本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/441141.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
猫头虎分享:看完百度内部讲话,整理出李彦宏关于大模型的10个判断
🦁 猫头虎分享:看完百度内部讲话,整理出李彦宏关于大模型的10个判断
📢 大家好!我是猫头虎技术团队的首席写作官。今天为大家带来一篇重量级内容:从百度内部讲话中,整理了李彦宏对大模型的10大…
若依系统(Security)增加微信小程序登录(自定义登录)
若依系统(分离版后端)自带的账号验证是基于
UsernamePasswordAuthenticationToken authenticationToken new UsernamePasswordAuthenticationToken(username, password);
验证,然后在系统中controller或service类中 SecurityUtils 工具类中直接可获取用户或用户…
3D技术在电商行业的应用有哪些?
3D技术在电商行业的应用广泛且多样化,主要涵盖以下几个方面:
1、商品展示:
通过3D模型进行全方位的展示,支持720旋转和任意缩放,使消费者能够更直观地了解产品的外观、结构和特点。这种展示方式不仅提高了消…
【MATLAB】数据和字符串类型转换
数据和字符串类型转换 在 MATLAB 中,支持不同数据类型与字符串类型之间的转换,这需要使用不同的函数来实现。此外,相同的数据,特别是整数,可以用多种格式表示,例如十进制、二进制或十六进制。在 C 语言中&a…
js react 笔记 2
起因, 目的:
记录一些 js, react, css
1. 生成一个随机的 uuid
// 需要先安装 crypto 模块
const { randomUUID } require(crypto);const uuid randomUUID();
console.log(uuid); // 输出类似 9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d 2. 使用 props, 传递参数…
玩转西门子 S7-1200/1500 的 Modbus RTU 通信诊断
01 概述工控人加入PLC工业自动化精英社群
Modbus RTU 是一种串行通信协议,由于具有协议透明,实现成本低,简单易用等诸多特点,至今仍然广泛应用在工业控制的各个领域。
为了通信可以长期稳定的运行,并且可以在故障时可…
【网络安全】-文件包含漏洞-pikachu
文件操作漏洞包括文件上传漏洞,文件包含漏洞,文件下载漏洞。 文章目录 前言 : 什么是文件包含漏洞? 1.文件包含漏洞的分类: 本地文件包含漏洞: 远程文件包含漏洞: 2.两种文件包含漏洞的区别: 3.…
中国人民银行:数字人民币交易额已达7万亿元!中俄考虑使用国家数字货币进行双边结算!
近年来,数字货币的迅速发展引起了全球的广泛关注。中国人民银行(PBOC)近日透露,数字人民币(e-CNY)的交易额已接近1万亿美元,这标志着中国在数字货币领域的重大进展。同时俄罗斯也表示࿰…
Java的时间复杂度和空间复杂度和常见排序
目录
一丶时间复杂度
二丶空间复杂度
三丶Java常见排序 1. 冒泡排序(Bubble Sort) 2.插入排序(Insertion Sort) 3.希尔排序(Shell Sort) 4.选择排序(Selection Sort) 5.堆排序&am…
使用Selenium进行网页自动化
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 Selenium是一个流行的Web自动化测试框架,它支持多种编程语言和浏览器,并提供了丰富的API和工具来模拟用户在浏览器中的行为。Selenium可以通…
【C++】优先级队列反向迭代器的实现
一、优先级队列: 优先级队列(priority queue)是一种容器适配器, 它默认使用vector作为其底层存储数据的容器,在vector上又使用了堆算法将vector中元素构造成堆的结构,因此priority_queue就是堆,…
56 - I. 数组中数字出现的次数
comments: true difficulty: 中等 edit_url: https://github.com/doocs/leetcode/edit/main/lcof/%E9%9D%A2%E8%AF%95%E9%A2%9856%20-%20I.%20%E6%95%B0%E7%BB%84%E4%B8%AD%E6%95%B0%E5%AD%97%E5%87%BA%E7%8E%B0%E7%9A%84%E6%AC%A1%E6%95%B0/README.md 面试题 56 - I. 数组中数…
ctfshow-web入门-sql注入-web248-UDF 注入
udf 全称为:user defined function,意为用户自定义函数;用户可以添加自定义的新函数到 Mysql 中,以达到功能的扩充,调用方式与一般系统自带的函数相同,例如 contact(),user(),versio…
苹果能引领端侧AI大模型时代吗?
苹果能引领端侧AI时代吗?
这份完整版的大模型 AI 学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】 北京时间9月10日凌晨,苹果正式发布了iPhone 16,这是苹果第一款真正意义上的 …
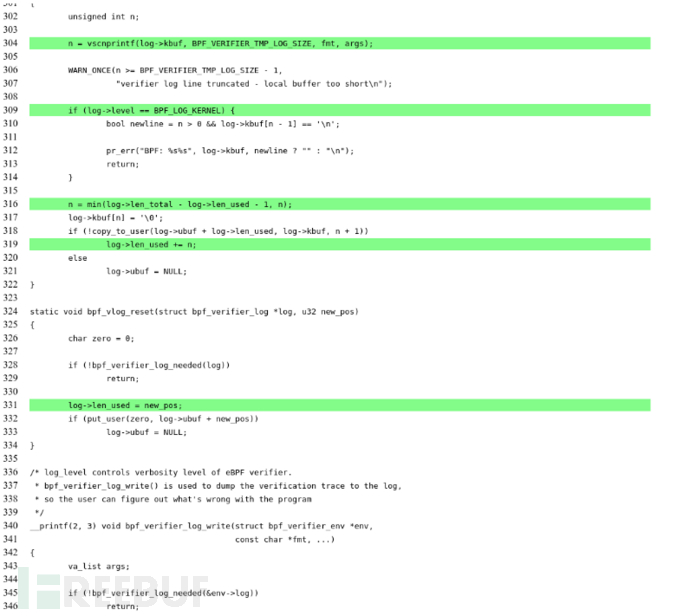
Buzzer:一款针对eBPF的安全检测与模糊测试工具
关于Buzzer
Buzzer是一款功能强大的模糊测试工具链,该工具基于Go语言开发,可以帮助广大研究人员简单高效地开发针对eBPF的模糊测试策略。 功能介绍
下面给出的是当前版本的Buzzer整体架构: 元素解析: 1、ControlUnit:…
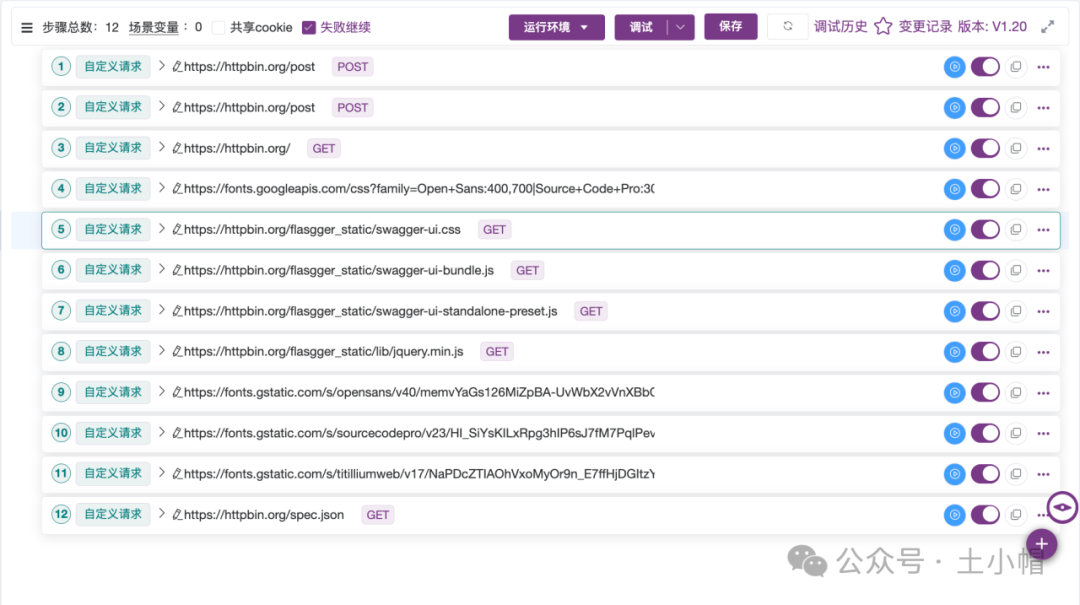
F12抓包06-4:导出metersphere脚本
课程大纲 metersphere是一站式的开源持续测试平台,我们可以将浏览器请求导出为HAR文件,导入到metersphere,生成接口测试。
metersphere有2种导入入口(方式),导入结果不同: 1.导入到“接口定义”…
第143天:内网安全-权限维持自启动映像劫持粘滞键辅助屏保后门WinLogon
案例一: 权限维持-域环境&单机版-自启动
自启动路径加载
路径地址
C:\Users\Administrator\AppData\Roaming\Microsoft\Windows\StartMenu\Programs\Startup\
##英文C:\Users\Administrator\AppData\Roaming\Microsoft\Windows\开始菜单\程序\启动\
##中文…