本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/441271.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
IDEA中集成Git及Github
我的博客大纲 我的GIT学习大纲 1、IDEA中集成Git
1.1.设置IDEA忽略一些文件:
a.为什么要忽略一些文件
1.在将项目推送之前,有一些文件是可以忽略的,忽略这些文件与实际功能无关,不参与服务器上部署运行,把他们忽略掉…
投屏开发调试技能-pcm数据转wav格式文件源码实战分享
背景
在学习投屏相关音视频开发时候,经常验证一些声音卡顿问题时候,需要对音频数据可能需要保存到本地,一般可能是pcm格式的数据,但是pcm格式的数据是不可以用音乐播放器直接进行播放,需要专门的工具,而且…
DMA直接存储器存取
DMA直接存储器存取 DMA简介存储器映像DMA框图DMA基本结构DMA硬件请求通道数据宽度与对齐DMA相关库函数DMA_InitType函数 案例DMA转运存储器数据用到的函数接线图示例代码 DMA与ADC多通道的扫描模式配合接线图示例代码 DMA简介
DMA(Direct Memory Access)…
GEE 将本地 GeoJSON 文件上传到谷歌资产
在地理信息系统(GIS)领域,Google Earth Engine(GEE)是一个强大的平台,它允许用户处理和分析大规模地理空间数据。本文将介绍如何使用 Python 脚本批量上传本地 GeoJSON 文件到 GEE 资产存储,这对…
AVL树的模拟实现(插入,验证)
目录 前言
AVL树的概念
AVL树的旋转
旋转
左旋
右旋
左右旋
右左旋
AVL的insert的实现
AVL的验证
完整代码
总结 前言
本文会先将AVL树的旋转进行讲解, 然后再对代码进行实现和展示。
AVL树的概念
首先 AVL树 是一种平衡树, 平衡树是在二…
Java 入门指南:Java 并发编程 —— 同步工具类 CyclicBarrier(循环屏障)
文章目录 同步工具类CyclicBarrier构造函数常用方法工作机制使用步骤适用场景CyclicBarrier与CountDownLatch的区别示例代码 同步工具类
JUC(Java.util.concurrent)是 Java 提供的用于并发编程的工具类库,其中包含了一些通信工具类ÿ…
NLP-文本分类文献阅读-前置基础-词汇解释-通俗易懂-9月份-学习总结
目录 迁移学习 特征选择 特征工程 朴素贝叶斯分类方法 支持向量机 K-最近邻(K-Nearest Neighbors, KNN) 特征向量稀疏 卷积神经网络 循环神经网络 图神经网络 TextCNN 动态 K 最大池化 One-hot BOW Word2vec 池化(Pooling) 全连接…
windows和linux安装mysql5.7.31保姆级教程
一,资源如下,里面有windows和linux版的安装软件,内含Visual C2013中文版windows系统插件
windows资源地址:https://download.csdn.net/download/l1o3v1e4ding/89725150 linux(centos)资源地址:…
AI电商,如何提高设计效率?
第一步:找参考 第二步:提取关键词
我用的文心一言 第三步:选择AI绘画工具(千鹿 设计助手)
千鹿设计助手——FLux文生图,你也可以选择你手上的AI绘画工具
这个新用户注册会赠送1000积分 第四步生图
【BIO、NIO、AIO适用场景分析】
BIO、NIO、AIO适用场景分析 1.适用场景:2.BIO基本介绍2.1 BIO示例 3.Java NIO基本介绍3.1 NIO中三个核心部分:3.2 NIO非阻塞3.3 buffer案例3.4 比较 1.适用场景:
BIO方式适用于连接数目比较少且固定的架构,这种方式对服务器资源要…
从零到一,数字文创IP是如何在基地中孵化成长的?
在数字时代的浪潮下,数字文创IP孵化基地正成为培育创新的肥沃土壤,见证着一个个数字文创 IP 从无到有、茁壮成长。 数字文创IP孵化基地首先为创意的萌发提供了空间。这里汇聚了各路富有创造力的人才,他们的思想在这里碰撞,灵感的火…
【Lua学习】Lua最最基础的
Lua是什么? Lua是一种强大、高效、轻量级、可嵌入的脚本语言。它支持过程式编程、面向对象编程、函数式编程、数据驱动编程和数据描述。 Lua将简单的过程式语法与基于关联数组和可扩展语义的强大数据描述构造相结合。Lua是动态类型的,通过基于寄存器的虚…
金色传说:SAP-MM-物料主数据增强:MM01增强自定义字段+自定义字段添加到IDoc发送给ME系统增强,一文写完,纯干货,全宇宙最详细!
文章目录 需求场景整体实现流程步骤一:MM01屏幕增强步骤二:MM01/MM02保存增强步骤三:IDoc增强发送自定义字段步骤四:做发送测试小结需求场景
1.MM01物料主数据-基本数据2中的行业标准字段只有18位长度,不满足用户需求,MM01创建物料主数据保存时需要增强自定义字段. 2.执行标准…
docker mysql 容器导入数据 .sql文件导入容器
docker mysql 容器导入数据 前言准备工作1、按需准备sql文件2、将文件上传服务器(宿主机)3、将sql文件复制进容器中 操作步骤1、进入容器内部2、进入数据库3、创建数据库4、切换数据库5、导入sql文件 前言
本文所涉及应用场景:远程部署环境…
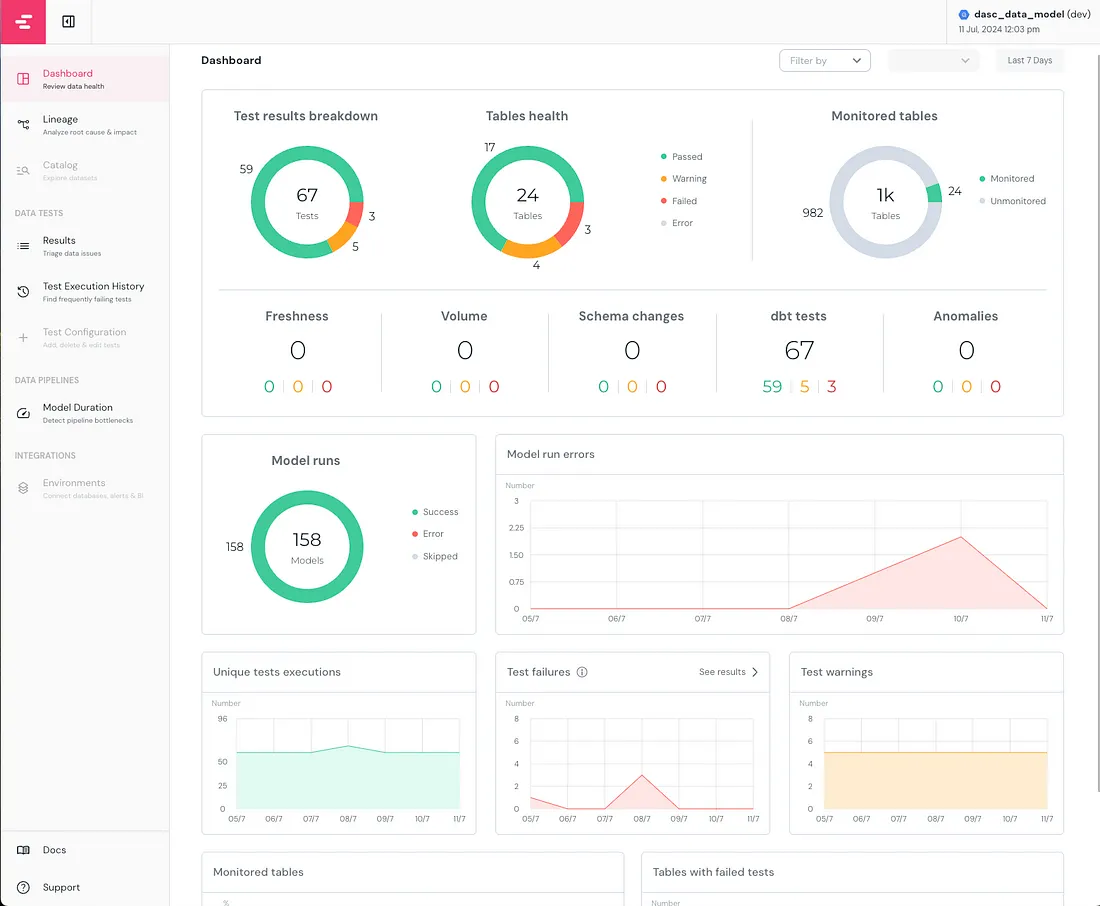
使用 Elementary 实现开源数据可观测性 — 从零到精通(第一部分)
欢迎来到雲闪世界。我希望在我还是初学者时能有一份循序渐进的实践指南
数据可观测性及其重要性经常被讨论和撰写为现代数据和分析工程的一个重要方面。市场上有许多工具,具有各种功能和价格。在这篇由两部分组成的文章中,我们将重点介绍 Elementary 的…
计网简简单单复习一下
文章目录 基础体系结构(分层模型)为什么要分层?OSI 七层模型?每一层的作用?TCP/IP 四层模型是什么?每一层的作用是什么?五层体系结构以及对应的协议每一层常见协议有哪些?从输入 URL 到页面展示到底发生了什么?URI和URL的区别;forward和redirect的区别DNS作用是什么?D…
解析DNS查询报文,探索DNS工作原理
目录
1. 用 tcpdump工具监听抓包
2. 用 host 工具获取域名对应的IP地址
3. 分析DNS以太网查询数据帧
3.1 linux下查询DNS服务器IP地址
3.2 DNS以太网查询数据帧
(1)数据链路层
(2)网络层
(3)传输层…