本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/440969.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
携手浙商证券、华锐技术,共话交易技术的创新与应用
秉承“虚已者进德之基,求同存异谓之共赢”的理念,浙商证券联合非凸科技、华锐技术于8月28日在深圳举办了“量化机遇汇浙,交易技术共商”鑫管家私募沙龙纷享会。此次活动汇聚了众多优秀管理人与资方代表,分享前沿观点,探…
dubbo 服务消费原理分析之应用级服务发现
文章目录 前言一、MigrationRuleListener1、迁移状态模型2、Provider 端升级3、Consumer 端升级4、服务消费选址5、MigrationRuleListener.onRefer6、MigrationRuleHandler.doMigrate6、MigrationRuleHandler.refreshInvoker7、MigrationClusterInvoker.migrateToApplicationFi…
【实施文档】软件项目实施方案(Doc原件2024实际项目)
软件实施方案 二、 项目介绍 三、 项目实施 四、 项目实施计划 五、 人员培训 六、 项目验收 七、 售后服务 八、 项目保障措施软件开发管理全套资料包清单: 工作安排任务书,可行性分析报告,立项申请审批表,产品需求规格说明书&am…
【卷起来】VUE3.0教程-06-组件详解
各位看官,点波关注和赞吧
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构: 这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的…
SprinBoot+Vue宠物寄养系统的设计与实现
目录 1 项目介绍2 项目截图3 核心代码3.1 Controller3.2 Service3.3 Dao3.4 application.yml3.5 SpringbootApplication3.5 Vue 4 数据库表设计5 文档参考6 计算机毕设选题推荐7 源码获取 1 项目介绍 博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质…
『功能项目』播放动画时禁止点击移动【40】
我们打开上一篇39GameObject对象池 - 第三职业的项目, 本章要做的事情是在第三职业播放续航攻击动画时禁止点击时触发的移动函数,换句话说是在播放攻击动画时禁止移动
修改脚本:PlayerRayClickNavigation.cs 运行项目 - 播放第三职业续航技能…
支付宝开放平台-开发者社区——AI 日报「9 月 11 日」
1 Al 行业风光背后:80% 项目会失败,5大原因导致
IT之家|阅读原文 美国 RAND Corporation 的报告指出,Al 行业 80%的项目以失败告终,造成数十亿美元损失。报告通过访谈 65位AVML 模型构建者,揭示了五大失败…
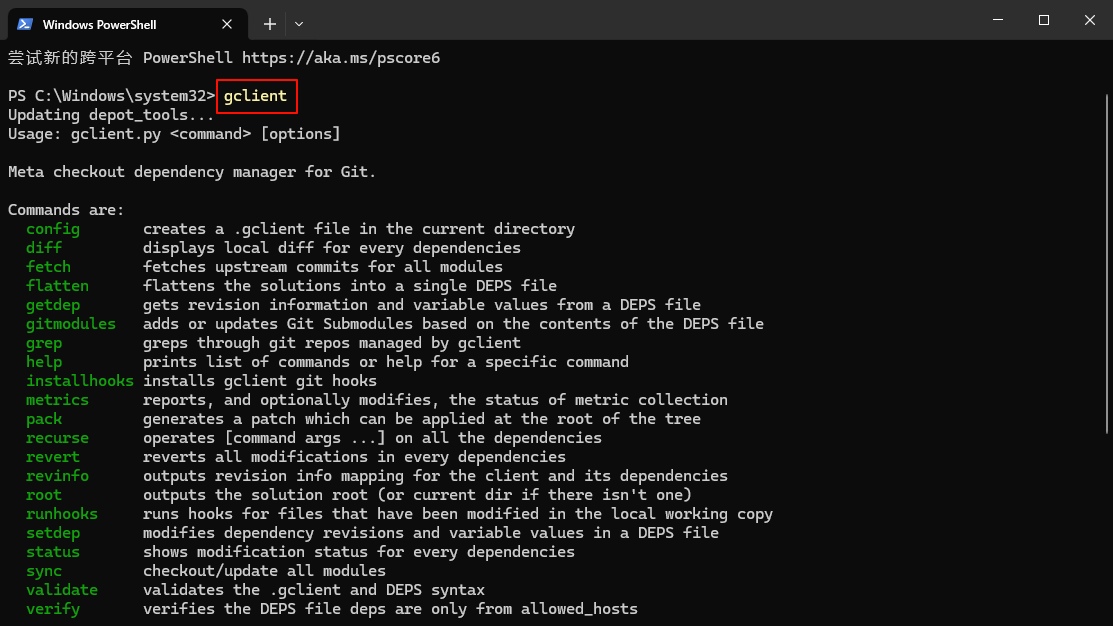
Brave编译指南2024 Windows篇:安装depot_tools(三)
1.引言
在编译Brave浏览器的过程中,depot_tools是不可或缺的一部分。这是一组由Chromium项目提供的脚本和工具,用于获取、管理和更新Chromium及其衍生项目的源码。通过depot_tools,开发者可以方便地同步最新的源码版本,并进行项目…
yolo训练出现Could not load library libcudnn_cnn_train.so.8问题及解决方法
问题场景:
训练yolov5或者yolov8时候会报错:
Could not load library libcudnn_cnn_train.so.8. Error: /usr/local/cuda-12.1/lib64/libcudnn_cnn_train.so.8: uined symbol: _ZN5cudnn3cnn34layerNormFwd_execute_internal_implERKNS_7backend11Vari…
通信工程学习:什么是QoS服务质量
QoS服务质量 在通信工程中,QoS(Quality of Service,服务质量)是一个至关重要的概念,它关乎网络性能的提升和用户体验的优化。QoS是网络的一种安全机制,旨在通过一系列技术和策略来优化网络资源的分配&#…
LCD彩条显示——FPGA学习笔记10
部分素材来自原子哥
一、LCD简介 基本原理:在两块平行玻璃板中填充液晶材料,通过电场控制液晶分子旋转从而达到透光和遮光的目的。 LCD屏幕重要参数:分辨率、像素格式、驱动时序
分辨率:
像素格式: RGB:…
2023年408真题计算机网络篇
https://zhuanlan.zhihu.com/p/6954228062023年网络规划设计师上午真题解析TCP流量计算_哔哩哔哩_bilibili
1 1在下图所示的分组交换网络中,主机H1和H2通过路由器互联,2段链路的数据传输速率为100 Mb/s、时延带宽积
(即单向传播时延带宽&am…
Python\Scripts文件夹中只有pip3.exe而缺少pip.exe
解决办法: 以管理员身份运行命令提示符
执行如下命令
mklink D:\Python\Scripts\pip.exe D:\Python\Scripts\pip3.exe(命令中的路径应填入你的Python安装路径,并且Python\Scripts路径也正常放入系统变量中)
然后就可以检查你的…
2024年上半年教师资格证考试《高中信息技术》真题
2024年上半年教师资格证考试《高中信息技术》 简答题1.请简要列举至少5种常见的数据分析方法。2.为了响应国家低碳的倡议,学校请你设计一个饮料瓶回收系统,根据投的饮料瓶类型和数量进行奖励。具体如下图:假设学生投瓶10个,投瓶类…
linux中2024新版virtuoso安装的详细步骤
前言 Virtuoso 是一个高性能的多模型数据库,支持关系型、文档型、图形型和RDF数据库操作。随着时间的推移,Virtuoso 数据库不断更新,尤其是2024年发布的新版本,带来了许多新特性和改进。本文将详细介绍如何在 Linux 环境下安装最新…
1、技术选型与前期准备
注意事项:框架选型尽量不要选择最新的框架,选择最新框架半年前左右的稳定版。 框架 旧版本 新版本 Hadoop 3.1.3 3.3.4 Zookeeper 3.5.7 3.7.1 MySQL 5.7.16 8.0.31 Hive 3.1.2 3.1.3(修改源码) Flume 1.9.0 1.10.1 Kafka 3.0.0 3.3…
java基础-IO(6)转换流InputStreamReader、OutputStreamWriter
引入:
从第一节可知,流分为两类:字节流和字符流,转换流就是在两者之间进行转换。 字节流转换为字符流; 字符流转换为字节流。
字符集
字符集:定义了可用字符及其对应的数字编码的集合。常见的字符集有UT…
UE4_后期处理_后期处理材质及后期处理体积一
后期处理效果
在渲染之前应用于整个渲染场景的效果。
后期处理效果(Post-processing effect)使美术师和设计师能够对影响颜色、色调映射、光照的属性和功能进行组合选择,从而定义场景的整体外观。要访问这些功能,可以将一种称为…
k8s 部署 ruoyi 前后端分离项目
本文视频版: https://www.bilibili.com/video/BV17ugkePEeN
参考
https://blog.csdn.net/qq_50247813/article/details/136934090
https://gitee.com/nasaa/RuoYi-Vue-cloud
https://www.itsgeekhead.com/tuts/kubernetes-129-ubuntu-22-04-3/
https://kubernetes.io/docs…