本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/430186.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
嵌入式C语言指针详细解说
各位伙伴大家好,在实现操作系统的控制的时候,经常需要使用到指针,利用这次详细分析一下指针的用法。 C语言指针真正精髓的地方在于指针可以进行加减法,这一点极大的提升了程序对指针使用的灵活性,同时也带来了不小的学习负担。正是因为C语言指针可运算,才奠定了如今C语言…
Python---Matplotlib(2万字总结)【从入门到掌握】
数据可视化
在完成了对数据的透视之后,可以将数据透视的结果通过可视化的方式呈现出来,简单的说,就是将数据变成漂亮的图表,因为人类对颜色和形状会更加敏感,然后再进一步解读数据背后隐藏的价值。在之前的文章中已经…
web自动化-下拉框操作/键鼠操作/文件上传
在我们做UI自动化测试的时候,会有一些元素需要特殊操作,比如下拉框操作/键鼠操作/文件上传。
下拉框操作
在我们很多页面里有下拉框的选择,这种元素怎么定位呢?下拉框分为两种类型:我们分别针对这两种元素进行定位和…
电脑同时配置两个版本mysql数据库常见问题
1.配置时,要把bin中的mysql.exe和mysqld.exe 改个名字,不然两个版本会重复,当然,在初始化数据库的时候,如果时57版本的,就用mysql57(已经改名的)和mysqld57 代替 mysql 和 mysqld
例如 mysql -u root -p …
Java GC问题排查的一些个人总结和问题复盘
个人博客
Java GC问题排查的一些个人总结和问题复盘 | iwts’s blog
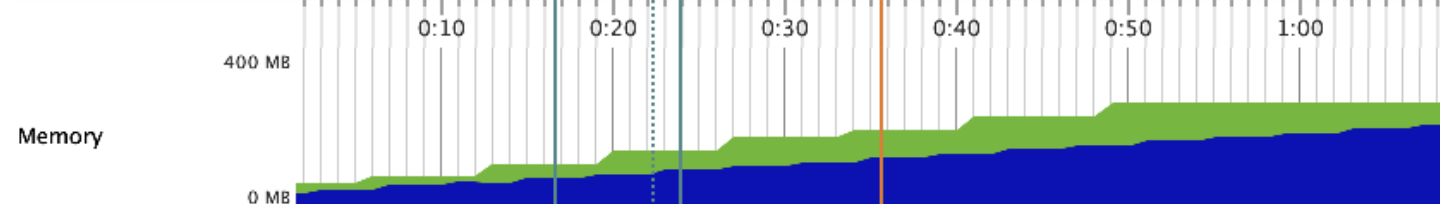
是否存在GC问题判断指标
有的比较明显,比如发布上线后内存直接就起飞了,这种也是比较好排查的,也是最多的。如果单纯从优化角度,看当前应用是否需要优化&…
微服务架构-分支微服务设计模式
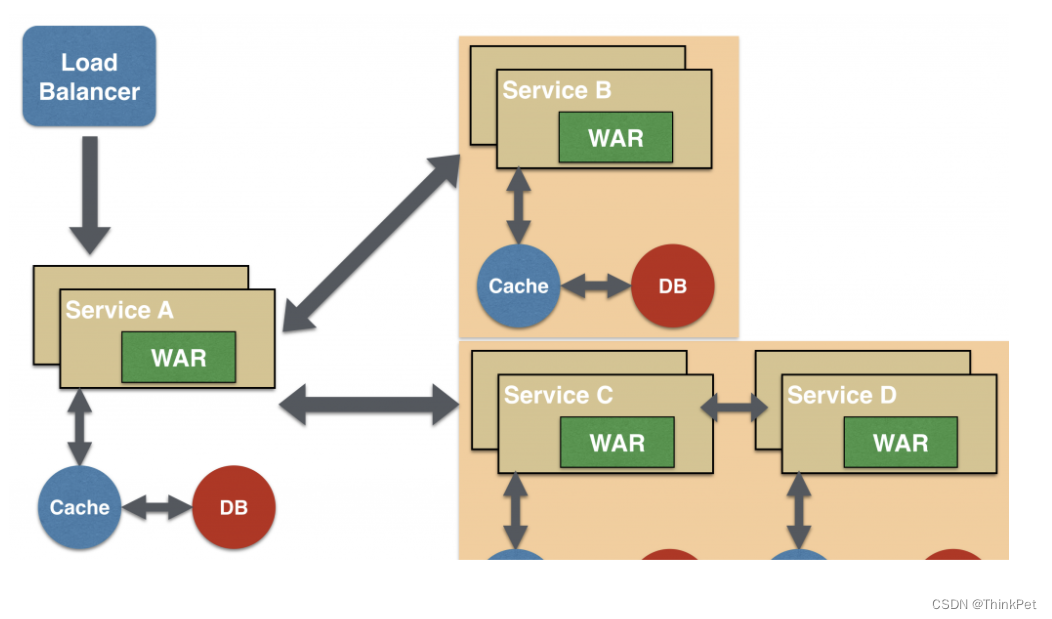
微服务架构-分支微服务设计模式
这种模式是聚合器模式的扩展,允许同时调用两个微服务链 分支微服务设计模式是一种用于构建大型系统的微服务架构模式,其核心思想是 将复杂的业务逻辑拆解为多个小的、相互独立的子系统,每个子系统由一个或多…
医疗科技:UWB模块为智能医疗设备带来的变革
随着医疗科技的不断发展和人们健康意识的提高,智能医疗设备的应用越来越广泛。超宽带(UWB)技术作为一种新兴的定位技术,正在引领着智能医疗设备的变革。UWB模块作为UWB技术的核心组成部分,在智能医疗设备中发挥着越来越…
Unity3D输入事件
文章目录 前言一、全局事件二、射线三、点选3D模型四、点击地面控制人物移动总结 前言
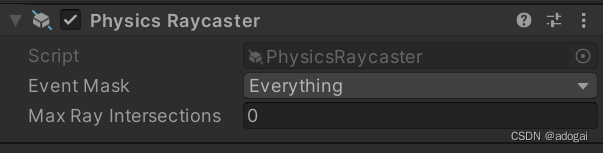
Unity输入事件分为两类,全局触发和监听式触发。全局触发通常是运行在update在每帧进行检测,而监听式触发是被动的输入事件。 一、全局事件
在最新的unity中有新和旧…
索引问题引起的执行计划偏移(EBS Cost Management performance issue )
之前遇到的一个EBS性能问题,更新至CSDN
Create Accounting - Cost Management_performance issue
SYMPTOMS
元旦过后,create accounting cost management执行时间过长,还时常报错,影响正常作业;
1.对比2018/12和20…
中国上市企业行业异质性数据分析
数据简介:企业行业异质性数据是指不同行业的企业在运营、管理、财务等方面的差异性数据。这些数据可以反映不同行业企业的特点、优势和劣势,以及行业间的异质性对企业经营和投资的影响。通过对企业行业异质性数据的分析,投资者可以更好地了解…
盲人无障碍设施建设:科技之光照亮前行之路
在这个快速发展的时代,科技的每一次进步都在悄然改变着我们的生活,尤其在提升特殊群体生活质量方面,展现出前所未有的力量。今天,让我们聚焦于盲人无障碍设施建设这一重要话题,通过一款名为“蝙蝠避障”的辅助软件&…
【区块链】外部应用程序与区块链进行交互
一,外部应用程序与区块链进行交互案例目标与流程
1.1案例目标
掌握FISCO BCOS应用环境的搭建 与使用(FISCO BCOSWeBASE)掌握基于Java SpringBoot的应 用程序后端项目搭建与开发。掌握应用程序后端与FISCO BCOS 链的交互。掌握应用程序前端…
算法打卡 Day13(栈与队列)-滑动窗口最大值 + 前 K 个高频元素 + 总结
文章目录 Leetcode 239-滑动窗口最大值题目描述解题思路 Leetcode 347-前 K 个高频元素题目描述解题思路 栈与队列总结 Leetcode 239-滑动窗口最大值
题目描述
https://leetcode.cn/problems/sliding-window-maximum/description/ 解题思路
在本题中我们使用自定义的单调队列…
【Linux】Linux的权限_2 + Linux环境基础开发工具_1
文章目录 三、权限3. Linux权限管理修改文件的拥有者和所属组 4. 文件的类型5. 权限掩码 四、Linux环境基础开发工具1. yumyum 工具的使用 未完待续 三、权限
3. Linux权限管理
修改文件的拥有者和所属组
在上一节我们讲到如何更改文件的访问权限,那我们需要更改…
ubuntu strace命令
strace 是 Linux 系统中的一个调试工具,用于跟踪并记录系统调用(system calls)和信号(signals)。在 Ubuntu 中,strace 命令可以帮助开发者和系统管理员了解一个程序在运行时如何与操作系统内核进行交互&…
【教程】利用API接口添加本站同款【每日新闻早早报】-每天自动更新,不占用文章数量
本次分享的是给网站添加一个每日早报的文章,可以看到本站置顶上面还有一个日更的日报,这是利用ALAPI的接口完成的!利用接口有利也有弊,因为每次用户访问网站的时候就会增加一次API接口请求,导致文章的请求会因为请求量…
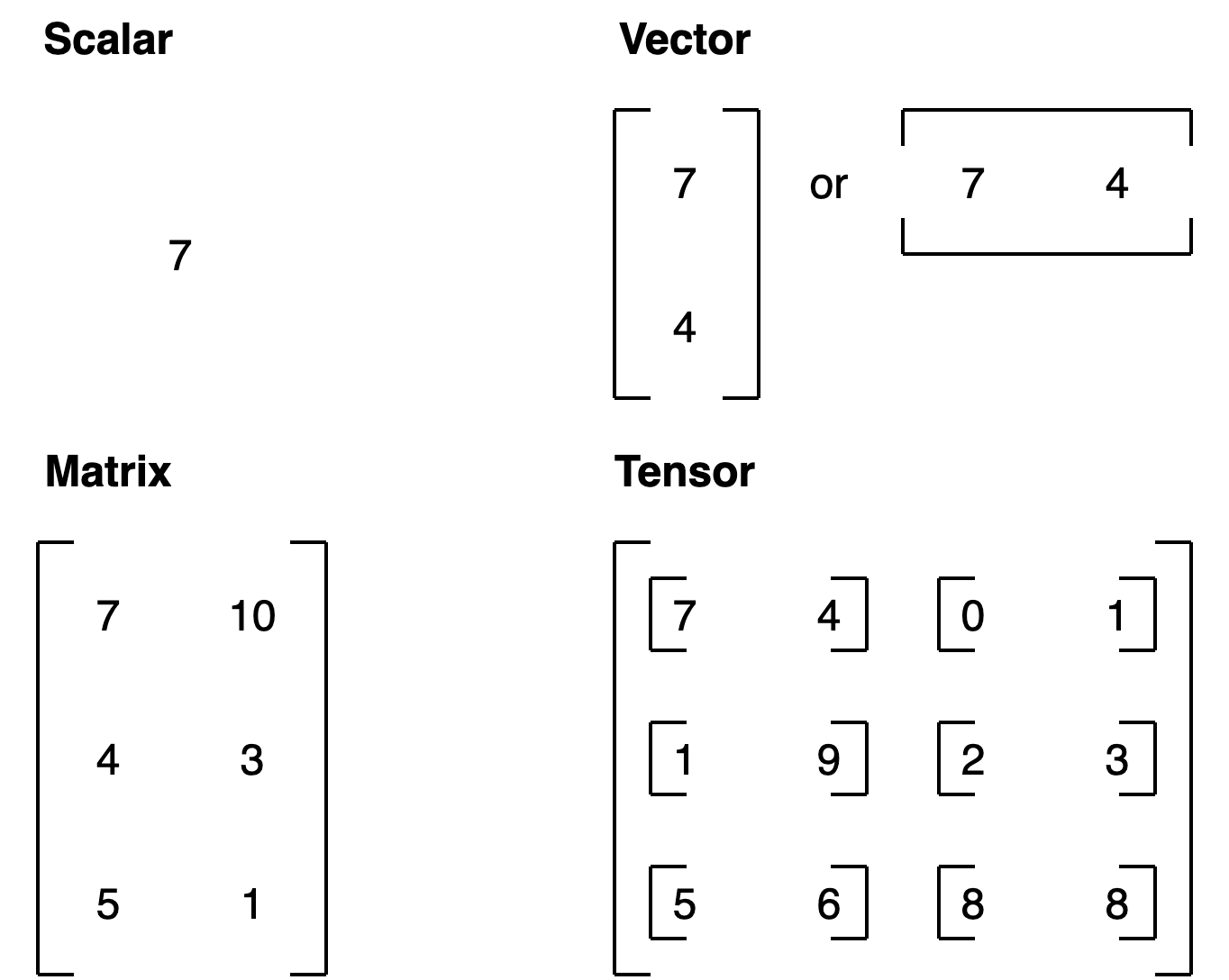
Pytorch 笔记
执行下面这段代码后,为什么返回的是 2 ?
vector torch.tensor([7, 7])
vector.shape为什么返回的是 torch.Size([2])?
当你创建一个PyTorch张量时,它会记住张量中元素的数量和每个维度的大小。在你的代码中,torch.t…
智慧城市运维可视化:透视未来城市高效管理的新视窗
行业痛点 现代城市运维是一个复杂而庞大的系统,涉及到诸多方面,包括交通、环境、能源等等。然而,在城市运维中,存在着一些现实的痛点,给城市管理者带来了不小的压力和困扰:
1、交通拥堵
随着城市化进程的…
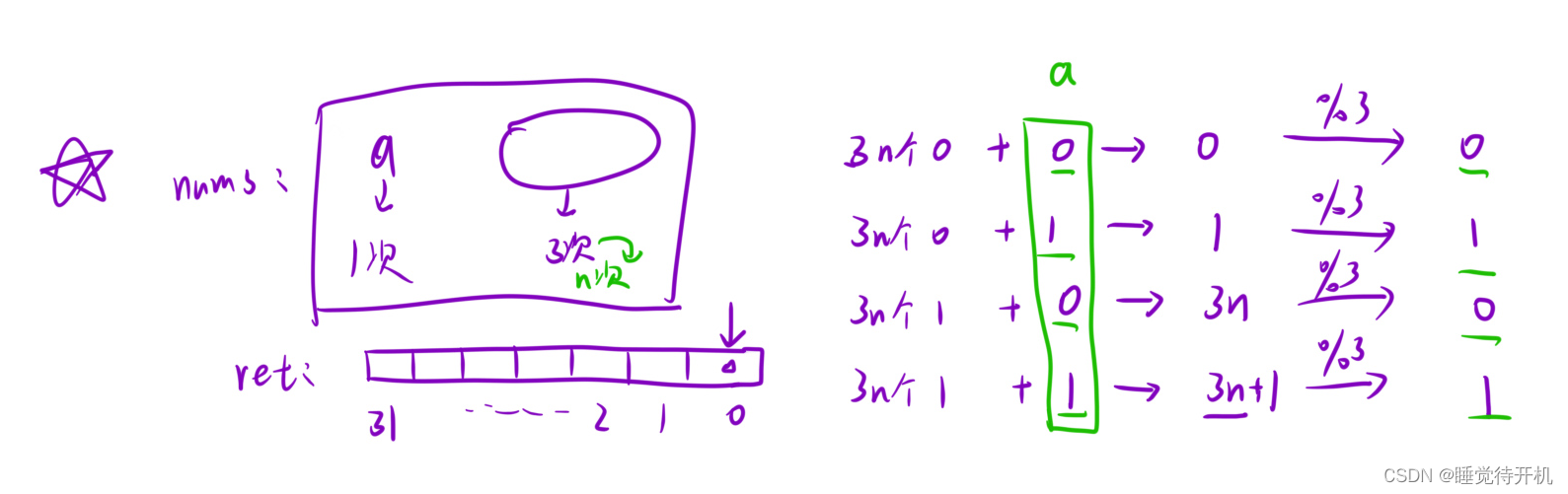
【算法】位运算算法——只出现一次的数字Ⅱ
题解:只出现一次的数字Ⅱ(位运算算法) 目录 1.题目2.题解:3.代码示例4.总结 1.题目
题目链接:LINK 要求:时间复杂度:O(N),空间复杂度:O(1)
2.题解: 3.代码示例
class Solution {…
微信小程序毕业设计-校车购票系统项目开发实战(附源码+论文)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…