本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/430294.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【PB案例学习笔记】-11动画显示窗口
写在前面
这是PB案例学习笔记系列文章的第11篇,该系列文章适合具有一定PB基础的读者。
通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。
文章中设计到的源码,小凡都上传到了gite…
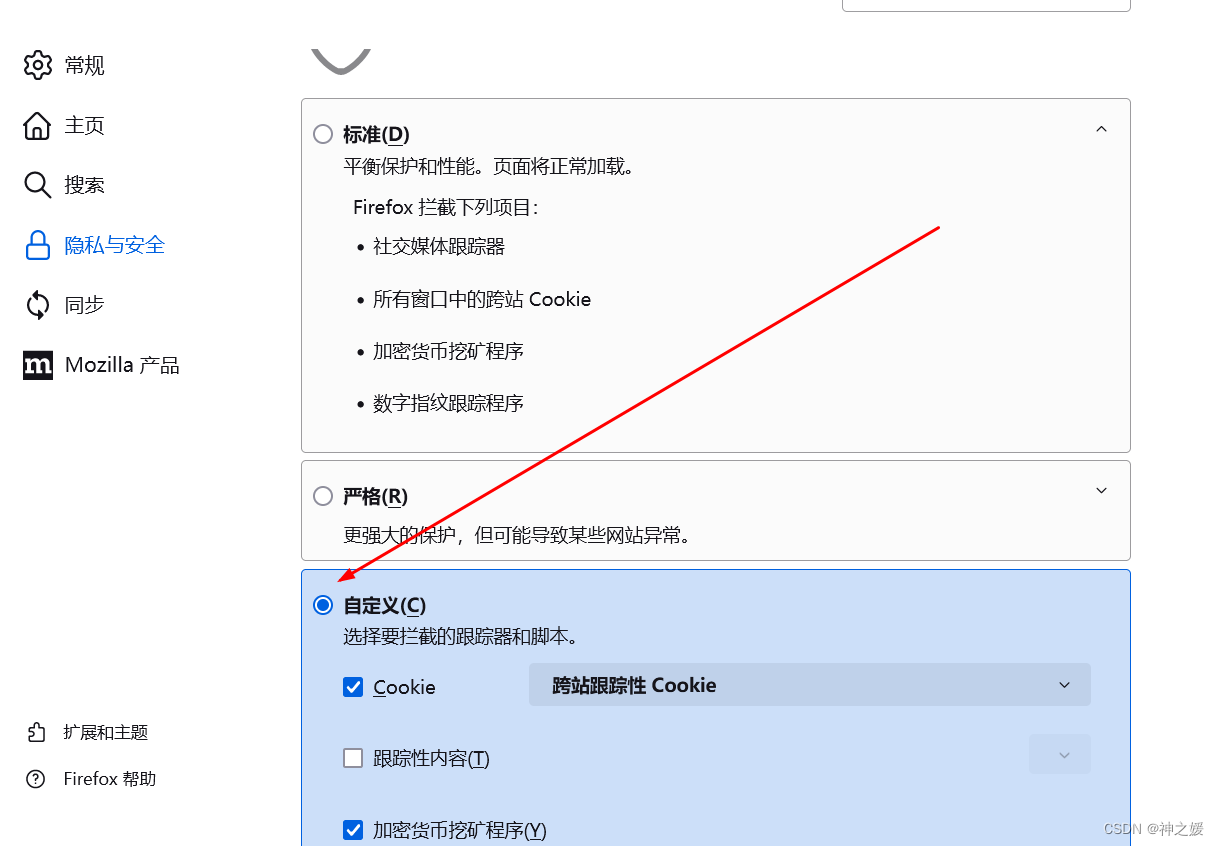
Firefox浏览器网页上的按钮点击无效解决办法
我在github下点下载经常不好使,查了原因,原来是浏览器的问题。在Firefox浏览器的设置里面,去掉一些cookies的禁用即可。之后,就可以点击按钮成功响应了。
【Game】Powerful
文章目录 【小伙伴】隐藏小伙伴 【百趣集】【人物属性点】【宠物打造】【奇遇】【钓鱼】 【小伙伴】 刷新位置 小伙伴等级详情 克制关系 隐藏小伙伴 1、仙缘小伙伴(6种) 遇到仙缘驭宠师然后进入战斗抓取 107、七彩仙凤 108、小青兔 109、小布 110、黑腹蛛…
[IMX6ULL驱动开发]-Linux对中断的处理(二)
上一篇文章中,引入了Linux对于中断的一些简略流程以及中断抽象为具体实际形象。此文章主要是继续加深对Linux对中断的处理流程以及一些相应的数据结构。
目录
Linux对中断的扩展:硬件中断、软件中断
多中断处理
中断上下部处理流程
发生中断A&#…
前端路由 Hash 模式和 History 模式
在SPA单页面模式盛行,前后端分离的背景下,我们要弄清楚路由到底是个什么玩意,它可以帮助我们加深对于前端项目线上运作的理解。 而现在我们常见的路由实现方式,主要有两种,分别是history和hash模式。
理解
如何理解路…
Vue中使用Vue-scroll做表格使得在x轴滑动
页面效果 首先
npm i vuescroll
在main.js中挂载到全局 页面代码
<template><div class"app-container"><Header :titletitle gobackgoBack><template v-slot:icon><van-icon clickgoHome classicon namewap-home-o /></templat…
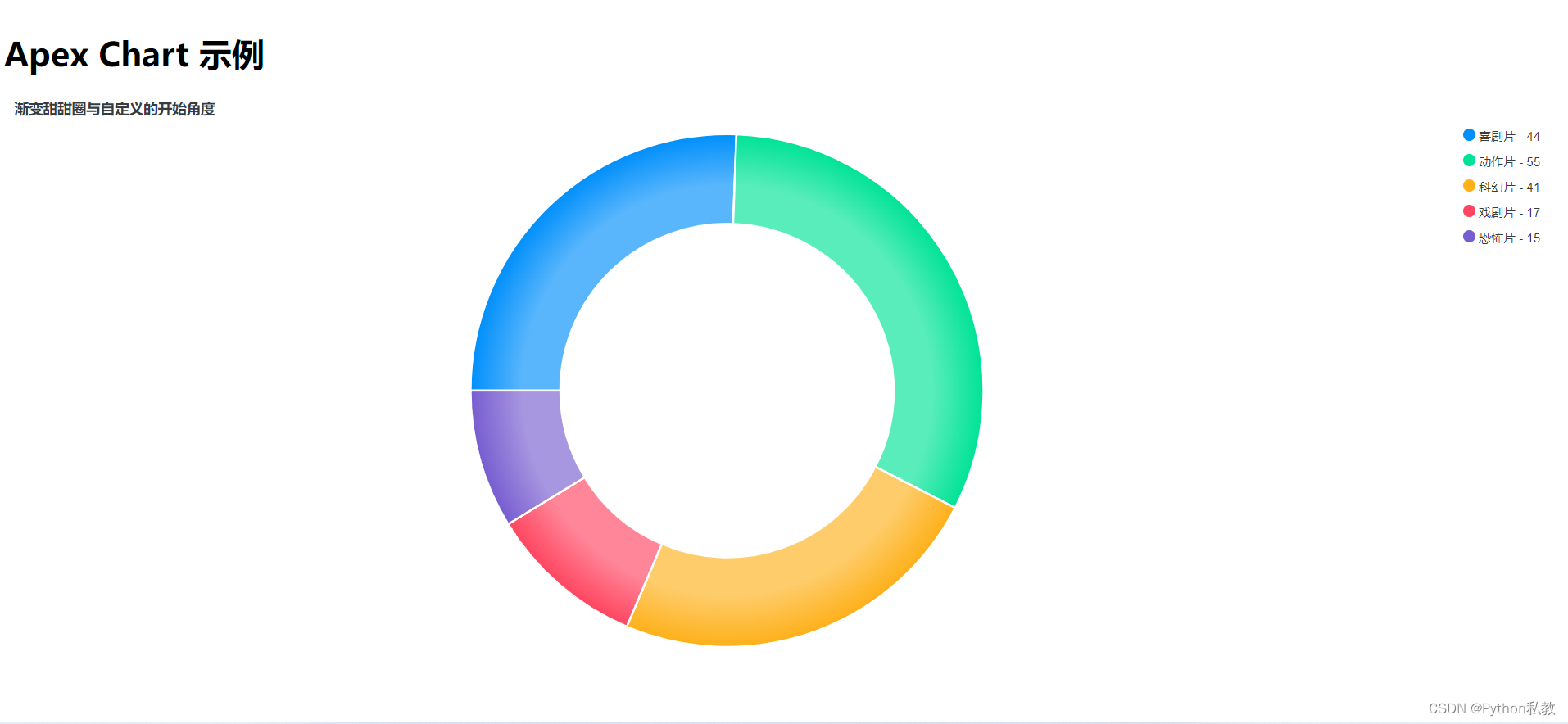
React18 apexcharts数据可视化之甜甜圈图
03 甜甜圈图
apexcharts数据可视化之甜甜圈图。
有完整配套的Python后端代码。
本教程主要会介绍如下图形绘制方式:
基本甜甜圈图个性图案的甜甜圈图渐变色的甜甜圈图
面包圈
import ApexChart from react-apexcharts;export function DonutUpdate() {// 数据…
信息标记形式 (XML, JSON, YAML)
文章目录 🖥️介绍🖥️三种形式🏷️XML (Extensible Markup Language)🔖规范🔖注释🔖举例🔖其他 🏷️JSON (JavaScript Object Notation)🔖规范🔖注释&#x…
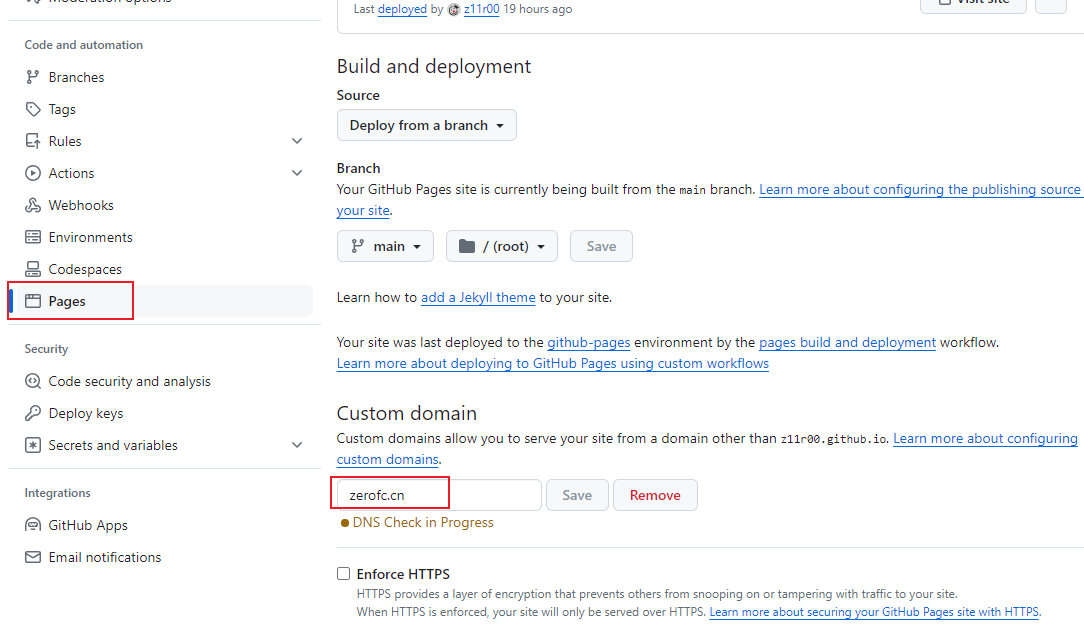
Hexo最新实战:(一)Hexo7.0+GitHub Pages博客搭建
前言
很多平台都能写博客还有创作激励,为什么我又要搭一个?为什么这次要选择用Hexo框架?
对应的原因是流量自由和省钱,第一个,很多平台能写但不是都有收益,而且平台有自身的规则,比如会屏蔽一…
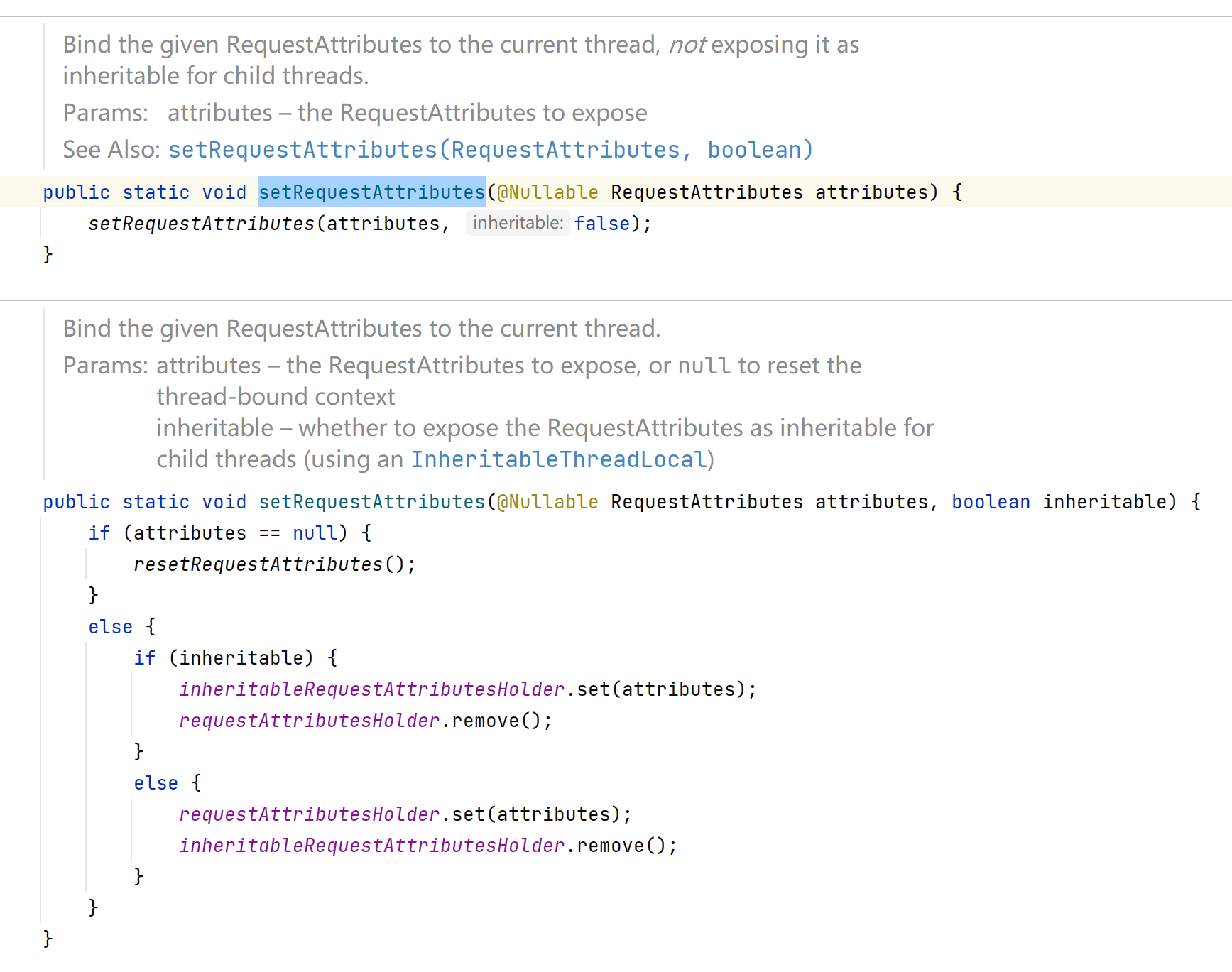
关于在子线程中获取不到HttpServletRequest对象的问题
这篇文章主要分享一下项目里遇到的获取request对象为null的问题,具体是在登录的时候触发的邮箱提醒,获取客户端ip地址,然后通过ip地址定位获取定位信息,从而提示账号在哪里登录。 但是登录却发现获取request对象的时候报错了。 具…
Linux线程:管理与控制
一、引言
随着计算机硬件技术的飞速发展,尤其是多核CPU的普及,多线程编程已成为充分利用系统资源、提高程序并发性和响应速度的关键技术。
多线程编程允许一个程序中同时运行多个线程,每个线程可以独立地执行不同的任务。这种并行处理的方式…
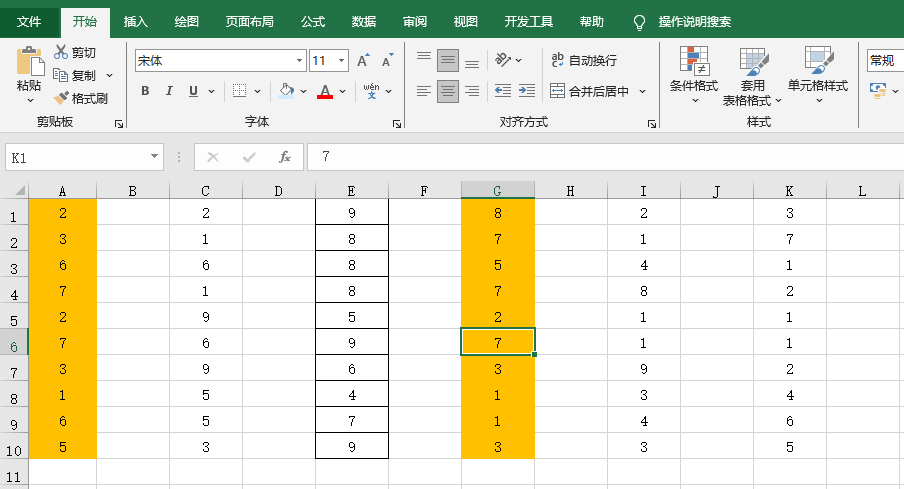
Excel中怎样将第一行建立好的规则套用到每一行?
考虑使用条件格式来完成,有两种方式可以尝试:
一、一次性创建条件格式
1.选中需要设置条件格式的区域,如果是不连续的区域,可以按住Ctrl键,然后用鼠标依次选中需要的数据区域 2.点击 开始选项卡,条件格式…
部署Prometheus + Grafana实现监控数据指标
1.1 Prometheus安装部署 Prometheus监控服务
主机名IP地址系统配置作用Prometheus192.168.110.27/24CentOS 7.94颗CPU 8G内存 100G硬盘Prometheus服务器grafana192.168.110.28/24CentOS 7.94颗CPU 8G内存 100G硬盘grafana服务器 监控机器
主机名IP地址系统配置k8s-master-0…
python mp3转mp4工具
成品UI 安装moviepy库
pip install moviepy 转换demo
from moviepy.editor import *# 创建一个颜色剪辑,时长与音频相同
audioclip AudioFileClip(r"C:\Users\Administrator\PycharmProjects\pythonProject44\test4\赵照 - 灯塔守望人.mp3")
videoclip…
linux学习(六)
1.网络管理
(1)查看
ifconfig: root用户可以查看网卡状态,
普通用户: /sbin/ifconfig(需要加上命令的完整路径) (2)修改网络配置
通过命令修改网络配置 设置网卡的ip地址;禁用网卡和启用网卡了。
添加网关: (3)网络故障查询
①ping 检测当前主机和目标主机是…
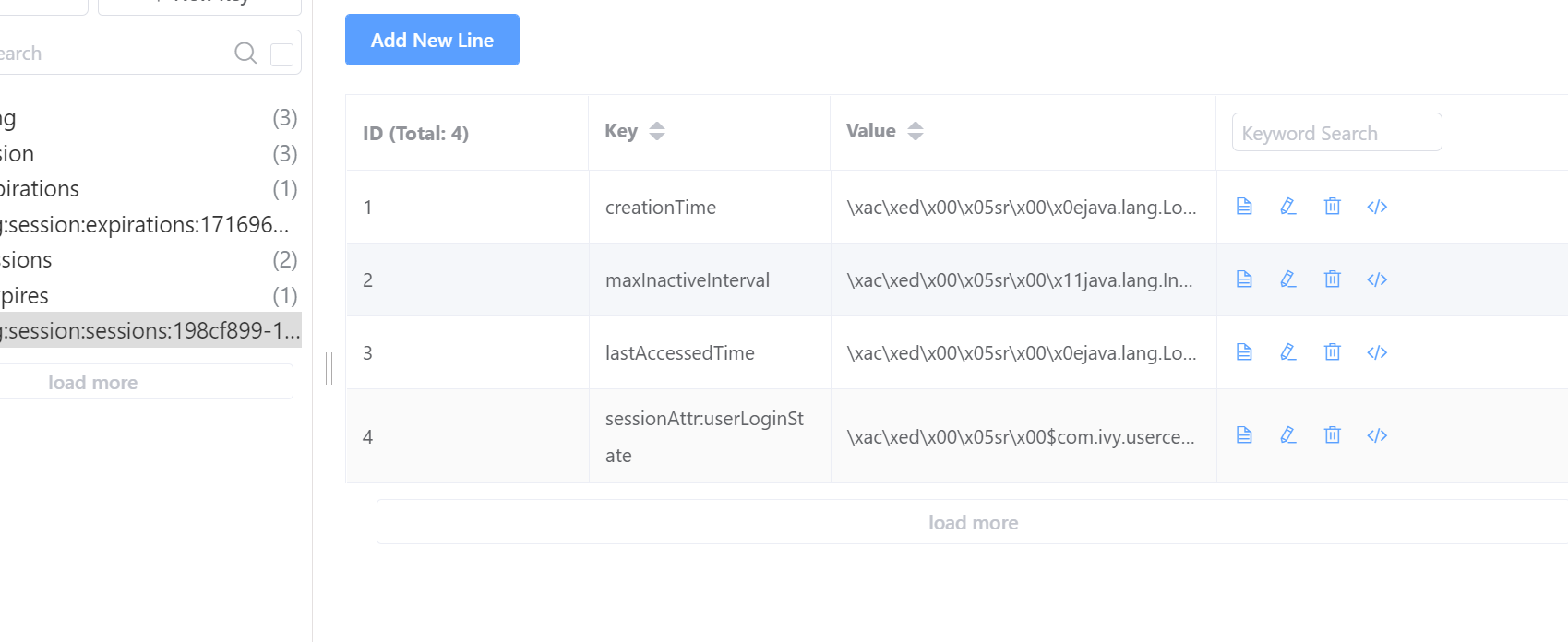
心链4---搜索页面前后端业务实现以及分布式session的共享实现
心链 — 伙伴匹配系统
搜索详情页面 之前前端的代码写到了搜索页面可以挑选搜索标签,并没有去根据具体标签搜索用户。这里就开始实现。 新建SearchResultPage.vue,并添加相关路由。 在搜索页添加搜索按钮,和触发点击。搜索页选择标签&#x…
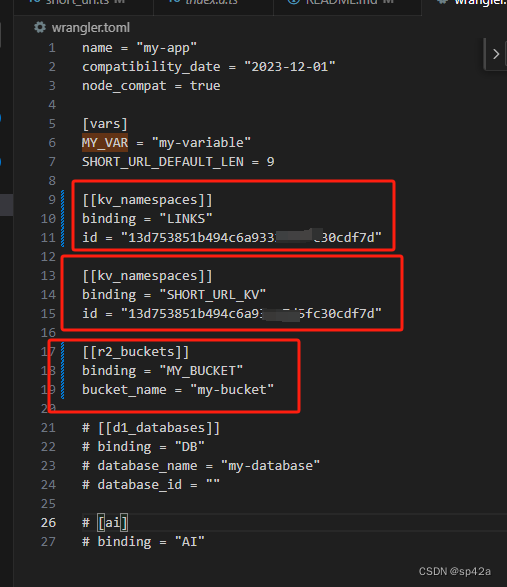
Hono 框架使用经验谈
Hono🔥是一个小型、快速并开源的 Serverless Web 框架,用 TypeScript 写就。它适用于任何JavaScript运行时:Cloudflare Workers,Fastly ComputeEdge,Deno,Bun,Vercel,Netlify&#x…
Vue进阶之Vue项目实战(四)
Vue项目实战 出码功能知识介绍渲染器性能调优使用 vue devtools 进行分析使用“渲染”进行分析判断打包构建的产物是否符合预期安装插件使用位置使用过程使用lighthouse分析页面加载情况使用performance分析页面加载情况应用自动化部署与发布CI/CD常见的CI/CD服务出码功能
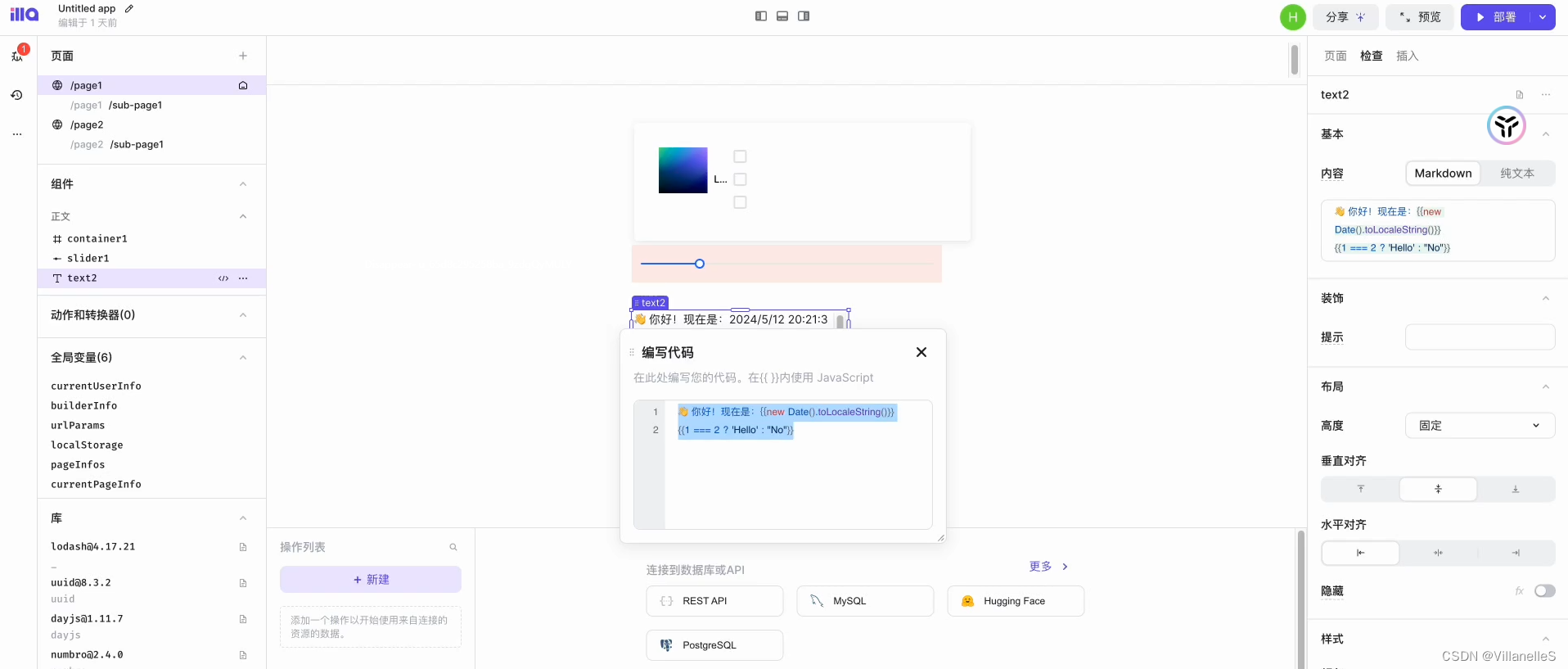
出码…



![[IMX6ULL驱动开发]-Linux对中断的处理(二)](https://img-blog.csdnimg.cn/direct/090295c8b8ff4692bb271b6500726dc9.png)