本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/443596.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
探索 Python 的火焰:Fire 库的神秘力量
文章目录 🔥 探索 Python 的火焰:Fire 库的神秘力量第一部分:背景介绍第二部分:Fire 库是什么?第三部分:如何安装 Fire?第四部分:简单库函数使用方法第五部分:场景应用第…
Amoco:一款针对二进制源码的安全分析工具
关于Amoco
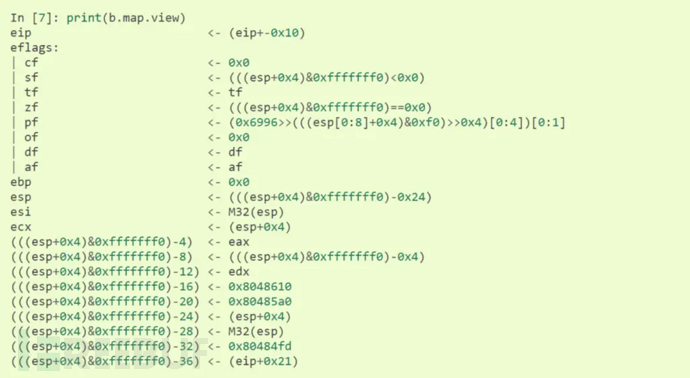
Amoco是一款功能强大的二进制源码静态分析工具,该工具基于Python 3.8开发,可以帮助广大研究人员轻松对二进制程序执行静态符号分析。 工具特性 1、一个通用的指令解码框架,旨在减少实现对新架构的支持所需的时间。例如,…
工厂模式(二):工厂方法模式
一、概念
工厂方法模式(Factory Method),定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法使一个类的实例化延迟到其子类。从而使得系统更加灵活。客户端可以通过调用工厂方法来创建所需的产品,而不必…
Vue3+TS项目封装一个公共的el-table组件二次封装
前言
支持动态传入列,列内容可以指定插槽,指定格式化显示
样式没太写,主要分享基础功能封装
效果 Table组件代码BaseTable.vue
<template><el-table :data"data" border><template v-for"col in columns&q…
计算机毕业设计选题推荐-共享图书管理系统-小程序/App
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…
【深海王国】初中生也能画的电路板?目录合集
Hi٩(๑ ^ o ^ ๑)۶, 各位深海王国的同志们,早上下午晚上凌晨好呀~辛勤工作的你今天也辛苦啦
(o゜▽゜)o☆ 今天大都督为大家带来系列文章《初中生也能画的电路板》,帮你一周内快速入门PCB设计,手把手教你从元器件库添加、电路原理图绘制、…
kali——foremost的使用
目录
前言
使用方法 前言
foremost工具是一个在Kali Linux中用于数字取证和数据恢复的强大工具。 使用方法
foremost -t all -i 数据包绝对路径修复好的数据包,将会自动保存在output目录里。
Java 全面指南:从入门到精通
目录 1. 引言
Java 的背景
Java 的起源及历史发展
主要的应用场景
Java 的核心特性
面向对象
跨平台性(JVM 的角色)
自动内存管理与垃圾回收机制
Java 版本与发展历程
Java SE 8, 11, 17 等主要版本特性
新增功能概述(如 Lambda 表…
互相关、相关系数和内积的关系
目录 问题互相关与卷积xcorr互相关xcorr2 2-D cross-correlationnormxcorr2 归一化二维互相关性conv卷积conv2二维卷积关系与区别xcov互协方差 相关系数cov协方差与协方差矩阵corrcoef相关系数与相关系数矩阵图像均值、标准差和相关系数 内积与相似系数内积(Inner P…
UE5中使用UTexture2D进行纹理绘制
在UE中有时需要在CPU阶段操作像素,生成纹理贴图等,此时可以通过UTexture2D来进行处理,例子如下:
1.CPP部分
首先创建一个蓝图函数库,将UTexture2D的绘制逻辑封装成单个函数: .h:
#include &…
SQL Server性能优化之读写分离
理论部分:
数据库读写分离: 主库:负责数据库操作增删改 20% 多个从库:负责数据库查询操作 80% 读写分离的四种模式 1.快照发布:发布服务器按照预定的时间间隔向订阅服务器发送已发布的数据快照 2.事务发布[比较主流常见]…
剖析Spark Shuffle原理(图文详解)
Spark Shuffle 1.逻辑层面
从逻辑层面来看,Shuffle 是指数据从一个节点重新分布到其他节点的过程,主要发生在需要重新组织数据以完成某些操作时。
RDD血统 Shuffle 触发条件:
reduceByKey、groupByKey、join 等操作需要对数据进行分组…
变电站缺陷数据集8307张,带xml标注和txt标注,可以直接用于yolo训练
变电站缺陷数据集8307张, 带xml标注和txt标注,可以直接用于yolo训练,赠附五个脚本
变电站缺陷数据集
数据集概述
变电站缺陷数据集是一个专门针对变电站设备和环境缺陷检测的图像数据集。该数据集包含了8307张经过标注的图像,旨…
vue3中把封装svg图标为全局组件
在vue3中我们使用svg图标是下面这样子的 <svg style"width:30px;height:30px;"><use xlink:href"#icon-phone" fill"red"></use></svg>第次使用图标都要写这么多重复的代码,很不方便,所以&#x…
【图像匹配】基于墨西哥帽小波(Marr小波)算法的图像匹配,matlab实现
博主简介:matlab图像代码项目合作(扣扣:3249726188)
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 本次案例是基于墨西哥帽小波(Marr小波)算法的图像匹配,用…
硬件工程师笔试面试——存储器件
目录
16、存储器件
16.1 基础
存储器件实物图
16.1.1 概念
16.1.2 常见的存储器件及其特点
16.2 相关问题
16.2.1 不同类型的存储器件在成本和性能上有哪些具体的差异
16.2.2 如何根据应用需求选择合适的存储器件?
16.2.3 存储器件的耐用性和可靠性是如何影响其在不同…
网络安全-利用 Apache Mod CGI
目录 一、环境
二、开始操作
三、总结 一、环境
蚁剑官网拉取 二、开始操作
蚁剑连接 一样终端命令不能执行 可以看到putenv已经禁用 我们开始一下,跳入一个新终端且可以执行命令 我们具体看一下干了什么事情 上传了一个htaccess这个文件的作用是让以后所有ant文…
VSCode扩展连接虚拟机MySQL数据库
在虚拟机安装MySQL
vscode通过ssh远程登录Ubuntu
在vscode终端运行以下命令。
sudo apt-get install mysql-server-5.7 用以下命令确认MySQL是否安装完成。
sudo mysql MySQL安装成功。
在VSCode安装SQL扩展
扩展名:MySQL Shell for VS Code。 安装完成后&am…