本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/67920.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
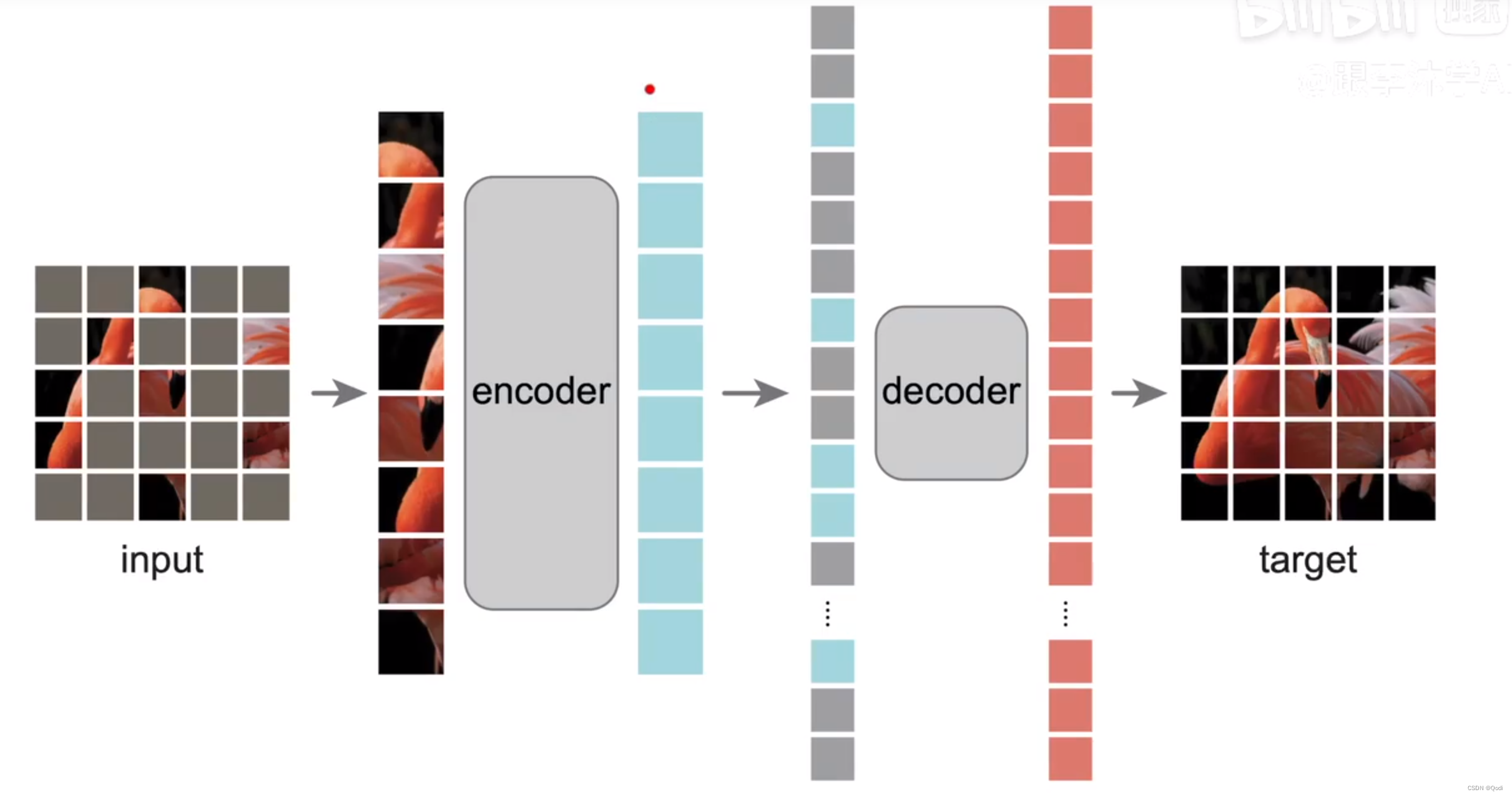
MAE 论文精读 | 在CV领域自监督的Bert思想
1. 背景
之前我们了解了VIT和transformer
MAE 是基于VIT的,不过像BERT探索了自监督学习在NLP领域的transformer架构的应用,MAE探索了自监督学习在CV的transformer的应用 论文标题中的Auto就是说标号来自于图片本身,暗示了这种无监督的学习 …
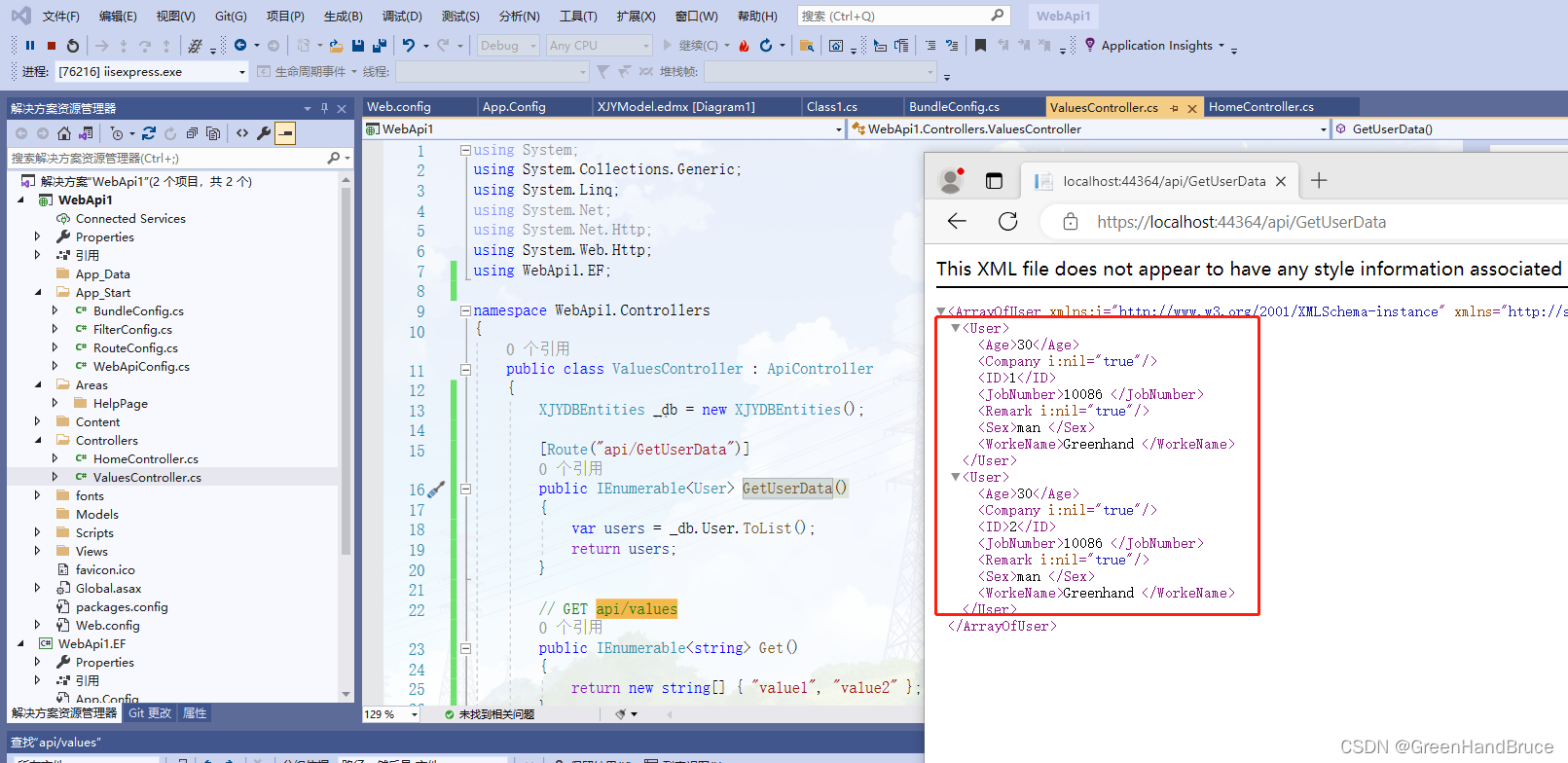
手把手叫你用VS2019写个WebApi(可以供网页、手机、电脑三端连接使用)从网页访问后端并在后端通过EF获取sqlserver中的数据
先新建项目,选择ASP.NET Web应用程序(.NET Framework) 创建完成后直接运行会在代码的Scripts.Render("~/bundles/modernizr")处报错,如下图 解决方法: 然后可以正常运行,运行后界面如下: 然后你在网址栏中输…
食品饮料制造行业如何实现数字化转型和工业4.0
随着科技的不断进步和全球产业的不断发展,食品饮料制造行业也正迎来数字化转型和工业4.0的浪潮。这一转型不仅提升了生产效率和质量,还满足了消费者对更健康、更可持续产品的需求。本文将深入探讨食品饮料制造行业在数字化转型和工业4.0方面的趋势、挑战…
巴别塔再现?高质量端到端数据助力Meta推出AI模型SeamlessM4T
追求卓越与无限的精神一直流淌在人类的基因里。圣经中有故事:在古代,人们说着同一种语言,决定建造一座高耸入云,塔顶能触及天堂的塔,被称为巴别塔,以彰显人类的力量和创造力。然而上帝看到人类的意图&#…
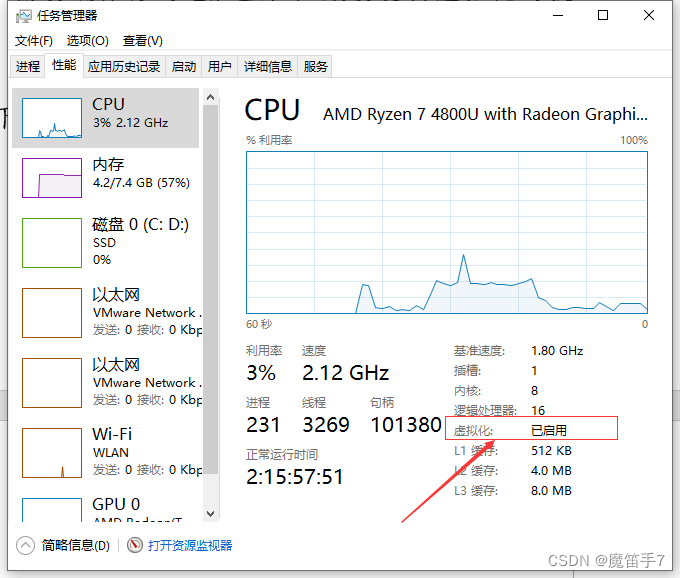
Linux操作系统--linux环境搭建(3)
在上一小节中,我们搭建好了虚拟机,那么接下来,我们在虚拟机上安装我们的Linux操作系统。
1.CentOS安装
下面我们开始在我们创建好的虚拟机上安装CentOS操作系统。流程如下所示:
(1).Vmware要求如果需要启动一台虚拟机,需要确保你的电脑主机必须要支持虚拟化的技术。如何…
【SpringCloud】SpringCloudAlibaba官网资料
出现原因
Spring Cloud Netflix Projects Entering Maintenance Mode
官网
博客 https://github.com/alibaba/spring-cloud-alibaba/blob/master/README-zh.md官网 https://spring.io/projects/spring-cloud-alibaba#overview英文 https://github.com/alibaba/spring-cloud-…
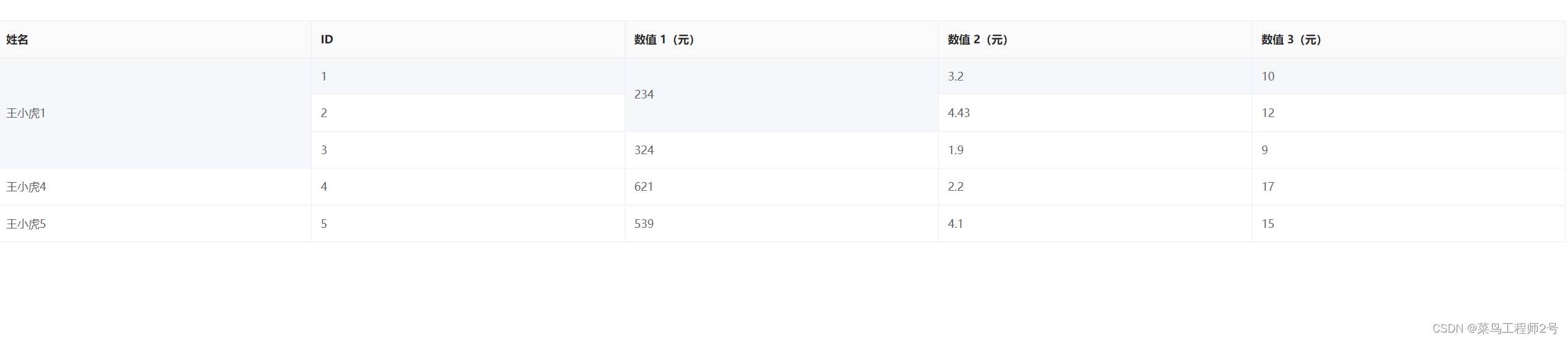
Element table根据字段合并表格(可多字段合并),附带拖拽列动态合并
效果如图,姓名 数值1 字段进行自动合并 封装合并列js - tableMerge.js
// 获取列合并的行数
// params
// tableData: 表格数据
// mergeId: 合并的列的字段名
export const tagRowSpan (tableData, mergeId) >{const tagArr [];let pos 0;tableData.map((i…
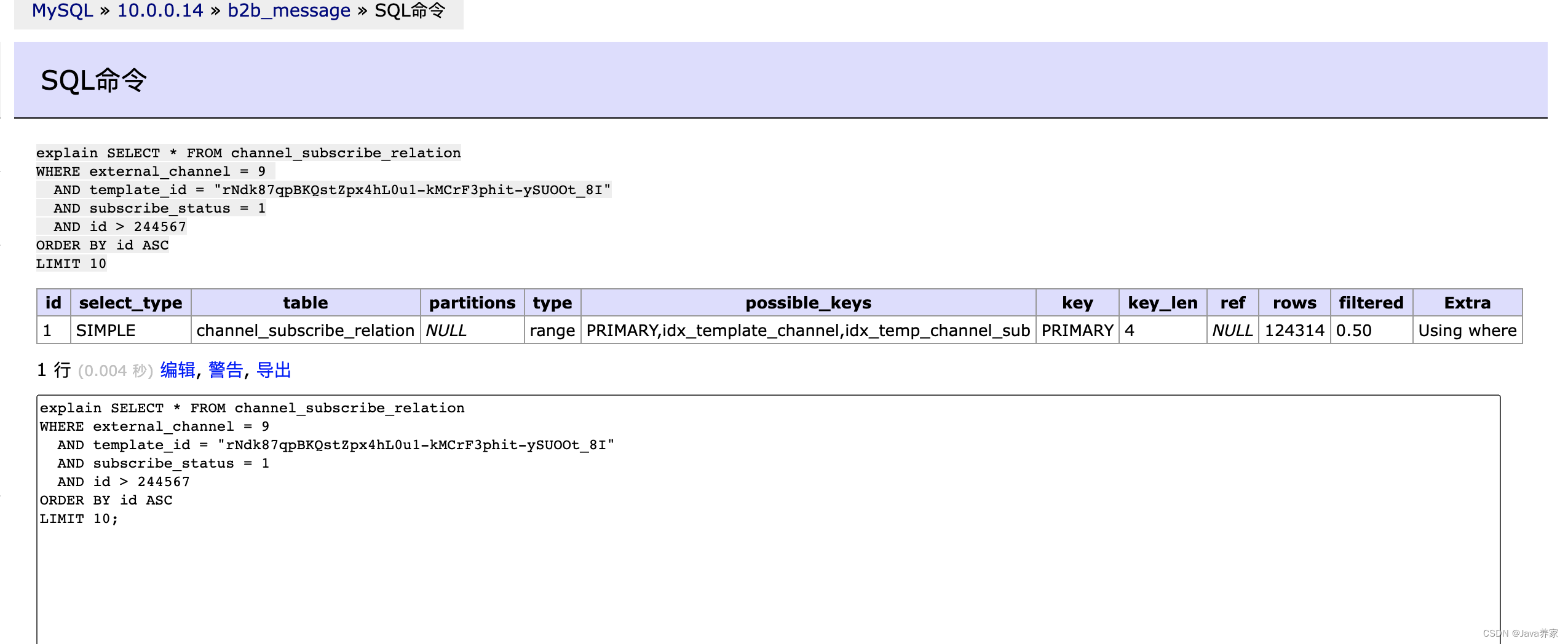
多线程MySQL分页查询-性能优化
MySQL分页查询优化 一、背景二、原因三、解决四、原理探究 https://blog.csdn.net/hollis_chuang/article/details/130570281 总结:
一、背景
业务背景:给C端10万级别的用户,同时发送活动消息,活动消息分为6类。数据背景&#…
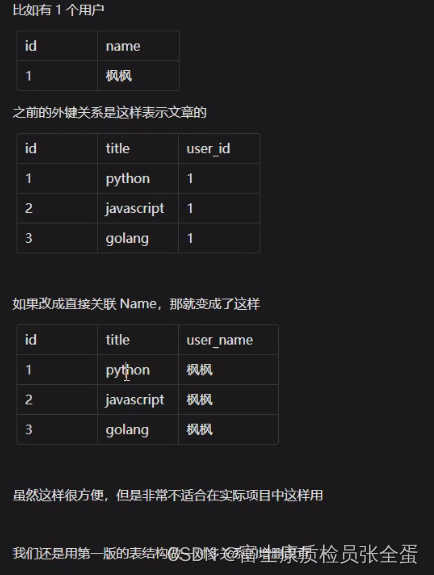
Golang Gorm 一对多关系 关系表创建
一对多关系 我们先从一对多开始多表关系的学习因为一对多的关系生活中到处都是,例如:
老板与员工女神和添狗老师和学生班级与学生用户与文章 在创建的时候先将没有依赖的创建。表名称ID就是外键。外键要和关联的外键的数据类型要保持一致。
package ma…
算法leetcode|73. 矩阵置零(rust重拳出击)
文章目录 73. 矩阵置零:样例 1:样例 2:提示:进阶: 分析:题解:rust:go:c:python:java: 73. 矩阵置零:
给定一个 m x n 的矩…
【el-tree】树形组件图标的自定义
饿了么树形组件的图标自定义
默认样式: 可以看到el-tree组件左侧自带展开与收起图标,咱们可以把它隐藏::
.groupList {::v-deep .el-tree-node { .el-icon-caret-right {display: none;} }
} 我的全部代码 <div class"groupList"><el…
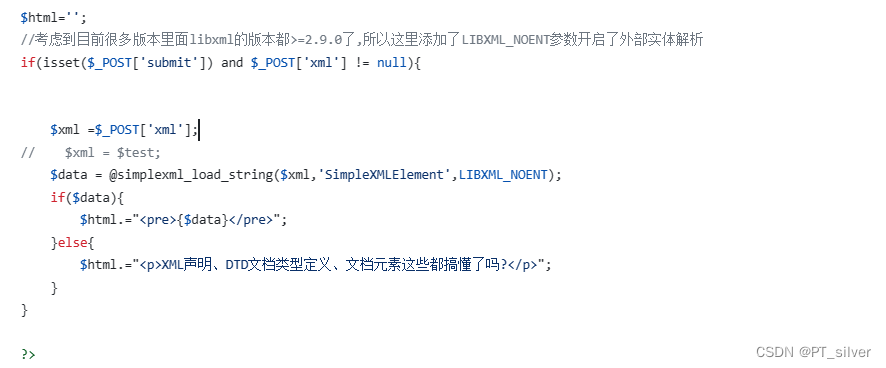
十一、pikachu之XXE
文章目录 1、XXE漏洞概述1.1 XML定义1.2 XML结果1.2 XML文档格式1.2.1 DTD内部文档声明1.2.2 DTD外部文档声明1.2.3 DTD声明 2、实战 1、XXE漏洞概述 XXE(xml external entity injection):即xml外部实体注入漏洞,也就是说服务端接收和解析了来自用户端的…
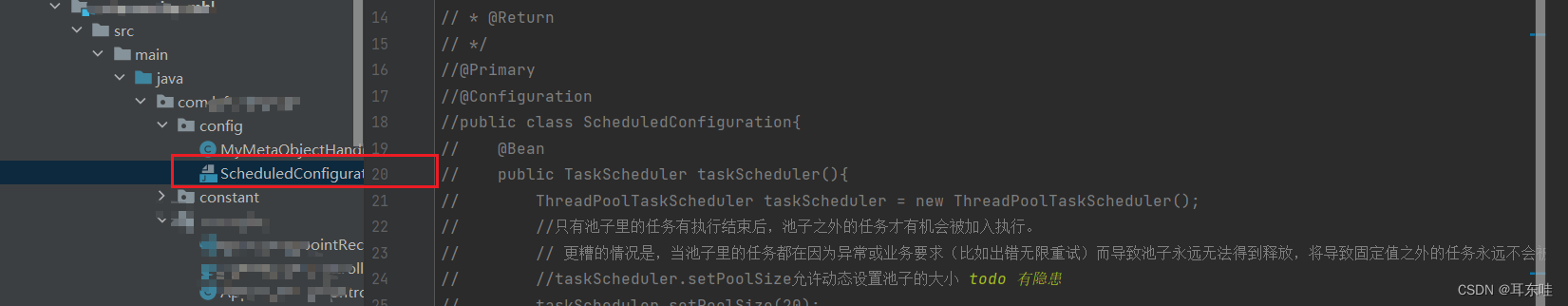
springboot定时任务:同时使用定时任务和websocket报错
背景
项目使用了websocket,实现了消息的实时推送。后来项目需要一个定时任务,使用org.springframework.scheduling.annotation的EnableScheduling注解来实现,启动项目之后报错
Bean com.alibaba.cloud.sentinel.custom.SentinelAutoConfiguration of t…
ubuntu学习(四)----文件写入操作编程
1、write函数的详解 ssize_t write(int fd,const void*buf,size_t count); 参数说明: fd:是文件描述符(write所对应的是写,即就是1) buf:通常是一个字符串,需要写入的字符串 count:是每次写入的字节数…
记录--为什么要使用 package-lock.json?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 随着JavaScript在现代软件开发中的日益重要地位,Node.js生态系统中的npm成为了不可或缺的工具。在npm管理依赖的过程中,package-lock.json文件的作用日益凸显。本文将深入…
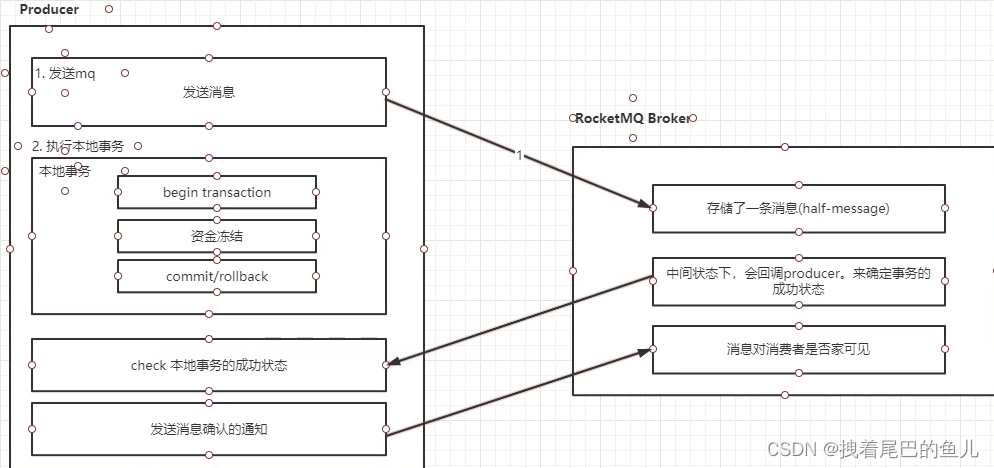
分布式事务篇-1 分布式事务介绍
文章目录 前言一、分布式事务是什么?二、分布式事务的理论基础:2.1. CAP定理:2.1.1 CAP定理介绍:2.1.2 AP VS CP:2.1.3 CAP 定理的误解: 2.2. Base 理论:2.3. CAP定理和BASE理论的关系ÿ…
【现场问题】oracle 11g 和12c 使用jdbc链接,兼容的问题
oracle不同版本 问题是什么寻找解决方式首先Oracle的jdbc链接有几种形式?Oracle 11g的链接是什么呢Oracle 12C的链接是什么呢我的代码是哪种!?发现问题没 解决问题代码 问题是什么
项目上建立Oracle数据源,以前大部分都是,11g的…
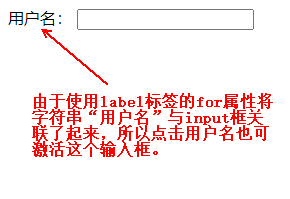
HTML的label标签有什么用?
当你想要将表单元素(如输入框、复选框、单选按钮等)与其描述文本关联起来,以便提供更好的用户界面和可访问性时,就可以使用HTML中的<label>标签。<label>标签用于为表单元素提供标签或标识,使用户能够更清…