本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/44213.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
OTP令牌是什么?有什么作用?是怎么实现的?
OTP令牌是什么?有什么作用?是怎么实现的?相信还有不少小伙伴对于这三个问题都不了解,今天我们小编就来给大家简单回答一下,仅供参考哦!
OTP令牌是什么?
OTP是指只能使用一次的密码,…
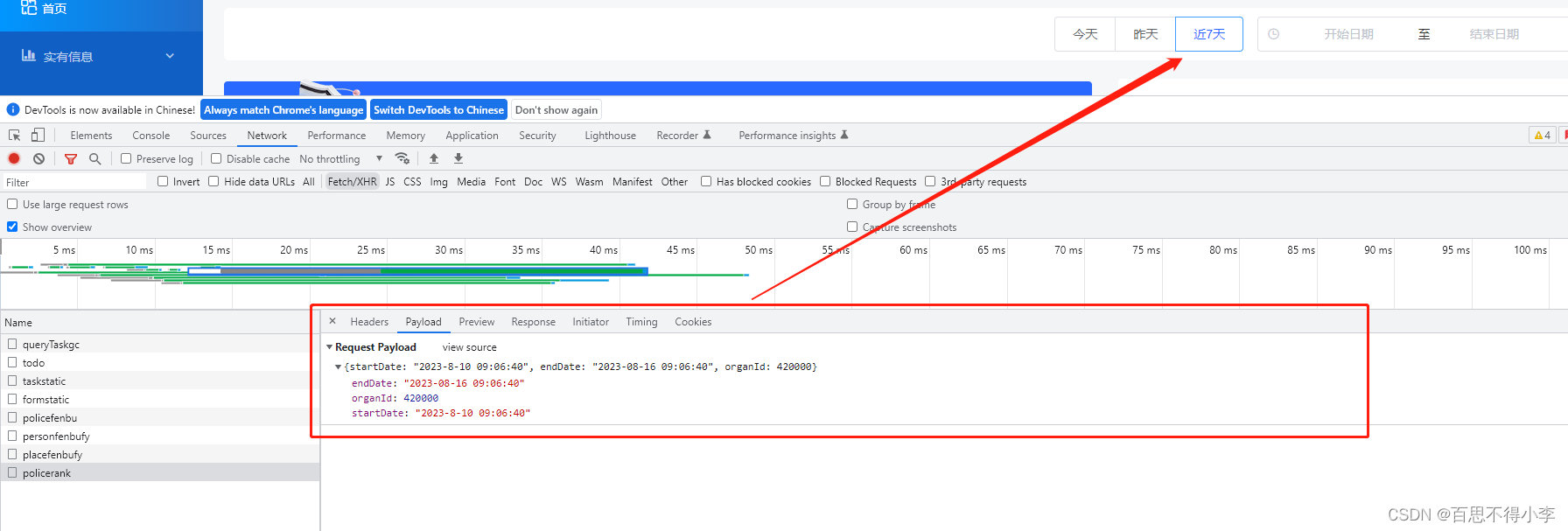
原生js获取今天、昨天、近7天的时间(年月日时分秒)
有的时候我们需要将今天,昨天,近7天的时间(年月日时分秒)作为参数传递给后端,如下图: 那怎么生成这些时间呢?如下代码里,在methods里的toDay方法、yesterDay方法、weekDay方法分别用于生成今天、昨天和近7天的时间:
<template><div class="box"&…
如何在前端实现WebSocket发送和接收UDP消息(多线程模式)
目录 简介:步骤1:创建WebSocket连接步骤2:创建Web Workers步骤3:发送和接收UDP消息(多线程模式)结束语: 简介:
本文将继续介绍如何在前端应用中利用WebSocket技术发送和接收UDP消息…
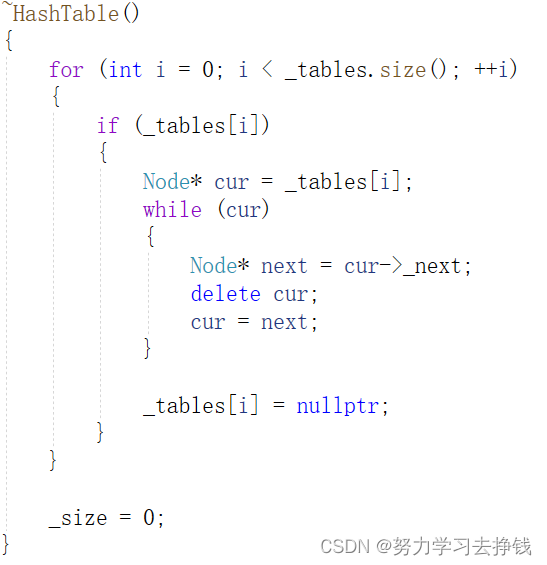
【C++】模拟实现哈希(闭散列和开散列两种方式)
哈希 前言正式开始map、set 与 unordered_map、unordered_set 的不同遍历结果不同查找速度不同 哈希闭散列概念介绍模拟实现字符串等自定义类型找位置字符串哈希算法二次探测 开散列概念介绍模拟实现存储自定义类型哈希表大小设置为素数 前言
在C98中,STL提供了底层…
42.SpringBoot—原理篇
一、SpringBoot原理篇。
(1)自动配置。
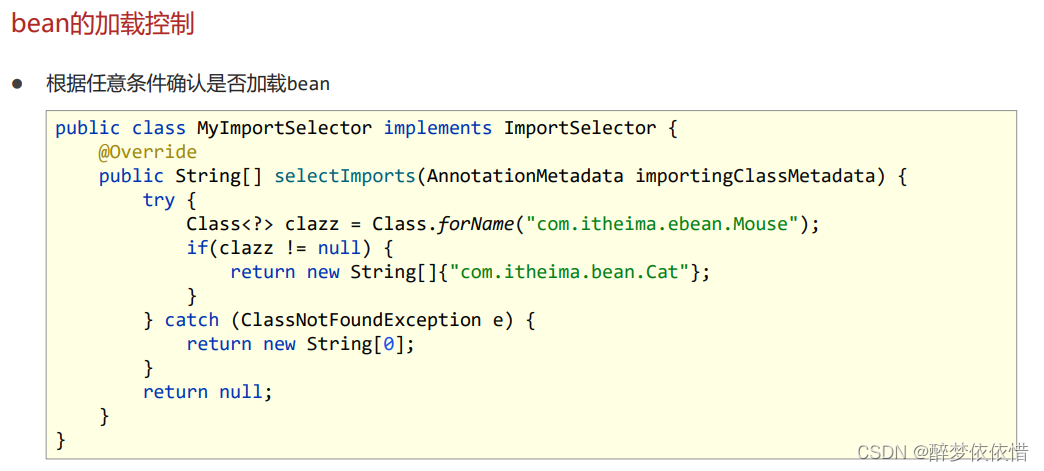
(1.1)bean加载方式。
(1.1.1)xml方式。(适用自定义bean与第三方bean) (1.1.2)注解方式组件扫描。(适用于自定义beanÿ…
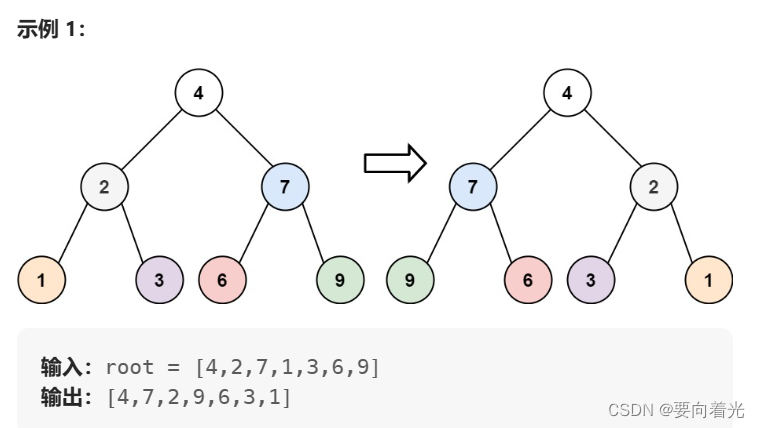
LeetCode ——二叉树篇(三)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 二叉树的定义及创建见:
LeetCode ACM模式——二叉树篇(一)_要向着光的博客-CSDN博客
目录
116. 填充每个节点的下一个右侧节点指针
117. 填…
腾讯云服务器CVM S5 2核2G性能测评CPU详细介绍
腾讯云服务器CVM实例2核2G标准型S5实例S5.MEDIUM2,50G 通用型SSD云硬盘,送3个月,1M带宽,腾讯云百科分享腾讯云2核2G服务器详细配置、限制条件:
目录
腾讯云服务器CVM 2核2G S5实例 腾讯云CVM2核2G S5服务器 腾讯云服…
深入理解Vue 3.0x中的Suspense和异步组件
深入理解Vue 3.0x中的Suspense和异步组件 Vue 3.0x作为Vue.js框架的最新版本,引入了许多创新特性,其中Suspense和异步组件是重要的改进之一。在本文中,我们将深入探讨这两个特性,了解它们如何为现代Web应用带来更好的性能和用户体…
华为OD机试 - 用户调度问题(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路1、核心思想:2、说人话: 五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读
本专栏收录于《华为OD机试(JAVA&#…
记2023北京香山小聚的一天
我是卢松松,点点上面的头像,欢迎关注我哦!
网上聊十次,不如线下见一面!
这是松哥经常说的话,抱着对这句话的深信不疑,我们组织了这次20人的爬香山聚会。
这次过来的呢,都是在北京发展的朋友…
智能工厂:适应不断变化的制造世界
制造业已经从过去传统的装配线工艺流程中走了很长一段路。随着技术的进步和工业 4.0 的兴起,制造业正在迅速发展,以满足现代世界不断变化的需求。近年来出现的一个关键概念就是“智能工厂”。在这篇文章中,我们将探讨什么是智能工厂、它是如何…
yolov5封装进ros系统
一,要具备ROS环境
ROS环境搭建可以参考我之前的文章 ROS参考文章1 ROS参考文章2
建立ROS工作空间
ROS系统由自己的编译空间规则。 cd 你自己想要的文件夹(我一般是home目录)
mkdir -p (你自己的文件夹名字,比如我是yolov5…
通义大模型:打造更智能、更灵活的自然语言处理技术
大家好,今天我想向大家介绍一款备受瞩目的自然语言处理技术——通义大模型。作为一种基于深度学习的人工智能技术,通义大模型能够模拟人类的思维方式,实现更智能、更灵活的自然语言处理,为我们的生活和工作带来了极大的便利。
在…
“深入剖析Java多态:点燃编程世界火花“
White graces:个人主页 🙉专栏推荐:Java入门知识🙉
🙉 内容推荐:“继承与组合:代码复用的两种策略“🙉
🐹今日诗词:马踏祁连山河动,兵起玄黄奈何天🐹 快去学习 🌸思维导…
Flutter:简单搞一个内容高亮
内容高亮并不陌生,特别是在搜索内容页面,可以说四处可见,就拿掘金这个应用而言,针对某一个关键字,我们搜索之后,与关键字相同的内容,则会高亮展示,如下图所示: 如上的效果…
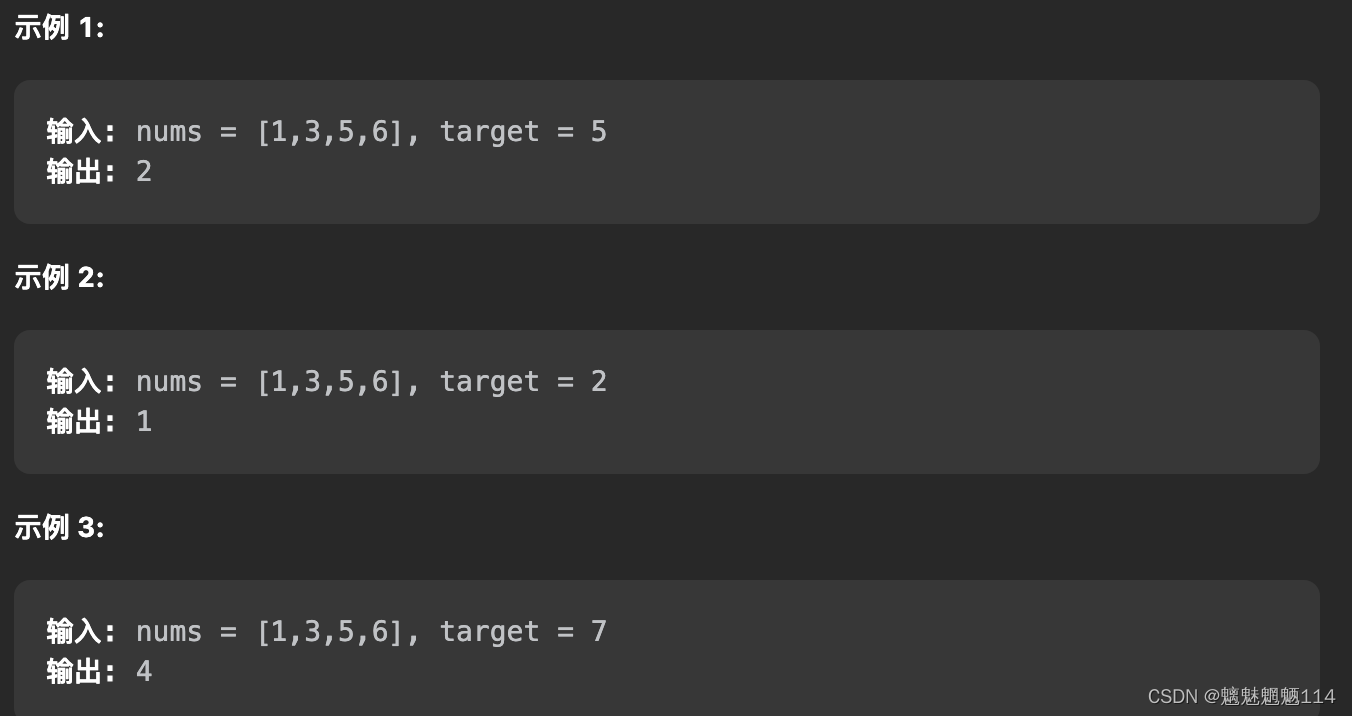
Leetcode35 搜索插入位置
给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 解析:以示例2来举例,left 0,right 3,mid 1…
说一说我们为什么不卖物联卡?你不知道的弊端太多了!
很多人都咨询过小编一个问题,就是你们平台上卖不卖物联卡,然后小编就会问他们是用在什么设备上的?
如果是用在企业设备上,当然可以销售。
如果是用在个人手机设备上,是无法销售的。
并不是说物联卡不能用在手机上…
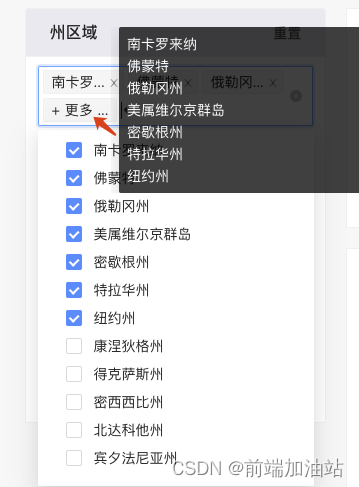
vue所有UI库通用)tree-select 下拉多选(设置 maxTagPlaceholder 隐藏 tag 时显示的内容,支持鼠标悬浮展示更多
如果可以实现记得点赞分享,谢谢老铁~
1.需求描述
引用的下拉树形结构支持多选,限制选中tag的个数,且超过制定个数,鼠标悬浮展示更多已选中。
2.先看下效果图 3.实现思路
首先根据API文档,先设置maxTagC…
Field injection is not recommended
文章目录 1. 引言2. 不推荐使用Autowired的原因3. Spring提供了三种主要的依赖注入方式3.1. 构造函数注入(Constructor Injection)3.2. Setter方法注入(Setter Injection)3.3. 字段注入(Field Injection) 4…
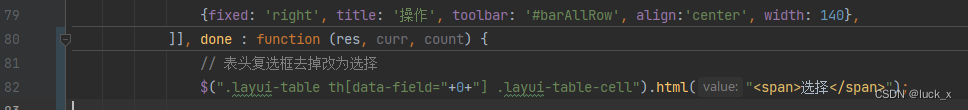
Layui列表表头去掉复选框改为选择
效果: 代码:
// 表头复选框去掉改为选择
$(".layui-table th[data-field"0"] .layui-table-cell").html("<span>选择</span>");