本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/439449.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
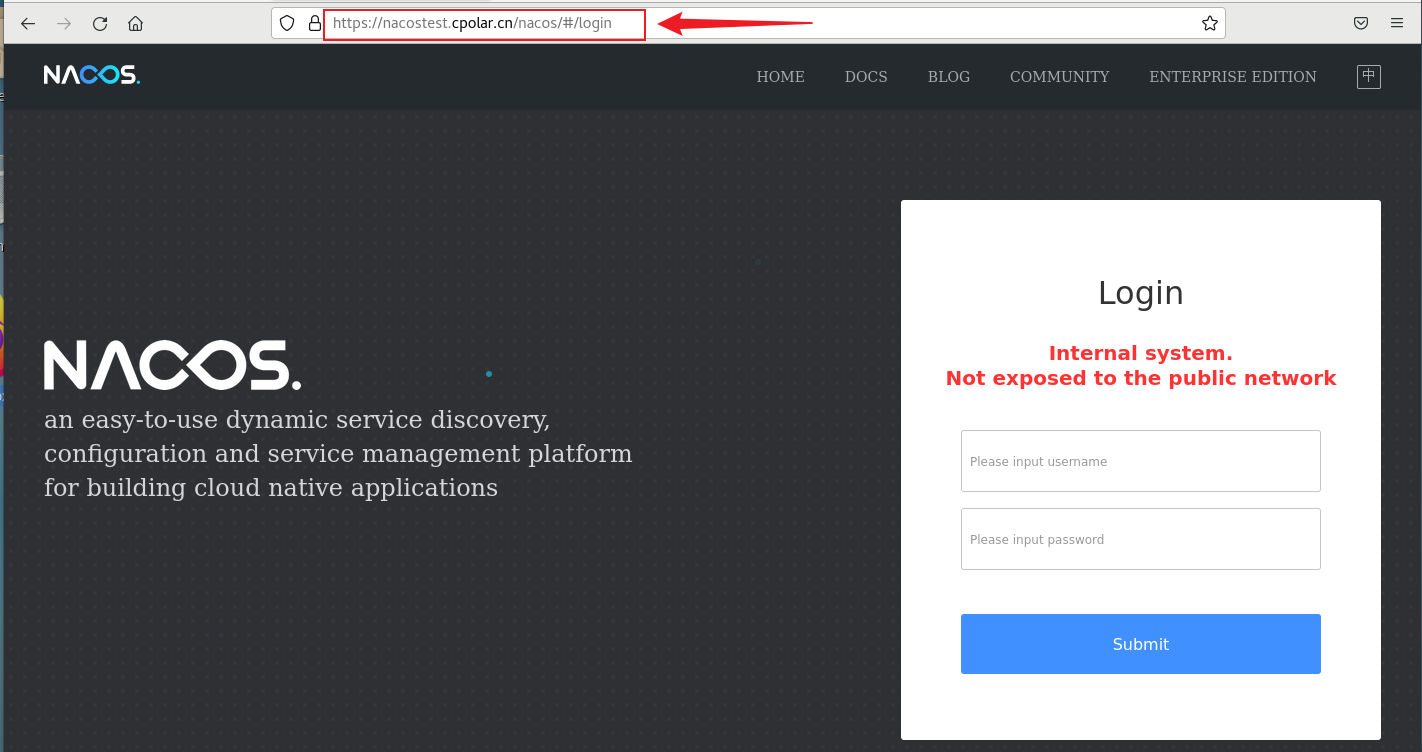
本地服务器使用Docker搭建Nacos动态服务管理平台并实现远程访问
文章目录 前言1. Docker 运行Nacos2. 本地访问Nacos3. Linux安装Cpolar4. 配置Nacos UI界面公网地址5. 远程访问 Nacos UI界面6. 固定Nacos UI界面公网地址7. 固定地址访问Nacos 前言
本文主要介绍如何本地部署动态服务发现、配置管理和服务管理平台 Nacos ,并结合…
【Linux】读者写者问题与读写锁
终此一生,只有两种办法: 要么梦见生活,要么落实生活。 --- 勒内・夏尔 --- 读写锁和自旋锁 1 读者写者问题2 读写锁3 读写锁的两大特性 1 读者写者问题
读者写者是一种生产消费模型,所以就满足"321"原则:…
Embedding模型提升效果的方法之二:SimCSE
0. 前言
SimCSE是通过对比学习的方式缓解预训练模型的各向异性问题,各向异性的产生原因在上一篇文章中已有介绍。SimCSE是2021年出的,后面出的 embedding 模型几乎都使用了对比学习来缓解预训练语言模型的各向异性问题。前面介绍的几篇文章无一例外使用…
现代计算机中数字的表示与浮点数、定点数
现代计算机中数字的表示与浮点数、定点数
导读:浮点数运算是一个非常有技术含量的话题,不太容易掌握。许多程序员都不清楚使用操作符比较float/double类型的话到底出现什么问题。这篇文章讲述了浮点数的来龙去脉,所有的软件开发人员都应该读…
华为OD机试真题 - 最优结果的a数组数量 - 贪心思维(Python/JS/C/C++ 2024 E卷 100分)
华为OD机试 2024E卷题库疯狂收录中,刷题点这里 专栏导读
本专栏收录于《华为OD机试真题(Python/JS/C/C)》。
刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,…
【扇贝编程】使用Selenium模拟浏览器获取动态内容笔记
文章目录 selenium安装 selenium下载浏览器驱动 获取数据处理数据查找一个元素查找所有符合条件的元素 控制浏览器 selenium
selenium是爬虫的好帮手, 可以控制你的浏览器,模仿人浏览网页,从而获取数据,自动操作等。
我们只要让…
【HarmonyOS 4.0】网络请求 - axios
axios 相当于鸿蒙应用项目的一个第三方库,鸿蒙应用项目使用ohpm管理(包括安装,卸载等)第三方库。除了axios,还有很多其他的第三方库可供开发者使用,所有的第三方库都收录在OpenHarmony三方库中心仓。注意&a…
【leetcode详解】考试的最大困扰度(滑动窗口典例)
实战总结:
sum answerKey[right] c; 经典操作,将判断语句转化为0, 1接收来计数//大问题分解: 对T还是F做修改, 传参为c//滑动窗口: 遍历, 维护left& right指向 及 c的个数, 更新不知从何下手写代码时:考虑先写好第一次的&a…
Superset二次开发之Select 筛选器源码分析
路径:superset-frontend/src/filters/components/Select
源码文件: 功能点: 作用 交互 功能 index.ts作为模块的入口点,导出其他文件中定义的主要组件和函数。它使其他文件中的导出可以被外部模块使用。 SelectFilterPlugin.tsx 定义主要…
Cursor 使用 One API 配置 Anthropic Claude BaseURL 代理指南
背景
Cursor IDE 原生只支持配置 ChatGPT 的 API Base URL,无法直接使用 Anthropic Claude 的 API。
本指南将介绍如何通过One API来解决这个问题,实现在Cursor中使用Claude API。
前置条件
部署One API
https://github.com/songquanpeng/one-api
获取Anthropic Claude A…
vue3的el-tree的default-checked-keys无法勾选的问题解决
前言:有些树形控件是需要默认勾选的 但是请求后渲染不显示 刷新外部的key值也没有用 看了一下文档 我们使用自带的方法来解决
<el-treenode-key"id":data"state.parentMenuList":default-checked-keys"state.checkIdList":check-on-click-n…
Redis-主从集群
主从架构
单节点Redis的并发能力是有上限的,要进一步提高Redis的并发能力,就需要搭建主从集群,实现读写分离。 主从数据同步原理
全量同步
主从第一次建立连接时,会执行全量同步,将master节点的所有数据都拷贝给sla…
【Qt】处理键盘事件
处理键盘事件 要想获取到用户的键盘按键,在之前的学习中使用过QShortCut,这个函数是信号槽机制封装过获取键盘按键的方式,站在更底层的角度,也可以通过事件获取到当前用户键盘按下的情况。 Qt 中的按键事件是通过 QKeyEvent 类来实…
【生日视频制作】劳斯莱斯库里南中控改名软件AE模板修改文字软件生成器教程特效素材【AE模板】
生日视频制作教程豪车劳斯莱斯库里南中控改名软件AE模板修改文字特效广告生成神器素材祝福玩法AE模板工程 怎么如何做的【生日视频制作】劳斯莱斯库里南中控改名软件AE模板修改文字软件生成器教程特效素材【AE模板】
生日视频制作步骤:
下载AE模板 安装AE软件 把A…
共享单车轨迹数据分析:以厦门市共享单车数据为例(一)
共享单车数据作为交通大数据的一个重要组成部分,在现代城市交通管理和规划中发挥着越来越重要的作用。通过对共享单车的数据进行深入分析,城市管理者和规划者能够获得大量有价值的洞察,这些洞察不仅有助于了解城市居民的日常出行模式…
地理信息系统设计与开发第一次作业,配置QGIS二次开发环境
我是根据这篇来配置的:QGIS二次开发环境配置(VS2019QT5.12.2QGIS3.26.3)-CSDN博客
其中,
我错误的理解了这里的意思,这些bin里面的东西和exe要在一个目录下。然后就不会有这样的问题了,
暑期档总结:哪部国漫年番表现更优?
“暑期档”可能是所有档期中绵延时间最长的,作为该时间段主力的学生人群,在学业压力较小的假期中,需要更多娱乐方式来填充生活。除了电影之外,动画番剧越来越成为这一群体的不二选择,各个动画制作公司也会选择把精彩剧…
20:HAL--RNG
一:RNG
伪随机数就是rand函数产生的数。
F1系列的没有RNG,使用本次说的都是F407的,我使用的是STM32F407VET6
B:框架 C:寄存器 /*RNG_SR寄存器的DRDY位*/
while ((__HAL_RNG_GET_FLAG(&rng_handle, RNG_FLAG_DRDY) RESET) …