本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/441329.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
TCP 拥塞控制:一场网络数据的交通故事
从前有条“高速公路”,我们叫它互联网,而这条公路上的车辆,则是数据包。你可以把 TCP(传输控制协议)想象成一位交通警察,负责管理这些车辆的行驶速度,以防止交通堵塞——也就是网络拥塞。
第一…
如何加入PTP硬件时钟的组播组
首先要先判断当前机器是否能收到PTP时钟源发出的组播包 timeout 100 tcpdump -nni bond0 port 319 or port 320 -el -c 100抓包能抓到以下包信息,即能正常收到PTP时钟源发出的组播信息。其中的224.0.1.129即为组播地址 第一步正常了后,开始加入组播源 ip…
欧盟《人工智能法案》的重点监管要求
文章目录 前言一、欧盟《人工智能法案》的重点监管要求(一)基于风险的监管路径1.具有不可接受风险的人工智能系统2.高风险人工智能系统3.有限风险与低风险人工智能系统(二)对高风险人工智能的监管要求1.针对高风险人工智能系统的要求2.针对高风险人工智能系统产业链参与者的…
文章解读与仿真程序复现思路——电网技术EI\CSCD\北大核心《计及极端气象事件的年度系统运行场景生成方法》
本专栏栏目提供文章与程序复现思路,具体已有的论文与论文源程序可翻阅本博主免费的专栏栏目《论文与完整程序》
论文与完整源程序_电网论文源程序的博客-CSDN博客https://blog.csdn.net/liang674027206/category_12531414.html
电网论文源程序-CSDN博客电网论文源…
C++ | Leetcode C++题解之第393题UTF-8编码验证
题目: 题解:
class Solution {
public:static const int MASK1 1 << 7;static const int MASK2 (1 << 7) (1 << 6);bool isValid(int num) {return (num & MASK2) MASK1;}int getBytes(int num) {if ((num & MASK1) 0) …
多卡微调智谱glm-4-9b-chat
1 什么是微调:
大模型微调(Fine-tuning of large models)是一种通过对已经训练好的大规模预训练模型进行进一步训练的技术,以便让模型在特定任务或特定领域上表现得更好。微调通常是在已经有了一个通用的、经过大规模数据训练的基…
基于ssm+vue+uniapp的食堂线上预约点餐系统小程序
开发语言:Java框架:ssmuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:M…
Python爱心射线(完整代码)
目录
系列目录
写在前面
完整代码
下载代码
代码分析
写在后面 系列目录 序号直达链接表白系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3
基于zabbix实现监控Jenkins过程---超详细
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:Linux运维老纪的首页…
实时音视频之医疗手术示教技术方案探究
背景与重要性
医疗手术示教是现代医学教育中不可或缺的一环,它通过将手术室内医生的手术过程以及手术室内的各种医疗设备的视频资料真实呈现给实习医生或观摩人员,以达到教学或学术交流的目的。随着医疗技术的不断进步和医学教育的深入发展,…
OpenCV结构分析与形状描述符(19)查找二维点集的最小面积外接旋转矩形函数minAreaRect()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11
算法描述
找到一个包围输入的二维点集的最小面积旋转矩形。
该函数计算并返回指定点集的最小面积边界矩形(可能是旋转的)。开发者…
AutoDL云计算GPT-SoVITS-TTS语音声色克隆语音合成
AutoDL云计算GPT-SoVITS-TTS语音声色克隆语音合成 AutoDL创建实例登录实例启动GPTSoVITS数据集前期处理手动标注训练模型推理生成语音 AutoDL创建实例
浏览器打开AutoDL官网,注册登录: https://www.autodl.com/home 算力市场,设置创建实例&a…
视觉SLAM ch5——相机与图像
一、单目模型
前言:本大标题下1~4部分讲述的都是单目针孔相机
SLAM的数学本质可以抽象为运动方程(x)和观测方程(z)(书上的第二部分) 教材第二章截图 书中P24页截图 其中的未知量为xkÿ…
基于SpringBoot+Vue的考研学习分享互助平台
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示
【2025最新】基于JavaSpringBootVueMySQL的考研学习…
语音转文字工具全解析
无论是学生群体记录课堂笔记,职场人士整理会议纪要,还是自媒体创作者捕捉灵感火花,录音转文字软件都以其独特的便利性和高效性赢得了广泛的好评。今天,就让我们一起探索那些深受大家喜爱的录音转文字工具吧。
1.365在线转文字
链…
动手学深度学习(二)基础知识-下
一、多层感知机
1、隐藏层
多层感知机在单层神经网络的基础上引入了一到多个隐藏层(hidden layer)。隐藏层位于输入层和输出层之间。
由于输入层不涉及计算,下图的多层感知机的层数为2(隐藏层输出层)。
多层感知机…
C++ 封装 DLL 供 Unity 调用
一:封装DLL 开发工具最好使用 Visual Studio 20XX 来制作,因为VS Code 需要配置很多东西,环境搭建过程比较复杂。 a、我安装的是 Visual Studio 2022,安装的时候,【工作负荷】记得勾选 【使用C的桌面开发】和【使用C的…
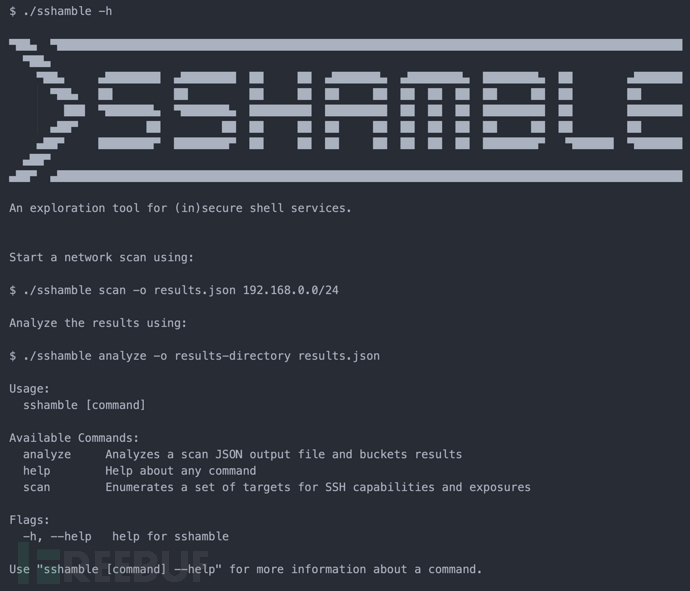
SSHamble:一款针对SSH技术安全的研究与分析工具
关于SSHamble
SSHamble是一款功能强大的SSH技术安全分析与研究工具,该工具基于Go语言开发,可以帮助广大研究人员更好地分析SSH相关的安全技术与缺陷问题。 功能介绍
SSHamble 是用于 SSH 实现的研究工具,其中包含下列功能: 1、针…