本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/343358.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
PySpark(四)PySpark SQL、Catalyst优化器、Spark SQL的执行流程、Spark新特性
目录
PySpark SQL
基础
SparkSession对象
DataFrame入门 DataFrame构建
DataFrame代码风格 DSL
SQL
SparkSQL Shuffle 分区数目 DataFrame数据写出
Spark UDF
Catalyst优化器
Spark SQL的执行流程
Spark新特性
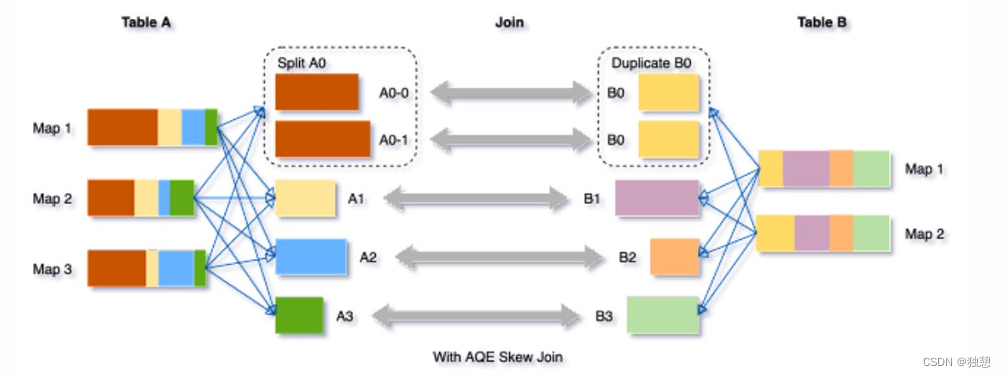
自适应查询(SparkSQL)
动态合并
动态调整Join策略 …
Jupyter Notebook如何在E盘打开
Jupyter Notebook如何在E盘打开 方法1:方法2: 首先打开Anaconda Powershell Prompt, 可以看到默认是C盘。 可以对应着自己的界面输入:
方法1:
(base) PS C:\Users\bella> E:
(base) PS E:\> jupyter notebook方法2&#x…
Android性能调优 - 应用安全问题
Android应用安全
1.组件暴露:
像比如ContentProvider,BroadcastReceiver,Activity等组件有android:exported属性;
如果是私有组件 android:exported “false”;
如果是公有组件 android:exported “true” 且进行权限控制&…
PHP特性知识点总结
description: 专门出的关于php的特性比较,后面好像也有java的特性。
大家直接去我的gitbook或者github看就能看到图片,这里就懒得把他弄到csdn上了。 这里放github和gitbook的链接,大家跳转就可以。gitbook链接用国内的网就能访问。 gitbook: http://22kaka.fun github:htt…
JavaScript基础第三天
JavaScript 基础第三天
今天我们学习for循环、while循环、终止循环和无限循环。
1. for 循环
1.1. 语法
// 1. 语法格式
// for(起始值; 结束条件; 累加器) {
// // 要重复执行的代码
// }1.2. 示例代码
let sum 0;
for (let i 0; i < 100; i) {sum i;
}
alert(&q…
单片机学习笔记---串口向电脑发送数据电脑通过串口控制LED
目录
串口向电脑发送数据
每隔一秒串口就发送一个递增的数给电脑
电脑通过串口控制LED
波特率的具体计算
HEX模式和文本模式 前两节是本节的理论基础,这节开始代码演示!
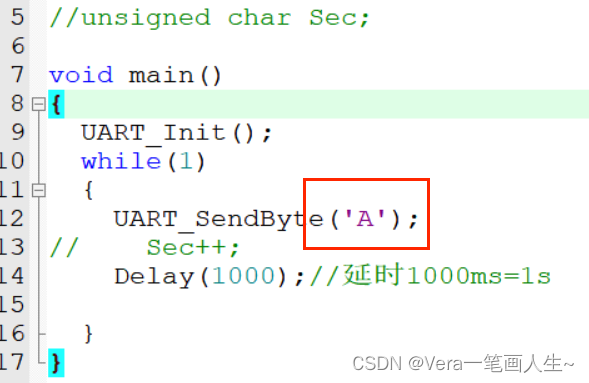
串口向电脑发送数据
接下来先开始演示一下串口单向发送一个数字给电脑&…
Spring Native 解放 JVM
一、Spring Native 是什么
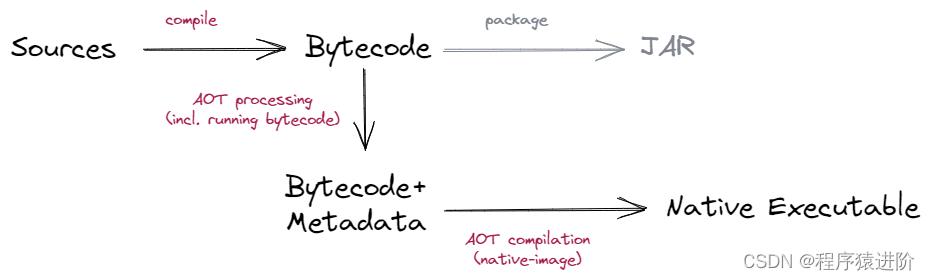
Spring Native可以通过GraalVM将Spring应用程序编译成原生镜像,提供了一种新的方式来部署Spring应用。与Java虚拟机相比,原生镜像可以在许多场景下降低工作负载,包括微服务,函数式服务,非常…
深入理解 Nginx 插件及功能优化指南
深入理解 Nginx 插件及功能优化指南 深入理解 Nginx 插件及功能优化指南1. Nginx 插件介绍1.1 HTTP 模块插件ngx_http_rewrite_modulengx_http_access_module 1.2 过滤器插件ngx_http_gzip_modulengx_http_ssl_module 1.3 负载均衡插件ngx_http_upstream_modulengx_http_upstre…
Python - 面向对象编程 - 类变量、实例变量/类属性、实例属性
什么是对象和类
什么是 Python 类、类对象、实例对象
类变量、实例变量/类属性、实例属性
前言
只是叫法不一样
实例属性 实例变量
类属性 类变量
个人认为叫属性更恰当
类属性和实例属性区别
类属性,所有实例对象共享该属性实例属性,属于某一…
推荐系统|行为序列_用户行为序列建模、Din模型和SIM模型
文章目录 用户行为序列建模Din模型Din模型的缺点 用户行为序列建模 物品ID通过Embedding将会得到一个向量,性质差不多的向量在空间中也会处于差不多的位置,可以用取平均方式得到一个综合所有向量的向量。 取平均后可以作为代表用户的一个特征。 以上的…
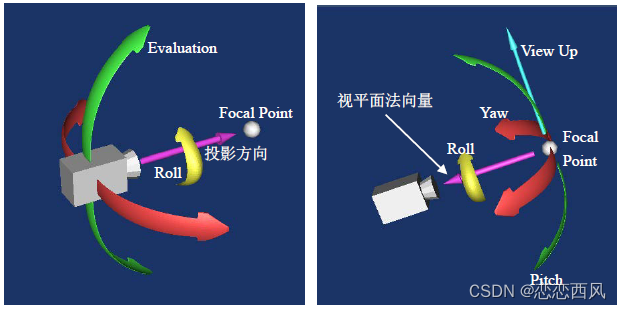
VTK 三维场景的基本要素(相机) vtkCamera 相机的运动
相机的运动 当物体在处于静止位置时,相机可以在物体周围移动,摄取不同角度的图像 移动 移动分为相机的移动,和相机焦点的移动;移动改变了相机相对焦点的位置,离焦点更近或者更远;这样就会改变被渲染的物体…
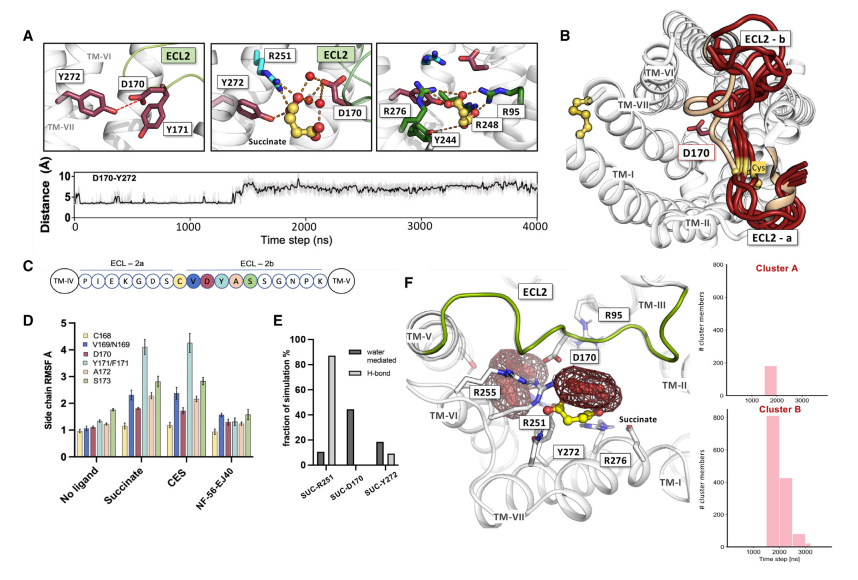
Molecular Cell | MD鉴定琥珀酸与SUCNR1的结合路径以及在SUCNR1上的两个高亲和力结合位点
Background SUCNR1(GPR91)是一种G蛋白偶联受体,能够感知代谢应激信号,如琥珀酸。这种受体在细胞修复、重塑以及炎症反应中发挥作用。尽管已经确定了SUCNR1的正位结合位点,但其分子激活机制尚不清楚。本研究旨在通过分子…
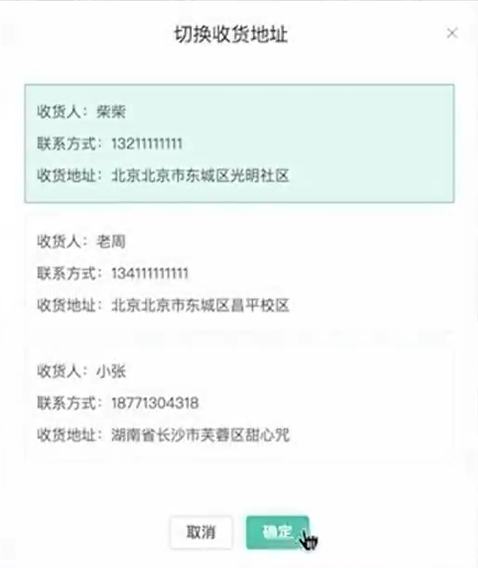
tab 切换类交互功能实现
tab切换类交互:
记录激活项(整个对象/id/index)动态类型控制
下面以一个地址 tab 切换业务功能为例:
<div class"text item" :class"{active : activeAddress.id item.id}" click"switchAddress(item)"…
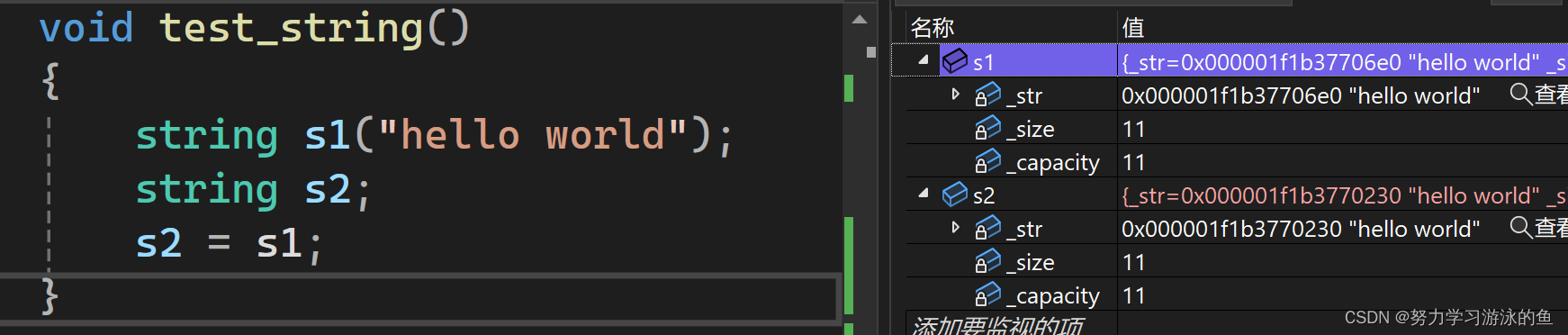
C++ STL string类使用及实现详解
1. string简介
C语言中,可以用字符数组来存储字符串,如:
char ch[] "hello world";
C中,可以使用string类对象来存储字符串,使用起来比C语言中的字符数组要方便得多,而且不用考虑容量的问题。…
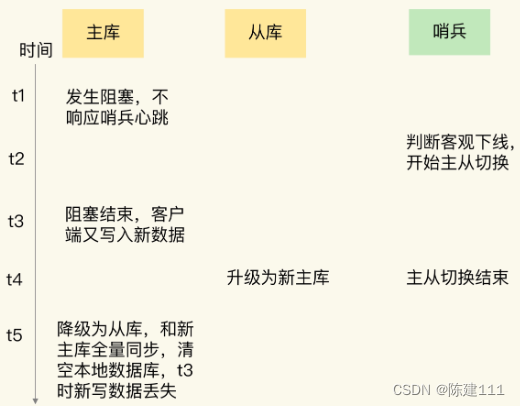
Redis核心技术与实战【学习笔记】 - 24.Redis 脑裂
简述
所谓脑裂,就是指在主从集群中,同时有两个主节点,它们都能接收写请求。而脑裂最直接的影响就是客户端不知道该往哪个主节点写入数据,结果就是不同的客户端会往不同的主机诶点上写入数据。而且,严重的话࿰…
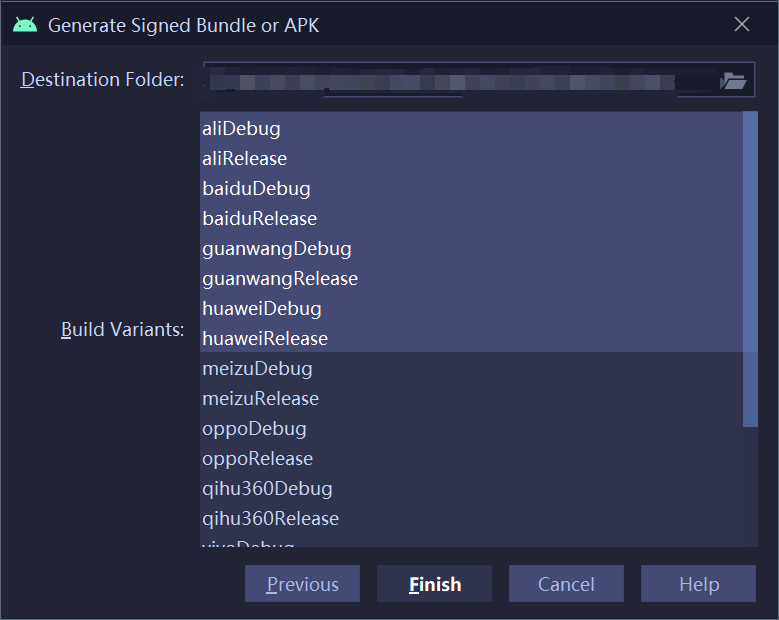
Android Studio 中使用 Gradle 配置多渠道打包 配置不同的渠道名称 配置不同的App名称 配置不同的Logo
废话 三种操作都是可以混合一起用的,本来也不是很难的事情,为了方便分别理解,这里我就分开处理了。 如果需要将打包出来的apk的名称自动命名成指定格式,也可以进行配置,我这里没这个需求,所以这里就不讨论了…
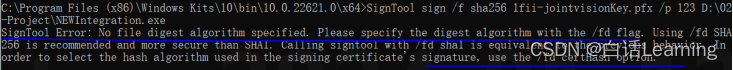
应用程序数字证书生成及签名步骤
1.非管理员权限切换到管理员用户下,再C盘找到C:\Program Files (x86)\Windows Kits,查看当前路径下是否包含生成数字签名的文件。 注意: 此时不同的电脑会有不同的路径(如蓝色框),需要找到具备生成工具的相…
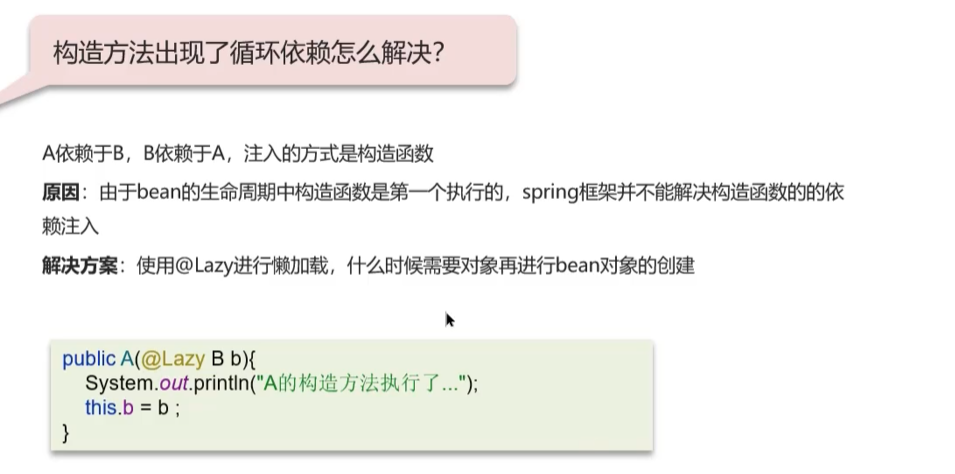
Spring是怎么解决循环依赖的
首先先解释一下什么叫循环依赖
循环依赖:循环依赖其实就是循环引用,也就是两个或两个以上的bean互相持有对方,最终形成闭环.比如A依赖于B,B依赖于A
循环依赖在spring中是允许存在的,spring框架依据三级缓存已经解决了大部分的循环依赖
一级缓存:单例池,缓存已经经历了完整的…
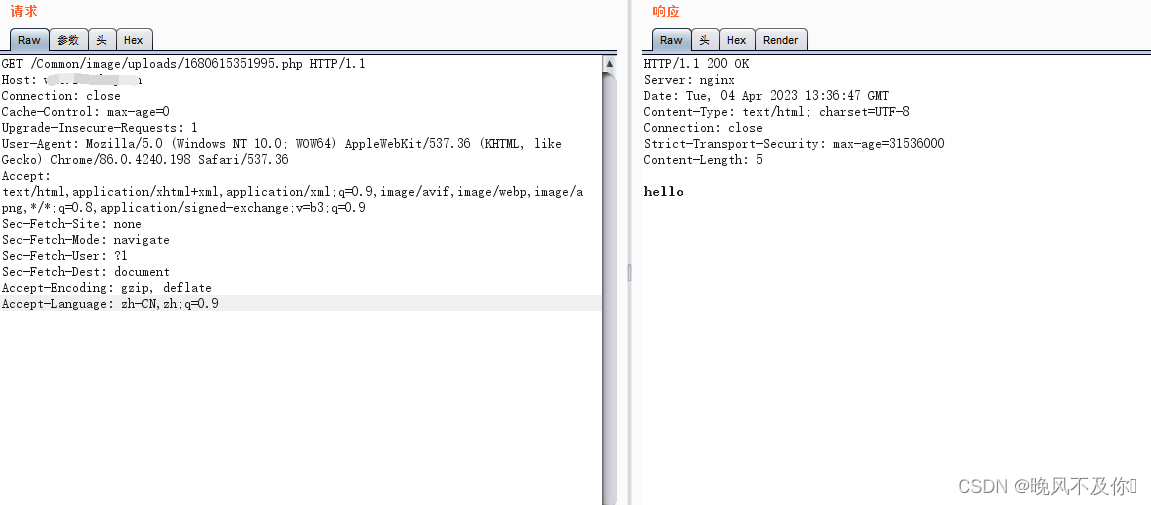
【漏洞复现】狮子鱼CMS文件上传漏洞(image_upload.php)
Nx01 产品简介 狮子鱼CMS(Content Management System)是一种网站管理系统,它旨在帮助用户更轻松地创建和管理网站。该系统拥有用户友好的界面和丰富的功能,包括页面管理、博客、新闻、产品展示等。通过简单直观的管理界面…
re:从0开始的CSS学习之路 1. CSS语法规则
0. 写在前面 现在大模型卷的飞起,感觉做页面的活可能以后就不需要人来做了,不知道现在还有没有学前端的必要。。。 1. HTML和CSS结合的三种方式
在HTML中,我们强调HTML并不关心显示样式,样式是CSS的工作,现在就轮到C…