本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/443279.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
AWS 将 OpenSearch 纳入 Linux 基金会旗下
AWS 今天宣布,随着OpenSearch 基金会的成立,它将把OpenSearch(流行的 Elasticsearch 搜索和分析引擎的开源分叉)移交给 Linux 基金会。在 Elastic 将其 Elasticsearch 和 Kibana 项目的许可证更改为自己的专有许可证 Elastic Lice…
【SSRF漏洞】——http协议常见绕过
改变的确很难,但结果值得冒险 本文如有错误之处,还请各位师傅指正 一.ssrf概述
SSRF全称为Server-side Request Fogery,中文含义服务器端请求伪造 SSRF是一种由攻击者构造形成由目标服务端发起请求的一个安全漏洞。一般情况下,SSRF攻击的目标…
软考高级:存储系统IO 数据传输方式:程序控制方式、程序中断方式、DMA 方式、通道方式、IO 处理机 AI 解读
关于计算机中的IO数据传输方式,有几种不同的策略可以用来进行数据的传输和控制。我们分别讲解一下它们。 生活化例子
假设你在一条生产线上工作,有几种方式可以处理不同的任务(如搬运、检查、修理产品):
程序控制方…
new/delete和malloc/free到底有什么区别
new和malloc 文章目录 new和malloc前言一、属性上的区别二、使用上的区别三、内存位置的区别四、返回类型的区别五、分配失败的区别六、扩张内存的区别七、系统调度过程的区别总结 前言
new和malloc的知识点,作为一个嵌入式工程师是必须要了解清楚的。new和malloc的…
商混ERP系统 Operater_Action.aspx SQL注入漏洞复现
0x01 产品简介
杭州荷花软件有限公司开发的商混ERP系统。这套系统主要是处理建筑公司或者各项工程的搅拌站管理,内部含有销售模块、生产管理模块、实验室模块、人员管理等。
0x02 漏洞概述
商混ERP系统 Operater_Action.aspx 接口存在SQL注入漏洞,未经身份验证的远程攻击者…
沉浸式利用自然语言无代码开发工具生成式AI产品应用(下)
背景
小伙伴们过去在开发应用时,经常需要编写大量代码文件以实现业务逻辑,想必肯定有小伙伴开发过类似于快消行业索赔处理、订单库存跟踪和项目审批等系统。去解决这些业务实际问题,我们需要定制地开发业务应用程序为这些问题提供解决方案。…
Linux基础---10进程管理
一.查看和关闭进程
1.查看进程
基础指令:
ps -efPID 进程编号,PPID 父进程编号, CMD命令名称 进阶指令–查看进程的树形结构:
yum install psmisc -y #首先安装psmisc后可直接使用pstreepstree2.关闭进程
要想关闭某个或多个进程需要知道…
C语言刷题日记(附详解)(5)
一、选填部分
第一题:
下面代码在64位系统下的输出为( )
void print_array(int arr[])
{int n sizeof(arr) / sizeof(arr[0]);for (int i 0; i < n; i)printf("%d", arr[i]);
}
int main()
{int arr[] { 1,2,3,4,5 };print_array(arr);return 0;
}
A . 1…
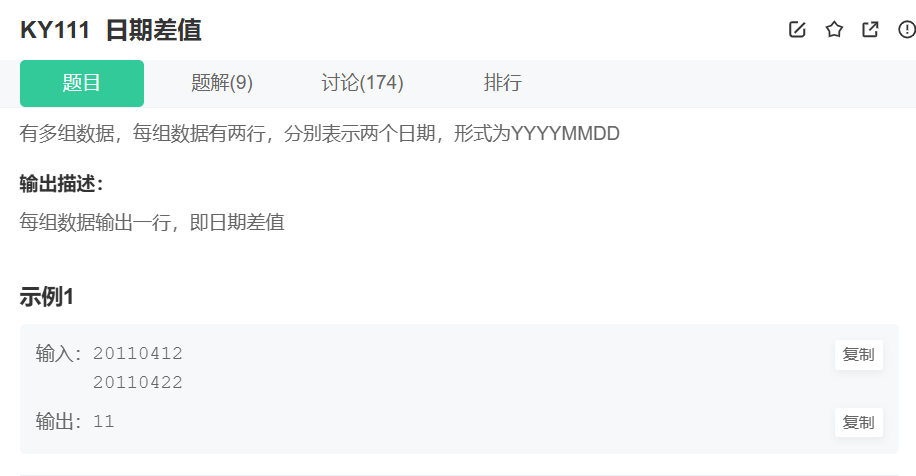
【C++题目】1.日期差值
日期差值
题目:
链接🔗:日期差值 代码:
#include <iostream>
using namespace std;
/*
*思路:
* 1. 分别求出每一个日期与0000年0月1日距离的天数
* 2. 两个距离天数相减即可得到两个日期相差的天数
*///平年…
Java浅,深拷贝;内,外部类的学习了解
目录 浅拷贝
深拷贝
内部类
匿名内部类
实例内部类
静态内部类
外部类 浅拷贝
简单理解:定义了A,A里面有age和num,拷贝成为B,B里面有age和num package demo1浅克隆和深克隆;//interfaces 是定义了一个接口//implements是使…
报错 - undefined reference to `main‘
一、问题
今天在Linux下使用 g 编译代码时,出了一个报错:
/usr/bin/ld: /usr/lib/gcc/x86_64-linux-gnu/9/../../../x86_64-linux-gnu/Scrt1.o: in function _start:
(.text0x24): undefined reference to main
collect2: error: ld returned 1 exit s…
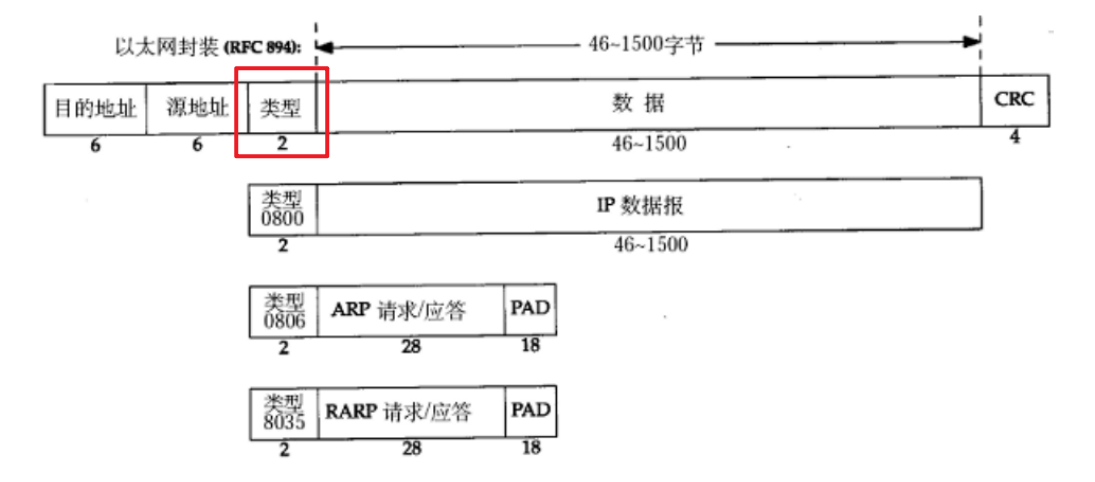
【网络】TCP/IP 五层网络模型:数据链路层
文章目录 认识以太网mac 地址mac 地址和 IP 地址的区别 类型ARP 协议 MTU 日常开发主要是应用层,传输层和应用层密切交互,传输层用到的也不少。网络层以及再往下,日常开发就涉及到的非常少了
认识以太网
插网线的上网方式 80211 是无线 WiF…
Leetcode—环形链表||
题目描述 思路 快慢指针
结论
我们需要用到一个重要的结论:让一个指针从链表起始位置开始遍历链表,同时让一个指针从判环时相遇点的位置开始绕环运行,两个指针都是每次均走一步,最终肯定会在入口点的位置相遇。
画图解释
1.利用快慢指针找到相遇点 2. 定义两个…
如何在GitHub上克隆仓库:HTTPS、SSH和GitHub CLI的区别
GitHub是开发者的天堂,提供了丰富的工具和功能来管理代码和项目。在克隆GitHub仓库时,你可能会遇到三种常见的方法:HTTPS、SSH和GitHub CLI。每种方法都有其独特的优势和适用场景。本文将深入探讨这三种克隆方式的区别,帮助你选择…
【C++】——list
文章目录 list介绍和使用list注意事项 list模拟实现list和vector的不同 list介绍和使用 在C中,list是一个带头双向链表 list注意事项 迭代器失效 删除元素:当使用迭代器删除一个元素时,指向该元素的迭代器会失效,但是不会影响其他…
Java-数据结构-二叉树-习题(二) (´▽`)ノ
文本目录:
❄️一、习题一(分层遍历): ▶ 思路: ▶ 代码:
❄️二、习题二(二叉树的最近公共祖先): ▶ 思路: ▶ 代码: ❄️三、习题三(从前序和中序遍历序列中构造二叉树): ▶ 思路…
【数据结构与算法 | 灵神题单 | 自顶向下DFS篇】力扣1022,623
1. 力扣1022:从根到叶的二进制之和
1.1 题目:
给出一棵二叉树,其上每个结点的值都是 0 或 1 。每一条从根到叶的路径都代表一个从最高有效位开始的二进制数。
例如,如果路径为 0 -> 1 -> 1 -> 0 -> 1,那…
Linux:RPM软件包管理以及Yum软件包仓库
挂载光驱设备 RPM软件包管理 RPM软件包简介 区分软件名和软件包名 软件名:firefox 软件包名:firefox-52.7.0-1.el7.centos.x86_64.rpm
查询软件信息 查询软件(参数为软件名)
]# rpm -qa #当前系统中所有已安装的软件包
]# r…
C++ 类域+类的对象大小
个人主页:Jason_from_China-CSDN博客 所属栏目:C系统性学习_Jason_from_China的博客-CSDN博客 所属栏目:C知识点的补充_Jason_from_China的博客-CSDN博客 概念概述 类定义了一个新的作用域,类的所有成员都在类的作用域中ÿ…