本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/441068.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Matlab程序练习
Part1
1.求 [100,999] 之间能被 21整除的数的个数。
程序:
主文件:main.m
clear;
start_num 100;
end_num 999;
div_num 21;
res div(start_num,end_num,div_num);
fprintf("[%d,%d]之间能被%d整除的数的个数为%d个\n",start_num,end_…
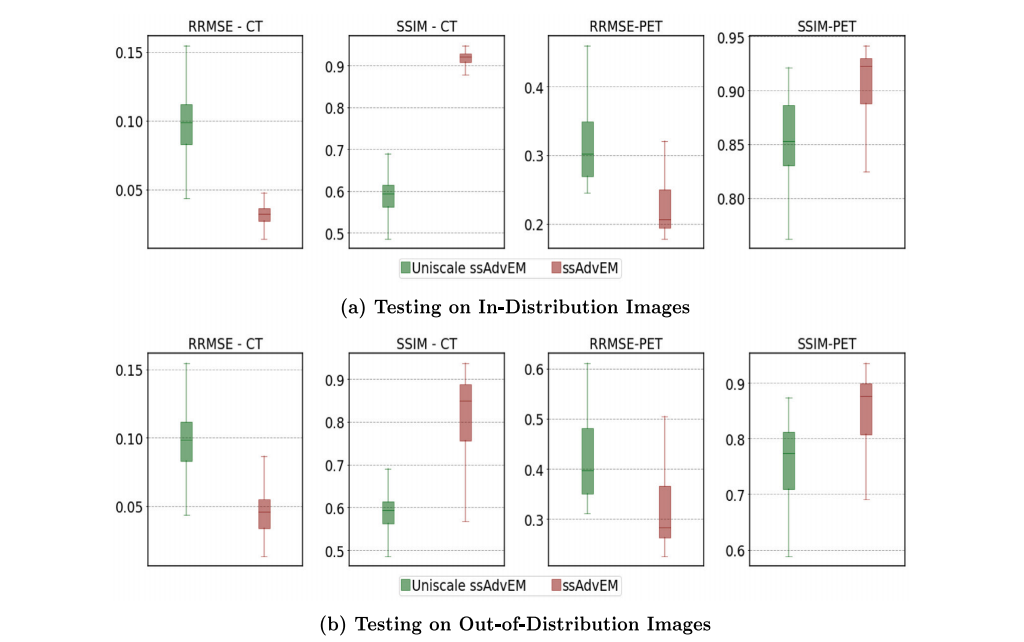
对抗性EM用于变分深度学习:在低剂量PET和低剂量CT中的半监督图像质量增强应用|文献速递--Transformer架构在医学影像分析中的应用
Title
题目
Adversarial EM for variational deep learning: Application to semi-supervised image quality enhancement in low-dose PET and low-dose CT
对抗性EM用于变分深度学习:在低剂量PET和低剂量CT中的半监督图像质量增强应用 01
文献速递介绍
医学影…
appium历史版本地址链接
appium / Appium.app / Downloads — Bitbucket
ios的appium界面图
链接: https://pan.baidu.com/s/1i8BRaZgQA3ImLUhKZjfhiA 提取码: 5c8b
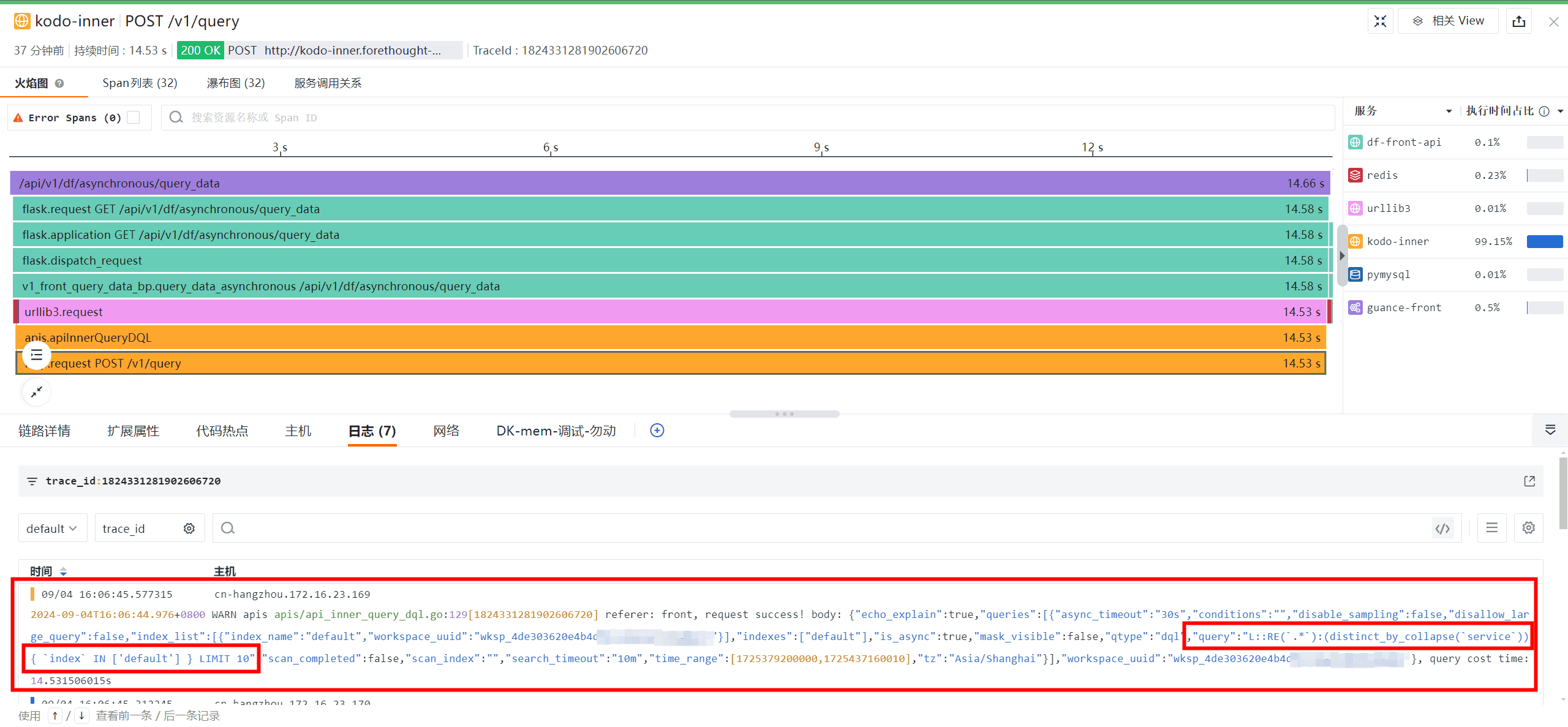
链路追踪可视化利器之火焰图
随着现代化技术的发展,为了能够保证 IT 系统的稳定性、高扩容性,企业往往采用分布式的方式来构建 IT 系统。但也正因为如此,IT 系统中涉及到的服务和组件可能被分布在不同的服务器、数据中心甚至不同的地理位置,这导致应用发生故障…
说一下解除docker限制内存警告
有时候docker要对容器使用的内存做出限制,通常的做法是使用参数 -m 例如:
docker run -m 512M表示容器内存最大不能超过512M。 但这样做,在ubuntu会看到以下警告
WARNING: Your kernel does not support swap limit capabilitiesdocker官方…
最受欢迎的10款电脑监控软件大揭秘,员工电脑监控软件真心推荐
随着科技的迅猛发展,越来越多的企业和个人开始关注电脑监控软件的使用。这类软件能够帮助企业管理者更好地了解员工的工作状况,提升工作效率,并确保公司数据安全;个人用户也可以利用这些软件监控电脑活动,保护家人尤其…
STM32-HAL库开发快速入门
注:本文主要记录一下STM32CubeMX软件的使用流程,记录内容以STM32外设(中断、I2C、USART、SPI等配置)在STM32CubeMX中的设置为主,对驱动代码编写不做记录,所以阅读本文最好有标准库开发经验。除第2节外,使用的都是韦东山…
「豆包 Marscode 体验官」AI 加持的云端 IDE——三种方法高效开发前后端聊天交互功能
以下是「豆包 MarsCode 体验官」优秀文章,作者努力的小雨。 豆包 MarsCode
豆包MarsCode 编程助手支持的 IDE: 支持 Visual Studio Code 1.67.0 及以上版本,以及 JetBrains 系列 IDE,如 IntelliJ IDEA、Pycharm 等,版本要求为 22…
SprinBoot+Vue门诊管理系统的设计与实现
目录 1 项目介绍2 项目截图3 核心代码3.1 Controller3.2 Service3.3 Dao3.4 application.yml3.5 SpringbootApplication3.5 Vue 4 数据库表设计5 文档参考6 计算机毕设选题推荐7 源码获取 1 项目介绍 博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质…
【OpenCV2.2】图像的算术与位运算(图像的加法运算、图像的减法运算、图像的融合)、OpenCV的位运算(非操作、与运算、或和异或)
1 图像的算术运算 1.1 图像的加法运算 1.2 图像的减法运算 1.3 图像的融合 2 OpenCV的位运算 2.1 非操作 2.2 与运算 2.3 或和异或 1 图像的算术运算 1.1 图像的加法运算
add opencv使用add来执行图像的加法运算
图片就是矩阵, 图片的加法运算就是矩阵的加法运算, 这就要求加…
发展绿色新质生产力,创维汽车亮相2024国际数字能源展
2024年9月8日,2024国际数字能源展在深圳会展中心(福田)拉开帷幕,展会以“数能先锋 智创未来”为主题,设立7大展区,助力国内外供采链条对接交流。创维光伏储能以及搭载闪放闪充技术的创维汽车亮相此次会展。…
vue项目 - uniapp分享配置 - 不同环境下的分享按钮梳理
效果 详情
uniapp 分享 app环境
手册 https://uniapp.dcloud.net.cn/api/plugins/share.html * wx 微信好友 [uni.share图文线上图文字 || 纯图本地base64图] * pyq 朋友圈 [uni.share图文线上图文字, || 纯图本地base64图] * qq QQ [uni.share图文线上图…
nacos 高级 配置管理 动态路由
一、配置共享 1.介绍 在nacos中配置共享文件可以简化微服务中各个配置文件的书写,规范文件
Nacos 配置共享是一种在多个服务中共享相同配置的技术,其目的在于减少重复配置的维护量,提升配置管理的效率和一致性。
实现Nacos配置共享…
论文学习笔记 VMamba: Visual State Space Model
概览
这篇论文的动机源于在计算机视觉领域设计计算高效的网络架构的持续需求。当前的视觉模型如卷积神经网络(CNNs)和视觉Transformer(ViTs)在处理大规模视觉任务时展现出良好的表现,但都存在各自的局限性。特别是&am…
strtok函数讲解使用
目录 1.头文件
2.strtok函数介绍
3.解释strtok函数 小心!VS2022不可直接接触,否则!没这个必要,方源面色淡然一把抓住!顷刻炼化! 1.头文件 strtok函数的使用需要头文件 #include<string.h> 2.strto…
如何在Windows系统上使用谷歌浏览器进行远程工作
对于许多专业人士而言,远程工作已成为常态,而选择一个合适的浏览器并配置好相关设置是提升线上工作效率的关键。本文重点介绍如何在Windows系统上通过谷歌浏览器实现高效远程工作,希望对你有所帮助。(本文由https://chrome.polamu…
SpringBoot2:请求处理原理分析-接口参数解析原理(argumentResolvers)
一、知识回顾
我们知道,接口的参数,一般都要配上注解来一起使用。 不同的参数注解,决定了传参的方式不同。
为什么会这样? 如果让你设计接口参数解析,你会怎么做?
首先,我们知道方法参数是形…
美容师还有前景吗?想从事美容行业需要学习什么? 博弈美业系统分享
美容行业一直以来都是一个充满活力和机遇的领域。随着人们对外貌和健康的重视程度不断提高,美容师这一职业依然有着广阔的前景。无论是从事美容护理、化妆、美发还是皮肤管理,都需要一定的专业知识和技能。
下面博弈美业管理系统将为您分析美容师未来的…
【重学 MySQL】十七、比较运算符的使用
【重学 MySQL】十七、比较运算符的使用 **等于()**基本用法示例注意事项结论 **安全等于运算符(<>)****不等于(<> 或 !)**示例注意事项 **大于(>)、大于等于…