本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/138506.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
A1048 Find Coins(测试点1)
Sample Input 1:
8 15 1 2 8 7 2 4 11 15
Sample Output 1:
4 11
Sample Input 2:
7 14 1 8 7 2 4 11 15
Sample Output 2:
No Solution
idea
测试点1:m比i小的情况处理小细节:i m/2时,注意i的出现次数必须大于一次
solution
#in…
嵌入式学习笔记(37) S5PV210的PWM定时器
7.3.1为什么叫PWM定时器
(1)叫定时器说明它本质上的原理是定时器。
(2)叫PWM定时器,是因为这个定时器天然是用来产生PWM波形的。
7.3.2 PWM定时器介绍
(1)S5PV210有5个PWM定时器。其中0、1、2、3各自对应一个外部GPIO,可以通过这些对应的GPIO产生PWM…
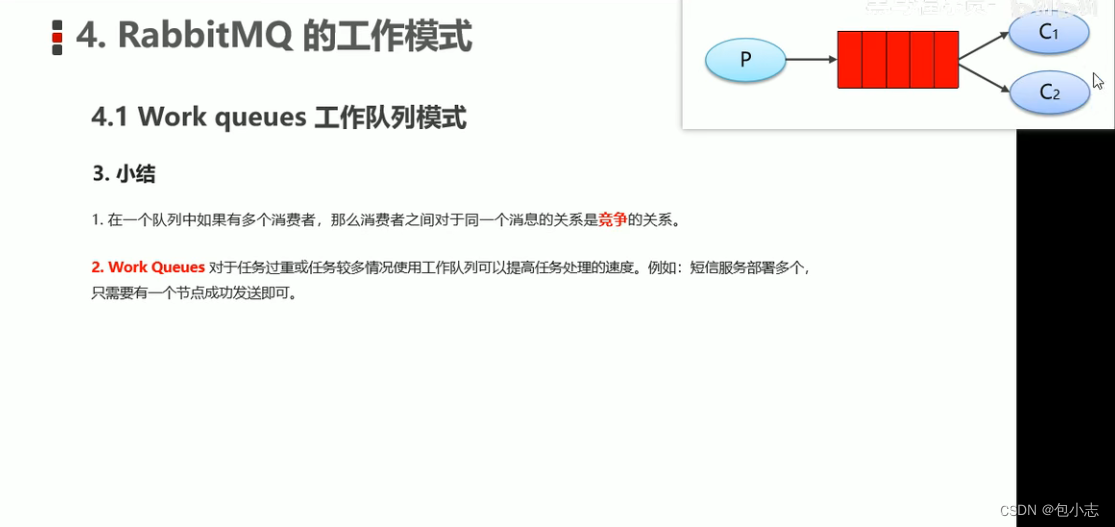
RabbitMQ的工作模式——WorkQueues模式
1.工作队列模式 生产者代码
public class Producer_WorkQueues1 {public static void main(String[] args) throws IOException, TimeoutException {//1.创建连接工厂ConnectionFactory factory new ConnectionFactory();//2.设置参数factory.setHost("172.16.98.133&qu…
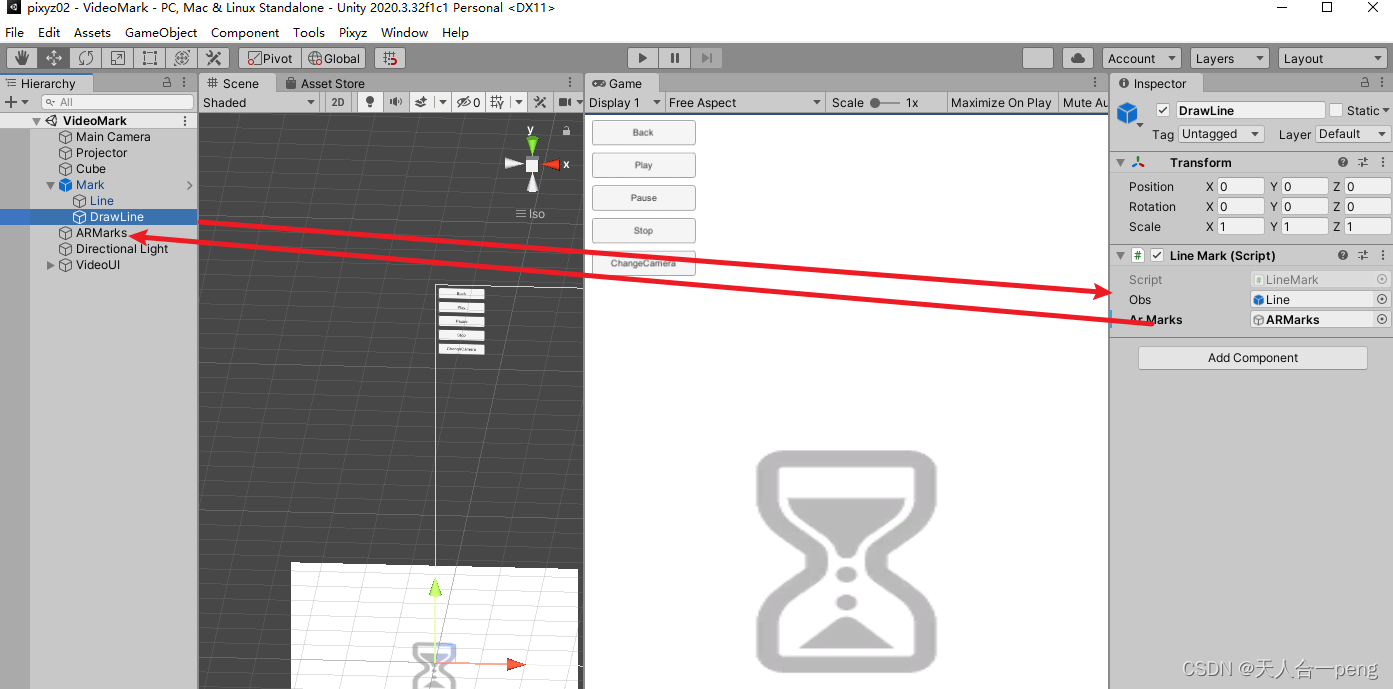
unity 鼠标标记 左键长按生成标记右键长按清除标记,对象转化为子物体
linerender的标记参考
unity linerenderer在Game窗口中任意画线_游戏内编辑linerender-CSDN博客 让生成的标记转化为ARMarks游戏对象的子物体
LineMark.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class LineMark : MonoBeh…
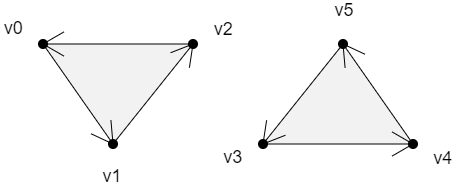
WebGL笔记:绘制矩形面的几种方式以及封装封装多边形对象来绘制不同图形
绘制矩形面
可以绘制的面只有三角面,要绘制矩形面的话,只能用两个三角形去拼
1 ) 使用 三角带 TRIANGLE_STRIP 绘制矩形 回顾一下之前的规律: 第一个三角形:v0>v1>v2第偶数个三角形:以上一个三角形…
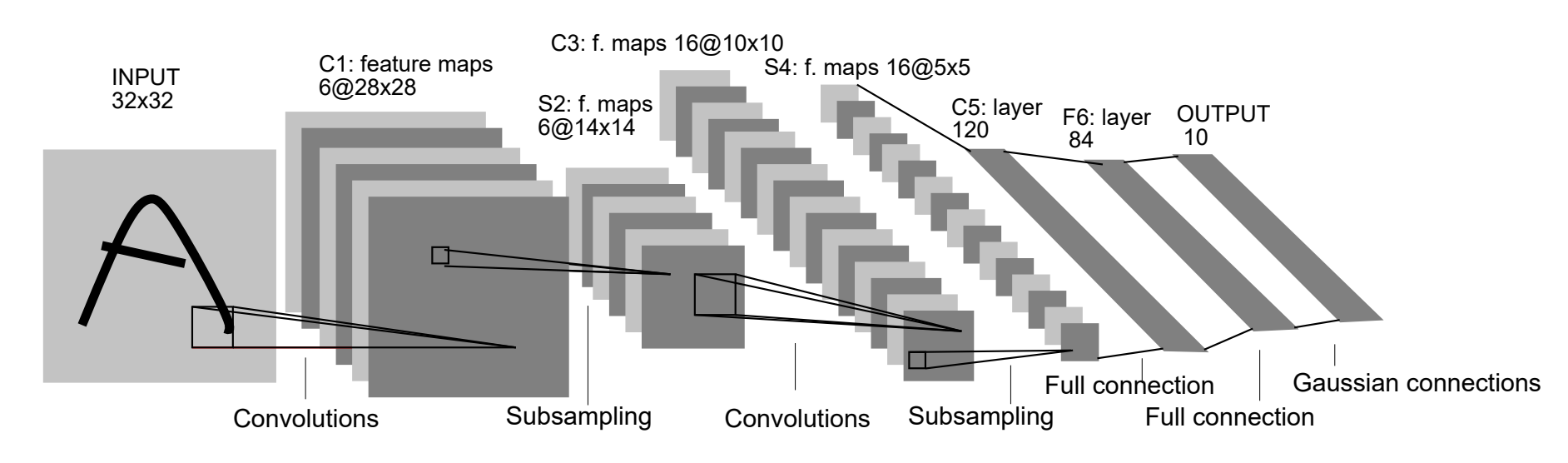
【深度学习_TensorFlow】卷积神经网络(CNN)
写在前面
这篇文章的行文思路如下: 先根据视频了解卷积和卷积神经网络的整体框架 接着了解卷积神经网络构建过程中的一些重要操作,包括内积、填充、池化。 然后介绍卷积层如何实现。 最后用卷积神经网络的开山之作(LeNet-5)来…
视频异常检测:Human Kinematics-inspired Skeleton-based Video Anomaly Detection
论文作者:Jian Xiao,Tianyuan Liu,Genlin Ji
作者单位:Nanjing Normal University;The Hong Kong Polytechnic University
论文链接:http://arxiv.org/abs/2309.15662v1
内容简介:
1)方向:视频异常检测…
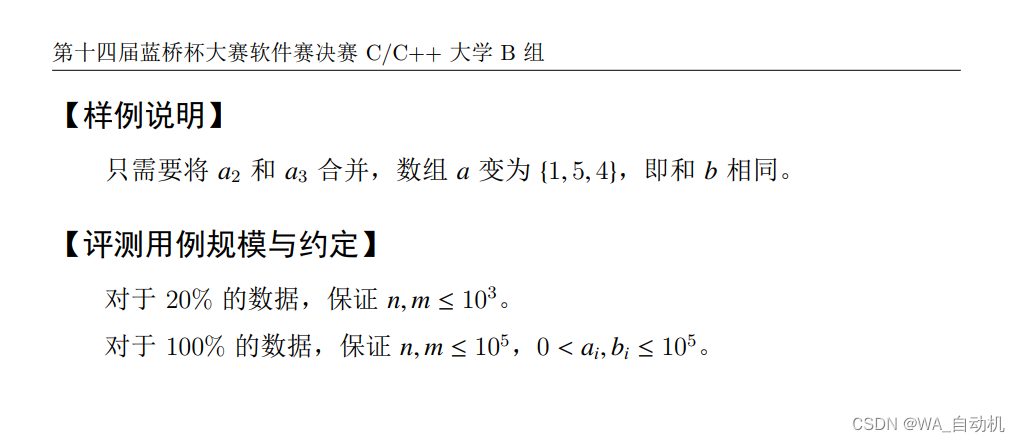
第十四届蓝桥杯大赛软件赛决赛 C/C++ 大学 B 组 试题 D: 合并数列
[蓝桥杯 2023 国 B] 合并数列
【问题描述】
小明发现有很多方案可以把一个很大的正整数拆成若干正整数的和。他采取了其中两种方案,分别将他们列为两个数组 { a 1 , a 2 , ⋯ a n } \{a_1, a_2, \cdots a_n\} {a1,a2,⋯an} 和 { b 1 , b 2 , ⋯ b m } \{b…
强化学习到底是什么?它是怎么运维的
https://mp.weixin.qq.com/s/LL3HfU2iNlmSqaTX_3J7fQ 强化学习是一种行为学习模型,由算法提供数据分析反馈,引导用户逐步获取最佳结果。
来源丨Towards Data Science
作者丨Jair Ribeiro
编译丨科技行者
强化学习属于机器学习中的一个子集,它使代理能够理解在特定环境中…
【STL巨头】set、map、multiset、multimap的介绍及使用
set、map、multiset、multimap的介绍及使用 一、关联式容器二、键值对键值对概念定义 三、setset的介绍set的使用set的模板参数列表set的构造set的迭代器set的容量emptysize set的修改操作insertfind && erasecountlower_bound 和 upper_bound Multiset的用法 四、mapm…
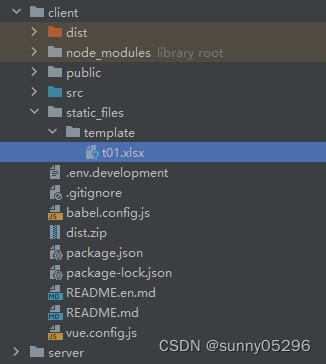
vue前端项目中添加独立的静态资源
如果想要在vue项目中放一些独立的静态资源,比如html文件或者用于下载的业务模板或其他文件等,需要在vue打包的时候指定一下静态资源的位置和打包后的目标位置。 使用的是 copy-webpack-plugin 插件,如果没有安装则需要先安装一下,…
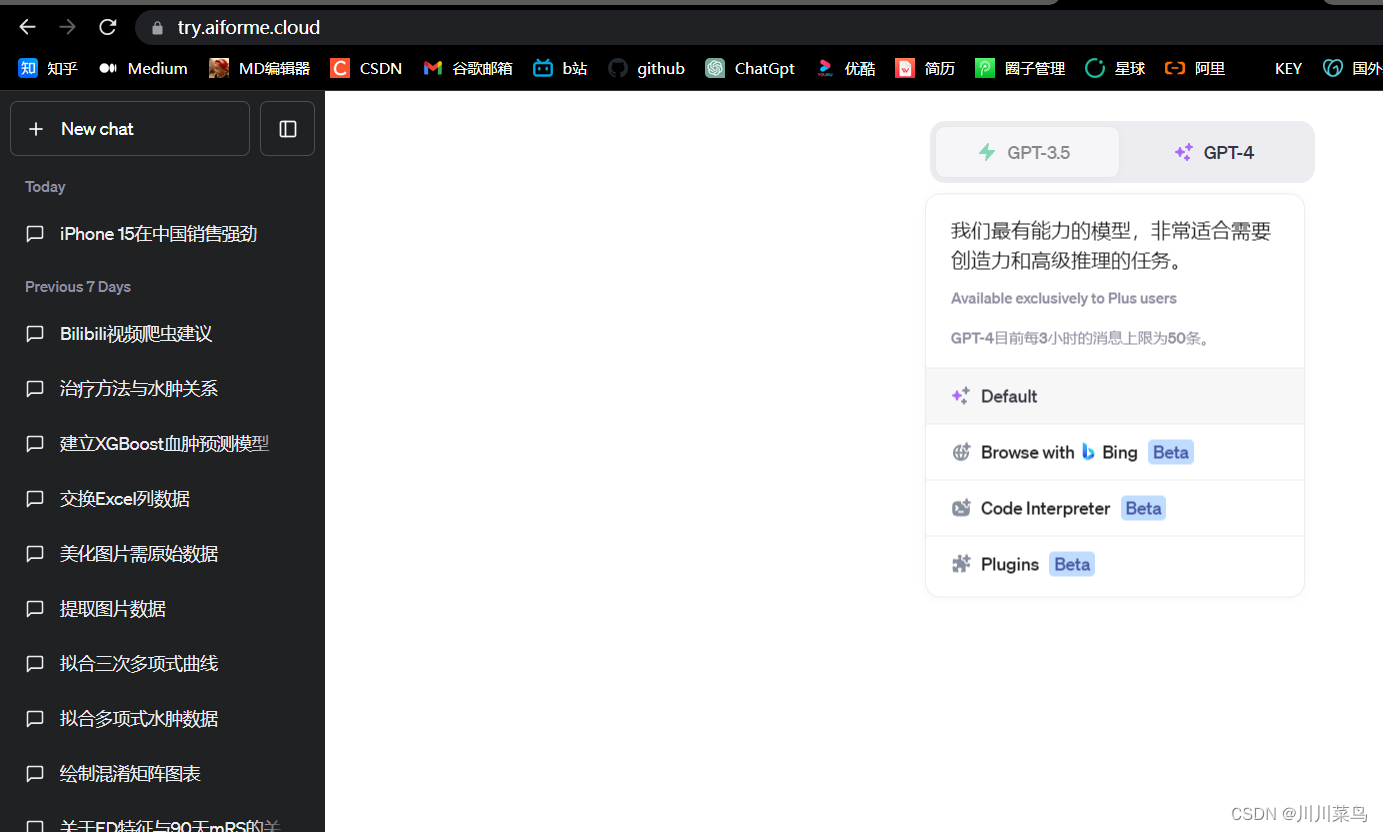
ChatGPT必应联网功能正式上线
今日凌晨发现,ChatGPT又支持必应联网了!虽然有人使用过newbing这个阉割版的联网GPT4,但官方版本确实更加便捷好用啊!
尽管 ChatGPT 此前已经展现出了其他人工智能模型无可比拟的智能,但由于其训练数据的限制ÿ…
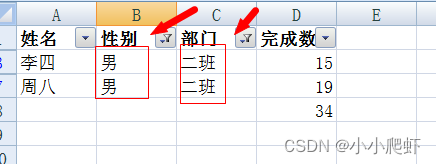
excel筛选后求和
需要对excel先筛选,后对“完成数量”进行求和。初始表格如下: 一、选中表内任意单元格,按ctrlshiftL,开启筛选 二、根据“部门”筛选,比如选择“一班” 筛选完毕后,选中上图单元格,然后按alt后&…
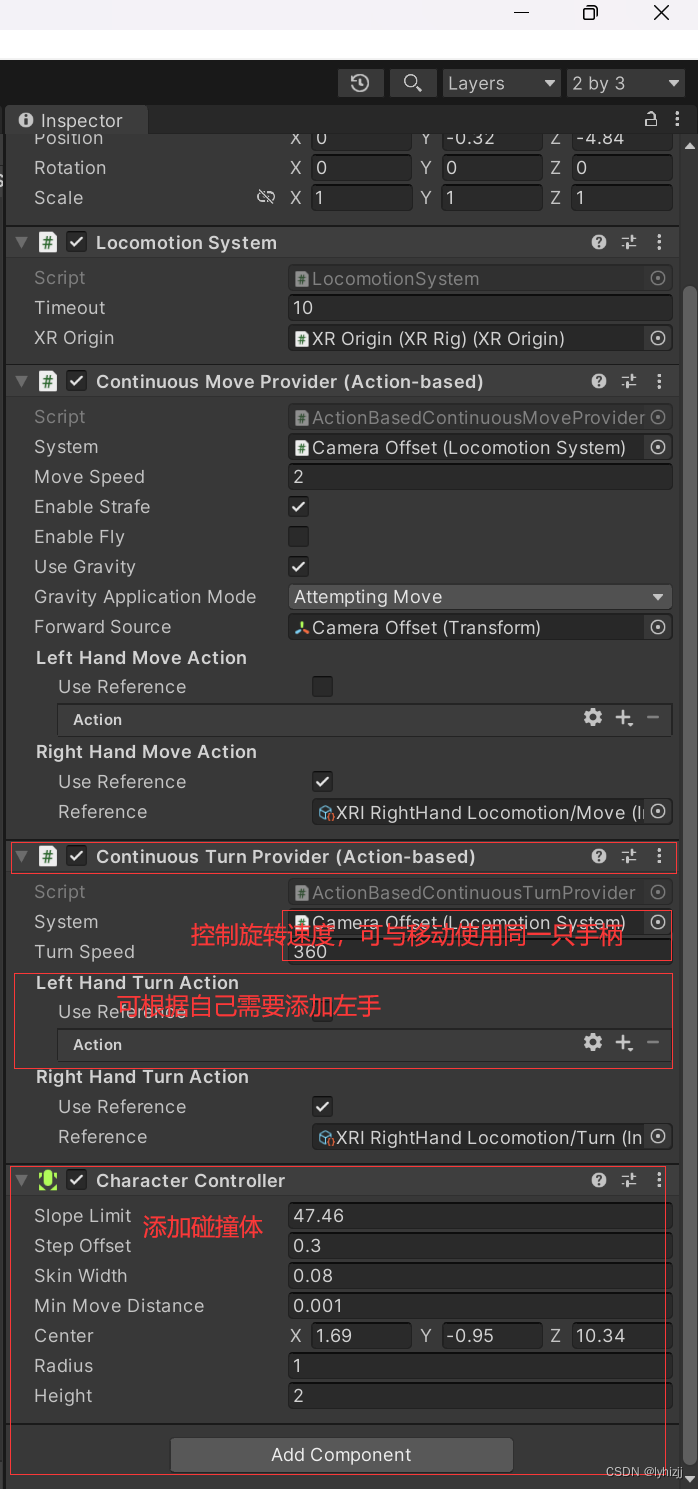
使用U3D、pico开发VR(二)——添加手柄摇杆控制移动
一、将unity 与visual studio 相关联
1.Edit->Preference->External tool 选择相应的版本 二、手柄遥控人物转向和人物移动
1.添加Locomotion System组件 选择XR Origin; 2.添加Continuous Move Provider(Action-based)组件 1>…
volatile关键字以及使用场景
在多线程环境下,如果编程不当,可能会出现程序运行结果混乱的问题。 出现这个原因主要是,JMM 中主内存和线程工作内存的数据不一致,以及多个线程执行时无序,共同导致的结果。 同时也提到引入synchronized同步锁&#x…
八、3d场景的区域光墙
在遇到区域展示的时候我们就能看到炫酷的区域选中效果,那么代码是怎么编辑的呢,今天咱们就好好说说,下面看实现效果。 思路:
首先,光墙肯定有多个,那么必须要创建一个新的js文件来作为他的原型对象。这个光…
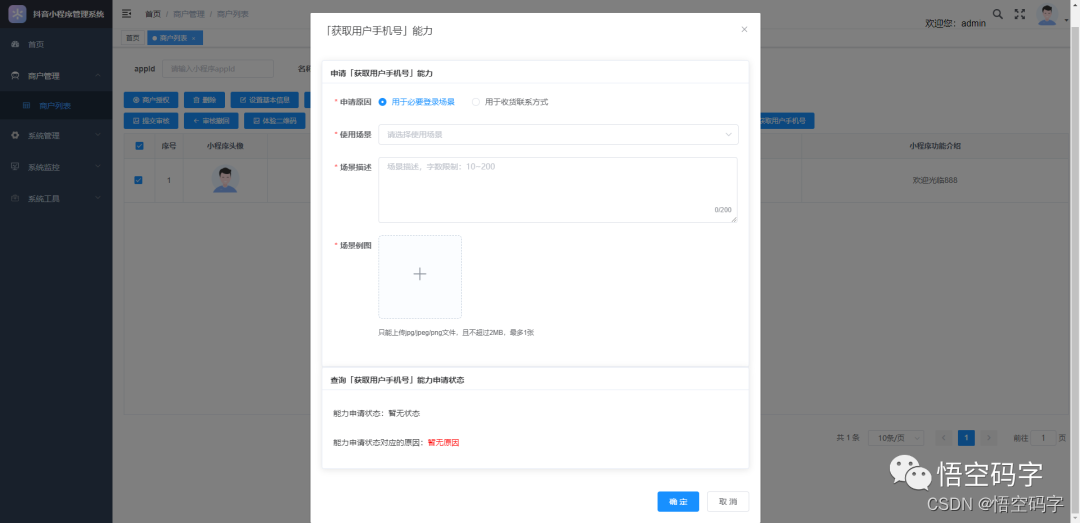
抖音开放平台第三方代小程序开发,一整套流程
大家好,我是小悟
抖音小程序第三方平台开发着力于解决抖音生态体系内的小程序管理问题,一套模板,随处部署。能尽可能地减少服务商的开发成本,服务商只用开发一套小程序代码作为模板就可以快速批量的孵化出大量的商家小程序。
第…
NLP中token总结
Token 可以被理解为文本中的最小单位。在英文中,一个 token 可以是一个单词,也可以是一个标点符号。在中文中,通常以字或词作为 token。ChatGPT 将输入文本拆分成一个个 token,使模型能够对其进行处理和理解 在自然语言处理&#…
从零开始学习 Java:简单易懂的入门指南之IO字节流(三十)
IO流之字节流 1. IO概述1.1 什么是IO1.2 IO的分类1.3 IO的流向说明图解1.4 顶级父类们 2. 字节流2.1 一切皆为字节2.2 字节输出流【OutputStream】2.3 FileOutputStream类构造方法写出字节数据数据追加续写写出换行 2.4 字节输入流【InputStream】2.5 FileInputStream类构造方法…
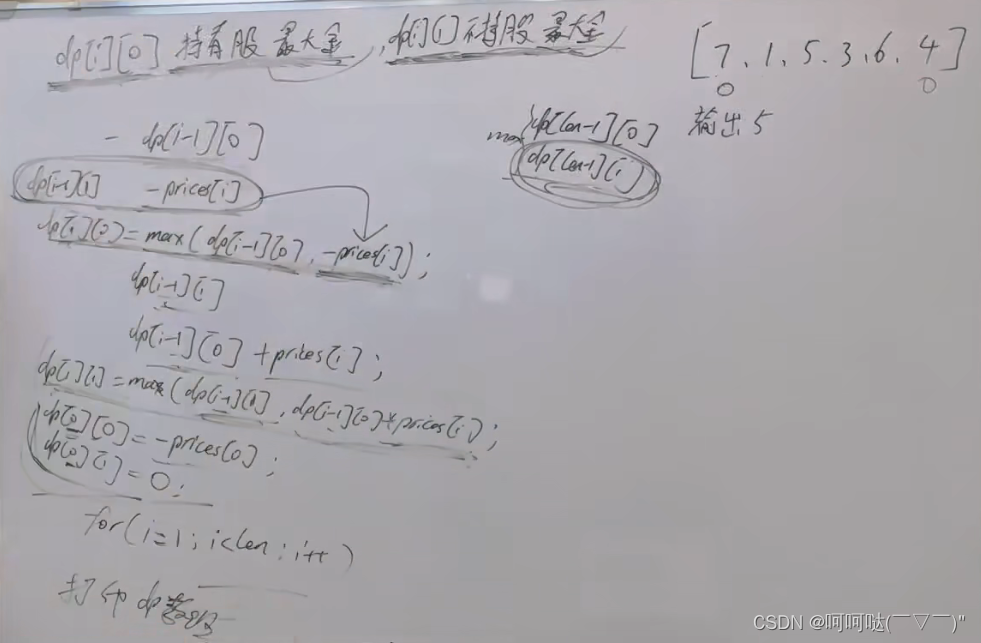
leetCode 122.买卖股票的最佳时机 II 动态规划 + 状态转移 + 状态压缩
122. 买卖股票的最佳时机 II - 力扣(LeetCode)
给你一个整数数组 prices ,其中 prices[i] 表示某支股票第 i 天的价格。
在每一天,你可以决定是否购买和/或出售股票。你在任何时候 最多 只能持有 一股 股票。你也可以先购买&…