本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/430391.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
打造高可用系统:深入了解心跳检测机制
本文作者:小米,一个热爱技术分享的29岁程序员。如果你喜欢我的文章,欢迎关注我的微信公众号“软件求生”,获取更多技术干货! Hello,大家好!我是你们的技术小伙伴小米,今天咱们来聊聊分布式系统中的“心跳检测”机制。心跳检测是一种简单而又重要的机制,用来监控系统的…
JAVA系列:NIO
NIO学习
一、前言
先来看一下NIO的工作流程图: NIO三大核心组件,channel(通道)、Buffer(缓冲区)、selector(选择器)。NIO利用的是多路复用模型,一个线程处理多个IO的读…
线上自由DIY预约小程序源码系统 自由DIY你的界面 带完整的的安装代码包以及搭建教程
系统概述
在当今数字化时代,移动应用成为人们生活和工作中不可或缺的一部分。预约小程序作为一种便捷的工具,为用户提供了高效的预约服务体验。而线上自由 DIY 预约小程序源码系统则为开发者和企业提供了更大的自由度和创造力,让他们能够根据…
新品发布(仓库小助手)一机在手,轻松无忧
你是否曾为繁琐的货物管理而烦恼?
你是否为了记录货物信息忙前忙后? 近几年,陆续有收到客户在运营跨境代购中的一些反馈,特别是仓库管理这块,比如包裹的出入库、移库、修改包裹信息等,都需要在电脑上完成&…
【做一道算一道】力扣332.重新安排行程
332.重新安排行程
给定一个机票的字符串二维数组 [from, to],子数组中的两个成员分别表示飞机出发和降落的机场地点,对该行程进行重新规划排序。所有这些机票都属于一个从 JFK(肯尼迪国际机场)出发的先生,所以该行程必…
时间|基于SprinBoot+vue的时间管理系统(源码+数据库+文档)
时间管理系统
目录
基于SprinBootvue的时间管理系统
一、前言
二、系统设计
三、系统功能设计
1管理员功能模块
2用户功能模块
四、数据库设计 五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取: 博主介绍:✌️大厂码农…
Linux服务器安装与配置python环境 最新linux安装python 小白教程
目录 一、下载官网的安装包
二、安装流程
三、配置软连接(类似window系统的环境变量)
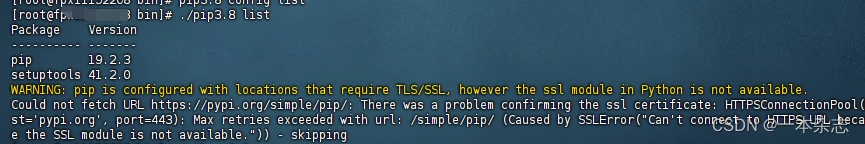
四、可能会出现的问题: 1.ssl连接问题,下图所示: 一、下载官网的安装包 1.官网安装包地址:https://www.python.org/…
【深度 Q 学习-01】 Q学习概念和python实现
文章目录 一、说明二、深度 Q 学习概念三、python实现四、结论 关键词:Deep Q-Networks 一、说明
在强化学习 (RL) 中,Q 学习是一种基础算法,它通过学习策略来最大化累积奖励,从而帮助智能体导航其环境。它…
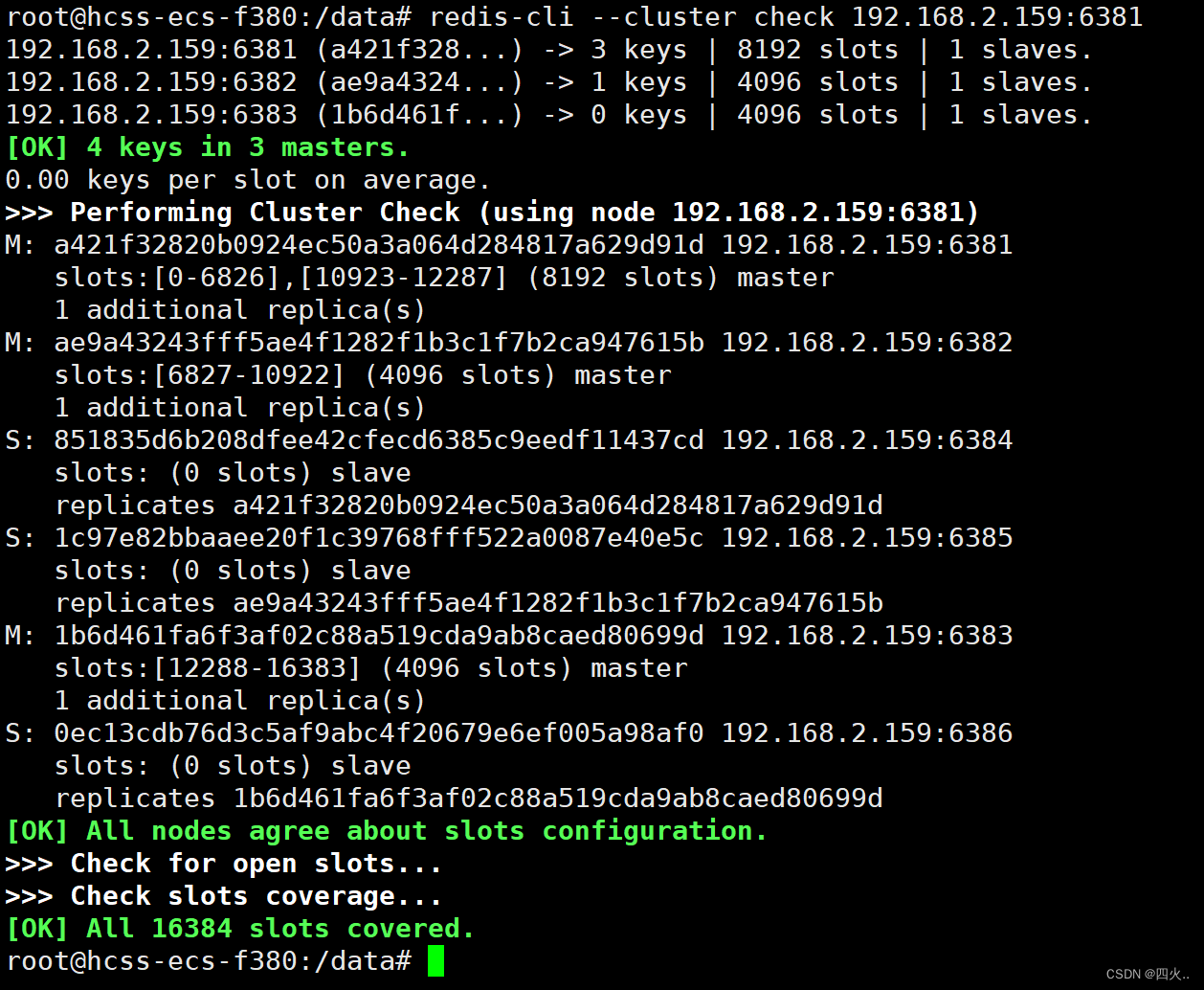
Redis分布式存储方案
一、Redis分布式存储方案
1、哈希取余分区
①、原理
哈希计算:首先,对每个键(key)进行哈希计算,得到一个整数哈希值(hash value)。取余操作:将这个哈希值对服务器数量进行取余操作…
新时代病毒侵染了全世界!自律的自我认知,无聊才是根本——早读(逆天打工人爬取热门微信文章解读)
刷视频的动作是什么? 引言Python 代码第一篇 【夜读】为什么要自律?这是我听过最走心的答案第二篇结尾 引言
文字阅读数量确实在缩减 虽然我觉得未来还是有一席之地 当下的人 普罗大众吧 你让他们看书 看文字 显然是不现实的 他们比起看书看文字 更喜欢…
项目成功的关键要素:进度管理
在项目管理中,进度管理是决定项目成败的关键因素之一。它关乎项目能否在预定的时间范围内高效、准确地完成既定目标。
一、进度管理的重要性
1、时间控制:项目的成功往往与时间的把握息息相关。进度管理能够确保项目在既定的时间框架内有序进行&#x…
红酒配餐中的酒杯选择与使用技巧
在红酒配餐中,酒杯的选择与使用技巧是影响品鉴体验的重要因素。合适的酒杯不仅能展现出红酒的优雅和风味,还能提升用餐的仪式感和愉悦感。云仓酒庄雷盛红酒以其卓着的品质和丰富的口感,成为了红酒爱好者们的首要选择品牌。下面将介绍在红酒配…
基于分块贝叶斯非局部均值优化(OBNLM)的图像去噪算法matlab仿真
目录
1.程序功能描述
2.测试软件版本以及运行结果展示
3.核心程序
4.本算法原理
4.1 块定义与相似度计算
4.2 贝叶斯框架下的加权融合
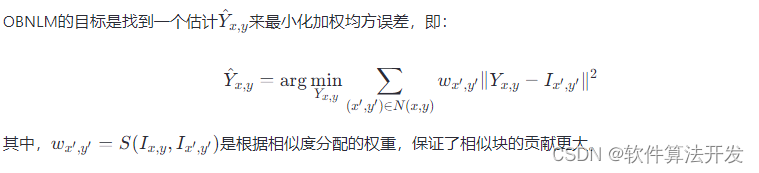
4.3 加权最小均方误差估计
5.完整程序 1.程序功能描述 基于分块贝叶斯非局部均值优化(OBNLM)的图像去噪算法matlab仿真,…
这些趣味科学小故事,让孩子从小爱上数理化,快收藏!
在我们的日常生活中,无论是洗碗时看到的泡沫,还是在公园里看到的彩虹,背后都隐藏着无数的科学奥秘。这些现象虽然看似平常,却都深深扎根于数理化的基本原理中。生活中一些常见的问题,也能通过转化成数理化的问题来解决。那么在现实生活中,数理化是如何帮助我们解决问题的…
专家解读 | NIST网络安全框架(2):核心功能
NIST CSF是一个关键的网络安全指南,不仅适用于组织内部,还可帮助管理第三方网络安全风险。CSF核心包含了六个关键功能——治理、识别、保护、检测、响应和恢复,以及与这些功能相关的类别和子类别。本文将深入探讨CSF核心的主要内容࿰…
对象解构与迭代器的猫腻?
前言
变量的解构赋值是前端开发中经常用到的一个技巧,比如:
// 对象解构
const obj { a: 1, b: 2 };
const { a, b } obj;
console.log(a, b)数组解构
const arr [1, 2, 3];
const [a, b] arr;
console.log(a, b)工作中我们最经常用的就是类似上面…
【Rust日报】Rust 中的形式验证
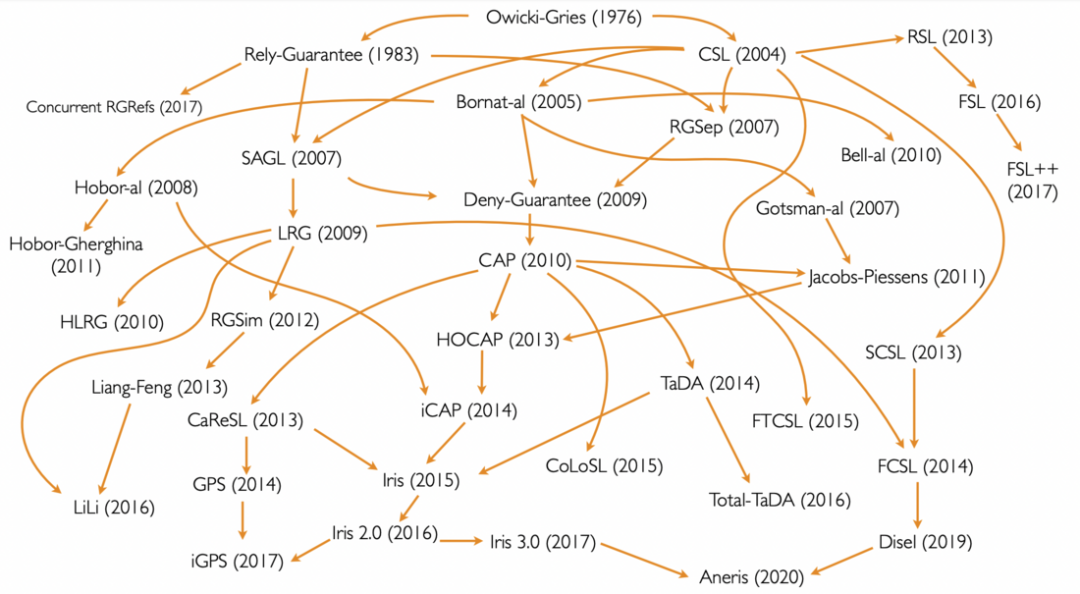
文章 - 未来的愿景:Rust 中的形式验证 这篇文章回顾了形式化验证的基本概念,作者展示了如何使用 Hoare triples 来描述和推理程序的正确性,以及如何使用分离逻辑来解决验证的复杂性。文章还解释了为什么 Rust 适用于形式化验证,以…