本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/443556.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Linux 文件与目录操作命令详解
文章目录 前言创建文件1. touch2. vim 文件内容显示3. cat4. more5. less6. head7. tail 文件(目录)复制、删除和移动8. cp9. rm10. mv 压缩文件与解压缩11. gzip12. zip 和 unzip 创建目录13. mkdir 删除目录14. rmdir 改变工作目录15. cd16. pwd 显示目…
基于Springboot的医疗健康助手开题报告
文未可获取一份本项目的java源码和数据库参考。 一.选题意义, 研究现状,可行性分析
选题意义:随着科技的高速发展,人们的生活水平也正在稳步提高,解决温饱问题以后,广大人民群众也越来越注重自己的身体健康࿰…
347. 前 K 个高频元素
347. 前 K 个高频元素
347. 前 K 个高频元素
给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。
示例 1:
输入: nums [1,1,1,2,2,3], k 2
输出: [1,2]示例 2:
输入: nums [1], k 1
输出: [1]提示&…
机器学习-点击率预估-论文速读-20240916
1. [经典文章] 特征交叉: Factorization Machines, ICDM, 2010
分解机(Factorization Machines)
摘要
本文介绍了一种新的模型类——分解机(FM),它结合了支持向量机(SVM)和分解模型的优点。与…
MySQL篇(数值函数/)(持续更新迭代)
目录 常见函数一:数值函数
一、常见数值函数
1. 基本函数
2. 角度与弧度互换函数
3. 三角函数
4. 指数与对数
5. 进制间的转换
常见函数二:日期函数
一、常见日期函数
二、SQL演示
1. curdate:当前日期
2. curtime:当前…
【C++】——优先级队列和容器适配器
文章目录 优先级队列容器适配器 优先级队列
优先级队列是一种特殊的队列,他的元素出队列顺序并不按照先进先出原则,而是根据元素的优先级来。优先级高的先出,优先级低的后出。(类似于堆) 优先级队列常用成员函数: empty()&#x…
Nginx 跨域 + 无法设置 Cookie 解决办法
今天来分享一下关于项目部署上线时怎么解决跨域问题!!! 首先感谢一下大佬的方法,才让这个困扰我很久的问题得以解决!!! 这也是我请教大佬才解决的问题,大佬和我说,这是他耗费两周才解决的问题,我这也是属于前人栽树后人乘凉了,嘿嘿嘿!!! 前端问题
前端没有携带 cookie 导致后端…
[Redis][前置知识][下][高并发架构演进]详细讲解
目录 1.单机架构2.应⽤数据分离架构3.应⽤服务集群架构4.读写分离/主从分离架构5.引⼊缓存⸺冷热分离架构6.垂直分库/分表7.业务拆分⸺微服务8.总结 1.单机架构
只有一台服务器,这个服务器负责所有的工作 大部分公司的产品,都是这种单机架构 2.应⽤数…
vue 实现tab菜单切换
1、目标:
实现切换tab菜单,激活状态,按钮高亮,显示对应的菜单内容
2、实现
<template><div class"tan_menu"><ul class"container"><liclass"item"v-for"item in tab…
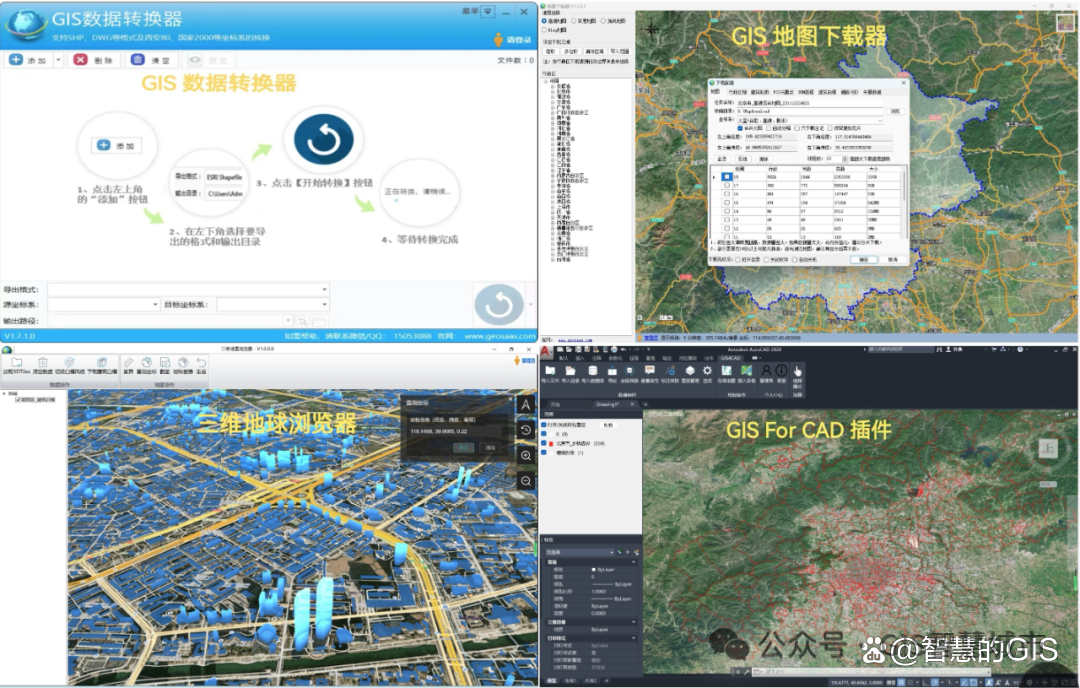
时空大数据平台:激活新质生产力的智慧引擎
在数字化转型的浪潮中,时空大数据平台以其独特的价值,成为推动新质生产力发展的关键力量。本文不仅深入剖析时空大数据平台的定义与内涵,探讨其在智慧城市、智慧农业、环境管理、应急管理等领域的应用成效,还将详尽阐述平台如何通…
USDT自动化交易【Pinoex】【自动化分析】【ChatGPT量化脚本】
Pinoex 是一个相对较新的加密货币交易平台,虽然具体的自动交易算法细节对外部用户可能并不公开,但我们可以讨论一般情况下加密货币自动交易算法的常见策略和方法。以下是一些可能会被类似平台或个人交易者使用的自动交易算法和策略。 1. 市场制造商&…
JDK的选择安装和下载
搭建Java开发环境
要使用Java首先必须搭建Java的开发环境;Java的产品叫JDK(Java Development Kit:Java开发工具包),必须安装JDK才能使用Java。
JDK发展史 那么这么多JDK,应该使用哪个版本,此处…
MySQL —— 视图
概念
视图是一张虚拟的表,它是基于一个或多个基本表或其他视图的查询结果集。
视图本身不存储数据,而是通过执行查询来动态生成数据,用户可以像操作普通表一样使用视图来进行查询更新与管理等操作。
视图本身也不占用物理存储空间…
SQL_yog安装和使用演示--mysql三层结构
目录 1.什么是SQL_yog
2.下载安装
3.页面介绍
3.1链接主机
3.2创建数据库
3.3建表操作
3.4向表里面填内容
3.5使用指令查看效果
4.连接mysql的指令
4.1前提条件
4.2链接指令
编辑
4.3创建时的说明
4.4查看是不是连接成功
5.mysql的三层结构 1.什么是SQL_yog
我…
nginx实现https安全访问的详细配置过程
文章目录 前言什么是 HTTP?什么是 HTTPS?HTTP 和 HTTPS 的区别为什么 HTTPS 被称为安全的?配置过程配置自签名证书 前言
首先我们来简单了解一下什么是http和https以及他们的区别所在.
什么是 HTTP?
HTTP,全称为“超…
【Java 优选算法】双指针(下)
欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 有效三角形的个数
题目链接
解法
解法1:暴力枚举--->O(n^3)
解法2:利用单调性,使用双指针来解决---->O(n^2)
优化:对整个数组进行排序先固定最大数在最大数的左…
基于Java的固定资产管理系统
基于Java的固定资产管理系统是一个实用的应用程序,用于跟踪和管理公司的资产。这种系统可以包括资产的采购日期、位置、状态、折旧等信息。下面是一个简单的固定资产管理系统的设计概述,以及一些关键功能模块的实现思路。
系统设计概览
用户管理&…







![[Redis][前置知识][下][高并发架构演进]详细讲解](https://i-blog.csdnimg.cn/direct/ca6dc604fc6a44499b7c68730f175ee6.png)