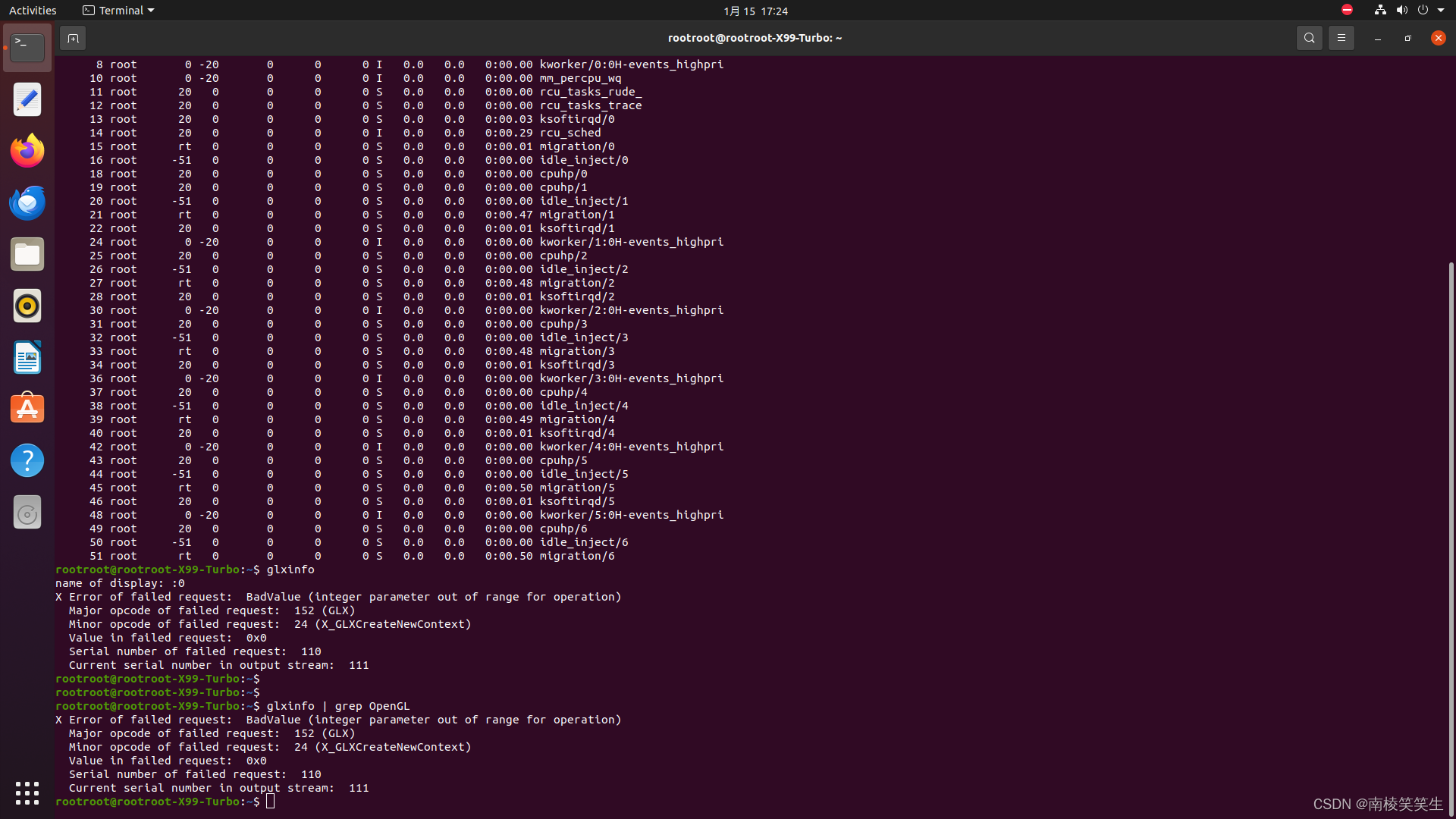
20240131在ubuntu20.04.6下使用whisper不同模式的比对
20240131在ubuntu20.04.6下使用whisper不同模式的比对 2024/1/31 16:07 首先你要有一张NVIDIA的显卡,比如我用的PDD拼多多的二手GTX1080显卡。【并且极其可能是矿卡!】 2、请正确安装好NVIDIA最新的驱动程序和CUDA。可选安装! 3、配置whisper…
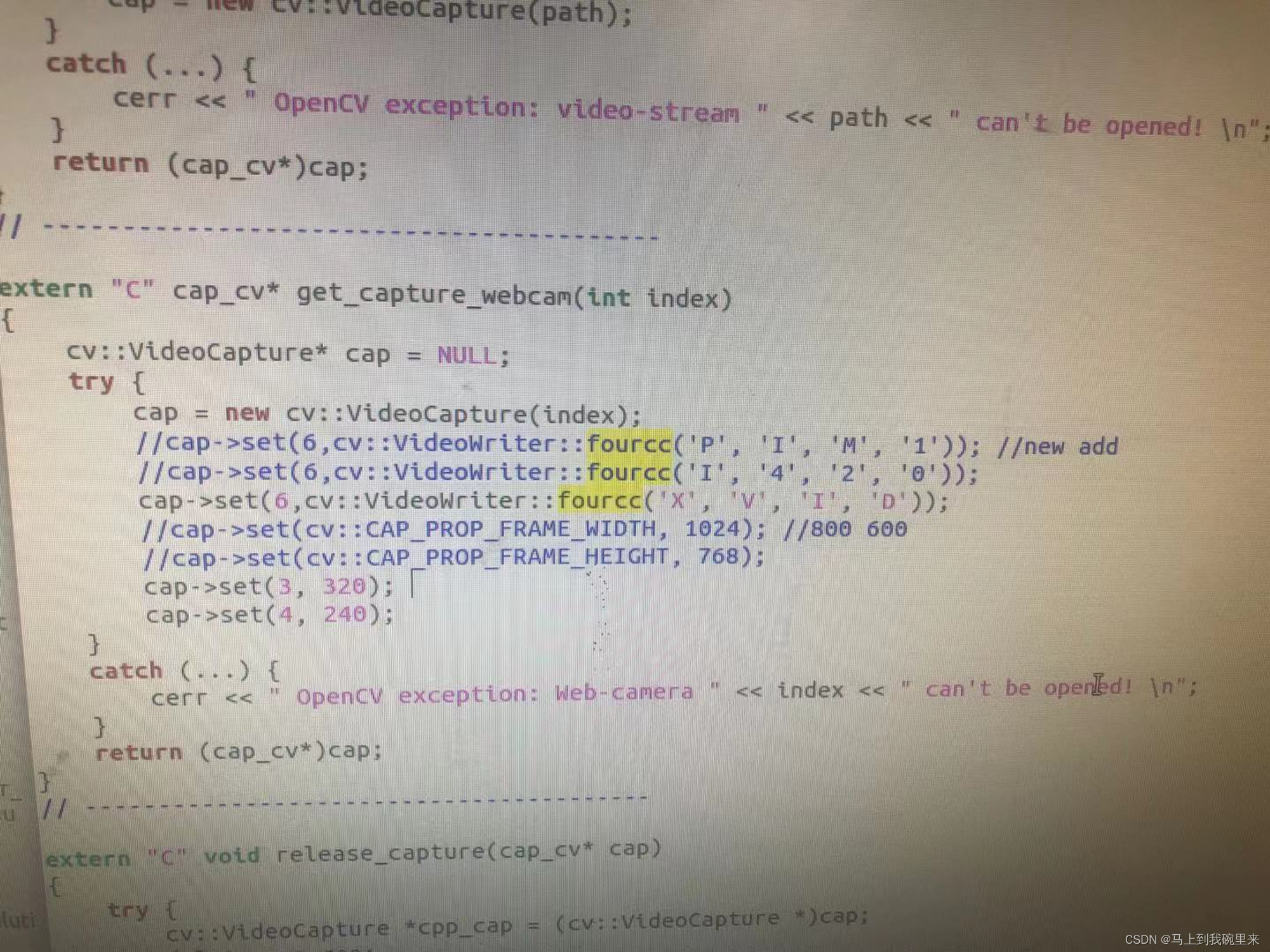
YOLO部署实战(5):NVIDIA Jetson Tx2部署YOLO
1 一些概念
Jetson Tx2
NVIDIA Jetson 是NVIDIA为新一代自主机器设计的的嵌入式系统,是一个AI平台,它的优势就是可以覆盖不同领域、不同行业。目前Jetson产品线已经有四个产品系列,包括Jetson Nano、Jetson TX2、Xavier NX和AGX Xavier。四…
【CSS】css获取子元素的父元素,即通过子元素选择父元素(使用CSS伪类 :has() :not() )
这里写目录标题 一、:has获取第一个div获取包含 a.active 的 li获取第二个div 二、:not除了类名为active 的 a,其他的a的字体都为18px <div><h1>标题</h1></div><div><ul><li><a href"#" class"active">测…
iview DatePicker 日期选择组件在弹窗中使用transfer,导致选择日期弹窗会关闭的问题
背景:在弹窗里面使用日期选择组件,选择组件的面板被弹窗遮挡了部分,所以需要使用transfer属性,但是使用之后组件面板插入body中了,面板的事件会导致弹窗关闭。 解决方案: 添加上transfer属性和指定的date-…
ElementUI Form:Radio 单选框
ElementUI安装与使用指南
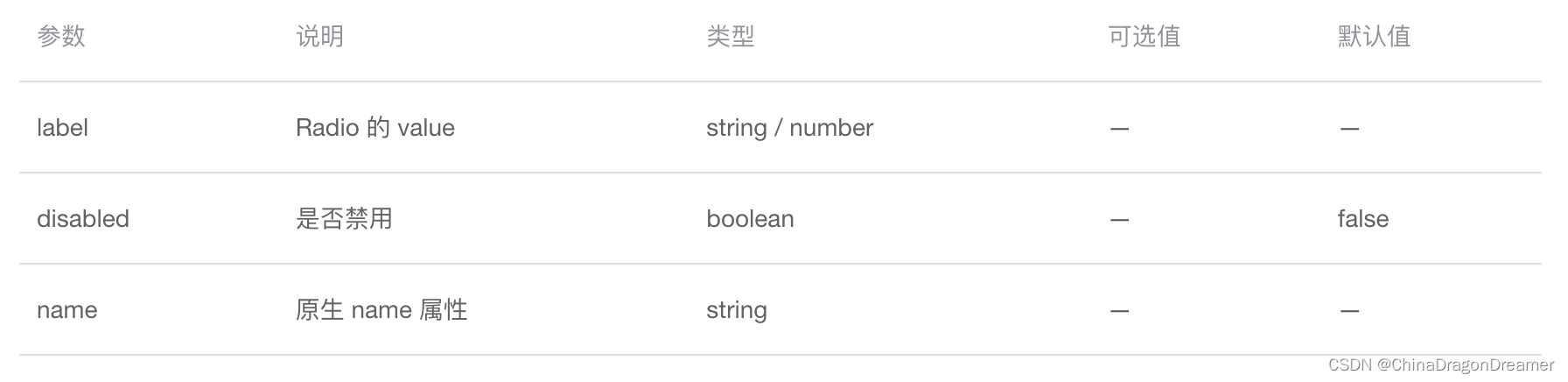
Radio 单选框
点击下载learnelementuispringboot项目源码
效果图 el-radio.vue (Radio 单选框)页面效果图 项目里el-radio.vue代码
<script>
export default {name: el_radio,data() {return {radio: 1,radio2: 2,ra…
【Simulink系列】——动态系统仿真 之 简单系统
引入
不同的系统具有不同的输入与输出。一般来说,输入输出数目越多,系统越复杂。最简单的系统只要一个输入一个输出(SISO),且其任意时刻的输出只与当前时刻的输入有关。
一、简单系统定义
对于满足下列条件的系统&a…
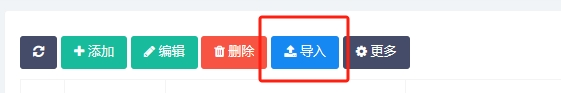
fastadmin导入excel并对导入数据处理
情景描述 fastadmin有自带的导入功能,但是不好用,它要求你的表格标题必须跟数据表的备注一致,而且拿到的数据是直接插入数据表,我们无法获取想要的数据并对数据进行处理;而且有时候我们只是想要单纯的读取文件功能&…
FastCAE合作开发项目更新:OpenFOAM求解器集成
开发内容
1. 参数化建模,可根据模型参数、块参数、样条参数生成前处理模型并进行三维展示
2. 前处理网格生成,可根据流域参数生成二维面网格或三维体网格,可调节网格基本尺寸,可设置生成棱柱层及棱柱层参数,网格加密…
uniapp 组件封装
1. uniapp 组件封装时间戳格式化为星期
1.1. components/m-week.vue <template><text>{{week}}</text>
</template>
<script>export default {props: {time: String},mounted(e) {this.week this.getWeek(Number(this.time))},data() {return …
【lesson9】高并发内存池Page Cache层释放内存的实现
文章目录 Page Cache层释放内存的流程Page Cache层释放内存的实现 Page Cache层释放内存的流程
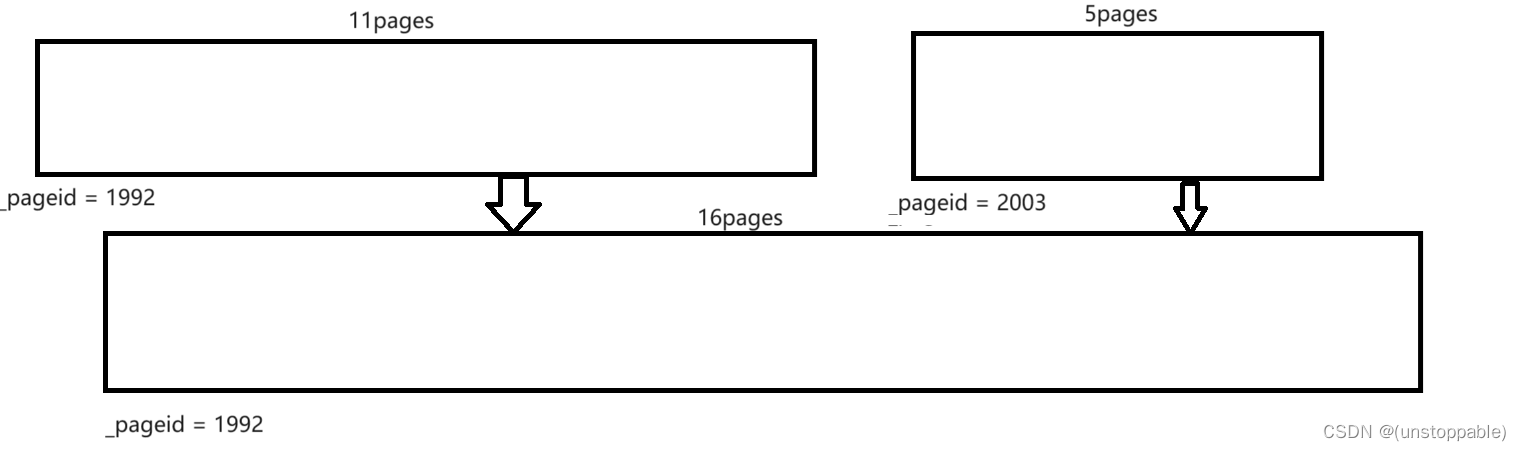
如果central cache释放回一个span,则依次寻找span的前后page id的没有在使用的空闲span,看是否可以合并,如果合并继续向前寻找。这样就可以将切…
NIO Selector简介
1.Selector和Channel关系
Selector一般称为选择器,也叫多路复用器,NIO的核心组件,用于检查一个或多个Channel的状态是否处于可读、可写的状态。
2.可选择通道
(1)不是所有的channel都能被selector复用,…