本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/443824.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
《A++ 敏捷开发》- 26 根与翼
中国社会一直非常强调家庭价值观,希望实现家族的持续传承,家族有族谱,代代相传的关系对每个家庭成员的成长产生深远影响。我们每个人都只是人类进化过程中的短暂过渡。父母普遍希望把最好的东西传承给下一代。然而我们需要问自己,…
[mysql]mysql排序和分页
#排序和分页本身是两块内容,因为都比较简单,我们就把它分到通一个内容里. #1排序: SELECT * FROM employees #我们会发现,我们没有做排序操作,但是最后出来的107条结果还是会按顺序发出,而且是每次都一样.这我们就有一个疑惑了,现在我们的数据库是根据什么来排序的,在我们没有进…
【路径规划】WDM网络中RWA问题的教育网络规划工具(基于MILP和启发式)
摘要
MatPlanWDM 是一款专用于波分复用(WDM)网络的规划工具,旨在解决波长路由与分配(RWA)问题。该工具结合了线性混合整数规划(MILP)和一系列启发式算法,为用户提供了多种网络规划选…
算法笔记/USACO Guide GOLD金组DP 3. Paths on Grids
今天学习背包DP(Knapsack DP)
是USACO Guide的DP章节中第三点 What is grid DP? -Summary
DP problems often involve a 2D grid where paths are analyzed. Movement is restricted to one direction on the x-axis and y-axis, typically starting from one c…
财富之眼用经济思维看清世界PDF高清下载
财富之眼用经济思维看清世界.pdf: 下载地址: http://share.vpssw.com/f/28426853-1358046308-e8b70f
【C++】模拟实现vector
在上篇中我们已经了解过的vector各种接口的功能使用,接下来我们就试着模拟实现一下吧!
注意:我们在此实现的和C标准库中实现的有所不同,其目的主要是帮助大家大概理解底层原理。
我们模拟vector容器的大致框架是:
t…
排序----数据结构
Comparable Integer Double 默认情况下都是按照升序排列的 string 按照字母再ASCII码表中对应的数字升序进行排列 冒泡排序 选择排序
一家CRO企业终止,业绩成长性遭质疑
百诺医药终止原因如下:首先,百诺医药研发成果转化业务收入增长较快,其业绩归母大幅增长的合理性和可持续性遭交易所质疑,其次,在创业板定位方面,百诺医药技术实力成果体现在药品批件数量,但百诺…
【C++】类和对象——Lesson2
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C 🚀本系列文章为个人学习笔记…
我要走遍三山五岳之---嵩山
文章目录 嵩山通勤开爬总结 嵩山
2024.9.16登顶第一座五岳。 为啥第一座高山选择了嵩山呢?因为本来就是新手,想选择一个低难度的开始爬。看了小红书上的攻略,五岳的难度:华山>泰山>嵩山>衡山>恒山。 本来想选择的是…
53 - I. 在排序数组中查找数字 I
comments: true edit_url: https://github.com/doocs/leetcode/edit/main/lcof/%E9%9D%A2%E8%AF%95%E9%A2%9853%20-%20I.%20%E5%9C%A8%E6%8E%92%E5%BA%8F%E6%95%B0%E7%BB%84%E4%B8%AD%E6%9F%A5%E6%89%BE%E6%95%B0%E5%AD%97%20I/README.md 面试题 53 - I. 在排序数组中查找数字 …
select系统调用(实现I/O复用)
API
在一段指定时间内,监听用户感兴趣的文件描述符上的可读、可写、异常事件。
int select(int nfds, fd_set *readfds, fd_set *writefds,fd_set *exceptfds, struct timeval *timeout);文件描述符集合fd_set
是一个用于管理文件描述符集合的结构体。select调用…
用户体验在网站建设中的重要性
用户体验在网站建设中的重要性不言而喻。以下是对其重要性的具体介绍:
提升用户满意度:用户体验的优劣直接关系到用户对网站的满意程度。一个设计良好、易于导航、响应迅速的网站能够让用户在使用过程中感到舒适和愉悦,从而增加用户对网站的…
深入链表的遍历——快慢指针算法(LeetCode——876题)
今天我们一起来学习一下一个快速遍历链表的方法
我们先来看看一道经典的需要遍历链表的题目 (题目来自LeetCode)
876. 链表的中间结点https://leetcode.cn/problems/middle-of-the-linked-list/
给你单链表的头结点 head ,请你找出并返回链…
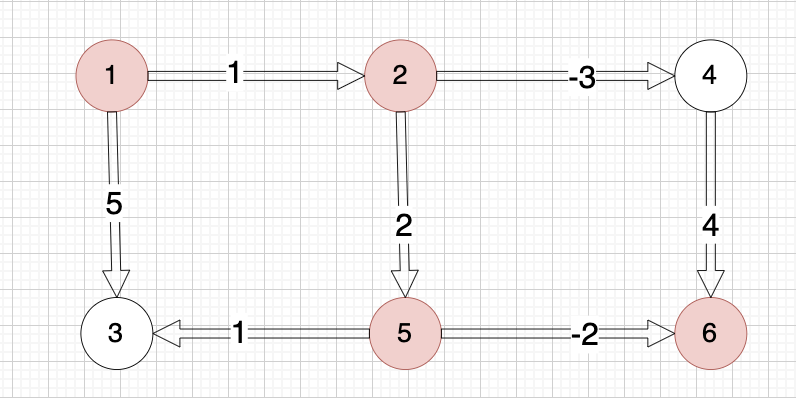
【代码随想录训练营第42期 Day60打卡 - 图论Part10 - Bellman_ford算法系列运用
目录 一、Bellman_ford算法的应用
二、题目与题解
题目一:卡码网 94. 城市间货物运输 I
题目链接
题解:队列优化Bellman-Ford算法(SPFA)
题目二:卡码网 95. 城市间货物运输 II
题目链接
题解: 队列优…
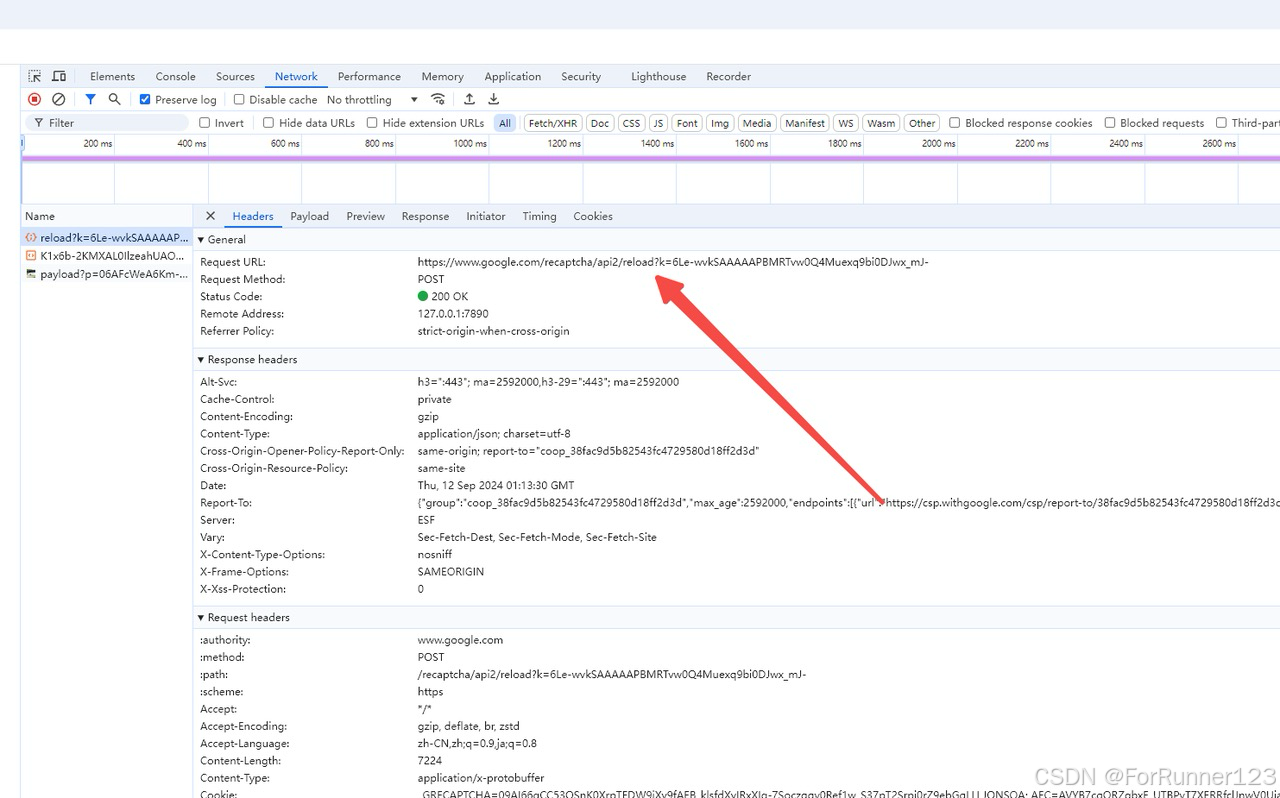
2024 年最佳 Chrome 验证码扩展,解决 reCAPTCHA 问题
验证码,特别是 reCAPTCHA,已成为在线安全的不可或缺的一部分。虽然它们在区分人类和机器人方面起着至关重要的作用,但它们也可能成为合法用户和从事网络自动化的企业的主要障碍。无论您是试图简化在线体验的个人,还是依赖自动化工…
Java入门程序-HelloWorld
Java程序开发的三个步骤
1.编写代码得到 .java 源代码文件
2.使用javac编译得到 .class 字节码文件
3.使用java运行
注意事项
建议代码文件名全英文,首字母大写,满足驼峰命名法,源代码文件的后缀必须是.java
开发HelloWorld程序
&…

![[mysql]mysql排序和分页](https://i-blog.csdnimg.cn/direct/5177960b2c45494b854c1548bec698c4.png)