本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.ldbm.cn/p/430732.html
如若内容造成侵权/违法违规/事实不符,请联系编程新知网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
vscode:如何解决”检测到include错误,请更新includePath“
vscode:如何解决”检测到include错误,请更新includePath“ 前言解决办法1 获取includePath路径2 将includePath路径添加到指定文件3 保存 前言 配置vscode是出现如下错误:
解决办法
1 获取includePath路径 通过cmd打开终端,输入如下指令&a…
【Linux 网络编程】网络的基础知识详解!
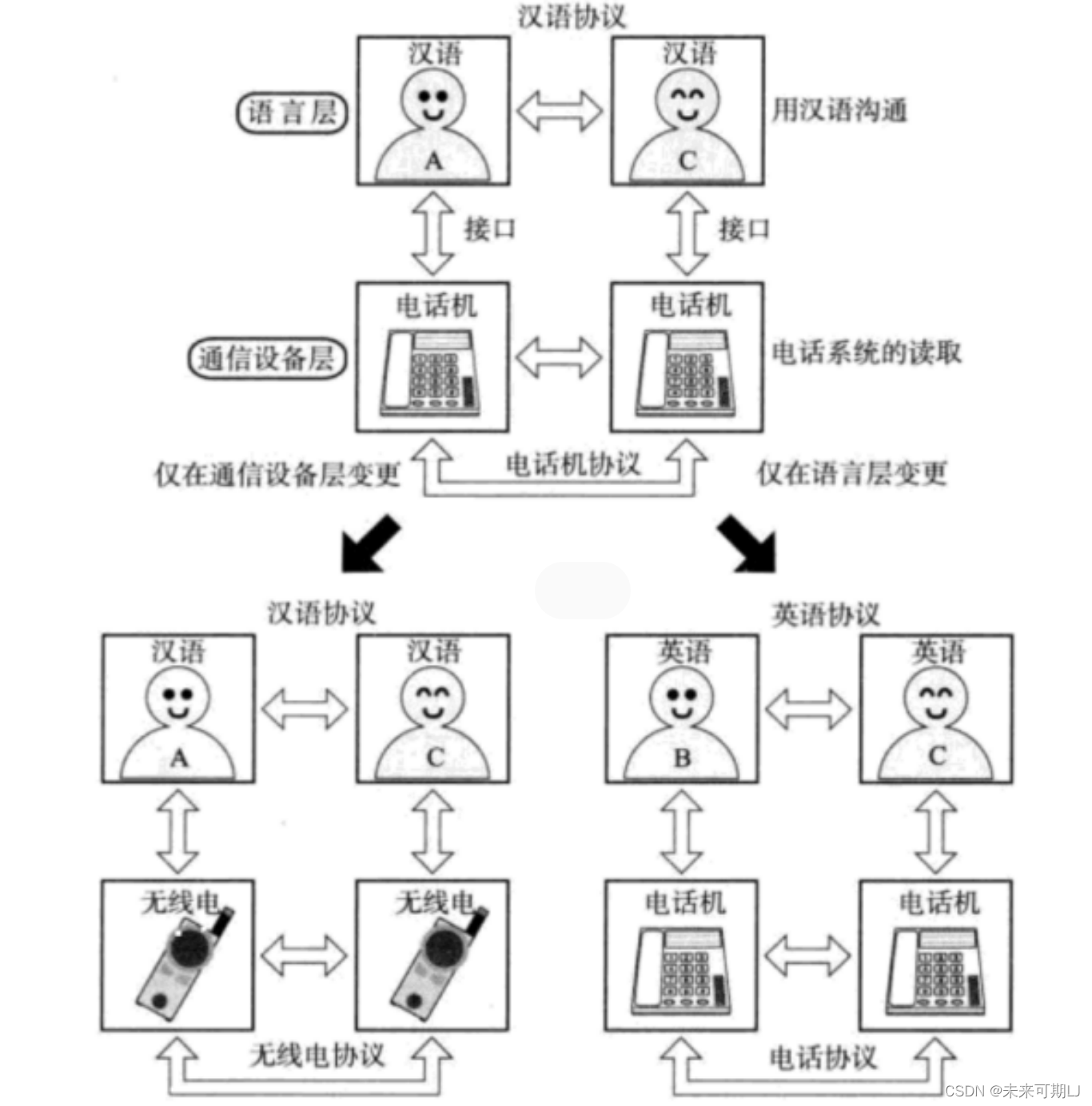
文章目录 1. 计算机网络背景2. 认识 "协议"3. 协议分层 1. 计算机网络背景 网络互联: 多台计算机连接在一起, 完成数据共享; 🍎局域网(LAN----Local Area Network): 计算机数量更多了, 通过交换机和路由器连接。 🍎 广…
非量表题如何进行信效度分析
效度是指设计的题确实在测量某个东西,一般问卷中使用到。如果是量表类的数据,其一般是用因子分析这种方法去验证效度水平,其可通过因子分析探究各测量量表的内部结构情况,分析因子分析得到的内部结构与自己预期的内部结构进行对比…
Element-UI 入门指南:从安装到自定义主题的详细教程
Element-UI 是一个基于 Vue.js 的前端组件库,它提供了丰富的 UI 组件,可以帮助开发者快速构建高质量的用户界面。以下是使用 Element-UI 的快速入门指南:
安装 Element-UI
Element-UI 是一个基于 Vue.js 的组件库,它提供了丰富的…
采用Java+ SpringBoot+ IntelliJ+idea开发的ADR药物不良反应监测系统源码
采用Java SpringBoot IntelliJidea开发的ADR药物不良反应监测系统源码
ADR药物不良反应监测系统有哪些应用场景? ADR药物不良反应监测系统有哪些应用场景?
ADR药物不良反应监测系统具有广泛的应用场景,以下是一些主要的应用场景:…
市场巨变,移动开发行业即将迎来“第二春”?
随着鸿蒙生态的不断壮大,越来越多的企业开始加入其中,对鸿蒙OS开发工程师的需求也越来越迫切。
年初时还只有200个APP宣布加入鸿蒙生态,而最近华为也已经官宣,已经有4000多个应用加入鸿蒙,短短三个月就增加了20倍。
…
【Linux】TCP协议【中】{确认应答机制/超时重传机制/连接管理机制}
文章目录 1.确认应答机制2.超时重传机制:超时不一定是真超时了3.连接管理机制 1.确认应答机制 TCP协议中的确认应答机制是确保数据可靠传输的关键部分。以下是该机制的主要步骤和特点的详细解释:
数据分段与发送: 发送方将要发送的数据分成一…
【微机原理及接口技术】可编程计数器/定时器8253
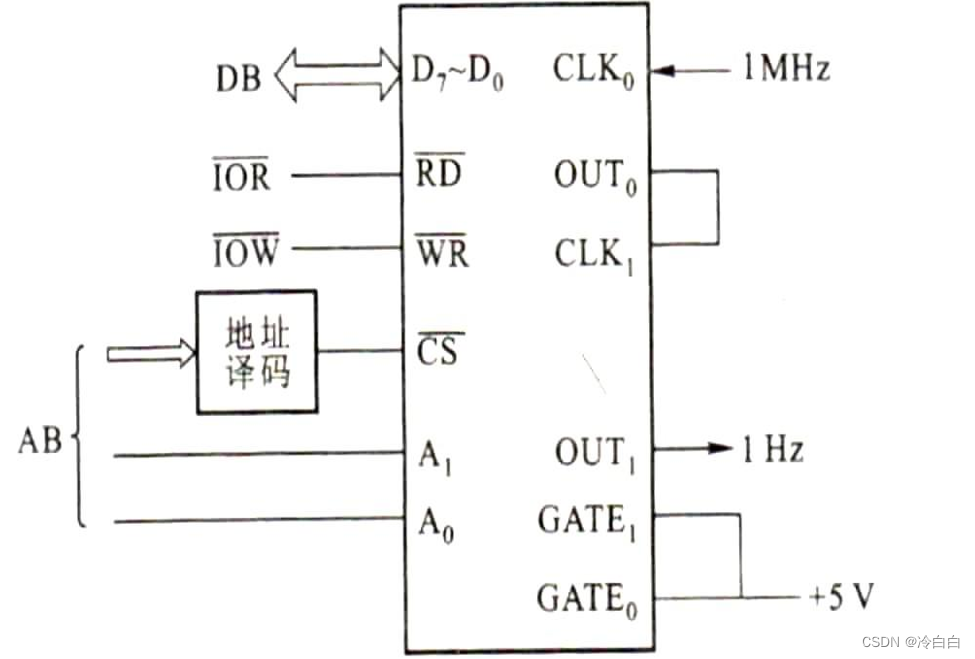
【微机原理及接口技术】可编程计数器/定时器8253 文章目录 【微机原理及接口技术】可编程计数器/定时器8253前言一、8253的内部结构和引脚二、8253的工作方式三、8253的编程总结 前言
本篇文章就8253芯片展开,详细介绍8253的内部结构和引脚,8253的工作方…
M功能-支付平台(六)
target:离开柬埔寨倒计时-217day
今天突然发现我在csdn居然把我ip属地搞出来了,之前都没注意到,哎
前言 M功能演示版本做到后期(也就是第二周的后面3天)真的很心酸,这边安排的4后端后面都放弃了,觉得做不出来&#…
香港优才计划找中介是否是智商税,靠谱中介又该如何找?
关于香港优才计划的申请,找中介帮助还是自己DIY,网络上充斥的声音太多,对不了解的人来说,难以抉择的同时还怕上当受骗。
这其中很容易误导人的关键在于——信息差!
今天这篇文章的目的就是想让大家看清一些中介和DIY…
磁带存储:“不老的传说”依然在继续
现在是一个数据指数增长的时代,根据IDC数据预测,2025年全世界将产生175ZB的数据。 这里面大部分数据是不需要存储的,在2025预计每年需要存储11ZB的数据。换算个容易理解的说法,1ZB是10^18Bytes, 相当于要写5556万块容量18TB的硬盘…
新火种AI|寻求合作伙伴,展开豪赌,推出神秘AI项目...苹果能否突破AI困境?
作者:小岩
编辑:彩云
2024年,伴随着AI技术的多次爆火,不仅各大科技巨头纷纷进入AI赛道展开角力,诸多智能手机厂商也纷纷加紧布局相关技术,推出众多AI手机。作为手机领域的龙头老大,苹果自然是…
web刷题记录(1)
[GXYCTF 2019]Ping Ping Ping
进入页面,发现有一个传入参数的框,目的就是为了让我们通过参数传入内容来执行代码。这里先传入本地ip,方便后面的ping命令运行 ls命令来查看,目录中的文件 传入后,发现目录下有flag.php,…
摩尔线程MTT S4000 AI GPU助力30亿参数大模型训练,性能比肩英伟达同类解决方案
中国国产GPU制造商摩尔线程(Moore Threads)在AI加速器领域取得了显著进展,其最新推出的MTT S4000 AI GPU在训练大规模语言模型时表现突出,据称相较于其前代产品有着显著的性能提升。根据cnBeta的报道,搭载S4000 GPU的全新“酷鹅千卡智能计算集…
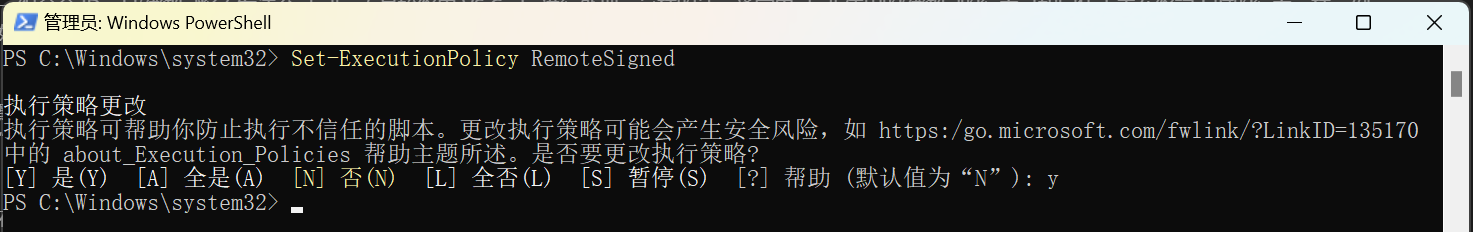
npm : 无法加载文件 D:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本
安装npm时出现如下提示: 出现这个错误信息,是系统禁止执行PowerShell的脚本。
出现的原因是,系统默认的执行策略是Restricted(默认设置),限制执行,所以会出现如上提示。
解决方法:…
【产品经理】技术知识
引言: 在最近频繁的产品管理职位面试中,我深刻体会到了作为产品经理需要的不仅仅是对市场和技术的敏锐洞察,更多的是在复杂多变的环境中,如何运用沟通、领导力和决策能力来引导产品从概念走向市场。这一系列博客将分享…
记录使用 Vue3 过程中的一些技术点
1、自定义组件,并使用 v-model 进行数据双向绑定。
简述: 自定义组件使用 v-model 进行传参时,遵循 Vue 3 的 v-model 机制。在 Vue 3 中,v-model 默认使用了 modelValue 作为 prop 名称,以及 update:modelValue 作为…
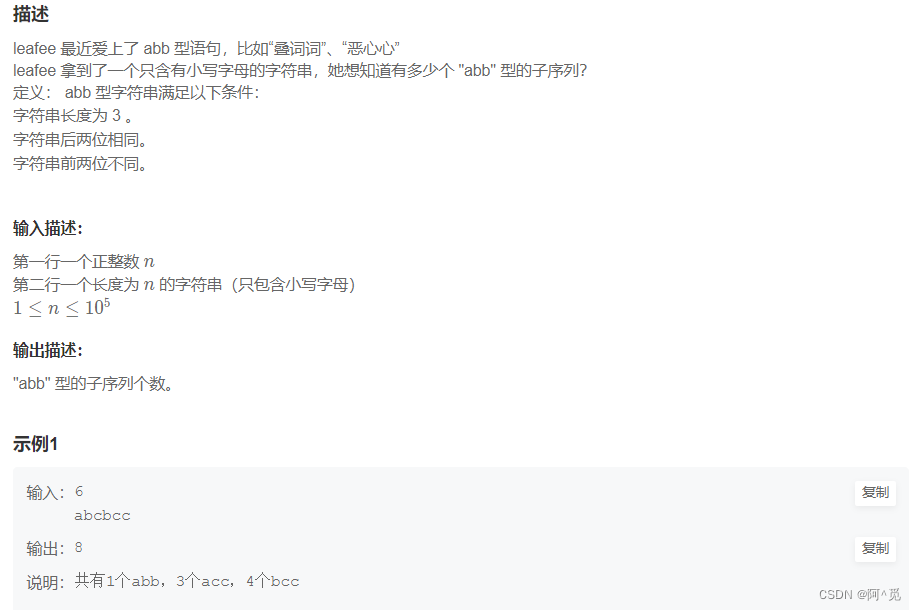
C++笔试强训day36
目录 1.提取不重复的整数
2.【模板】哈夫曼编码
3.abb 1.提取不重复的整数
链接https://www.nowcoder.com/practice/253986e66d114d378ae8de2e6c4577c1?tpId37&tqId21232&ru/exam/oj 按照题意模拟就行,记得从右往左遍历
#include <iostream>
usi…
2024 年 5 个 GO REST API 框架
什么是API?
API是一个软件解决方案,作为中介,使两个应用程序能够相互交互。以下一些特征让API变得更加有用和有价值:
遵守REST和HTTP等易于访问、广泛理解和开发人员友好的标准。API不仅仅是几行代码;这些是为移动开…