本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/99335.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
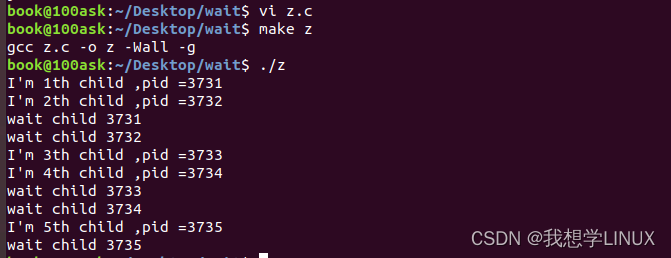
Linux下的系统编程——进程的执行与回收(八)
前言:
前面我们对进程已经有了一个初步的了解与认识,现在让我们学习一下进程中一些函数的具体使用,比如exec可以执行一些指定的程序,wait / waitpid可以回收子进程,什么是孤儿进程,什么是僵尸进程…
【C++】atoi函数和itoa函数无废话极简概述
atoi和itoa这两个函数头文件均为<stdlib.h>
atoi
atoi全称:array to int,可以把字符串转换为整型
int atoi(const char *nptr);
使用演示:
#1
char str[5];
cin>>str;
int aatoi(str);#2
int a;
aatoi("123");//a…
MATLAB R2023a完美激活版(附激活补丁)
MATLAB R2023a是一款面向科学和工程领域的高级数学计算和数据分析软件,它为Mac用户提供了强大的工具和功能,用于解决各种复杂的数学和科学问题。以下是MATLAB R2023a Mac的一些主要特点和功能: 软件下载:MATLAB R2023a完美激活版 …
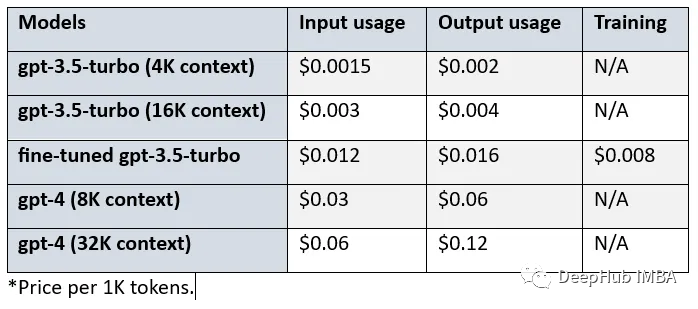
使用GPT-4生成训练数据微调GPT-3.5 RAG管道
OpenAI在2023年8月22日宣布,现在可以对GPT-3.5 Turbo进行微调了。也就是说,我们可以自定义自己的模型了。然后LlamaIndex就发布了0.8.7版本,集成了微调OpenAI gpt-3.5 turbo的功能
也就是说,我们现在可以使用GPT-4生成训练数据&a…
React中父子组件参数传递讲解
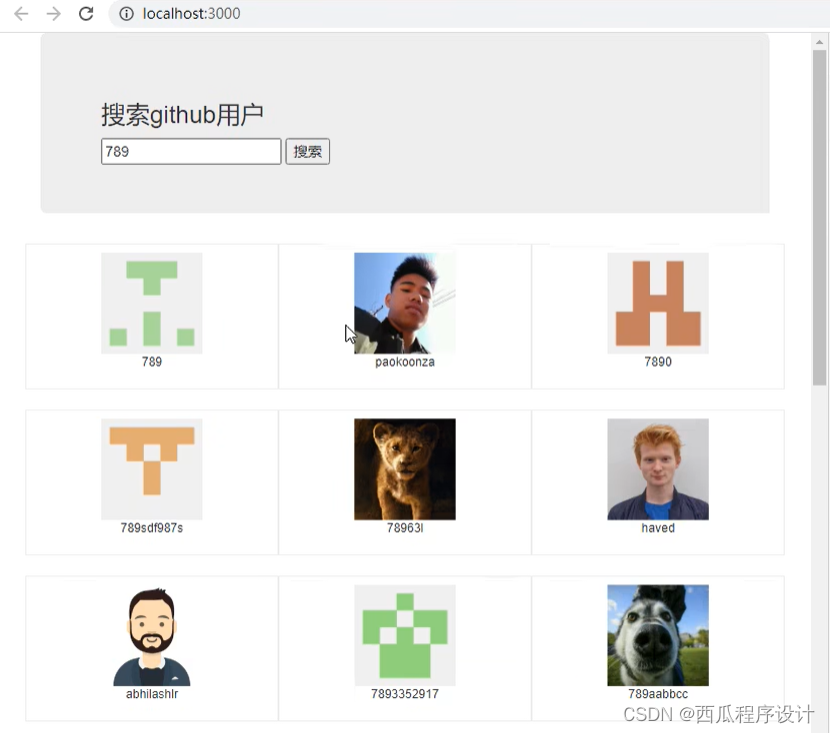
文章目录 结合案例:github搜索案例1.父容器代码2.搜索Search子模块代码3.展示Lisi子模块代码 父子参数传递分析1.子(Search)传父(App)2.父(App)传子(List) 结合案例:github搜索案例
案例结果展示如下图
1.父容器代码
import React, { Component } fr…
英语语法基础--思维导图
思维导图通常用于可视化和整理信息,而英文语法非常广泛且复杂,无法在一个简单的思维导图中完整表示。然而,我可以提供一个简化版本的英文语法思维导图,列出一些主要的语法概念和部分示例。
请注意,这只是一个基本的概…
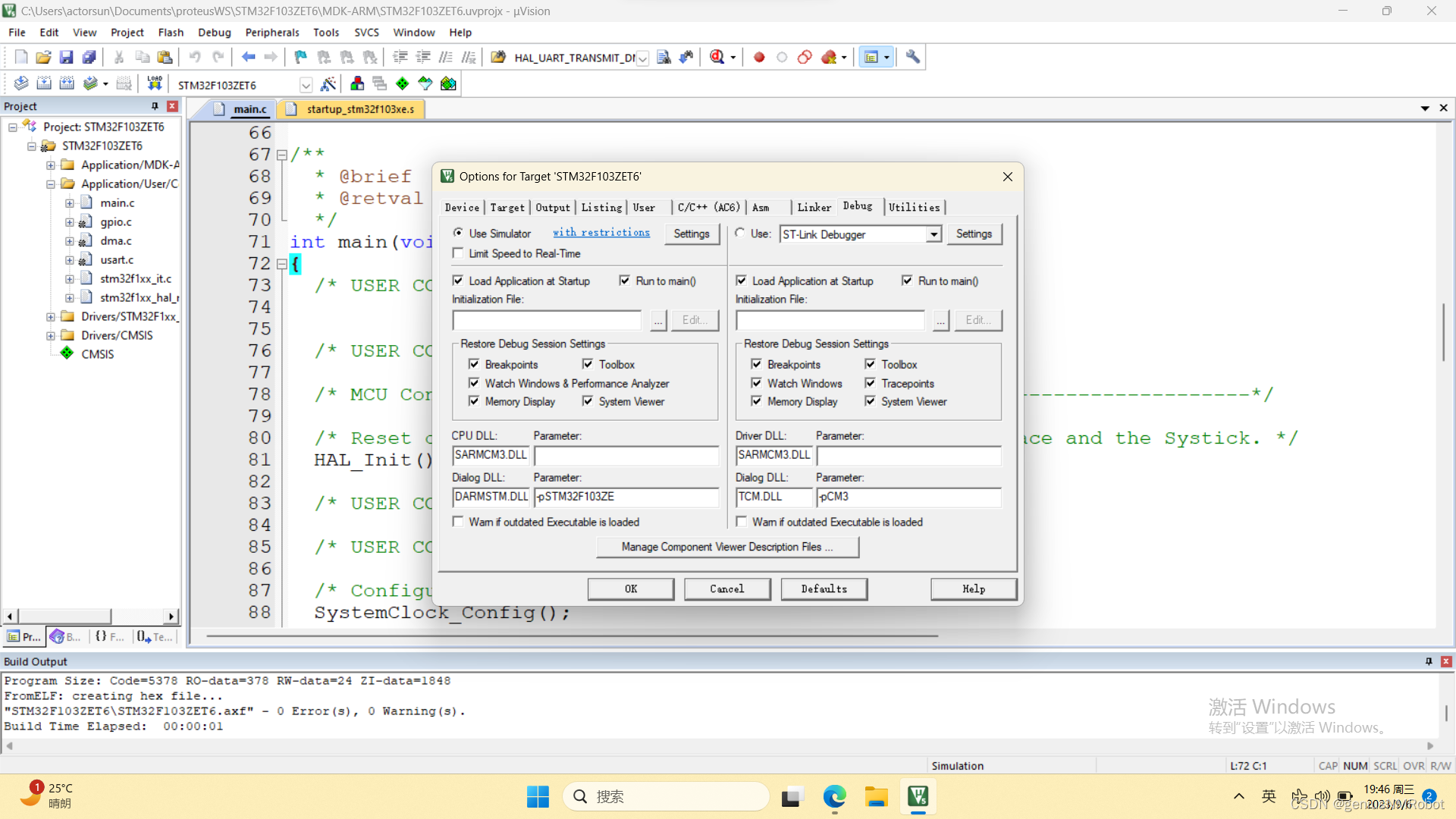
*** error 65: access violation at 0xFFFFFFF4 : no ‘write‘ permission怎么办
我发现是我的单片机型号设置错了,把debug里面的STM32F103ZET6修改为STM32F103ZE就可以正常运行了
腾讯音乐基于 Apache Doris + 大模型构建全新智能数据服务平台
当前,大语言模型的应用正在全球范围内引发新一轮的技术革命与商业浪潮。腾讯音乐作为中国领先在线音乐娱乐平台,利用庞大用户群与多元场景的优势,持续探索大模型赛道的多元应用。本文将详细介绍腾讯音乐如何基于 Apache Doris 构建查询高效、…
Vue + Element UI 前端篇(十二):用户管理模块
Vue Element UI 实现权限管理系统 前端篇(十二):用户管理模块
用户管理模块
添加接口
在 http/moduls/user.js 中添加用户管理相关接口。 import axios from ../axios/* * 用户管理模块*/// 保存
export const save (params) > {ret…
OpenCV基础(一):图片加载,图片腐蚀,图片模糊,图片边缘检测,图片保存
前言
在Android音视频开发中,网上知识点过于零碎,自学起来难度非常大,不过音视频大牛Jhuster提出了《Android 音视频从入门到提高 - 任务列表》,结合我自己的工作学习经历,我准备写一个音视频系列blog。本文是音视频系…
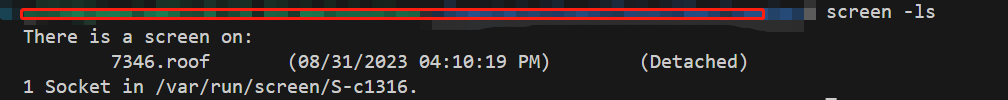
服务器上使用screen和linux的基本操作
临时换源
pip install torch1.7.1 -i https://pypi.tuna.tsinghua.edu.cn/simple some-package
pip install torch1.7.1 -i http://pypi.douban.com/simple some-package临时清华源和豆瓣源
配环境的一点小问题
我们尽量是去配置能满足代码的环境,而不要想着修改…
python输出小数控制的方法
前言
大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 话不多说,直接开搞,如果有什么疑惑/资料需要的可以点击文章末尾名片领取源码
一、要求较小的精度
将精度高的浮点数转换成精度低的浮点数。
1.round()内置方法
round()不是简单的四舍五入的处理方式…
Java:ArrayList源码解析
Java:ArrayList源码解析 导言
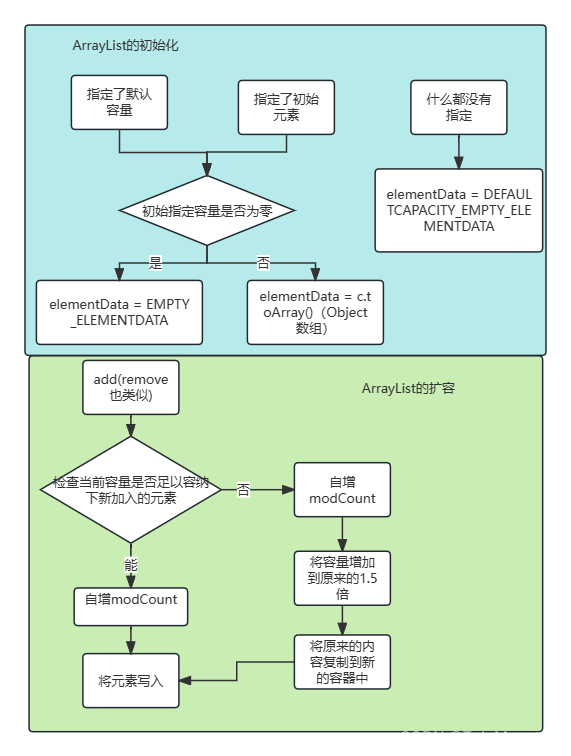
我们都知道ArrayList是一个可以实现自动扩容的List类,为了理解ArrayList是如何进行扩容的,我们就有必要对ArrayList的源码进行分析。本文中将着重研究源码中ArrayList是如何实现自动扩容的。
源码解析
ArrayL…
027:vue中两列表数据联动,购物车添加、删除和状态更改
第027个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…
沙龙 | 游戏公司如何通过全链路运营实现高质量出海
游戏出海,是近些年来中国产业的风暴出口,在2020至2023年期间保持着绝对的领航地位。公开数据显示,过去4年里,游戏在各类App出海份额中总体保持稳定,高达 64.9%。
但毕竟海外是陌生的市场,我们见过太多折戟…
YOLOv5:对yolov5n模型进一步剪枝压缩
YOLOv5:对yolov5n模型进一步剪枝压缩 前言前提条件相关介绍具体步骤修改yolov5n.yaml配置文件单通道数据(黑白图片)修改models/yolo.py文件修改train.py文件 剪枝后模型大小 参考 前言 由于本人水平有限,难免出现错漏,…
【vue2第十三章】自定义指令 自定义v-loading指令
自定义指令
像 v-html,v-if,v-for都是vue内置指令,而我们也可以封装自定义指令,提升编码效率。
什么是自定义指令? 自己定义的一些指令,可以进行一些dom操作,扩展格外的功能。比如让图片懒加载…
解决Maven依赖下载问题:从阿里云公共仓库入手
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…
论文阅读_大模型_ToolLLM
英文名称: ToolLLM: Facilitating Large Language Models to Master 16000 Real-world APIs 中文名称: TOOLLLM:帮助大语言模型掌握16000多个真实世界的API 文章: http://arxiv.org/abs/2307.16789 代码: https://github.com/OpenBMB/ToolBench 作者: Yujia Qin 日期…
Android Jetpack Compose 用计时器demo理解Compose UI 更新的关键-------状态管理(State)
目录 概述1.什么是状态2.什么是单向数据流3.理解Stateless和Stateful4.使用Compose实现一个计数器4.1 实现计数器4.2 增加组件复用性-----状态上提 总结 概述
我们都知道了Compose使用了声明式的开发范式,在这样的范式中,UI的职责更加的单一,…